- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- 关于django中几个重要的gunicorn worker的配置
给我起把狙
djangogunicorn
关于django中几个重要的gunicornworker的配置一、worker_classworker_class是Gunicorn的配置参数之一,它指定了工作进程(worker)的类型。不同的worker_class提供了不同的并发模型,适合不同类型的应用场景。sync和gevent是两种常见的worker_class,它们的作用和区别如下:1.sync(同步worker)默认值:如果没有指定w
- gunicorn未重启,导致代码没拉到最新问题。
给我起把狙
gunicornlinux运维
问题描述:我的测试环境的django项目是用gunicorn启动的,然后我本地使用pythonmanagy.py启动的,新写了个接口,在本地测试没问题,在测试环境报404。我发现发了最新代码到远端,然后我在测试环境pull下来的时候出问题了,代码不是最新的,后来我的经理告诉我说要重启gunicorn的主进程给了我一条指令"kill-HUPgunicorn_pid(最小的)”,针对这个问题我大致做了
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 分布式框架Celery七(Django-Celery-Flower实现异步和定时爬虫及其监控邮件告警)
yjjpp2301
Celery分布式djangopython后端
Django中集成方式安装模块pipinstallDjango==3.2.22pipinstallcelerypipinstallredispipinstalleventlet#在windows环境下需要安装eventlet包-----------pipinstalldjango-celery-beatpipinstalldjango-celery-resultspipinstalldjango-
- 基于django+vue代驾管理系统【开题报告+程序+论文】-计算机毕设
zhjie102
djangovue.js课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着城市化进程的加速和人们生活水平的提高,私家车数量急剧增加,但随之而来的酒驾问题也日益严峻,严重威胁着道路交通安全与公众生命财产安全。为了有效遏制酒驾行为,代驾服务应运而生并迅速普及。然而,当前市场上的代驾服务大多依赖于电话预约、人工调度等传统方式,存在效率低下
- Python+Django毕业设计校园易购二手交易平台(程序+LW+部署)
Python、JAVA毕设程序源码
课程设计javamysql
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- python毕业设计作品:python闲置物品二手交易平台系统设计与实现毕业设计源代码(Django框架)
黄菊华老师
毕设资料python二手交易平台系统
博主介绍:黄菊华老师《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,学习后应对毕业设计答辩。项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!如果需要联系我,可以在CSD
- 由于篇幅和复杂性限制,我无法在这里直接为你提供一个完整的、用多种编程语言实现的购物商城代码。但是,我可以为你概述如何使用几种流行的编程语言(如Python, JavaScript/Node.js, J
NewmanEdwarda2
pythonjavascriptnode.js
Python(后端,使用Flask或Django)Flask示例(后端API)gjijg.compythonfromflaskimportFlask,request,jsonifyapp=Flask(name)假设的数据库商品列表products=[{“id”:1,“name”:“苹果”,“price”:10.0},{“id”:2,“name”:“香蕉”,“price”:5.0},]@app.ro
- Django 安装指南
lly202406
开发语言
Django安装指南Django是一个高级的PythonWeb框架,它鼓励快速开发和干净、实用的设计。本指南将详细介绍如何在不同的操作系统上安装Django,包括Windows、macOS和Linux。在Windows上安装Django先决条件Python:Django要求Python3.8或更高版本。可以从Python官网下载适用于Windows的Python安装程序。pip:Python的包管
- 基于Python爬虫四川成都二手房数据可视化系统设计与实现(Django框架) 研究背景与意义、国内外研究现状_django商品房数据分析论文(1)
莫莫Android开发
信息可视化python爬虫
3.国外研究现状在国外,二手房数据可视化也是一个热门的研究领域。以美国为例,有很多公司和网站提供了专门的二手房数据可视化工具,如Zillow、Redfin等。这些工具通常提供房价趋势图、房价分布图、房源信息等功能,帮助用户更好地了解房市动态。综上所述,虽然国内外在二手房数据可视化方面已经有了一些研究成果,但对于四川成都地区的二手房市场还没有相关的研究和可视化系统。因此,本研究旨在设计并实现一个基于
- django中F()和Q()的用法
给我起把狙
django数据库python
django中F()和Q()的用法一、F()表达式的详细介绍1.基本概念:F()表达式用于引用模型中的字段,允许你直接在数据库层面进行计算、比较或更新操作,而不需要将数据加载到Python内存中进行操作。这样可以提高性能,避免racecondition(数据竞争)。2.常见用法:1.字段间运算:你可以使用F()对同一记录中的不同字段进行运算。比如,你有一个模型Product,其中包含price和d
- Django 开发实战 2-2 模型 -创建模型类
爱之泪伤
python项目实战linuxubuntu网络
python开发实战-创建模型类一、介绍:二、根据迁移文件生成映射书库据表。三、查看数据库是否根据牵引文件的需求生成数据库,因此返回终端去连接`filmdatabase`数据库。四、最后,了解一些数据库的知识说明。一、介绍: 模型类被创建在"应用目录/models.py"文件中。模型类必须继承自Model类,位于包dango.db.models中。接下来首先以"影片-人物"管理为例进行演示。1定
- Vue + Django的人脸识别系统
DXSsssss
pythonDRFtensorflow人脸识别
最近在研究机器学习,刚好最近看了vue+Djangodrf的一些课程,学以致用,做了一个人脸识别系统。项目前端使用Vue框架,用到了elementui组件,写起来真是方便。比之前传统的dtl方便了太多。后端使用了drf,识别知识刚开始打算使用opencv+tensorflow,但是发现吧识别以后的结果返回到浏览器当中时使用opencv比较麻烦(主要是我太菜,想不到比较好的方法),因此最终使用了tf
- Django 创建好的模块怎么在后台显示
u010373106
pythonDjangodjango数据库sqlite
1、配置模型及其需要显示的数据刚才创建好的tests的增删改查,在后台是不显示的,所以需要进行配置,在刚才创建好的模块里找到admin.py文件,在里面进行如下配置fromdjango.contribimportadminfrom.importmodelsfrom.modelsimportTests#Registeryourmodelshere.classTestsAdmin(admin.Mode
- 【django】创建模型类(已更新)
敲代码敲到头发茂密
Django#ORM框架djangopython后端
ORM框架一、创建模型类二、字段类型说明三、字段选项说明四、外键五、迁移六、添加测试数据a、数据库:需要提前手动创建数据库b、数据表:与ORM框架中的模型类一一对应c、字段:模型类中的类属性(Field子类)d、记录:类似于模型类的多个实例一、创建模型类模型类创建在应用目录/models.py文件中。模型类必须继承Model类,位于包django.db.models中。接下来首先以“影片-人物”管
- Django+Vue基于OpenCV的人脸识别系统的设计与实现
赵广陆
projectdjangovue.jsopencv
目录1项目介绍2项目截图3核心代码3.1需要的环境3.2Django接口层3.3实体类3.4config.ini3.5启动类3.5Vue4数据库表设计5文档参考6计算机毕设选题推荐7源码获取1项目介绍博主个人介绍:CSDN认证博客专家,CSDN平台Java领域优质创作者,全网30w+粉丝,超300w访问量,专注于大学生项目实战开发、讲解和答疑辅导,对于专业性数据证明一切!主要项目:javaweb、
- Django核心面试题
闲人编程
程序员面试djangopython面试
Django核心面试题Django核心面试题Django核心面试题1.Django的MVT架构是什么?2.如何创建Django项目和应用?3.DjangoORM是什么?4.什么是Django的middleware?举例说明。5.Django中的静态文件如何处理?6.如何定义Django模型?7.什么是Django的QuerySet?如何使用?8.如何进行Django的数据库迁移?9.Django中
- Django——多apps目录情况下的app注册
叫我DPT
Django框架知识点djangopython
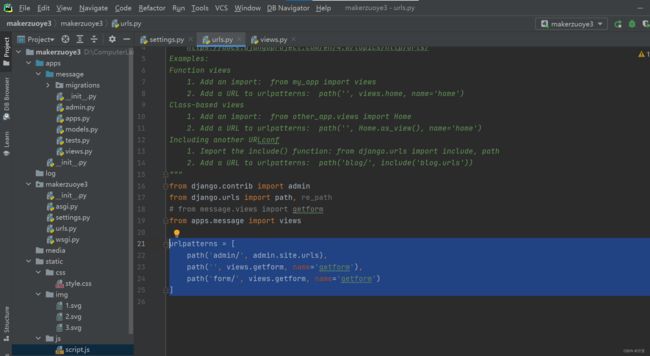
文章目录多apps目录下的app注册方式1-添加python导包路径方式2-修改AppConfig类名多apps目录下的app注册方式1-添加python导包路径importsyssys.path.insert(0,str(BASE_DIR/"apps"))print(sys.path)INSTALLED_APPS=['django.contrib.admin','django.contrib.a
- Django项目中log日志的配置
叫我DPT
Django项目中常用组件脚本功能djangologging
文章目录日志配置模板日志处理器Handlers日志配置模板#日志LOGGING={'version':1,#使用的日志模块的版本,目前官方提供的只有版本1,但是官方有可能会升级,为了避免升级出现的版本问题,所以这里固定为1'disable_existing_loggers':False,#是否禁用其他的已经存在的日志功能?肯定不能,有可能有些第三方模块在调用,所以禁用了以后,第三方模块无法捕获自身
- Django:Python高级Web框架详解及参数设置
零 度°
pythonpythondjango前端
Django是一个高级的PythonWeb框架,它鼓励快速开发和简洁实用的设计。Django遵循MVC设计模式,提供了一套完整的解决方案,用于构建复杂的、数据库驱动的网站。Django的主要特点自动管理数据库:通过ORM(对象关系映射)自动管理数据库。自动生成站点地图:支持搜索引擎优化(SEO)。用户身份认证:内置用户认证系统。中间件支持:强大的中间件支持,可以处理请求和响应。跨站请求伪造(CSR
- Python轻量级ORM框架——peewee
半生浮名只是虚妄
Pythonpython
这里写目录标题Python中常用的ORM框架peewee使用经验从数据库中导出模型查询统计类查询优化子查询参考文章Python中常用的ORM框架SQLALchemy:重量级框架,适合企业级开发,容易与任意Web框架集成,学习成本更高DjangoORM:Django框架中内嵌的ORM模块,易学易用,只适合Django项目使用peewee:轻量级框架,适合个人开发,容易与任意Web框架集成,API类似
- Ubuntu系统nginx和uwsgi常用命令(部署网站相关命令)
我不是大佬zvj
ubuntulinux运维
以下是我自己在学习使用Ubuntu操作系统部署pythonflask和django网站时常用的命令,作为学习笔记,记录一下,写的比较简单,还有啥需要补充的话欢迎留言。路径相关#进入项目路径cd /var/www/html/Podcaster#nginx配置文件路径/etc/nginx/sites-enabled/default防火墙#查看已经开放的端口sudoufwstatus#打开端口su
- 2025毕业设计指南:如何用Hadoop构建超市进货推荐系统?大数据分析助力精准采购
计算机编程指导师
Java实战集Python实战集大数据实战集课程设计hadoop数据分析springbootjava进货python
✍✍计算机编程指导师⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流!⚡⚡Java实战|SpringBoot/SSMPython实战项目|Django微信小程序/安卓实战项目大数据实战项目⚡⚡文末获取源码文章目录⚡⚡文末获取源码基于hadoop的超市进货推荐系
- Python Web 框架篇:Flask、Django、FastAPI介绍及其核心技术
Switch616
PythonWebpython前端flaskfastapidjango开发语言后端
PythonWeb框架篇:Flask、Django、FastAPI介绍及其核心技术目录FlaskFlask核心概念(路由、视图函数、模板渲染)FlaskBlueprint模块化应用Flask扩展(Flask-SQLAlchemy、Flask-WTF、Flask-Migrate等)DjangoDjango项目架构DjangoORM及模型定义Django中间件Django信号机制DjangoForm和
- python selenium post,是否可以在Selenium中捕获POST数据?
weixin_39600328
pythonseleniumpost
I'mworkingwiththeSeleniumWebDriverToolandamwonderingifthistoolprovidesameansforcapturingthePOSTdatageneratedwhensubmittingaform.I'musingthedjangotestframeworktotestthatmydataisprocessedcorrectlyontheb
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S