2023年前端面试经验
相关文档
2023前端实习生面试记录 - 掘金
金三银四百度前端实习面经-阿里云开发者社区
2023年前端面试题汇总_sun_qqq的博客-CSDN博客
html
行内元素有哪些,块级元素有哪些,空(void)元素有那些
行内元素:a span i img input select b (7个)
块级元素:div ul ol li h1-h6 p table (12个)
空元素:br hr link(3个)
html5有哪些新特性
- 语义化标签:
header``footer``nav``section``article``aside(6个) - 增强型表单:
date(从一个日期选择器选择一个日期)email - 视频和音频:
audio``video Canvas绘图SVG绘图- 地理定位:
Geolocation - 拖放API:
drag web worker:是运行在后台的JavaScript,独立于其他脚本,不会影响页面的性能
cookie,sessionStorage 和 localStorage 的区别
- 生命周期:cookie的生命周期取决于设置的过期时间或者浏览器窗口关闭;sessionStorage存储的数据仅在当前会话下有效,窗口或者标签页关闭后就会被清除;localStorage存储的数据不会随着窗口或者标签页的关闭而被清除,除非手动删除或过期
- 存储大小的限制:cookie的大小通常受到浏览器和服务器的限制,一般不超过4KB;sessionStorage和localStorage的存储容量则可以达到5MB或更大
- 作用域:cookie的作用域限制在当期域名下,不能跨域访问;sessionStorage 和localStorage 则可跨域访问
- 安全性:cookie的数据可以被浏览器自动发送到服务器端,容易收到XSS和CSRF等攻击;sessionStorage和localStorage的数据仅存在于客户端
src与href的区别
src 属性通常用于在当前文件中嵌入其他文件,比如JavaScript脚本、图像和音频等
<img src="image.jpg" alt="My Image">
<script src="script.js">script>
<audio src="audio.mp3">audio>
href 属性通常用于指定链接到另一个文档或资源的 URL 地址。
<a href="https://example.com">Visit Examplea>
<link href="style.css" rel="stylesheet">
表单中提交Get和Post方式的区别
- Get 一般用于从服务器上获取数据,Post 向服务器传送数据
- Get 传输的数据是拼接在Url之后的,对用户是可见的;Post 的传输数据对用户是不可见的
- Get 传送的数据量较小,不能大于 2KB。Post 传送的数据量较大,一般被默认为不受限制
- Get 安全性非常低,Post 安全性较高
- 在 FORM 提交的时候,如果不指定 Method,则默认为 Get 请求
节流防抖
- 防抖:对于短时间内连续触发的事件(上面的滚动事件),防抖的含义就是让某个时间期限(如上面的1000毫秒)内,事件处理函数只执行最后一次。
- 搜索框搜索输入。只需用户最后一次输入完,再发送请求
- 手机号、邮箱验证输入检测
- 窗口大小Resize。只需窗口调整完成后,计算窗口大小。防止重复渲染。
- 节流:如果短时间内大量触发同一事件,那么在函数执行一次之后,该函数在指定的时间期限内不再工作,直至过了这段时间才重新生效。
- 滚动加载,加载更多或滚到底部监听
- 谷歌搜索框,搜索联想功能
- 高频点击提交,表单重复提交
什么是回流和重绘?
1.概念:
- 回流:当 DOM 的变化影响了元素的几何信息,浏览器需要重新计算元素的几何属性,将其安放在界面中的正确位置,这个过程叫做回流(也可以叫做重排)。表现为重新生成布局,重新排列元素。
- 重绘:当一个元素的外观发生改变,重新把元素外观绘制出来的过程,叫做重绘。表现为某些元素的外观被改变。
2.常见引起回流和重绘的属性和方法:
任何会改变元素几何信息(元素的位置和尺寸大小)的操作都会触发回流。
- 添加或删除可见的 DOM 元素
- 元素尺寸改变–边距、填充、宽度、高度
- 浏览器尺寸改变-- resize 事件发生时
- 计算 offsetWidth 和 offsetHeight 属性
- 设置 style 属性的值
- 修改网页默认字体
回流必定会发生重绘,重绘不一定会引发回流。
回流所需的成本比重绘高得多
减少回流重绘
- 使用class代替style,减少style的使用
- 使用resize、scroll时进行防抖和节流处理,这两者会直接导致回流
- 使用visibility替换display:none,因为前者只会引起重绘,后者会引发回流
- 批量修改元素时,可以先让元素脱离文档流,等修改完毕后,再放入文档流
- 避免触发同步布局事件,我们在获取offsetWidth这类的属性时,可以使用变量将查询结果存起来,避免多次查询,每次对offset / scroll /client等属性进行操作时都会触发回流
- 对于复杂动画效果,使用绝对定位让其脱离文档流,复杂动画效果会频繁的触发回流和重绘,我们可以将动画元素设置绝对定位从而脱离文档流避免反复回流重绘。
css
css盒子模型的理解
盒子模型是指在网页中,每一个 HTML 元素都可以看作是一个矩形的盒子。这个盒子由四个边框、内边距、外边距和内容组成,它决定了元素所占据的空间大小、位置以及与其他元素之间的关系。
具体来说,一个元素的盒子模型包括以下部分:
- 内容区域(content area):元素的实际内容区域,其中包含文本、图像、视频等。
- 内边距(padding):内容区域与边框之间的空白区域,用于调整元素内部内容与边框的距离。
- 边框(border):环绕元素的线条,用于定义元素的可见边界。
- 外边距(margin):元素与相邻元素之间的空白区域,用于调整元素之间的距离。
通过设置样式,可以控制盒子模型的各个部分的大小、颜色、边框样式等属性,从而实现网页布局和样式设计。
如何实现水平居中和垂直居中
垂直居中:
- 使用flexbox布局。可以将父元素设置为display: flex,并将align-items属性设置为center。这将使子元素垂直居中于父元素。
.container {
display: flex;
align-items: center; /* 垂直居中 */
}
- 使用CSS表格布局。可以将父元素设置为display: table,并将子元素设置为display: table-cell并使用vertical-align属性设置为middle。这将使子元素垂直居中于父元素。
.container { display: table; }
.item { display: table-cell;
vertical-align: middle; /* 垂直居中 */
}
水平居中:
- 使用text-align属性。可以将父元素的text-align属性设置为center。这将使子元素水平居中于父元素。
.container {
text-align: center; /* 水平居中 */
}
- 使用margin属性。可以将子元素的margin-left和margin-right属性都设置为auto。这将使子元素水平居中于父元素。
.container { width: 50%; /* 必须指定宽度 */ }
.item { margin: 0 auto; /* 水平居中 */ }
以上是一些基本的实现方法,具体的实现方法可能会因为特定场景的不同而有所不同
css 选择器有哪些
- id 选择器( # myid)
- 类选择器(.myclassname)
- 标签选择器(div, h1, p)
- 相邻选择器(h1 + p)
- 子选择器(ul > li)
- 后代选择器(li a)
- 通配符选择器( * )
- 属性选择器(a[rel = “external”])
- 伪类选择器(a:hover, li:nth-child)
- (9个)
谈谈浮动和清除浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流的块框表现得就像浮动框不存在一样,浮动的块框会漂浮在文档普通流的块框上。
解决方法:
- 父级 div 定义伪类:after 和 zoom (推荐使用,建议定义公共类,以减少 CSS 代码)
.clearfloat:after{
display:block;
clear:both;
content:"";
visibility:hidden;
height:0
}
.clearfloat{zoom:1}
- 在结尾处添加空 div 标签 clear:both
Left
Right
- 父级 div 定义 height;
- 父级 div 定义 overflow:auto;
- 父级 div 定义 overflow:hidden;
- 父级 div 也一起浮动;
- 父级 div 定义 display:table;
- 结尾处加 br 标签 clear:both。
两种盒模型(box-sizing)的区别
content-box;(默认值)为就是W3C的标准盒模型的计算方式 width=content
border-box; 为就是IE盒模型的计算方式。width=content+padding+border
相同点都是用来指定宽度的,不同点是border-box更加好用。
position有哪些属性?
Static:静态定位,默认值,元素出现在正常的流中;
Relative:相对定位,相对于其正常位置进行定位;
Absolute:绝对定位,相对于static定位以外的第一个父元素进行定位;
Fixed:固定定位,相对于浏览器窗口进行定位,脱离原来的文档流。
请谈谈css中的动画
在CSS中实现动画通常需要使用以下两种方法:
- 使用CSS关键帧动画(@keyframes):这种方式需要定义一组关键帧(即动画序列中的关键状态),然后通过指定动画的开始和结束状态,以及动画持续时间和延迟时间等参数来定义动画的效果。例如:
@keyframes myanimation {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
div {
animation: myanimation 2s infinite;
}
这段代码定义了一个名为“myanimation”的关键帧动画,让一个div元素沿顺时针方向旋转360度,每次旋转耗时2秒,并且无限循环。
- 使用CSS过渡效果(transition):这种方式则是在元素的状态变化时,通过指定过渡效果的属性和时间,来实现平滑的过渡效果。例如:
div {
width: 100px;
height: 100px;
background-color: red;
transition: all 1s ease-in-out;
}
div:hover {
width: 200px;
height: 200px;
background-color: blue;
}
这段代码将一个div元素的宽度、高度和背景色属性加上过渡效果,当鼠标悬停在这个元素上时,它会在1秒内从原来的大小和颜色平滑地过渡到新的大小和颜色。
px 、em 和rem三个单位的区别
在CSS中,px、em和rem都是用来表示长度或距离的单位。它们之间的区别如下:
- px(像素):相对于屏幕分辨率而言的一个固定的尺寸单位,在不同的设备上显示效果一致,但不随字体大小调整而变化。
- em(字体高度的倍数):相对于父元素字体高度而言的一个相对尺寸单位,可以根据网页设置的字体大小而变化。它也可以被用于其他属性,比如margin、padding等,此时以元素本身的字体大小为基准。
- rem(根元素字体高度的倍数):相对于根元素字体大小而言的一个相对尺寸单位,与em不同,它始终相对于根元素字体大小而不是父元素,因此更加稳定。rem主要用于页面布局。
总的来说,px是一个固定的单位,适用于需要精确控制大小的情况;em和rem是相对单位,适用于需要根据字体大小进行缩放的情况。使用em和rem可以使页面更具有适应性和可维护性,但要注意不要过度使用,否则可能会影响到布局的稳定性和可读性。
CSS 选择器按权重排序
在CSS中,选择器的权重决定了样式的优先级。选择器按照以下顺序排序:
- !important:具有最高的优先级,会覆盖所有其他样式。
- 行内样式(如style属性):其次是指定在HTML标签上的样式,可以覆盖外部和内部样式,但不包括!important样式。
- ID选择器:ID选择器比类选择器和标签选择器的优先级更高。如果多个元素拥有相同的规则,则后面出现的ID选择器会覆盖前面的ID选择器。
- 类选择器、属性选择器和伪类选择器:这些选择器的优先级相等,也比标签选择器的优先级高。
- 元素选择器和伪元素选择器:这些选择器的优先级最低,只能被其他选择器所覆盖。
伪元素和伪类选择器的区别
- 伪类本质上用于弥补常规css选择器的不足,因为如果没有我们可能需要多写一个class,所以叫伪类
.class:last-child{}
.class:first-child{}
a:link {color:green;}
a:visited {color:green;}
a:hover {color:red;}
a:active {color:yellow;}
- 伪元素本质上是创建了一个有内容的虚拟元素,如::before ::after。因为相当于多了一个元素/节点,所以叫为元素
// :before用于在某个元素之前插入某些内容。
// :after用于在某个元素之后插入某些内容。
css
p:before{
content:"Read this: ";
}
html:
I live in Ducksburg
页面展示:
Read this: I live in Ducksburg
F12看dom中:
before
Read this: I live in Ducksburg
flex 布局有哪些属性
1.容器属性
- flex-direction:指定主轴的方向,row(默认值)表示从左到右排列,row-reverse表示从右到左排列,column表示从上到下排列,column-reverse表示从下到上排列。
- justify-content:定义了项目在主轴上的对齐方式,包括flex-start(默认值)表示靠左对齐,flex-end表示靠右对齐,center表示居中对齐,space-between表示两端对齐,space-around表示每个项目两侧的间隔相等。
- align-items:定义了项目在交叉轴上的对齐方式,包括flex-start表示顶部对齐,flex-end表示底部对齐,center表示居中对齐,baseline表示基线对齐,stretch表示拉伸对齐。
- align-content:定义了多根轴线的对齐方式,如果项目只有一根轴线,则该属性不起作用,包括flex-start表示顶部对齐,flex-end表示底部对齐,center表示居中对齐,space-between表示两端对齐,space-around表示每个项目两侧的间隔相等,stretch表示填满整个交叉轴。
**2.项目属性 **
- order:定义项目的排列顺序,数值越小,排列越靠前,默认为0。
- flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
- flex-shrink:定义项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
- flex-basis:定义了在分配多余空间之前,项目占据的主轴空间(main size),默认值为auto,即项目本来的大小。
flex:是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。 align-self:用来设置单个项目自己的对齐方式,覆盖容器属性的align-items属性。包括flex-start表示顶部对齐,flex-end表示底部对齐,center表示居中对齐,baseline表示基线对齐,stretch表示拉伸对齐。
css动画
CSS 中的动画是一种让元素在页面中产生动态效果的方法。使用 CSS 动画,可以为元素设置从开始状态到结束状态的过渡动画效果,使得页面更加生动、生动有趣。
具体来说,CSS 动画可以通过 @keyframes 规则定义,该规则允许开发人员指定一个动画序列,并将其分成一系列帧(即动画的关键帧)。开发人员可以对这些帧进行自定义,并根据需要设置动画的持续时间、延迟时间、重复次数等属性。
例如,下面的代码演示了如何使用 CSS 动画来创建一个元素缓慢透明度变化的效果:
@keyframes fade {
from { opacity: 0; }
to { opacity: 1; }
}
/* 在元素上应用动画 */
div {
animation-name: fade;
animation-duration: 2s;
}
具体来说,上述代码中,@keyframes 规则命名为“fade”,定义了动画的两个关键帧:起始帧(0%)和结束帧(100%)。在起始帧中,元素的透明度为 0;在结束帧中,元素的透明度为 1。同时,CSS 选择器“div”设定了该动画作用于“div”文本元素上,并通过“animation-duration”属性设置了动画的持续时间为2秒。
除了透明度变化,CSS 动画还可以应用于许多其他动画效果,例如平移、旋转、缩放等。使用 CSS 动画,可以使元素在页面上产生令人难以置信的互动和响应式效果,从而带来更加丰富的用户交互体验。
css 位移
CSS 中的位移即元素在页面上的位置的移动,包括元素相对于页面的绝对位置和元素相对于自身定位的相对位置两种形式。CSS 中可以使用多种方式来实现元素位移,其中最常用的是通过“transform”属性来进行变换。
“transform”属性可以用来实现平移、旋转、缩放和倾斜等操作,它有以下几个子属性:
- translate():用于改变元素的位置,可以向元素的左、右、上和下方向移动,其语法为 translate(X, Y),其中 X 和 Y 表示水平和垂直方向上的移动距离。
- rotate():用于让元素旋转一定角度,其语法为 rotate(angle),其中 angle 为旋转的角度。
- scale():用于按比例调整元素的尺寸,其语法为 scale(X, Y),其中 X 和 Y 分别表示水平和垂直方向上的比例。
- skew():用于将元素倾斜,其语法为 skew(x-angle,y-angle),其中 x-angle 表示水平方向上的倾斜角度,y-angle 表示垂直方向上的倾斜角度。
例如,以下代码将一个元素向右平移 100 像素:
div {
transform: translate(100px, 0);
}
除了“transform”属性,还可以使用 position 属性的“left”和“top”子属性来实现元素的移动,或者使用 margin 属性的“margin-left”和“margin-top”子属性来实现相对位移。但是使用 transform 属性相较于其他方式更具有性能优势,因为“transform”不会重新定义文档流,并且在 GPU 加速情况下执行效率更高。
js
闭包是什么?有什么优缺点
闭包是一个能让函数外部访问到函数内部变量的一个函数
- 优点是:延长函数内部变量的寿命,使函数外部能够访问到函数内部
- 缺点是:滥用闭包会导致内存溢出,页面卡顿
请你谈谈promise
Promise是一种用于处理异步操作的技术,它可以让我们更方便地管理异步操作,避免了回调函数嵌套带来的可读性差、难以维护等问题。
Promise有三种状态:Pending(进行中)、Fulfilled(已成功)和Rejected(已失败)。当一个 Promise 被创建后,它处于 Pending 状态。当 Promise 成功时,会进入 Fulfilled 状态,并返回一个结果值;而当 Promise 失败时,会进入 Rejected 状态,并返回一个错误原因。
Promise 对象具有 then() 方法,可以在 Promise 对象状态改变时执行相应的回调函数。then() 方法需要接收两个参数,分别为成功时执行的回调函数和失败时执行的回调函数,而且这两个参数都是可选的。
除了 then() 方法,Promise 还有其他一些方法,比如 catch() 方法、finally() 方法,它们都可以用于处理 Promise 对象的状态变化和错误处理。此外,还可以使用 Promise.all() 和 Promise.race() 来对多个 Promise 对象进行统一管理和协调。
总之,Promise 是一种非常有用的技术,它能够让我们更方便地管理异步操作,提高代码的可读性和可维护性,同时也能够避免一些常见的异步编程问题。
请你说说同步和异步的区别
同步和异步是指程序执行的方式,其中同步是指程序按顺序依次执行,每个任务必须等待前一个任务完成后才能开始;而异步则是指程序可以同时执行多个任务,不需要等待当前任务完成就可以执行下一个任务。
在同步操作中,程序会一直等待当前任务执行完成后才会进行下一个任务,这种方式简单易懂,但是对于一些耗时较长的操作,会导致程序阻塞,影响用户体验。
而在异步操作中,程序会继续执行下一个任务,而不必等待当前任务完成。异步操作通常采用回调函数的方式来处理结果,也可以使用 Promise、async/await 等方式处理异步操作。这种方式能够提高程序的效率和响应速度,避免了程序阻塞,提升了用户体验。
总之,同步和异步是程序执行的两种不同方式,各自有其优缺点和适用场景。需要根据具体情况来选择使用哪种方式,以达到更好的效果。
js的基本类型
JavaScript 的基本类型分为 7 种,分别为:
- Number(数字):整数或浮点数,例如:123、3.14。
- String(字符串):一串文本,用单引号、双引号或反引号括起来,例如:“Hello World”、‘JavaScript’、Hello ${name}。
- Boolean(布尔值):表示真或假,只有两个值:true 和 false。
- Null(空值):表示一个空对象指针,只有一个值:null。
- Undefined(未定义):表示变量未定义或者属性不存在,只有一个值:undefined。
- Symbol(符号):ES6 新增的类型,表示唯一的标识符,例如:Symbol(‘foo’)。
- BigInt(大整数):ES10 新增的类型,可以表示任意精度的整数,例如:123456789012345678901234567890n。
其中前六种是基本数据类型,而BigInt是特殊的数字类型。在 JavaScript 中,基本类型是按值存储的,也就是说,每个变量的值都是独立的,不会相互影响。
null 和 undefined 的区别
- undefined:表示声明了一个变量但没有赋值给它时的默认值;或者对象属性不存在时。
- null:表示该变量或对象属性被明确地赋值为一个空值。
介绍 JavaScript 的原型,原型链?有什么特点?
原型:
- JavaScript 的所有对象中都包含了一个 [proto] 内部属性,这个属性所对应的就是该对象的原型;
- JavaScript 的函数对象,除了原型 [proto] 之外,还预置了 prototype 属性;
- 当函数对象作为构造函数创建实例时,该 prototype 属性值将被作为实例对象的原型 [proto]。
原型链:
- 当一个对象调用的属性/方法自身不存在时,就会去自己 [proto] 关联的前辈 prototype 对象上去找;
- 如果没找到,就会去该 prototype 原型 [proto] 关联的前辈 prototype 去找。依次类推,直到找到属性/方法或 undefined 为止。从而形成了所谓的“原型链”。
原型特点:
- JavaScript 对象是通过引用来传递的,当修改原型时,与之相关的对象也会继承这一改变。
js如何操作dom
- 通过id获取元素:
可以使用 getElementById方法获取带有指定id的元素。例如:
var element = document.getElementsById("myElement");
- 通过标签名获取元素:
var elements = document.getElementsByTagName("myClass");
- 通过类名获取元素:
var elements = document.getElementsByClassName("myClass");
- 创建新元素:
var newElement = document.createElement("div")
- 向元素添加内容:
document.getElementById("myElement").innerHTML = "Hello World!";
- 修改元素属性:
document.getElementById("myImage").setAttribute("src", "newImage.png");
- 添加/删除元素:
var parentElement = document.getElementById("parentElement");
var childElement = document.getElementById("childElement");
// 添加子元素
parentElement.appendChild(childElement);
// 删除子元素
parentElement.removeChild(childElement);
ES6有哪些新特性
- 块级作用域:使用 let 和 const 关键字可以在块级作用域中声明变量和常量。
- 箭头函数:使用箭头函数可以简化函数定义的语法,同时也改变了函数的作用域。
- 模板字符串:使用反引号(`)可以定义一个模板字符串,其中可以插入变量和表达式。
- 解构赋值:可以将对象和数组中的元素赋值给变量,从而减少冗余代码。
- 扩展运算符:使用 … 可以将一个数组或对象展开成独立的元素,可以用于函数传参或对象合并等场景。
- 类和继承:ES6 中引入了类的概念,允许使用面向对象的方式编写代码,并支持继承和多态。
- Promise:Promise 是一种异步编程模型,可以更好地处理复杂的异步操作,避免回调地狱。
- 模块化:ES6 支持模块化,可以将代码分割成不同的模块,从而提高代码的可复用性和可维护性。
深拷贝与浅拷贝的区别
拷贝的层级不同,深拷贝是指每一层数据的改动都不会影响原对象和新对象,浅拷贝只有第一层的属性变动不互相影响,深层的数据变动还会互相影响。
深拷贝和浅拷贝是两种常见的对象复制方式:
深拷贝会复制整个对象及其所有嵌套的子对象,这意味着在新对象中修改子对象不会影响原始对象。深拷贝通常使用递归来实现。
浅拷贝只复制对象本身及其所有成员变量,而不复制子对象。这意味着在新对象中修改子对象会影响原始对象。浅拷贝通常可以使用简单的复制操作来实现。
JS 中怎么判断两个值相等
在JavaScript中,判断两个值是否相等可以使用等于()和严格等于(=)运算符。
- 等于运算符(==):当比较两个值时,如果它们的类型不同,则会尝试将它们转换为相同的类型,然后再进行比较。这种类型转换可能会导致一些问题,例如0 == false或"" == false都是true。因此,在使用等于运算符进行比较时,需要谨慎处理数据类型和隐式类型转换。
- 严格等于运算符(===):与等于运算符不同,严格等于运算符在比较两个值时要求它们的类型相同,并且值也必须相同。例如,0 === false会返回false,因为它们的类型不同。
在判断两个值是否相等时,建议优先使用严格等于运算符(===),因为它能够避免类型转换带来的意外问题。
如何改变this指向?区别?
call、apply、bind
- call/apply
let a = {
name: 'sunq',
fn:function(action){
console.log(this.name + ' love ' + action);
}
}
let b = {name:'sunLi'}
// 正常的this指向
a.fn('basketball'); // sunq love basketball
// 改变this指向,并体现call与apply的区别
a.fn.apply(b,['football']); // sunLi love football
a.fn.call(b,'football'); // sunLi love football
// call 和 apply 区别: call 和 apply 都是可以改变this 指向的问题, call 方法中传递参数要求一
// 个 一个传递参数。 但是apply 方法要求传递参数是一个数组形式。
- bind
// 还是上面的示例,bind也可以实现call和apply的效果。
// bind的不同之处在于bind会返回一个新的函数。如果需要传参,需要再调用该函数并传参
a.fn.bind(b)('piano'); // sunLi love piano
常用的数组方法有哪些?
- 改变原数组:push、pop、shift、unshift、sort、splice、reverse
- 不改变原属组:concat、join、map、forEach、filter、slice
Dom事件流的顺序?什么是事件委托?
当页面上的一个元素被点击时,先从document向下一层层捕获到该元素。然后再向上冒泡,一层层触发。
事件委托是将事件写在父级元素上,e.target是事件捕获时那个最小的元素,即选中的元素。所以可以根据e.target操作选中的元素。这样不需要给每个子元素绑定事件,代码更加简约。
jQuery中常用的方法和示例
jQuery提供了丰富的API,以下是一些常用的用法及其示例:
- 选择器
jQuery基于CSS选择器语法来查找元素,并提供了更多的定位方式。例如:
//通过ID获取元素
$("#myid")
//通过class获取元素
$(".myclass")
//通过标签名获取元素
$("div")
//通过属性获取元素
$("[name='myname']")
- DOM操作
jQuery提供了方便易用的DOM操作API,可以在多个元素之间轻松移动、添加和删除元素。例如:
//添加元素
$("ul").append("item4 ");
//移除元素
$("ul li:last-child").remove();
//修改元素样式
$("p").css("color", "red");
- 事件处理
jQuery的事件处理机制非常灵活,可以方便地绑定和解除各种事件。例如:
//点击事件
$("button").click(function(){
$("p").toggle();
});
//鼠标移入事件
$("p").hover(function(){
$(this).css("background-color", "yellow");
}, function(){
$(this).css("background-color", "white");
});
- AJAX支持
jQuery提供了强大的AJAX支持,可以轻松地进行异步请求和响应的处理。例如:
//发送一个GET请求
$.get("test.php", function(data, status){
alert("Data: " + data + "\nStatus: " + status);
});
//发送一个POST请求
$.post("test.php",
{
name: "John",
age: 30,
city: "New York"
},
function(data, status){
alert("Data: " + data + "\nStatus: " + status);
});
- 动画效果
jQuery提供了一组有用的动画效果函数,可以让元素以更加平滑的方式呈现出来,从而增强用户体验。例如:
//淡入淡出效果
$("button").click(function(){
$("p").fadeToggle();
});
//滑动效果
$("button").click(function(){
$("p").slideToggle();
});
总之,以上是一些jQuery常用的用法及其示例,它们可以帮助开发者更加高效地实现各种Web应用。
防抖和节流,应用场景
防抖和节流都是防止某一时间频繁触发,但是原理却不一样。
防抖是将多次执行变为只执行一次,节流是将多次执行变为每隔一段时间执行。
防抖(debounce):
search搜索联想,用户在不断输入值时,用防抖来节约请求资源。
window触发resize的时候,不断的调整浏览器窗口大小会不断的触发这个事件,用防抖来让其只触发一次
节流(throttle):
鼠标不断点击触发,mousedown(单位时间内只触发一次)
监听滚动事件,比如是否滑到底部自动加载更多,用throttle来判断
什么是W3C标准和规范
W3C标准是一种按照特定规则制定的技术标准,用来约束Web技术的行为和实现方式。就像交通规则一样,W3C标准告诉人们如何在Web上正确地运用技术,以确保网站能够正常访问和使用。这些标准定义了如何编写和呈现HTML、CSS、JavaScript等各种Web语言和协议,并且规定了它们的语法、结构、属性和行为。通过遵循W3C标准,开发人员可以更加高效和可靠地构建Web应用程序,同时也可以提高应用程序的兼容性、可访问性和安全性。
SEO
1. 什么是SEO?
SEO指的是搜索引擎优化(Search Engine Optimization),是一种通过对网站进行内部和外部优化,提高网站在搜索引擎自然排名中的权重,从而提升网站流量和转化率的方法。简单来说,就是通过一系列技术手段和策略,让网站能够更好地被搜索引擎收录和展示,从而吸引更多的用户访问。SEO主要包括关键词研究、内容优化、链接建设、网站结构调整等方面。
2. 如何进行SEO优化
SEO优化是一项长期的工作,需要不断地调整和改进。以下是一些常见的SEO优化技巧:
- 网站结构优化:设计良好的网站结构有助于搜索引擎更好地理解和抓取您的网站内容。因此,建议使用简洁的URL、清晰的目录结构和合理的页面布局。
- 关键字研究和使用:了解您的目标受众使用的关键词,并将其用于标题、描述、正文和图片标签等位置。
- 内容质量优化:编写有价值、原创、易于理解、并且具有独特性的内容,这可以帮助吸引用户并提高搜索引擎的排名。
- 建立链接:获取高质量的外部链接是提高网站排名的重要因素之一。建议通过发布高质量的内容、与其他网站交换链接等方式来获得链接。
- 社交媒体优化:社交媒体已成为增加流量和提高搜索引擎排名的有效渠道之一。
- 网站速度优化:优化网站速度可以提高用户满意度,同时也对搜索引擎排名有积极影响。
- 定期监测和分析:定期跟踪和分析网站的流量和排名情况,以及搜索引擎的算法更新和竞争对手的活动,从而作出相应的调整和改进。
总之,SEO优化需要综合考虑多个方面,包括技术、内容、链接等等,需要不断地学习和实践才能取得良好的效果。
如何判断空对象?如何区分数据类型?
判断空对象
1、用JSON的stringify和parse转成字符串后,跟’{}'对比;
2、用ES6,判断Object.keys(targetObject)返回值数组的长度是否为0;
3、用ES5,判断Object.getOwnPropertyNames(targetObject)返回的数组长度是否为0;
区分数据类型
let a = [1,2]
Object.prototype.toString.call(a) // '[object Array]'
Typescript
为什么越来越多的企业选择使用TypeScript ?
随着 JavaScript 项目规模的扩大,它们变得难以维护,这有几个原因。
首先,JavaScript 从未设计用于构建大型应用程序,它最初的目的是为网页提供小型脚本功能。
直到现在,它还没有提供用于构建大型项目的工具和结构,例如类、模块和接口。此外,JavaScript 是动态类型的。它不支持诸如 IntelliSense 之类的功能。

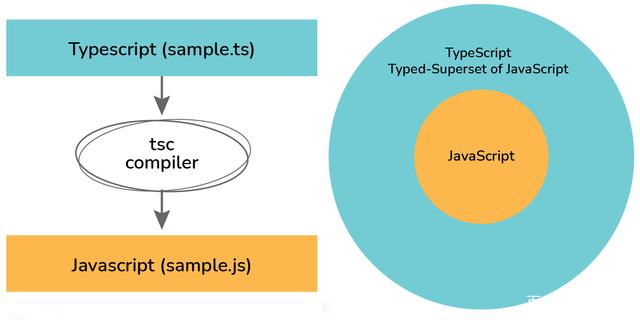
TypeScript 文件使用.ts 扩展名,而 JavaScript 文件使用.js 扩展名
由于 TypeScript 是 JavaScript 的超集,所有有效的JavaScript 代码都是有效的 TypeScript 代码,将 .js 文件重命名为 .ts 不会改变任何内容
TypeScript 添加了可选的静态类型和语言特性,例如类和模块
TypeScript 纯粹是一个编译时工具,编译后,我们将得到简单、普通的 JavaScript,TypeScript 设计目标是为开发大型应用而生的

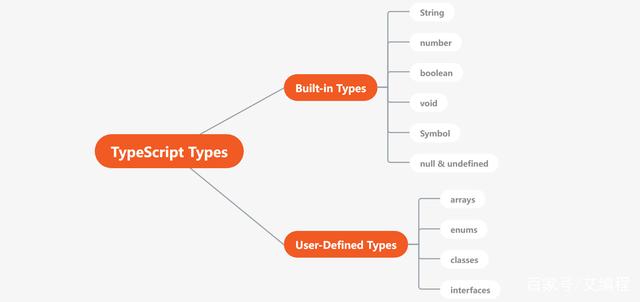
TypeScript 中的原始类型有哪些 ?
TypeScript 具有三种常用的基本类型:字符串、数字和布尔值,这些对应于 JavaScript 中类似命名的类型。
string:表示文本值,例如“javascript”、“typescript”等
number:表示数值,如 1、2、25、36 等
**boolean:**表示一个变量,它可以具有“真”或“假”值

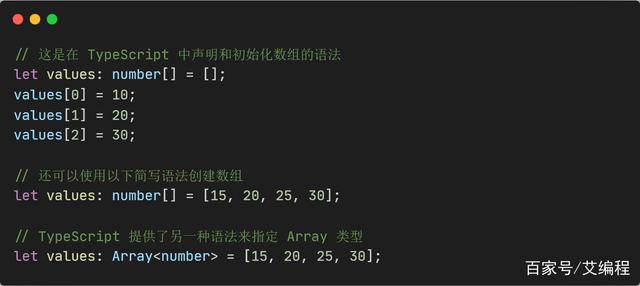
说说数组在 TypeScript 中是如何工作的 ?
我们使用数组来存储相同类型的值,数组是有序和索引的值集合
索引从 0 开始,即第一个元素的索引为 0,第二个元素的索引为 1,依此类推

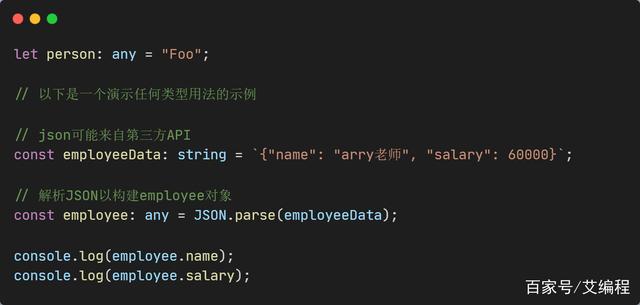
什么是 any 类型,何时使用 ?
有时你想将值存储在变量中,但事先不知道该变量的类型
当你没有明确提供类型时,TypeScript假定变量是any类型,并且编译器无法从周围的上下文中推断出类型
例如,该值来自 API 调用或用户输入。any类型允许你将任何类型的值分配给 any 类型的变量

什么是void,什么时候使用void类型 ?
void 表示变量没有类型,它充当与任何相反的类型,它在不返回值的函数中特别有用
如果变量是 void 类型,则只能将 null 或 undefined 值分配给该变量。

TypeScript 中声明变量有哪些不同的关键字?
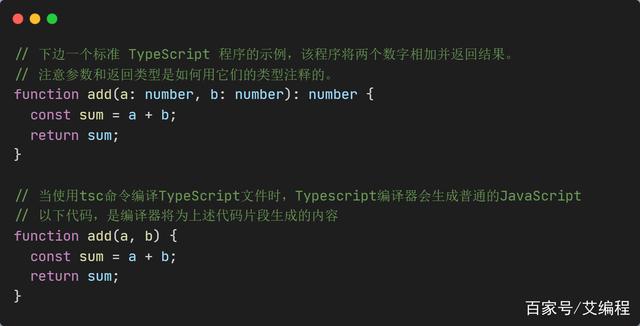
如何书写带有类型注释的函数 ?
函数是执行特定代码的代码块
函数可以有选择地接受一个或多个参数,处理它们,并有选择地返回一个值。

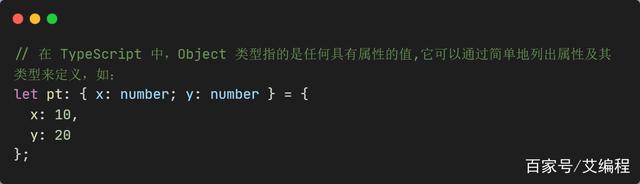
如何在 TypeScript 中创建对象 ?
对象是类似字典的keys和values的集合,key 必须是唯一的。它们类似于数组,有时也称为关联数组
但是,数组使用数字来索引值,而对象允许使用任何其他类型作为键

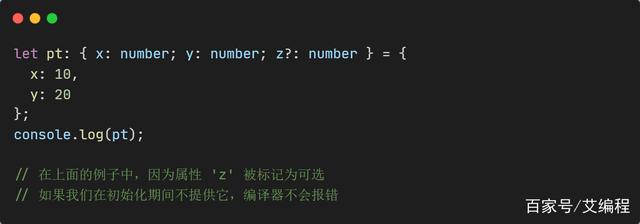
如何在 TypeScript 中指定可选属性 ?
通过添加 ?对象类型可以具有零个或多个可选属性,在属性名称之后

说说枚举在 TypeScript 中是如何工作的 ?
枚举允许我们创建命名常量,这是一种为数字常量值赋予更友好名称的简单方法
枚举由关键字 enum 定义,后跟其名称和成员。
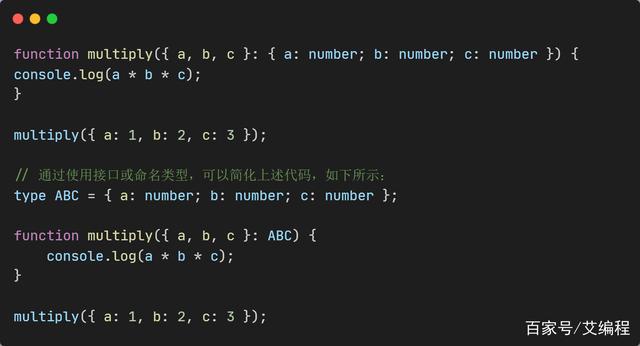
什么是参数解构 ?
参数解构,允许函数将作为参数提供的对象结构到一个或多个局部变量中

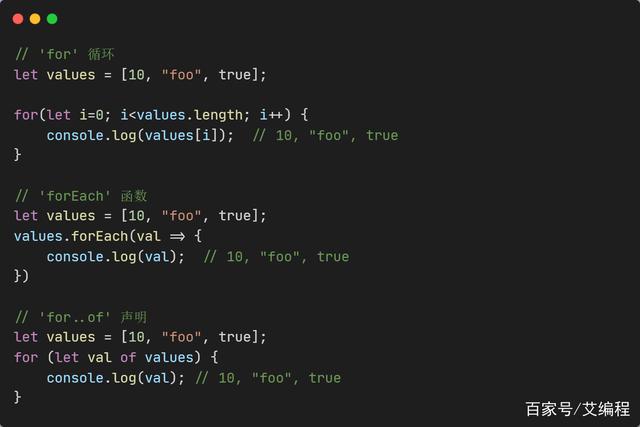
说说TypeScript 中 for 循环的不同变体
TypeScript 提供了以下三种循环集合的方法

TypeScript 中控制成员可见性有几种方法 ?
TypeScript 提供了三个关键字来控制类成员的可见性
**public:**您可以在 class 外的任何地方访问公共成员。默认情况下,所有类成员都是公共的。
**protected:**受保护的成员仅对包含该成员的类的子类可见。不扩展容器类的外部代码无法访问受保护的成员。
**private:**私有成员仅在类内部可见,没有外部代码可以访问类的私有成员。
TypeScript 支持静态类吗 ?为什么 ?
TypeScript 不支持静态类,这与流行的 C# 和 Java 等面向对象的编程语言不同。
这些语言需要静态类,因为所有代码,即数据和函数,都需要在一个类中并且不能独立存在。静态类提供了一种方法来允许这些功能,而无需将它们与任何对象相关联。在 TypeScript 中,您可以将任何数据和函数创建为简单对象,而无需创建包含类。因此 TypeScript 不需要静态类,单例类只是 TypeScript 中的一个简单对象。
计算机网络
TCP和UDP的区别
- TCP面向连接,UDP是面向无连接的
- TCP要求的系统资源较多,UDP较少
- TCP连接传送的数据可靠,无差错,不丢失,不重复,且按序到达;UDP不保证可靠交付
- TCP面向字节流,UDP面向报文
TCP三次握手四次挥手
三次握手是指在建立TCP连接时,客户端和服务器间需要进行的一种协议。具体来说,它包含以下三个步骤:
- 第一次握手:客户端向服务器发送一个SYN报文,请求建立连接。
- 第二次握手:服务器收到客户端的SYN报文后,向客户端回复一个SYN+ACK报文,表示已经准备好建立连接。
- 第三次握手:客户端收到服务器的SYN+ACK报文后,向服务器发送一个确认报文ACK,表示连接已经建立。
四次挥手是指在断开TCP连接时,客户端和服务器间需要进行的一种协议。它包含以下四个步骤:
- 第一次挥手:客户端向服务器发送一个FIN报文,表示希望关闭连接。
- 第二次挥手:服务器收到客户端的FIN报文后,向客户端发送一个ACK报文,表示已经收到了关闭连接的请求。
- 第三次挥手:如果服务器还有数据要发送给客户端,那么它会在发送完数据之后再发送一个FIN报文,表示可以关闭连接。
- 第四次挥手:客户端收到服务器的FIN报文后,向服务器发送一个ACK报文,表示已经收到了关闭连接的请求,并且也关闭了自己的连接。
单线程和多线程的区别
单线程程序只有一个执行线程(或进程),所有代码都是顺序执行的。当遇到阻塞式的操作时,整个程序会停止执行,直到该操作完成才能继续执行后面的代码。单线程适用于一些轻量级的应用程序,如浏览器插件、简单游戏等,但是当需要进行大量计算或耗时操作时,单线程程序的性能就会受到限制。
多线程程序则可以同时运行多个线程(或进程),这些线程可以分别执行不同的任务,并且彼此之间可以相互协调和通讯。多线程适用于复杂的应用程序,如操作系统、数据库管理系统、网络服务器等,它们需要同时处理多个请求或连接,并且需要保持良好的响应性能。
https和http的区别
- 安全性:HTTPS 通过 SSL (Secure Sockets Layer)或 TLS (Transport Layer Security)等加密协议来保证数据的安全传输,而 HTTP 不支持加密传输,因此数据容易被窃听或篡改。
- 端口号:HTTP 默认使用端口号 80 进行通信,而 HTTPS 默认使用端口号 443 进行通信。
- 证书:HTTPS 使用数字证书来验证服务器的身份,并且建立一个安全的通信通道。客户端在第一次连接到 HTTPS 服务器时会下载服务器的证书,然后进行验证。如果证书无效或过期,浏览器会显示警告信息,提示用户存在风险。
- 性能:由于 HTTPS 需要进行加密和解密操作,所以比 HTTP 要慢一些。但是随着计算机硬件和软件的不断升级,这种差别已经越来越小了。
如何解决跨域请求
跨域请求是指浏览器通过 AJAX 等方式向不同域名或端口的服务器发起请求,由于浏览器的安全策略,这些请求会被阻止。为了解决跨域问题,可以采取以下几种方式:
- JSONP:利用 script 标签可以跨域的特性,将需要请求的数据封装在一个回调函数中返回给客户端。但是只支持 GET 请求,且存在安全风险。
- CORS:服务端设置响应头 Access-Control-Allow-Origin 允许指定域名的跨域请求。需要服务端的支持,并且要注意携带 Cookie 的情况。
- 代理:前端将请求发送到同域服务器,再由同域服务器转发请求到目标服务器,最后将结果返回给前端。需要额外增加一层代理服务器,且可能会影响性能。
- WebSocket:WebSocket 协议本身允许跨域请求,可用于实现服务器推送等需求。
以上是常用的几种跨域解决方法,需要根据具体情况选择合适的方式。
请说说cookie,session、token的区别
Cookie、Session、Token都是用于用户身份认证的方式,但它们有不同的实现方式和应用场景。
Cookie是一种由服务器发送给浏览器的小型数据文件,存储在客户端,可用于存储用户信息、状态等,每次请求时会自动携带Cookie信息发送给服务器,服务器通过读取Cookie进行身份验证和状态维护。Cookie的缺点是容易被伪造、篡改、窃取等安全问题。
Session是一种服务端保存用户信息的机制,每个用户都有自己的Session,用户登录后服务器会创建一个Session,将Session的ID(SessionID)返回给客户端(一般通过Cookie存储),客户端请求时会自动携带SessionID,服务器通过SessionID来识别用户身份。Session相对于Cookie更安全,但需要服务器开销更大,不适合大规模的并发场景。
Token是一种无状态、可扩展的身份验证机制,相比Cookie和Session更加安全,且不依赖于服务器的存储,可以应用于分布式系统中。Token的实现方式是服务器在验证用户身份后生成一个Token,将Token返回给客户端(如存储在本地存储或者cookie中),客户端每次请求时携带Token,服务器通过验证Token进行身份认证。Token相对于Session可以更好地支持跨域请求和移动端应用等场景。
总之,Cookie、Session、Token都是身份认证的方式,具有不同的实现方式和应用场景。在实际应用中需要根据具体需求和安全性要求选择合适的身份认证机制。
AJAX 的实现原理
- 创建 XMLHttpRequest 对象:在 JavaScript 中创建一个 XMLHttpRequest 对象,它是用来与服务器交换数据的。
- 发送请求:使用 XMLHttpRequest 对象的 open() 方法打开一个 URL 连接并发送请求。open() 方法有三个参数:请求方法、请求的 URL 和是否异步处理请求。然后使用 send() 方法发送请求。
- 接收响应:当服务器收到请求后,它会处理请求并返回相应的数据。XMLHttpRequest 对象通过 onreadystatechange 属性来监听 readyState 属性的变化,当 readyState 变为 4 时,表示服务器已经返回了完整的响应数据。然后可以调用 status 和 responseText 属性获取响应的状态码和响应数据。
- 更新页面:一旦接收到响应数据,就可以使用 JavaScript 动态更新页面,实现无需刷新页面即可更新部分内容的效果。
说一下前端登录的流程?
初次登录的时候,前端调后调的登录接口,发送用户名和密码,后端收到请求,验证用户名和密码,验证成功,就给前端返回一个token,和一个用户信息的值,前端拿到token,将token储存到Vuex中,然后从Vuex中把token的值存入浏览器Cookies中。把用户信息存到Vuex然后再存储到LocalStroage中,然后跳转到下一个页面,根据后端接口的要求,只要不登录就不能访问的页面需要在前端每次跳转页面师判断Cookies中是否有token,没有就跳转到登录页,有就跳转到相应的页面,我们应该再每次发送post/get请求的时候应该加入token,常用方法再项目utils/service.js中添加全局拦截器,将token的值放入请求头中 后端判断请求头中有无token,有token,就拿到token并验证token是否过期,在这里过期会返回无效的token然后有个跳回登录页面重新登录并且清除本地用户的信息
说说浏览器缓存
缓存可以减少网络 IO 消耗,提高访问速度。浏览器缓存是一种操作简单、效果显著的前端性能优化手段
很多时候,大家倾向于将浏览器缓存简单地理解为“HTTP 缓存”。
但事实上,浏览器缓存机制有四个方面,它们按照获取资源时请求的优先级依次排列如下:
Memory Cache
Service Worker Cache
HTTP Cache
Push Cache
缓存它又分为强缓存和协商缓存。优先级较高的是强缓存,在命中强缓存失败的情况下,才会走协商缓存
实现强缓存,过去我们一直用 expires。 当服务器返回响应时,在 Response Headers 中将过期时间写入 expires 字段,现在一般使用Cache-Control 两者同时出现使用Cache-Control 协商缓存,Last-Modified 是一个时间戳,如果我们启用了协商缓存,它会在首次请求时随着 Response Headers 返回:每次请求去判断这个时间戳是否发生变化。 从而去决定你是304读取缓存还是给你返回最新的数据
说说内容分发网络CDN
CDN(Content Delivery Network)是指内容分发网络。它是一种采用分布式节点技术的平台,通过将网站的所有内容分发到多个服务器上,使用户更快地访问网站,并极大地降低了访问延迟。简单地说,它是一个网络加速器。
CDN通过将网站内容分发到离用户更近的服务器上,以减少带宽使用率,提高吞吐量和响应速度。CDN使用了多层技术,例如负载平衡、内容路由、缓存等来提高网站性能。这些技术都针对了目标,即最终用户能快速获得网站内容。
CDN的好处是明显的。首先,它大幅度降低了内容的传输时延,避免了用户的等待时间和加载失败的情况,从而提高了用户的体验。其次,CDN减轻了源服务器的压力,可以提高服务器的可靠性和可用性,并且大大降低了网络带宽的成本。此外,CDN还可以提高网站的安全性和稳定性,防止攻击和故障导致的信息泄露和停机时间。
总的来说,CDN具有显著的加速网站内容传输、提高用户体验的优势,已经成为当今互联网领域中不可或缺的技术。
对微前端的理解
微前端是一种前端架构模式,它的核心思想是将一个大型应用程序拆分成多个小型应用程序,这些小型应用程序可以独立开发、独立部署、独立运行。微前端最大的优势在于可以实现团队的独立开发和部署,从而提高开发效率并缩短上线时间。此外,微前端还可以通过共享组件、路由等资源来减少代码冗余,提高整个应用程序的性能。
实现微前端有多种方式,比如使用 Web Components 技术或者通过 iframe 在主应用程序中嵌入子应用程序。另外,微前端还需要解决一系列问题,如跨域访问、路由管理、数据共享等方面的问题。
身份认证
身份认证可以使用 cookie、session 和 token 等技术来实现,下面是它们的简要介绍:
- Cookie:Cookie 是一种用于在客户端存储数据的技术。在身份认证中,服务器可以向客户端发送一个包含用户ID等信息的 Cookie,以便后续请求中客户端可以带上这个 Cookie,服务器就能够识别该客户端的身份。但是,Cookie 也有一定的安全风险,例如可能会被截获或篡改。
- Session:Session 是一种服务器端存储用户状态信息的技术。在身份认证中,服务器可以在用户登录成功后为其创建一个 session,将用户ID等信息保存在 session 中,然后将 session ID 发送给客户端。之后客户端每次请求时都会带上这个 session ID,服务器就能够根据该 ID 获取相应的 session 并验证用户身份。相比 Cookie,Session 更安全,因为敏感信息不会暴露在客户端,但是需要占用服务器资源。
- Token:Token 是一种将用户身份信息加密后存储在客户端的技术。在身份认证中,服务器可以通过某种手段生成一个 Token,并将其发送给客户端。之后客户端每次请求时都会在请求头中携带该 Token,服务器就能够根据 Token 解密出用户身份信息并验证用户身份。Token 相比 Cookie 和 Session 更加安全,因为 Token 不需要在服务器端存储用户信息,可以有效减轻服务器负担,并且可以通过设置有效期等措施提高安全性。
箭头函数和普通函数的区别
箭头函数和普通函数最主要的区别在于它们的语法和作用域。以下是箭头函数和普通函数的几个不同点:
- 语法:箭头函数使用箭头 (=>) 来定义,而普通函数使用 function 关键字来定义。
- this 关键字:箭头函数没有自己的 this 绑定,它的 this 值继承自外层作用域的 this 值。而普通函数的 this 指向调用该函数的对象。
- arguments 对象:箭头函数没有自己的 arguments 对象,它的参数列表可以通过剩余参数语法(…args)或者使用命名参数来实现。而普通函数可以通过 arguments 对象来获取传入的全部参数。
- new 操作符:箭头函数不能被用作构造函数,也就是说,不能使用 new 关键字来创建新的实例。而普通函数可以使用 new 关键字来创建新的对象实例。
- 返回值:对于只有一个表达式的箭头函数,可以省略花括号 ({}) 和 return 关键字。这种情况下,函数会自动返回表达式的结果。而普通函数需要使用 return 明确指定返回值。
介绍一下token,并说说token可以解决哪些问题
Token指的是令牌,它是一个代表数字或物理资产的码。在计算机科学领域中,Token通常用于验证用户身份和授权访问特定资源。也就是说,在使用某些网络服务时,我们需要提供一个有效的Token才能让系统知道我们有权访问这个服务。
Token可以解决一些与安全性和身份验证有关的问题。例如,当用户登录某个网站或应用程序时,该网站或应用程序可能会生成一个Token并将其发送到用户的设备上。这个Token可以作为用户身份的证明,并且只有拥有正确Token的用户才能访问该网站或应用程序所提供的服务。
另外,Token还可以用于保护API接口的访问控制,确保只有经过授权的应用程序才能访问API接口。在这种情况下,Token可以帮助防止恶意攻击、非法访问以及其他安全漏洞。
请说说浏览器事件循环机制
浏览器事件循环机制是指浏览器在执行JavaScript代码时,如何处理异步任务和事件的顺序。事件循环机制基于一个简单的原则:浏览器应该尽可能地保持响应性和用户体验,即使在执行复杂的JavaScript代码时也应该如此。
事件循环机制通常由两个部分组成:调用栈和事件队列。调用栈是JavaScript引擎用来存储当前正在执行的所有函数和变量的一个数据结构。当JavaScript遇到一个函数调用时,它会将该函数推入调用栈中。当该函数执行完毕后,它会从调用栈中弹出。
事件队列则是用来存储所有未被处理的事件,例如用户交互、网络请求和定时器等。当一个事件被触发时,它会被添加到事件队列中。当JavaScript引擎完成当前任务并且调用栈为空时,它会从事件队列中获取下一个事件,并将其放入调用栈中处理。
在事件循环机制中,异步任务的处理方式也很重要。JavaScript使用回调函数、Promise、async/await等机制来处理异步任务。当异步任务完成时,它们会被添加到事件队列中,等待JavaScript引擎空闲时再次处理。
总的来说,浏览器事件循环机制是一个复杂而又关键的机制,它保证了JavaScript代码的执行顺序和性能,并且保持了浏览器的响应性和用户体验。理解事件循环机制对于开发高质量的Web应用程序来说是非常重要的。
浏览器缓存机制
浏览器缓存机制指的是浏览器在访问网页时会将一些资源缓存到本地,在下次请求同一资源时会先检查本地是否有缓存,有则直接使用缓存,减少网络传输,提高网页加载速度的一种机制。
浏览器缓存分为强缓存和协商缓存两种方式。
强缓存:当浏览器访问资源时,先从缓存中查找,如果有对应的缓存资源且没有过期(缓存过期时间由HTTP头中的Expires和Cache-Control字段决定),则直接使用缓存,不发起网络请求。
协商缓存:如果强缓存未命中,则浏览器会向服务器发送请求,并在请求头中携带上一次缓存资源的标识(如If-Modified-Since、If-None-Match),服务器收到请求后会根据这些标识判断资源是否有更新,如果有更新则返回新的资源,否则返回304状态码,并告诉浏览器可以继续使用缓存。
除了以上两种缓存方式,还有一种特殊的缓存方式叫做push缓存,是HTTP/2中新增的一种缓存方式,通过服务器推送资源到客户端缓存中,不需要客户端主动请求资源。
vue
组件之间如何进行通讯
在Vue中,组件之间可以通过props、emit以及事件总线等方式进行通讯。
- Props和emit
父组件可以通过props向子组件传递数据,子组件可以通过emit触发事件来向父组件传递数据或者触发一些操作。这种方式常用于父子组件之间的通讯,示例代码如下:
{{ propA }}
- 事件总线
除了父子组件之间的通讯,有时候需要在兄弟组件之间进行通讯,此时可以使用事件总线。事件总线是一个Vue实例,用于在不同的组件之间进行事件的监听和触发。示例代码如下:
// event-bus.js
import Vue from 'vue'
const EventBus = new Vue()
export default EventBus
// a.vue
// b.vue
{{ message }}
vue如何操作dom
在Vue中,可以使用指令和方法来操作DOM元素。
- 指令:Vue提供了很多指令,如v-bind、v-model、v-show、v-if等,这些指令可以直接在HTML标签上使用,用于绑定数据和控制显示隐藏等。
例如,使用v-bind指令可以将组件的属性绑定到DOM元素上:
<div v-bind:class="{'active': isActive}">div>
- 方法:除了指令外,Vue还提供了一些方法,如_refs_、emit、$on等,这些方法可以在组件中使用,用于操作DOM元素或进行事件处理。
例如,可以使用$refs获取DOM元素的引用,并对其进行操作:
Hello World
需要注意的是,在Vue中应该尽量避免直接操作DOM元素,而是通过操作数据来控制DOM元素的显示和隐藏。这样可以更好地利用Vue的响应式系统,提高代码的可维护性和可读性。
v-if 和v-show的区别
v-if 是“真正”的条件渲染指令,它根据表达式的值来决定是否渲染目标元素。如果表达式的值为 true,则目标元素会被渲染;如果为 false,则目标元素会被完全移除。因此,使用 v-if 可以减少不必要的 DOM 操作,提高性能。
v-show 则是基于 CSS 的条件渲染指令,它同样根据表达式的值来决定目标元素是否显示。如果表达式的值为 true,则目标元素会被显示(即 display 属性设置为 “block”);如果为 false,则目标元素会被隐藏(即 display 属性设置为 “none”)。因此,v-show 对于频繁切换的元素,可以避免重复渲染,但在初次渲染时无法优化。
vue中路由跳转的几种方式
在 Vue 中,有以下几种路由跳转的方式:
- 编程式导航
可以通过编写 JavaScript 代码来实现路由的跳转。具体方式是使用 r o u t e r . p u s h 方法或者 router.push方法或者 router.push方法或者router.replace方法,例如:
// 使用 $router.push 方法进行路由跳转
this.$router.push('/home')
// 使用 $router.replace 方法进行路由跳转
this.$router.replace('/home')
这些方法会将指定的路由路径添加到浏览器历史记录中,并更新当前页面的 URL。
- 声明式导航
可以在模板中使用 标签,在用户点击链接时会自动进行路由跳转。例如:
Home
这个标签会自动生成一个可以被点击的链接,当用户点击该链接时,就会跳转到指定的路由路径。
- 重定向
可以使用重定向来将一个路由路径重定向到另一个路由路径。可以通过在路由配置文件中定义重定向来实现这个功能。例如:
const routes = [
{
path: '/old-home',
redirect: '/new-home'
},
{
path: '/new-home',
component: Home
}
]
上面的代码表示,访问 /old-home 路径时会自动重定向到 /new-home 路径,并加载对应的组件。
单页面应用是什么?优缺点?如何弥补缺点
单页面对一个入口DOM通过路由去更改内容,整个应用只有一个html页面
SPA优点:用户体验好,没有页面切换就没有白屏情况;
SPA缺点:首屏加载慢,不利于SEO
SPA弥补:通过压缩、路由懒加载缓解首屏慢;通过SSR 服务器端渲染解决SEO问题
组件及通信方式有哪些?
2.1、什么是组件?
组件是可复用的 Vue 实例,且带有一个名字:在这个例子中是 。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
声明组件
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: ''
})
使用组件(把组件当作自定义元素)
引入组件
new Vue({ el: '#components-demo' })
父向子传值
Prop 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property。为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中:
组件内部声明prop
Vue.component('blog-post', {
props: ['title'],
template: '{{ title }}
'
})
父组件里调用,并给prop赋值,传递到组件内部
插槽
插槽类似于一个占位符,放在子组件中,父组件可以在组件内部传参给子组件
插槽还有分匿名插槽和具名插槽
如果是具名插槽就是父组件传递给子组件的某个具体的相应的名字的插槽中
如果是匿名插槽就是父组件传递给子组件的所有没有具体名字的插槽中
1. 父传子:
(1)
父::url=“url” 传递参数
子 prop:[‘url’]接收参数
(2)
插槽类似于一个占位符,放在子组件中,父组件可以在组件内部传参给子组件
2. 子传父
类似于传属性的方式
例子
{{slotProps.url}}
vue3 和 vue2 的区别
- beforeCreate:在实例初始化之后,数据观测 (data observer) 和事件配置之前被调用。此时组件实例还没有创建出来,因此无法访问到 this,通常在这个阶段进行一些全局的配置。
- created:在实例创建完成后被立即调用。在这个阶段,组件实例已经完成了数据观测,属性和方法的运算,但是 $el 属性目前尚不可用,因此暂时无法进行 DOM 操作。
- beforeMount:在挂载开始之前被调用,此时 $el 属性已经可以访问到了,但是在此之前,模板只是一个字符串而不是真正的 HTML 代码,因此在这个阶段是不能进行 DOM 操作的。
- mounted:在模板编译/挂载完成之后被调用,此时组件已经被渲染到页面上,$el 属性指向了实际的 DOM 元素。如果需要进行 DOM 操作,最好在这个阶段进行。
- beforeUpdate:在响应式数据更新之前被调用,可以在这里对更新之前的状态进行保存,此时不能进行更新操作。
- updated:在数据更改导致虚拟 DOM 重新渲染和打补丁之后调用。组件 DOM 已经更新,可以进行一些操作,但是要避免在此期间修改数据,否则可能会导致死循环。
- activated:在 keep-alive 组件激活时调用。该钩子函数只在使用 时才会被调用。
- deactivated:在 keep-alive 组件停用时调用。该钩子函数只在使用 时才会被调用。
- beforeDestroy:在实例销毁之前调用。可以在这里进行一些清理工作,例如解绑事件、取消定时器等。
- destroyed:在实例销毁之后调用。此时组件已经完全被销毁,所有监听器和子组件也被移除。
vue2 中的各个函数的用法
- data:组件的数据对象,可以在模板中使用。如果需要响应式地更新数据,需要将数据对象定义为一个函数,返回一个新的数据对象,这样才能保证每个组件实例都有自己独立的数据副本。
- props:用来接收父组件传递的数据,在组件内部通过 this.$props 访问。支持类型验证和默认值设置。
- computed:计算属性,根据已有的数据计算出一个新的值,并且在数据变化时自动更新。可以理解为具有缓存功能的方法。
- methods:组件的方法,可以在模板中调用。
- watch:观察某个数据的变化,当该数据变化时执行相应的回调函数。也可以深度观测数据或者监听多个数据的变化。
- directives:指令,用来操作 DOM。常用的指令有 v-if、v-show、v-for、v-bind 和 v-on 等。
- filters:过滤器,用来格式化文本或者处理一些复杂的逻辑。可以在模板中通过 {{ value | filter }} 的形式调用。
- mixins:混入,用来扩展组件的功能。可以在多个组件之间共享代码。
- components:用来注册子组件。
computed 方法如何使用,请用举例说明
商品数量:{{ count }}
watch 方法如何使用,请用举例说明
商品数量:{{ quantity }}
vue3
{{ row.time | time }}
发布签到
查看
获取当前位置
经度:{{ position.Latitude }}
维度:{{ position.Longitude }}
{{ row.sex | sex }}
{{ row.add_time | time2 }}
base.css
*{
padding: 0;
margin: 0;
}
ul li{
list-style: none;
}
a{
text-decoration: underline;
}