『 前端三剑客 』:CSS常用属性
文章目录
-
-
-
- 一 . CSS常用元素属性
-
- 1.1 字体家族和 字体大小
- 1.2 设置字体粗细 font-weight
- 1.3 文字样式
- 1.4 文字颜色
- 1.5 文本对齐
- 1.6 文本装饰
- 1.7 文本缩进
- 1.8 背景属性
- 1.9 边框设置
- 二 . 元素的显示模式
-
- 2.1 块级元素
- 2.2 行内元素
- 2.3 css 盒子模型
- 三 . 弹性布局
-
- 3.1 开启弹性布局
- 3.2 设置水平方向的排列方式
- 3.3 设置元素水平方向的排列方式
- 3.3 设置元素水平方向的排列方式
-
-
一 . CSS常用元素属性
1.1 字体家族和 字体大小
设置的字体需要是 windows 上自带的字体 , 要求是系统中已经安装了的字体
使用 css 设置字体为微软雅黑 和 宋体 , 字体大小为 30 px 和 40 px
font - size 设置的是字体的字符框的高度的大小 .
<body>
<style>
.fontfamily .one{
font-family: '微软雅黑';
font-size: 30px;
}
.fontfamily .two{
font-family: '宋体';
font-size: 40px;
}
style>
<div class="fontfamily">
<div class = "one">
这是微软雅黑字体
div>
<div class="two">
这是宋体
div>
div>
body>
设置效果如下所示
1.2 设置字体粗细 font-weight
设置字体粗细的值的时候分为两种设置风格:
使用单词设置 : normal (正常粗细 400) , bold (加粗 700 )
使用数字设置 : 值介于 1 - 1000 之间 , 正常粗细大小的值为 400
<body>
<style>
/* 使用单词设置 font-weight */
.font-weight .one{
font-weight:normal;
}
.font-weight .two{
font-weight: bold;
}
/* 使用数字设置 font-weight */
.font-weight .three{
font-weight:200;
}
style>
<div class="font-weight">
<div class="one">
正常粗细
div>
<div class="two">
加粗
div>
<div class="three">
变细
div>
div>
body>
显示效果如下所示 :
1.3 文字样式
我们在实际使用过程中,的主要作用是 通过 css 样式的设置 , 把 html 中设置的 标签 以及 标签 恢复为正常
/* 设置字体为倾斜 */
font-style: italic
/* 设置字体为正常格式 */
font-style: normal;
1.4 文字颜色
日常看到的很多光 , 都是混合而成的 , 红 绿 蓝 三种颜色进行混合 , 计算机当中使用 R, G ,B来混合表示颜色, 简称 RGB表示方式 , 通过三种分量不同比例的搭配 ,就可以表示出不同的颜色 .
针对 RGB 三个分量 分别分配 一个字节来表示 , 每个字节范围为 0 - 255
<style>
.color{
/* 使用预定义的颜色值 */
color: red;
/* 使用十六进制表示 */
color: #ff0000;
/* 使用 R G B 混合表示 */
color: rgb(255, 0,0);
}
style>
// 通过设置 rgb 的值得控制混合颜色的结果
1.5 文本对齐
使用 text - align 属性来设置文本对齐方式
文本居中对齐
文本靠左对齐
文本靠右对齐
通过设置text - align 属性来设置文本在页面中的对齐效果
1.6 文本装饰
通过设置 text - decoration 来设置文本的装饰
/* 设置文本下划线 */
text-decoration: underline;
/* 清空文本装饰 可以给 a 标签链接去掉下划线*/
text-decoration: none;
/* 设置文本下划线 */
text-decoration: overline;
/* 设置文本的删除线 */
text-decoration: line-through;
1.7 文本缩进
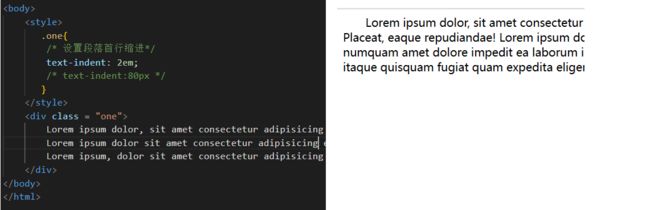
文本缩进可以控制段落每行缩进两个文字 , 其他行不受影响 , 使用 text - indent 进行控制缩进的距离 , 单位 可以为 px 或者 em , em是以文字的大小为基础设置的, 假设文字大小为 40 px , 则 1 em = 40 px .
文本缩进的大小也可以为负数 , 设置为负数时 , 即向左进行缩进 .
1.8 背景属性
背景属性主要包括 : 背景颜色, 背景图片, 背景平铺, 背景位置 ,背景尺寸
- 背景平铺选项: repeat平铺no-repeat: 不平铺 repeat-x: 水平平铺 repeat-y: 垂直平铺
- 背景位置 : 方位名词 , 精确单位 ,混合单位, 计算机中的坐标系一般为左手坐标系,
- 背景尺寸: 可以是具体的数值 或者百分比,按照父元素的尺寸进行设置 , cover (背景完全覆盖) contain(背景适应内容区域)
使用案例 :
<body>
<style>
.pg{
/* 设背景颜色 */
background-color: transparent;
/* 设置背景链接 */
background-image:url(test.jpg);
/* 设置背景图片不平铺 */
background-repeat: no-repeat;
/* 设置图片方位 */
background-position:center center;
/* 设置背景图片的尺寸 */
height: 500px;
}
style>
<div class= "pg">
这是一张背景
div>
body>
1.9 边框设置
html元素默认都是一个矩形, 但是在日常生活中 , 一般要用到圆角矩形 , css中通过 border - radius 的来设置边框为圆角矩形 .
leetcode 页面中许多元素使用到了圆角矩形
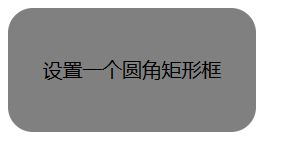
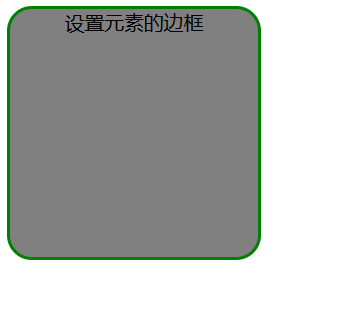
设置一个简单的圆角矩形
设置一个圆角矩形框
length 是内切圆的半径 , length 越大圆角矩形的边框弧线就越大
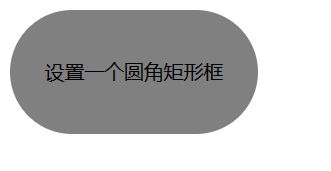
当 length 增大到 80 时 , 圆角矩形的左右两侧就完全变成一个半圆的形状
当矩形的长宽相同时 , 随着length 的不断增大,矩形的内切圆就变成了一个完整的圆
二 . 元素的显示模式
在 CSS 中, HTML 的标签的显示模式有很多. 此处只重点介绍两个: 块级元素 行内元素 , 任何一个html标签的显示模式都是可以设置的
块级元素和行内元素的区别
块级元素独占一行,行内元素时不独占一行的
块级元素高度宽度内外边距都是可以设置的 ,行内元素高度宽度行高都无效,内边距有效,外边距有时有效有时无效
块级元素默认和父元素一样宽,行内元素默认宽度是和里面的内容一样宽.
一般有需要的话会将含行内元素转换成块级元素
2.1 块级元素
常见的块级元素
h1 - h6 p div ul ol li
块级元素的特点 :
独占一行
高度, 宽度, 内外边距, 行高都可以控制.
宽度默认是父级元素宽度的 100% (和父元素一样宽)
是一个容器(盒子), 里面可以放行内和块级元素
我们在使用块级元素时需要注意 : 文字类标签内不能再放块级元素 , p 标签内不能再放div标签
2.2 行内元素
常见的行内元素
a strong b em i del s ins u span
行内元素的特点 :
不独占一行 , 一行可以显示多个
设置高度 , 宽度 ,行高无效
左右外边距有效 , 内边距有效
默认宽度就是文本本身的内容
行内元素只能容纳文本和其他行内元素
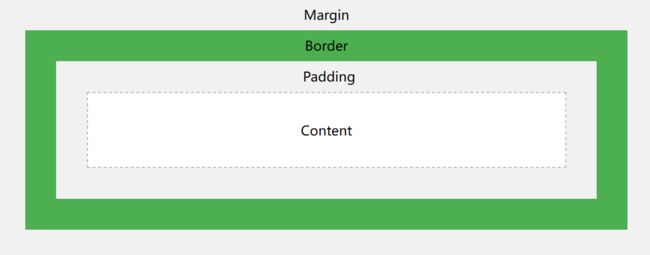
2.3 css 盒子模型
页面可以看成是由一个个盒子堆砌而成,页面中的元素都是由盒子构成的,盒子里面装的就是元素的内容。盒子的从内到外分别是内容(content),内边距(padding),边框(border),外边距(margin)
-
边框设置
-
border:设置边框,border是宽度 样式 颜色的简写。
-
border-width:用来设置边框的宽度。
-
border-style:用来设置边框的样式,常用的属性值有以下几种:实线(solid);虚线(dashed);点(dotted);双边(double)。
-
border-color:用来设置边框的颜色,跟color属性值一样可以跟单词、rgb、16进制。
下面我们通过一个案例来展示边框的使用 :
"one">设置元素的边框
显示的效果如下所示 :
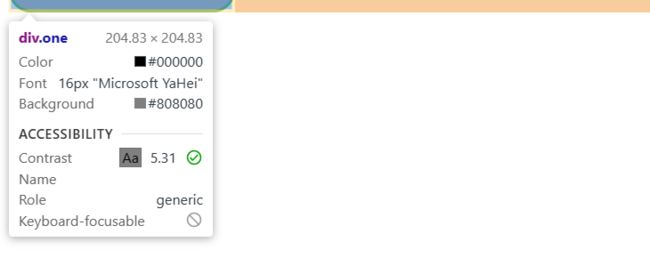
通过观察页面元素可以发现 :
我们在类选择器中设置的长和宽为 200 * 200 , 但是显示的大小比设置的大小要稍大一部分 , 所以可以发现 边框在默认的情况下会撑大盒子 .
通过 box - sizing 的设置 , 我们可以防止边框被撑大
box-sizing: border-box;
当然边框也可以设置颜色 , 样式(线条样式) 等各种样式
-
padding:内边距设置,它也有四个方位单独的属性。左(padding-left);右padding-right);上(padding-top);下(padding-bottom),padding简写规则跟margin一样。
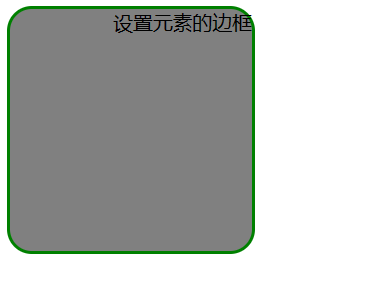
为了给上图中的文本元素增加内边距 , 可以设置padding-right
padding-right: 30px;设置后的效果如下 :
当然也可以为元素的四个方向都设置内边距
padding: 5px; 表示四个方向都是 5px padding: 5px 10px; 表示上下内边距 5px, 左右内边距为 10px padding: 5px 10px 20px; 表示上边距 5px, 左右内边距为 10px, 下内边距为 20px padding: 5px 10px 20px 30px; 表示 上5px, 右10px, 下20px, 左30px (顺时针) -
外边距
与padding类似 , 外边距设置的是元素与元素之间的距离 , 当我们设置多个元素时, 通常情况下 ,他们是贴在一起的 , 可以通过设置 margin 属性来控制外边框
-
margin:外边距设置,有单独的属性去设置单个边距。左(margin-left);右(margin-right);上(margin-top);下(margin-bottom)。我们可以通过margin直接写成简写模式: margin:上 右 下 左(四个属性值,就是按照顺时针设置)
示例:
当我们设置了两个元素时 , 默认情况下是挨在一起的 .
<body> <style> .one{ width:200px; height: 100px; background-color: gray; border-radius: 20px; border-color: red; box-sizing: border-box; border-style: solid; text-align: center; padding-top: 30px; } style> <div class="one">这是第一个divdiv> <div class="one">这是第二个divdiv> body>
此时增加一个margin属性 , 使得两个元素之间能够留有一定的空隙
margin-top: 30px;
此处对两个元素使用得同一个类 ,所以两个元素的上方都存在间距, 也可以使用不同的类 , 只改变一个元素的外间距 .
同 padding 类似 , 也可以有如下写法:
margin: 10px; // 四个方向都设置
margin: 10px 20px; // 上下为 10, 左右 20
margin: 10px 20px 30px; // 上 10, 左右 20, 下 30
margin: 10px 20px 30px 40px; // 上 10, 右 20, 下 30, 左 40
三 . 弹性布局
Flex 是 Flexible Box 的缩写,意为“弹性布局”或者“弹性盒子”,是 CSS3 中的一种新的布局模式,可以简便、完整、响应式地实现各种页面布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用 , 比浮动布局更加简单和完美 .
下面我们来看一个例子 :
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<style>
div{
width: 100%;
height: 150px;
background-color: red;
}
div>span{
background-color: green;
width: 100px;
}
style>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
html>
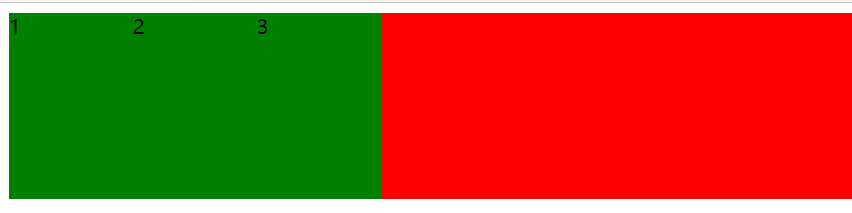
上述代码中, 将 div 标签设置为红色, 将span标签设置为绿色 ,显示效果如下 :
行内元素 span 虽然是在水平方向上排列的 , 但是不适合水平布局, 因为行内元素的边距和尺寸都不可控 ,同时行内元素和行内块元素会将源码中的换行当做是空格 , 也会对页面中的元素布局产生不必要的影响 。
3.1 开启弹性布局
display : flex;
给水平排列的元素的父元素添加弹性布局 , 设置flex , 此时弹性容器里边的元素不再是“块级” 、 “行内元素” ,而是成为了行内元素, 可以设置尺寸和边距了 。
3.2 设置水平方向的排列方式
通过在父级元素中设置 justify - content 属性来设置弹性元素的水平排列方式 (靠左靠右居中等)
justify-content:space-around;
justify-content:center;

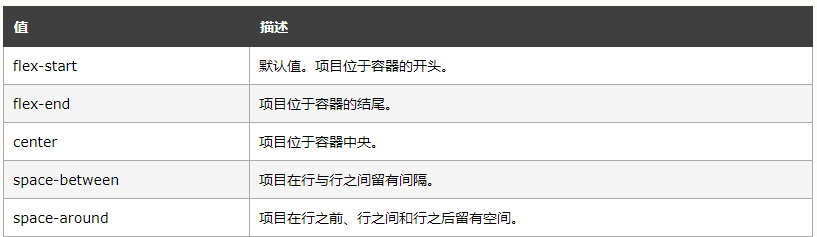
常见的排列方式:
3.3 设置元素水平方向的排列方式
通过在父级元素中设置align-items属性来设置弹性元素的水平排列方式 (顶端底端对齐)
align-items: flex-start;
应用 : 设置水平方向居中和垂直方向居中
div{
width: 100%;
height: 150px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
}
div>span{
background-color: green;
width: 100px;
}
2)]
justify-content:center;

常见的排列方式:
[外链图片转存中…(img-kJTf1KXA-1680343571722)]
3.3 设置元素水平方向的排列方式
通过在父级元素中设置align-items属性来设置弹性元素的水平排列方式 (顶端底端对齐)
align-items: flex-start;
[外链图片转存中…(img-GvnR6Fq2-1680343571723)]
[外链图片转存中…(img-27c3BwsX-1680343571723)]
应用 : 设置水平方向居中和垂直方向居中
div{
width: 100%;
height: 150px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
}
div>span{
background-color: green;
width: 100px;
}
[外链图片转存中…(img-UQ4PhJd8-1680343571724)]