- 圈子交友app小程序公众号/圈子社群创建必须要注意的几个点
技术选型与平台搭建技术选型:根据需求选择合适的开发技术和框架。例如,对于跨平台应用,可以考虑使用vue、uniapp等前端框架;后端则可以选择php等组合,以保证数据处理的效率和安全性。平台搭建:搭建稳定、易用、美观的App、小程序或公众号平台。注重用户体验,确保界面简洁、操作流畅。用户体验优化界面设计:注重UI/UX设计,确保界面美观、简洁、易用。这有助于提升用户的满意度和忠诚度。交互流程:优化
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- 基于JavaScript的网页设计案例分析:打造现代化、交互性强的网站体验
冷夜雨.
javascript
引言随着互联网的快速发展,网页设计的要求也在不断提升。从最初的静态页面到如今的动态、交互式网页,JavaScript作为一种重要的前端开发语言,已成为现代网页设计中不可或缺的一部分。它能够为网页带来更强的交互性、灵活性和动态效果,不仅提升用户体验,也能在设计过程中实现更复杂的功能。本文将通过一个具体的JavaScript网页设计案例,来展示如何利用JavaScript打造现代化、交互性强的网站,并
- 基于微信开发的家政小程序源码预约上门|家政接单
小程序
家政小程序是一个基于微信平台的应用程序,旨在为用户提供便捷的家政服务预约和管理功能。该小程序包含用户注册与登录、家政服务浏览与选择、预约下单、订单管理等功能模块。基于微信开发的家政小程序源码是一个相对复杂的项目,它涉及到前端页面设计、后端API交互以及业务逻辑处理等多个方面。源码及演示:j.yunzes.top/er一、开发环境及工具概述家政小程序的开发环境主要包括操作系统、开发工具、数据库、服务
- 系统设计架构——互联网案例
大猩猩爱分享
java架构
Netflix的技术栈移动和网络:Netflix采用Swift和Kotlin来构建原生移动应用。对于其Web应用程序,它使用React。前端/服务器通信:Netflix使用GraphQL。后端服务:Netflix依赖ZUUL、Eureka、SpringBoot框架和其他技术。数据库:Netflix使用EV缓存、Cassandra、CockroachDB和其他数据库。消息传递/流媒体:Netflix
- 关于BFC和清除浮动详解
近期总结回顾前端知识,对清楚浮动和BFC有了更深刻更细致的理解,先把总结的文档放在这里,后面有时间再增加解释。如有疑问或有误解的地方,欢迎评论指正!格式化上下文块级格式化上下文(BlockFormattingContext,BFC)概念BFC属于普通流,具有BFC特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器所没有的一些特性。BFC的特性清
- 【学术会议论文投稿】前端框架巅峰对决:React、Vue与Angular的全面解析与实战指南
小周不想卷
艾思科蓝学术会议投稿前端框架
【JPCS独立出版】第三届能源与动力工程国际学术会议(EPE2024)_艾思科蓝_学术一站式服务平台更多学术会议请看:https://ais.cn/u/nuyAF3引言在快速发展的前端技术领域,选择合适的框架或库对于项目的成功至关重要。React、Vue和Angular作为当前最流行的三大前端框架/库,各自拥有独特的优势和适用场景。本文将通过深入的文字解析和代码讲解,帮助开发者理解这三者的差异,并
- java ssm基于微信小程序的面向企事业单位的项目申报评审系统(源码+文档+运行视频+讲解视频)
QQ2279239102
SSM微信小程序微信小程序javaSSM开发语言vue.js
文章目录系列文章目录目的前言一、详细视频演示二、项目部分实现截图三、技术栈后端框架SSM前端框架vueSSM框架详细介绍系统测试微信小程序介绍四、代码参考源码获取目的摘要:基于JavaSSM与微信小程序的项目申报评审系统,针对企事业单位项目管理痛点,提供一站式解决方案,提升工作效率与透明度。申报单位在微信小程序端按模板填写项目信息,包括项目背景、目标、预算等详细资料,上传相关附件。系统自动校验格式
- Yarn 如何优化依赖安装的速度?
引言在前端开发中,包管理器是必不可少的工具,用于管理项目的依赖包。Yarn是由Facebook推出的一个包管理器,作为npm的替代方案,它在性能、可靠性和安全性方面提供了显著提升。一个常见的问题是:Yarn如何优化依赖安装的速度?本文将专注于这个问题,深入分析Yarn的核心机制和优化策略。传统npm安装的瓶颈在理解Yarn的优化之前,先来看一下传统npm安装依赖的问题:串行安装早期版本的npm使用
- TypeScript 的类型系统如何提升代码质量?
引言在现代前端和后端开发中,代码质量的重要性毋庸置疑。良好的代码质量不仅能减少Bug,还能提升团队协作效率和项目的可维护性。而TypeScript的出现,为JavaScript引入了静态类型检查,成为提升代码质量的一大利器。本文将聚焦于TypeScript的类型系统,探讨它如何帮助开发者在开发阶段发现潜在问题、提升代码健壮性。类型系统的核心价值JavaScript是一门动态类型语言,这意味着变量的
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- 面向企业级前端应用的开发框架 UI5 的发展简史介绍
Python中的class体内定义方法时,如果没有显式地包含self参数,有时候依然可以被调用。这是一个非常有趣的话题,因为它涉及到对Python中类与对象之间关系的更深理解。要理解为什么这种情况下方法依然能够被调用,我们需要逐步拆解Python类的构造方式以及方法绑定的原理。
- 从javascript到python(一):基本环境搭建
写在前面本系列文章针对前端开发人员快速地通过javascript相关概念来理解学习python,如果你对javascript本身都不熟悉,可能这些文章就并不适合你的。这些文章主要用语本实验室的前端同学学习之用,描述可能有点累赘,还请读者理解。环境搭建安装VSCode安装Python3.7安装VSCode插件python库的安装说明:本文中的演示均是在macos环境下做的配置安装Python3.7特
- AI Prompt 设计指南:从基础构建到高质量生成的全面解析
网罗开发
AI大模型人工智能OpenAI深度学习
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 实现列表拖拽排序功能,可新增,可删除,拖住排序,draggable,dragstart,dragend,dragover,利用好这几个事件,完美实现拖拽功能
Sherry Tian
javascriptjavascript前端
你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是——认准方向,坚持不懈,你终将迎来辉煌!欢迎关注我,我将在这里分享工作中积累的经验和心得,希望我的分享能够给你带来帮助。文章目录前言效果展示功能说明新增:删除:拖拽排序:关键点:代码实现html(结构)css(样
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- Vue环境变量配置指南:如何在开发、生产和测试中设置环境变量
Front_Yue
前端探索之路vue.js前端javascript
-##前言Vue.js是一个流行的JavaScript框架,它提供了许多工具和功能来帮助开发人员构建高效、可维护的Web应用程序。其中一个重要的工具是环境变量,它可以让你在不同的环境中配置不同的参数和选项。在这篇博客中,我们将介绍如何在Vue应用程序中设置环境变量,以及如何在开发、生产和测试环境中使用它们。正文内容一、什么是环境变量环境变量是操作系统中的一组动态值,它们可以影响应用程序的行为。这些
- 后端:撑起互联网世界的基石
后端
在互联网的广袤世界中,后端如同沉稳的基石,默默支撑着前端的绚烂繁华,是网站、应用和服务的核心,是连接用户与数据的关键桥梁。后端是数据的守护者,负责处理和保护海量的数据,确保数据的安全性、完整性和可靠性,让用户放心使用互联网服务。为提供流畅的用户体验,后端开发者需不断优化系统性能,通过优化数据库查询、缓存技术等手段,提高系统的响应速度和稳定性。随着业务增长,后端系统必须具备良好的可扩展性,开发者要设
- 一文教你实现前端自定义浮窗
在页面布局中,我们通常会给指定区域做限制,若元素超出了指定区域则会隐藏(overflow:hidden;)。而文字提示框组件却能精准定位指定元素,并不受overflow:hidden;元素的影响。这是因为文字提示框组件是直接挂载在body下的,所以它不受页面布局的影响,其它的弹窗组件也是类似的原理,例如:modal组件、对话框组件、mask组件、toast组件等。要实现提示框组件,有两个核心点需要
- Svelte 最新官方文档翻译(3)—— 符文(Runes)上
前言Svelte,一个非常“有趣”、用起来“很爽”的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目,也是我做个人项目的首选技术栈。目前Svelte基于Svelte5发布了最新的官方文档,但却缺少对应的中文
- 裁员,准备离开杭州了
前端后端程序员
上个月的时候,我被公司裁掉了,陆陆续续找了1个月的工作,没有拿到1份Offer,从网上看着各式各样的消息和自己的亲身体会,原来对于像我这样的普通打工族,找工作是如此的难。我相信,任何时候只要实力强,都能有满意的工作,但我不知道,能达到那样的水平还需要多久。本人是前端,工作6年,期间经历过4家公司,前两份是外包,后面两份都是领大礼包走的,回想起来,职业生涯也是够惨的。虽然说惨,但是最近领的这一份大礼
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
- HTML专题之DOCTYPE
前端html5html
前言石匠敲击石头的第1次有一道经典的前端面试题:DOCTYPE是什么?这个问题在网上一搜有很多相关的文章,如果让我自己回答竟然让我脑子里一片空白,我的印象里加了就表示这个网页的版本是HTML5,但是这样的回答在面试时肯定是不行的,看了很多网上的文章,决定写一篇文章来梳理一下,第一次写文章,如果有哪里讲的不对或者不完整,欢迎大家指出错误。DOCTYPE是什么DOCTYPE翻译成中文的话表示“文档类型
- 开发浏览器插件太难?试试 crxjs,效率飙升的秘密武器!
前端chrome
浏览器插件开发一直以来都是前端开发者的一块重要阵地。它能让我们通过扩展浏览器功能,为用户提供便捷的工具和更流畅的使用体验。然而,许多开发者在尝试插件开发时,却常常因为复杂的API、缺乏现代开发工具支持以及传统工具链无法实现热重载而望而却步。每次修改代码都需要重新打包、加载插件,甚至重启浏览器,不仅耗时,还容易打断开发思路。如果你也有类似的困扰,那么crxjs能成为你的终极解决方案。什么是crxjs
- AI前端技术赋能智慧交通:从实时路况到智能导航
前端
在现代社会,日益严重的交通拥堵和出行效率低下已成为许多城市面临的重大挑战。传统的交通管理模式难以应对海量交通数据和复杂的交通状况,而AI写代码工具的出现为解决这些问题提供了新的途径。特别是AI前端技术,它在处理和可视化交通数据,构建智能交通应用方面扮演着至关重要的角色,为建设智慧交通系统提供了强有力的支撑。AI前端在交通管理中的应用:数据驱动,智能决策AI前端技术在交通管理中的应用主要体现在以下几
- nodejs创建ws服务器,前端浏览器用websocket接收信息和发送信息给服务端
cdcdhj
nodejs服务器前端websocket
首页是用nodejs建立服务器端//wsserver.jsconstWebSocket=require('ws');constwss=newWebSocket.Server({port:8080});wss.on('connection',functionconnection(ws){ws.on('error',console.error);//接收客户端发送过来的信息ws.on('message
- 玩转前端正则表达式
正则表达式前端后端
文章首发本人博客,由于格式和图片解析问题,可以前往阅读原文JavaScript中的正则是Perl的大子集,但Perl内部的一些表达式却没有继承正则表达式是用于匹配字符串中字符组合的模式(可参考MDN教程)扫码关注公粽号,查看更多优质文章一个例子使用正则将一个数字以科学计数法进行表示,如://10000000=>10,000,000现在用一个正则来解决conststr='10000000'const
- npm安装vue.js的2.x和3.x版本的vuex/vue-router/vue-cli安装命令
1.vue2和vue3安装几个组件的指令有@的区别vue2安装组件指令没有@,但是vue3有,我不知道为啥。2.Vue.js2.x安装指令npminstall-gvue-cli#安装VueCLInpminstallvue#安装Vuenpminstallvuex#安装Vuexnpminstallvue-router#安装VueRouter3.Vue.js3.x安装指令npminstall-g@vue
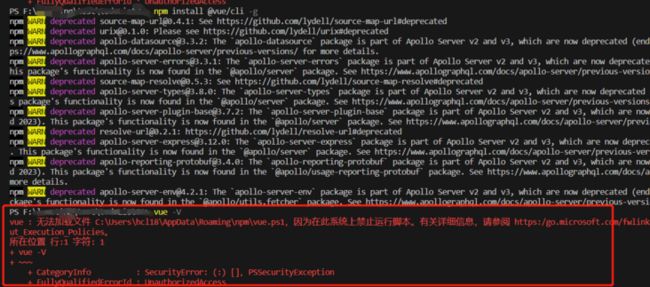
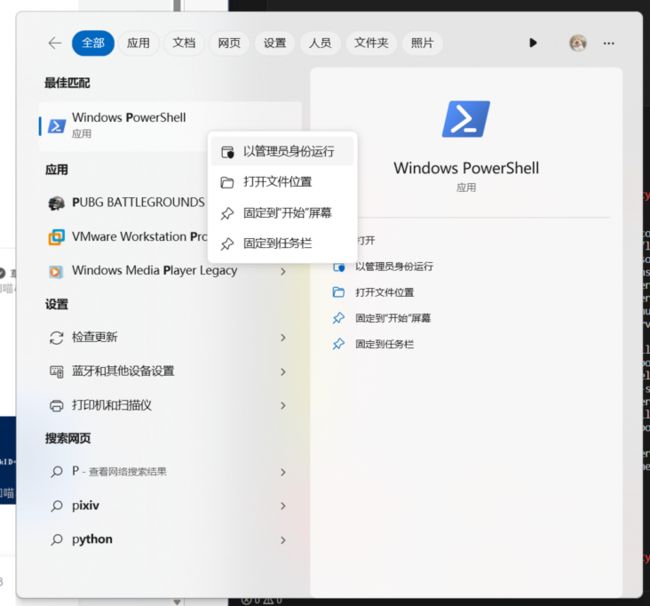
- [前端] node版本升级后续 平坑2 -npm版本问题
前端node.jsnpm版本
最近又遇到了一个前端工程node版本升级的后续问题。一个同事在拉取了最新的master分支,安装依赖后,运行项目时有一个文件缺失,无法编译成功。定位问题:我本地重新拉取了master分支,安装依赖,运行项目可以正常启动,排除项目文件问题。在同事的电脑上重新开了一个文件夹,拉取master分支,执行安装(npminstall),发现第一行跳了提醒(Thisversionofnpmiscompatib
- 大数据新视界 --大数据大厂之 Vue.js 与大数据可视化:打造惊艳的数据界面
青云交
大数据新视界大前端风云榜:引领技术浪潮大数据vue.js信息可视化大数据可视化数据驱动EchartsD3.js
亲爱的朋友们,热烈欢迎你们来到青云交的博客!能与你们在此邂逅,我满心欢喜,深感无比荣幸。在这个瞬息万变的时代,我们每个人都在苦苦追寻一处能让心灵安然栖息的港湾。而我的博客,正是这样一个温暖美好的所在。在这里,你们不仅能够收获既富有趣味又极为实用的内容知识,还可以毫无拘束地畅所欲言,尽情分享自己独特的见解。我真诚地期待着你们的到来,愿我们能在这片小小的天地里共同成长,共同进步。本博客的精华专栏:大数
- redis学习笔记——不仅仅是存取数据
Everyday都不同
returnSourceexpire/delincr/lpush数据库分区redis
最近项目中用到比较多redis,感觉之前对它一直局限于get/set数据的层面。其实作为一个强大的NoSql数据库产品,如果好好利用它,会带来很多意想不到的效果。(因为我搞java,所以就从jedis的角度来补充一点东西吧。PS:不一定全,只是个人理解,不喜勿喷)
1、关于JedisPool.returnSource(Jedis jeids)
这个方法是从red
- SQL性能优化-持续更新中。。。。。。
atongyeye
oraclesql
1 通过ROWID访问表--索引
你可以采用基于ROWID的访问方式情况,提高访问表的效率, , ROWID包含了表中记录的物理位置信息..ORACLE采用索引(INDEX)实现了数据和存放数据的物理位置(ROWID)之间的联系. 通常索引提供了快速访问ROWID的方法,因此那些基于索引列的查询就可以得到性能上的提高.
2 共享SQL语句--相同的sql放入缓存
3 选择最有效率的表
- [JAVA语言]JAVA虚拟机对底层硬件的操控还不完善
comsci
JAVA虚拟机
如果我们用汇编语言编写一个直接读写CPU寄存器的代码段,然后利用这个代码段去控制被操作系统屏蔽的硬件资源,这对于JVM虚拟机显然是不合法的,对操作系统来讲,这样也是不合法的,但是如果是一个工程项目的确需要这样做,合同已经签了,我们又不能够这样做,怎么办呢? 那么一个精通汇编语言的那种X客,是否在这个时候就会发生某种至关重要的作用呢?
&n
- lvs- real
男人50
LVS
#!/bin/bash
#
# Script to start LVS DR real server.
# description: LVS DR real server
#
#. /etc/rc.d/init.d/functions
VIP=10.10.6.252
host='/bin/hostname'
case "$1" in
sta
- 生成公钥和私钥
oloz
DSA安全加密
package com.msserver.core.util;
import java.security.KeyPair;
import java.security.PrivateKey;
import java.security.PublicKey;
import java.security.SecureRandom;
public class SecurityUtil {
- UIView 中加入的cocos2d,背景透明
374016526
cocos2dglClearColor
要点是首先pixelFormat:kEAGLColorFormatRGBA8,必须有alpha层才能透明。然后view设置为透明glView.opaque = NO;[director setOpenGLView:glView];[self.viewController.view setBackgroundColor:[UIColor clearColor]];[self.viewControll
- mysql常用命令
香水浓
mysql
连接数据库
mysql -u troy -ptroy
备份表
mysqldump -u troy -ptroy mm_database mm_user_tbl > user.sql
恢复表(与恢复数据库命令相同)
mysql -u troy -ptroy mm_database < user.sql
备份数据库
mysqldump -u troy -ptroy
- 我的架构经验系列文章 - 后端架构 - 系统层面
agevs
JavaScriptjquerycsshtml5
系统层面:
高可用性
所谓高可用性也就是通过避免单独故障加上快速故障转移实现一旦某台物理服务器出现故障能实现故障快速恢复。一般来说,可以采用两种方式,如果可以做业务可以做负载均衡则通过负载均衡实现集群,然后针对每一台服务器进行监控,一旦发生故障则从集群中移除;如果业务只能有单点入口那么可以通过实现Standby机加上虚拟IP机制,实现Active机在出现故障之后虚拟IP转移到Standby的快速
- 利用ant进行远程tomcat部署
aijuans
tomcat
在javaEE项目中,需要将工程部署到远程服务器上,如果部署的频率比较高,手动部署的方式就比较麻烦,可以利用Ant工具实现快捷的部署。这篇博文详细介绍了ant配置的步骤(http://www.cnblogs.com/GloriousOnion/archive/2012/12/18/2822817.html),但是在tomcat7以上不适用,需要修改配置,具体如下:
1.配置tomcat的用户角色
- 获取复利总收入
baalwolf
获取
public static void main(String args[]){
int money=200;
int year=1;
double rate=0.1;
&
- eclipse.ini解释
BigBird2012
eclipse
大多数java开发者使用的都是eclipse,今天感兴趣去eclipse官网搜了一下eclipse.ini的配置,供大家参考,我会把关键的部分给大家用中文解释一下。还是推荐有问题不会直接搜谷歌,看官方文档,这样我们会知道问题的真面目是什么,对问题也有一个全面清晰的认识。
Overview
1、Eclipse.ini的作用
Eclipse startup is controlled by th
- AngularJS实现分页功能
bijian1013
JavaScriptAngularJS分页
对于大多数web应用来说显示项目列表是一种很常见的任务。通常情况下,我们的数据会比较多,无法很好地显示在单个页面中。在这种情况下,我们需要把数据以页的方式来展示,同时带有转到上一页和下一页的功能。既然在整个应用中这是一种很常见的需求,那么把这一功能抽象成一个通用的、可复用的分页(Paginator)服务是很有意义的。
&nbs
- [Maven学习笔记三]Maven archetype
bit1129
ArcheType
archetype的英文意思是原型,Maven archetype表示创建Maven模块的模版,比如创建web项目,创建Spring项目等等.
mvn archetype提供了一种命令行交互式创建Maven项目或者模块的方式,
mvn archetype
1.在LearnMaven-ch03目录下,执行命令mvn archetype:gener
- 【Java命令三】jps
bit1129
Java命令
jps很简单,用于显示当前运行的Java进程,也可以连接到远程服务器去查看
[hadoop@hadoop bin]$ jps -help
usage: jps [-help]
jps [-q] [-mlvV] [<hostid>]
Definitions:
<hostid>: <hostname>[:
- ZABBIX2.2 2.4 等各版本之间的兼容性
ronin47
zabbix更新很快,从2009年到现在已经更新多个版本,为了使用更多zabbix的新特性,随之而来的便是升级版本,zabbix版本兼容性是必须优先考虑的一点 客户端AGENT兼容
zabbix1.x到zabbix2.x的所有agent都兼容zabbix server2.4:如果你升级zabbix server,客户端是可以不做任何改变,除非你想使用agent的一些新特性。 Zabbix代理(p
- unity 3d还是cocos2dx哪个适合游戏?
brotherlamp
unity自学unity教程unity视频unity资料unity
unity 3d还是cocos2dx哪个适合游戏?
问:unity 3d还是cocos2dx哪个适合游戏?
答:首先目前来看unity视频教程因为是3d引擎,目前对2d支持并不完善,unity 3d 目前做2d普遍两种思路,一种是正交相机,3d画面2d视角,另一种是通过一些插件,动态创建mesh来绘制图形单元目前用的较多的是2d toolkit,ex2d,smooth moves,sm2,
- 百度笔试题:一个已经排序好的很大的数组,现在给它划分成m段,每段长度不定,段长最长为k,然后段内打乱顺序,请设计一个算法对其进行重新排序
bylijinnan
java算法面试百度招聘
import java.util.Arrays;
/**
* 最早是在陈利人老师的微博看到这道题:
* #面试题#An array with n elements which is K most sorted,就是每个element的初始位置和它最终的排序后的位置的距离不超过常数K
* 设计一个排序算法。It should be faster than O(n*lgn)。
- 获取checkbox复选框的值
chiangfai
checkbox
<title>CheckBox</title>
<script type = "text/javascript">
doGetVal: function doGetVal()
{
//var fruitName = document.getElementById("apple").value;//根据
- MySQLdb用户指南
chenchao051
mysqldb
原网页被墙,放这里备用。 MySQLdb User's Guide
Contents
Introduction
Installation
_mysql
MySQL C API translation
MySQL C API function mapping
Some _mysql examples
MySQLdb
- HIVE 窗口及分析函数
daizj
hive窗口函数分析函数
窗口函数应用场景:
(1)用于分区排序
(2)动态Group By
(3)Top N
(4)累计计算
(5)层次查询
一、分析函数
用于等级、百分点、n分片等。
函数 说明
RANK() &nbs
- PHP ZipArchive 实现压缩解压Zip文件
dcj3sjt126com
PHPzip
PHP ZipArchive 是PHP自带的扩展类,可以轻松实现ZIP文件的压缩和解压,使用前首先要确保PHP ZIP 扩展已经开启,具体开启方法就不说了,不同的平台开启PHP扩增的方法网上都有,如有疑问欢迎交流。这里整理一下常用的示例供参考。
一、解压缩zip文件 01 02 03 04 05 06 07 08 09 10 11
- 精彩英语贺词
dcj3sjt126com
英语
I'm always here
我会一直在这里支持你
&nb
- 基于Java注解的Spring的IoC功能
e200702084
javaspringbeanIOCOffice
- java模拟post请求
geeksun
java
一般API接收客户端(比如网页、APP或其他应用服务)的请求,但在测试时需要模拟来自外界的请求,经探索,使用HttpComponentshttpClient可模拟Post提交请求。 此处用HttpComponents的httpclient来完成使命。
import org.apache.http.HttpEntity ;
import org.apache.http.HttpRespon
- Swift语法之 ---- ?和!区别
hongtoushizi
?swift!
转载自: http://blog.sina.com.cn/s/blog_71715bf80102ux3v.html
Swift语言使用var定义变量,但和别的语言不同,Swift里不会自动给变量赋初始值,也就是说变量不会有默认值,所以要求使用变量之前必须要对其初始化。如果在使用变量之前不进行初始化就会报错:
var stringValue : String
//
- centos7安装jdk1.7
jisonami
jdkcentos
安装JDK1.7
步骤1、解压tar包在当前目录
[root@localhost usr]#tar -xzvf jdk-7u75-linux-x64.tar.gz
步骤2:配置环境变量
在etc/profile文件下添加
export JAVA_HOME=/usr/java/jdk1.7.0_75
export CLASSPATH=/usr/java/jdk1.7.0_75/lib
- 数据源架构模式之数据映射器
home198979
PHP架构数据映射器datamapper
前面分别介绍了数据源架构模式之表数据入口、数据源架构模式之行和数据入口数据源架构模式之活动记录,相较于这三种数据源架构模式,数据映射器显得更加“高大上”。
一、概念
数据映射器(Data Mapper):在保持对象和数据库(以及映射器本身)彼此独立的情况下,在二者之间移动数据的一个映射器层。概念永远都是抽象的,简单的说,数据映射器就是一个负责将数据映射到对象的类数据。
&nb
- 在Python中使用MYSQL
pda158
mysqlpython
缘由 近期在折腾一个小东西须要抓取网上的页面。然后进行解析。将结果放到
数据库中。 了解到
Python在这方面有优势,便选用之。 由于我有台
server上面安装有
mysql,自然使用之。在进行数据库的这个操作过程中遇到了不少问题,这里
记录一下,大家共勉。
python中mysql的调用
百度之后能够通过MySQLdb进行数据库操作。
- 单例模式
hxl1988_0311
java单例设计模式单件
package com.sosop.designpattern.singleton;
/*
* 单件模式:保证一个类必须只有一个实例,并提供全局的访问点
*
* 所以单例模式必须有私有的构造器,没有私有构造器根本不用谈单件
*
* 必须考虑到并发情况下创建了多个实例对象
* */
/**
* 虽然有锁,但是只在第一次创建对象的时候加锁,并发时不会存在效率
- 27种迹象显示你应该辞掉程序员的工作
vipshichg
工作
1、你仍然在等待老板在2010年答应的要提拔你的暗示。 2、你的上级近10年没有开发过任何代码。 3、老板假装懂你说的这些技术,但实际上他完全不知道你在说什么。 4、你干完的项目6个月后才部署到现场服务器上。 5、时不时的,老板在检查你刚刚完成的工作时,要求按新想法重新开发。 6、而最终这个软件只有12个用户。 7、时间全浪费在办公室政治中,而不是用在开发好的软件上。 8、部署前5分钟才开始测试。