- 为什么框架创建对象需要用反射和newInstance而不是直接new
小斌的Debug日记
java开发语言
今天被这个问题难住了,想了几个点又查了很多资料,终于搞懂了首先不管是接口,面向对象还是框架,他们都有一个思想就是减少相同的代码,提升他们的通用性,并提高代码的复用性和可扩展性。你想直接new没问题,当你创建一个类的实例时,可能会创建一些你不需要的资源或者对象,就会浪费资源反射允许你在运行时动态地创建类的实例,如果用了反射,例如你想创建什么类的对象,就用字符串传进类名,然后用newInstance(
- unity3D获取游戏物体的四种方式
qq_35430208
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- 实时光线追踪技术:Ray Tracing_2024-07-21_02-55-16.Tex
chenjj4003
游戏开发python算法人工智能矩阵线性代数骨骼绑定开发语言
实时光线追踪技术:RayTracing实时光线追踪技术教程基础知识光线追踪原理光线追踪是一种渲染技术,它通过模拟光线在场景中的传播和反射来生成图像。在实时光线追踪中,这一过程被优化以在有限的时间内完成,通常用于游戏和实时动画。其核心原理是逆向追踪,即从观察者(摄像机)发出光线,而不是从光源发出,这样可以减少计算量。示例:光线追踪的基本算法#Python示例代码,展示如何计算光线与场景中物体的交点c
- 第十七章:Future Directions_《C++ Templates》notes
郭涤生
c/c++c++开发语言笔记
FutureDirections核心重难点:示例代码:设计题多选题答案设计题详解核心重难点:泛型非类型模板参数允许任意类型作为非类型模板参数(如template)需解决类型推导和链接问题编译期控制流constexprif替代模板偏特化(减少代码膨胀)折叠表达式优化可变参数模板处理反射与元编程增强类型检查(is_convertible_v等)反射提案(如成员变量/函数查询)模块化支持解决传统头文件包
- mysql与mariadb版本对应_MySQL与MariaDB及各种版本杂谈
weixin_39616416
MySQL1.MySQLCommunityServer社区版本,开源免费,但不提供官方技术支持。(我们通常使用的MySQL版本)2.MySQLEnterpriseEdition企业版本,需付费,可以试用30天。3.MySQLCluster集群版,开源免费。可将几个MySQLServer封装成一个Server。4.MySQLClusterCGE高级集群版,需付费。5.MySQLWorkbench(G
- Unity编辑器扩展快速回顾
托塔1
Unity知识快速回顾unity编辑器游戏引擎
知识点来源:总结人间自有韬哥在,唐老狮,豆包目录1.自定义菜单栏拓展1.1.Editor文件夹用途1.2.添加自定义页签1.3.Component菜单加脚本1.4.Inspector脚本右键菜单1.5.快捷键设置2.自定义窗口扩展2.1.创建窗口类2.2显示窗口2.3.窗口事件回调函数2.4.窗口中常用的生命周期函数2.5.编辑器窗口类中的常用成员3.EditorGUI3.1.EditorWind
- ARPG 游戏战斗系统设计详解
小宝哥Code
Unity引擎游戏
ARPG游戏战斗系统设计详解ARPG(ActionRole-PlayingGame,动作角色扮演游戏)的战斗系统需要兼顾操作性、打击感、技能组合、AI交互等多个方面。本指南将详细解析ARPG战斗系统的核心要素、设计思路与优化方案,适用于Unity、UE4及自研引擎开发。1.ARPG战斗系统的核心要素1.1战斗核心机制即时战斗(Real-TimeCombat):无回合制,玩家实时控制角色进行攻击、闪
- Unity 与 JavaScript 的通信交互:实现跨平台的双向通信
Front_Yue
3D技术实践指南unityjavascript3d
前言在现代游戏开发和Web应用中,Unity和JavaScript的结合越来越常见。Unity是一个强大的跨平台游戏引擎,而JavaScript是Web开发的核心技术之一。通过Unity和JavaScript的通信交互,开发者可以实现从Unity到Web页面的功能扩展,或者从Web页面控制Unity的行为。这种双向通信的能力为开发者提供了更多的可能性,例如在Unity中嵌入Web视图,或者在Web
- 【Rust日报】 2020-02-17 WASM向量图形 --wasm_svg_graphics 0.3.0
Rust语言中文社区
WASM向量图形--wasm_svg_graphics0.3.0一个用于通过WASM渲染SVG图形的Rust库它提供了快速有效的方法,可以使用WebAssembly与SVG进行交互。它能够:声明形状和样式以用于这些形状使用SVG标签将这些形状渲染到DOM自动检测两个形状是否相同,因此只有一个SVG将添加到DOM中声明已命名的项目/容器,以便以后进行例如隐藏,重新显示和重新放置之类的调整。声明开发团
- Go语言反射机制详解
半桶水专家
golang入门golang开发语言后端
Go语言中的反射(Reflection)是一种在运行时动态检查类型信息和操作对象的能力。通过反射,可以获取变量的类型、值、方法、结构体字段等信息,甚至动态调用函数或修改变量的值。Go的反射功能由标准库中的reflect包提供。反射的核心概念反射的核心围绕两个接口展开:reflect.Type:表示Go语言中的类型信息(如类型名称、方法、字段等)。reflect.Value:表示某个类型的实例的值信
- 【设计模式】外观模式
浅慕Antonio
设计模式设计模式
第8章外观模式8.1配置相关范例核心问题游戏配置项复杂,直接调用业务类导致耦合度高:图形配置类//图形相关类classGraphic{private://单件模式实现Graphic()=default;Graphic(constGraphic&)=delete;Graphic&operator=(constGraphic&)=delete;~Graphic()=default;public:sta
- Java进阶 面试速记
登陆成功200
JAVA进阶开发语言java
注解注解@Override类似一个标签,作用在方法上,表示此方法是从父类中重写而来注解是java中的标注方式,可以最用在类,方法,变量,参数成员上在编译期间,会被编译到字节码文件中,运行时通过反射机制获得注解内容,进行解析.内置注解java中内定好的注解例如@Override@Deprecated-标记过时方法。如果使用该方法,会报编译警告。@SuppressWarnings-指示编译器去忽略注解
- nebula graph传统使用Docker进行项目发版
boy快快长大
解决问题合集NebulaGraph数据库dockerjava容器
nebulagraph传统使用Docker进行项目发版1.nebulagraph服务2.搭建ES集群3.注意事项3.1图数据库的启动顺序3.2模糊查询失效1.nebulagraph服务1.在测试服务器中执行如下命令dockercommit85b6e2b8xxxxxx_nebula_es:1.0.0.2执行dockerimages之后能看到新的镜像xxx_nebula_es:1.0.0.2这里将测试
- 显卡(Graphics Processing Unit,GPU)架构详细解读
m0_74824112
面试学习路线阿里巴巴架构大数据网络
显卡架构主要分为两大类:GPU核心架构(也称为图形处理单元架构)和显卡的其他组件(如内存、控制器、输出接口等)。本篇文章将对显卡架构进行详细分析,重点介绍GPU核心架构、显卡计算单元、显存结构、显卡管线、以及显卡与主机系统的协同工作等。1.显卡架构的基本组成显卡架构可以分为以下几个主要部分:1.1GPU核心(计算单元)GPU核心是显卡的核心部分,负责执行图形渲染和计算任务。GPU核心通常由多个流处
- 使用LangGraph迁移MapReduceDocumentsChain进行长文档的摘要
dgay_hua
python
在大数据处理和文本分析领域,MapReduce是一种非常重要的策略,用于处理和分析大型数据集。具体到文本处理方面,MapReduceDocumentsChain구현了一种map-reduce策略,可以有效地处理长文本。本文将介绍如何从MapReduceDocumentsChain迁移到LangGraph,并探讨LangGraph在流处理、检查点恢复等方面的优势。技术背景介绍MapReduceDoc
- Unity中基于粒子碰撞的智能腐蚀系统开发指南——从水枪控制到动态物体管理
爱吃程序猿的喵
unity粒子系统碰撞检测动态对象管理Unity初学者游戏开发者
完整代码:usingSystem.Collections.Generic;usingUnityEngine;usingUnityEngine.UI;publicclassWaterGunController1:MonoBehaviour{[Header("粒子系统")]publicParticleSystemwaterParticles;[Header("UI控制")]publicButtonst
- 微软 LIDA 库:基于大模型的自动化数据分析与可视化
窝窝和牛牛
microsoft数据分析
微软LIDA库:基于大模型的自动化数据分析与可视化一、核心架构与LLM交互流程调用LLM生成数据摘要基于LLM推理分析目标LLM生成可视化代码结合图像生成模型优化原始数据Summarizer模块结构化摘要GoalExplorer模块可视化目标列表VizGenerator模块可执行图表代码Infographer模块风格化信息图表二、LLM交互核心功能1.多模型支持架构兼容主流LLM服务商:通过统一接
- git runner 配置_gitlab-ci配置详解(一)
夏天的sunnyrain
gitrunner配置
近期因为折腾gitlab-ci,专门去翻了很多文档,想想貌似自己挺傻的。按照官网教程本来biubiubiu就弄好了,非自己折腾了好几天,还没啥积累,真是作。想想唯一能积累的就是ci的配置详解了。该文基于最新版GitLabCommunityEdition10.1.1和GitLabRunner9.5.1-1使用.gitlab-ci.yml配置你的项目这篇文档描述了.gitlab-ci.yml的用法,本
- 每天分析一个开源项目:open_deep_research
申非zz
LLMgithub开源
每天分析一个开源项目:open_deep_research项目链接:langchain-ai/open_deep_research项目介绍项目功能:OpenDeepResearch是一个基于LangGraph的Web研究助手,旨在帮助用户快速生成特定主题的综合性报告。它模拟了OpenAI和Gemini的DeepResearch流程,但提供了更强的自定义能力,允许用户配置模型、Prompt、报告结构
- Neo4j GDS-02-graph-data-science 插件库安装实战笔记
老马啸西风
neo4jneo4j笔记数据库图数据结构算法
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilterNeo4
- Neo4j GDS-02-graph-data-science 简单聊一聊图数据科学插件库
老马啸西风
neo4jneo4j数据库算法图数据库开源
neo4japoc系列Neo4jAPOC-01-图数据库apoc插件介绍Neo4jAPOC-01-图数据库apoc插件安装neo4jonwindows10Neo4jAPOC-03-图数据库apoc实战使用使用Neo4jAPOC-04-图数据库apoc实战使用使用apoc.path.spanningTree最小生成树Neo4jAPOC-05-图数据库apoc实战使用使用labelFilter详细介绍
- HCIA-AI人工智能笔记3:数据预处理
噗老师
华为认证人工智能笔记wpf数据处理AI华为认证
统讲解数据预处理的核心技术体系,通过Python/Pandas与华为MindSpore双视角代码演示,结合特征工程优化实验,深入解析数据清洗、标准化、增强等关键环节。一、数据预处理技术全景图graphTDA[原始数据]-->B{数据清洗}B-->B1[缺失值处理]B-->B2[异常值检测]B-->B3[重复值删除]A-->C{特征工程}C-->C1[标准化/归一化]C-->C2[离散化分箱]C--
- GPU计算的历史与CUDA编程入门
己见明
GPU计算CUDAC数据并行性CUDA程序结构向量加法内核
GPU计算的历史与CUDA编程入门背景简介GPU计算的历史可以追溯到早期的并行计算研究,如今已发展成为计算机科学中的一个重要分支。本文将探讨GPU计算的发展史,重点分析《ComputerGraphics:PrinciplesandPractice》等关键文献,以及CUDAC编程模型的引入及其对现代软件开发的影响。历史回顾回顾历史,GPU计算的发展始于1986年Hillis与Steele在《Comm
- TensorFlow和Pytorch在功能上的区别以及优势
Honeysea_70
#算法tensorflowpytorch人工智能
功能上的区别1.计算图TensorFlow:使用静态计算图(StaticGraph)。在运行模型之前,需要先构建完整的计算图,然后通过会话(Session)运行图。优点是性能优化更高效,适合大规模分布式训练和生产环境部署。缺点是调试相对复杂,因为计算图的构建和运行是分离的。PyTorch:使用动态计算图(DynamicGraph)。计算图是动态构建和执行的,每次迭代都会重新构建图。优点是调试方便,
- Java复习路线
Code good g
面试准备javamysql数据库
Java复习1、Java基础2、Java多线程3、Javaweb的复习4、MySql复习数据库常用的代码:思维导图:5、计算机组成原理6、网络编程7、Java注解和反射8、计算机网络9、html/css/js10、ssm11、spring12、springmvc13、springboot14、vue15、springcloud16、jvm17、Juc18、mybatis-plus学习19、git2
- 《Java线程池深度解析:从核心参数到饱和策略实战》
云之兕
java基础入门到精通java开发语言
"线程池核心数设置多少合适?为什么任务队列满了会导致OOM?如何设计可降级的异步任务系统?"本文通过电商秒杀场景贯穿线程池参数调优全过程,结合ThreadPoolExecutor源码解析核心机制,并给出动态线程池与监控报警的最佳实践。一、线程池核心参数关系图解graphLRA[提交任务]-->B{核心线程是否已满?}B-->|否|C[创建核心线程执行]B-->|是|D{队列是否已满?}D-->|否
- 人工智能革命:技术演进图谱与人类文明重构路径
A达峰绮
人工智能重构经验分享图形绘制数据处理AI
当GPT-4在2023年3月通过注册会计师考试时,其财务分析模块展现的推理能力已超越85%的人类考生。这个标志性事件背后,折射出人工智能正在突破认知型工作的最后防线。我们正在见证的,不仅是技术迭代,更是人类文明范式的根本性转变。一、算力奇点降临:AI基础设施的指数级进化量子计算与神经形态芯片的融合正在重塑算力边界。IBM最新数据显示,其量子体积(QuantumVolume)从2020年的64跃升至
- 从MapRerankDocumentsChain迁移到LangGraph实现文档分析
bBADAS
服务器运维python
在分析长文本的场景中,MapRerankDocumentsChain提供了一种有效的策略。这种策略涉及以下步骤:将文本拆分为较小的文档。为文档集映射一个处理过程,该过程包括生成评分。根据评分对结果进行排名,并返回得分最高的结果。这种情况下的常见过程是使用文档中的上下文进行问答,强制模型生成评分以帮助选择只由相关上下文生成的答案。LangGraph的实现允许在此问题中集成工具调用和其他功能。下面我们
- QGraphicsView实现缩略图
vegetablesssss
QTqt
具体效果如下:meeting_quick_record基于C++QT实现,项目代码链接:缩略图
- 编程自学指南:java程序设计开发,Java 对象创建的6种方式,从new到反射:Java 对象创建全解析,new关键字,反射机制,克隆(Clone),反序列化 ,工厂模式,建造者模式
zl515035644
java自学指南java开发语言
编程自学指南:java程序设计开发,Java对象创建的几种方式一、课程信息学习目标掌握6种主流对象创建方式的实现方法理解每种方式的适用场景与优缺点能根据需求选择最合适的创建方式避免对象创建中的常见错误(如构造器权限问题)二、课程导入:生活中的"创建"场景类比买现成的→new关键字(最常用)复制已有物品→克隆(Clone)按图纸定制→工厂模式(复杂对象)反序列化→从文件/网络恢复对象三、主流创建方式
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb
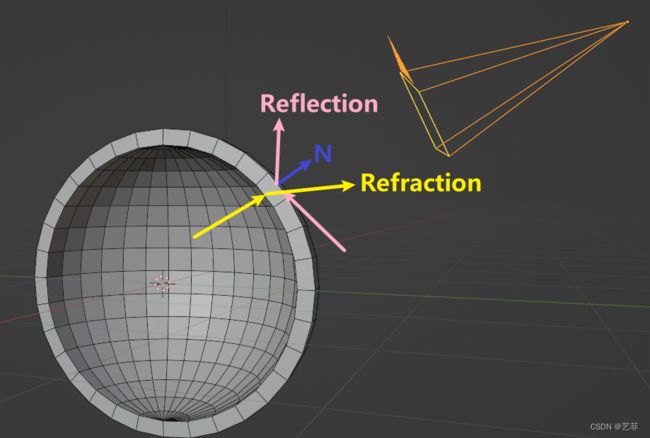
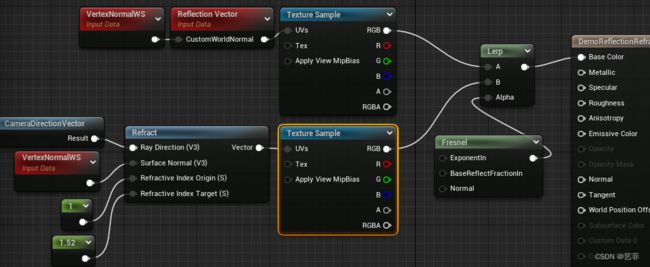
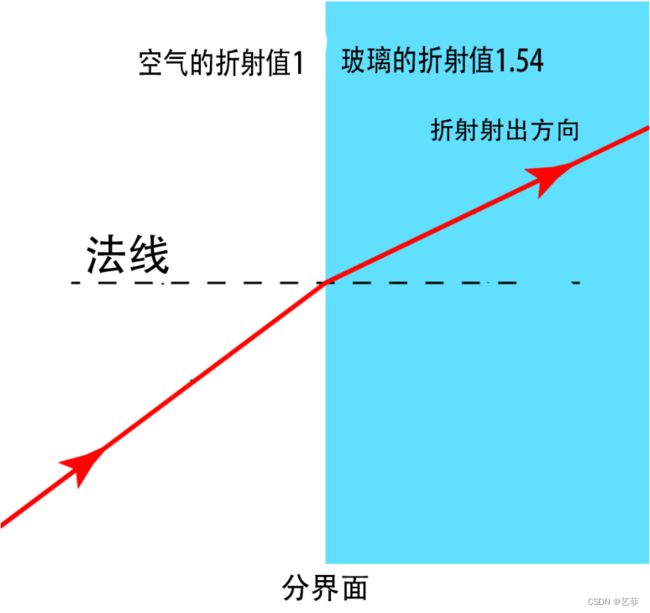
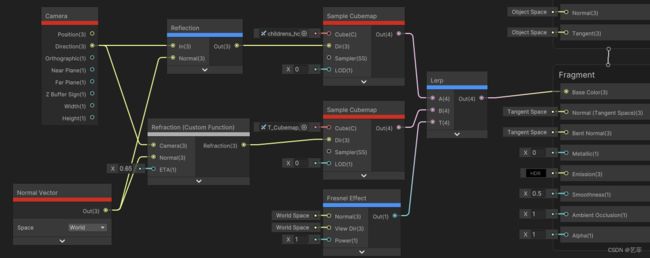
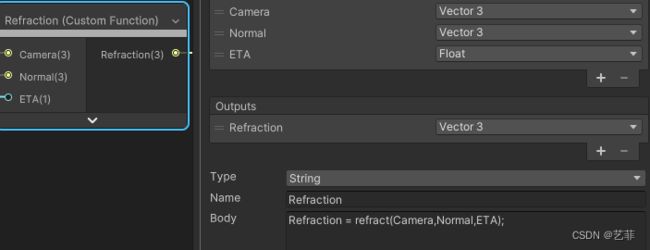
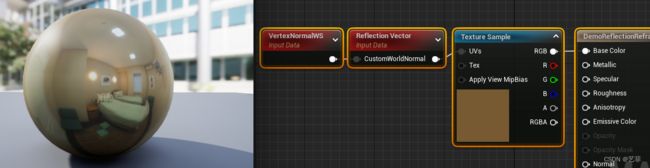
 二、Refraction和Reflection组合=玻璃效果
二、Refraction和Reflection组合=玻璃效果