【MarkDown】CSDN Markdown之时间轴图timeline详解
文章目录
- 时间轴图
-
- 一个关于时间轴图的例子
- 语法
- 分组
- 长`时间段`或`事件文本`换行
- `时间段`和`事件文本`样式
- 自定义颜色方案
- 主题
-
- 基础主题
- 森林主题
- 黑色主题
- 默认主题
- 中性主题
- 与库或网站集成
时间轴图
时间轴图:现在这是一个实验性的图表。语法和属性可能会在未来版本中更改。除了图标集成,它是实验部分外,语法是稳定的。
“时间轴图是一种用于说明事件、日期或时间段的年表类型图表。它通常以图形方式呈现,以指示时间的流逝,并且通常按时间顺序进行组织。基本时间轴图按时间顺序呈现事件列表,通常使用日期作为标记。时间轴图还可用于显示事件之间的关系,例如人生事件之间的关系。” 维基百科
以下所有例子都是在 mermaid v10.2.3 进行测试,CSDN 当前使用 mermaid v8.14.0 不支持此语法
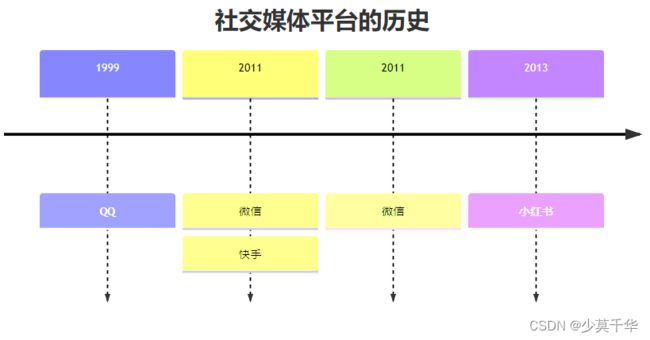
一个关于时间轴图的例子
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2011 : 微信
: 快手
2011 : 微信
2013 : 小红书
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
语法
创建时间轴图的语法很简单。您始终从timeline关键字开始,以让mermaid知道您要创建时间轴图。
之后有可能添加标题到时间轴图上。通过添加一个以关键字 title 开头后面跟着标题文本的行来完成。
然后加入时间轴图数据,它总是从一个时间段开始,然后是一个:冒号,然后是事件文本。
可选的,您可以添加第二个:冒号,然后是事件文本。因此,您可以每个时间段拥有一个或多个事件。
{时间段} : {事件文本}
or
{时间段} : {事件文本} : {事件文本}
or
{时间段} : {事件文本}
: {事件文本}
: {事件文本}
注意: 时间段和事件文本均为简单文本,不仅限于数字。
让我们看一下上述示例的语法。
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2011 : 微信
: 快手
2011 : 微信
2013 : 小红书
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
通过这样的方式,我们可以使用文本来生成时间轴图。时间段和事件的顺序很重要,因为它将用于绘制时间轴图。第一个时间段将放置在时间轴图的左侧,而最后一个时间段将放置在时间轴图的右侧。
同样地,特定时间段的第一个事件将放置在顶部,而最后一个事件将放置在底部。
分组
你可以把时间段分配在不同的分组中。这是通过添加一个以关键字 section 开头后面跟着分组名称来完成定义的。
所有随后的时间段将被放置在此分组中,直到定义一个新的分组。
如果没有定义分组,则所有时间段将被放置在默认分组中。
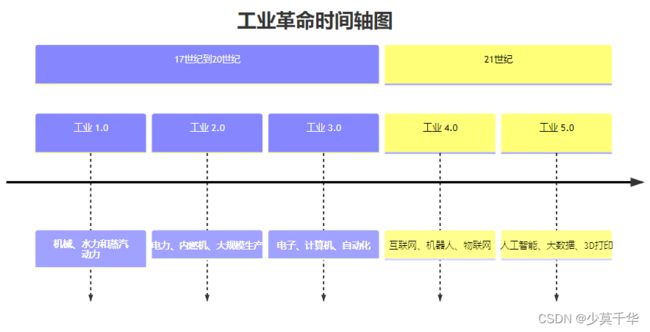
让我们看一个示例,其中我们已经将时间段分配到不同的分组中。
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 工业革命时间轴图
section 17世纪到20世纪
工业 1.0 : 机械、水力和蒸汽 动力
工业 2.0 : 电力、内燃机、大规模生产
工业 3.0 : 电子、计算机、自动化
section 21世纪
工业 4.0 : 互联网、机器人、物联网
工业 5.0 : 人工智能、大数据、3D打印
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
正如您所看到的,时间段位于分组中,分组按照定义的顺序排列。
给定分组下的所有时间段和事件都遵循类似的颜色方案。这样做是为了更容易地看到时间段和事件之间的关系。
长时间段或事件文本换行
默认情况下,如果时间段和事件文本过长,则需要将其换行。这是为了避免文本绘制在图表之外。
您还可以使用
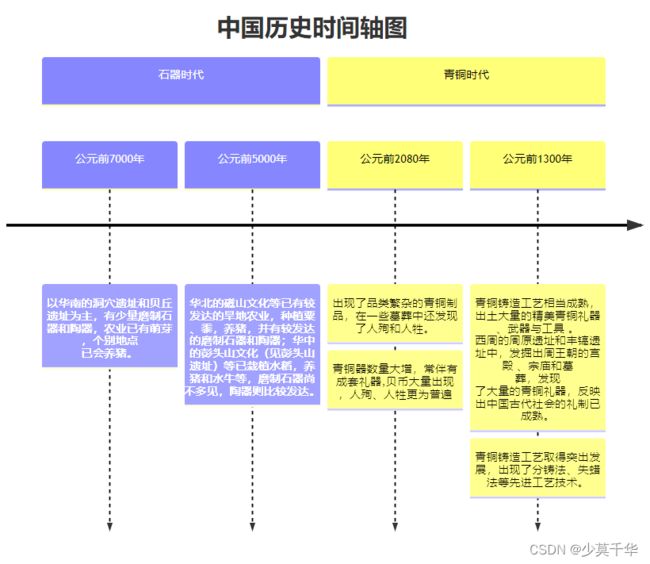
让我们看另一个示例,其中我们有一个长时间段和一个长事件。
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 中国历史时间轴图
section 石器时代
公元前7000年 : 以华南的洞穴遗址和贝丘 遗址为主,有少量磨制石 器和陶器,农业已有萌芽 ,个别地点 已会养猪。
公元前5000年 : 华北的磁山文化等已有较 发达的旱地农业,种植粟 、黍,养猪,并有较发达 的磨制石器和陶器;华中 的彭头山文化(见彭头山 遗址)等已栽植水稻,养 猪和水牛等,磨制石器尚 不多见,陶器则比较发达。
section 青铜时代
公元前2080年 : 出现了品类繁杂的青铜制 品,在一些墓葬中还发现 了人殉和人牲。
: 青铜器数量大增,常伴有 成套礼器,贝币大量出现 ,人殉、人牲更为普遍
公元前1300年 : 青铜铸造工艺相当成熟, 出土大量的精美青铜礼器 、武器与工具 。<br> 西周的周原遗址和丰镐遗 址中,发掘出周王朝的宫 殿 、宗庙和墓 葬,发现 了大量的青铜礼器,反映 出中国古代社会的礼制已 成熟。
: 青铜铸造工艺取得突出发 展,出现了分铸法、失蜡 法等先进工艺技术。
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
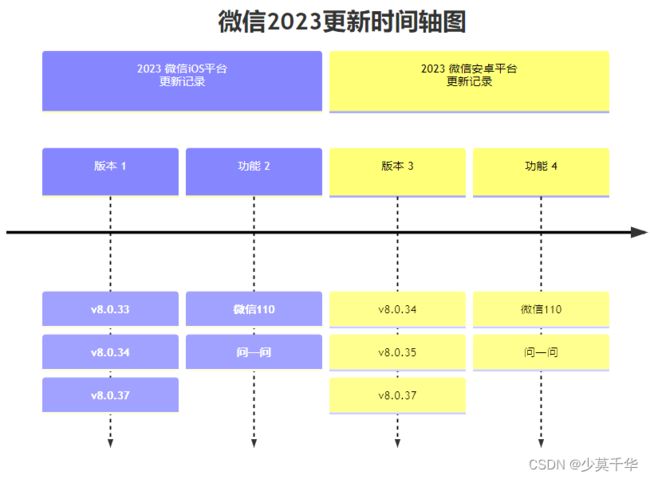
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 微信2023更新时间轴图
section 2023 微信iOS平台 更新记录
版本 1 : v8.0.33 : v8.0.34
: v8.0.37
功能 2 : 微信110 : 问一问
section 2023 微信安卓平台 更新记录
版本 3 : v8.0.34 : v8.0.35
: v8.0.37
功能 4 : 微信110 : 问一问
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
时间段和事件文本样式
如前所述,每个部分都有一个颜色方案,并且每个时间段和事件文本在该分组下遵循相似的颜色方案。
但是,如果没有定义分组,则有两种可能性:
单独为时间段设置样式,即每个时间段(及其对应的事件文本)将有自己的颜色方案。这是默认的行为。
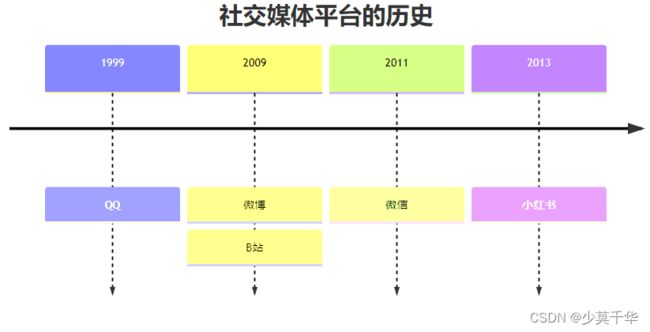
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.js">script>
head>
<body>
<pre class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
pre>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
};
mermaid.initialize(config);
script>
body>
html>
注意 没有定义任何分组,每个时间段及其相应的事件文本都有自己的颜色方案。
使用 disableMulticolor 选项禁用多颜色选项。这将使所有时间段和事件遵循相同的颜色方案。你需要通过mermaid.initialize函数或指令添加这个选项。
mermaid.initialize({
theme: 'base',
startOnLoad: true,
logLevel: 0,
timeline: {
disableMulticolor: false,
},
...
...
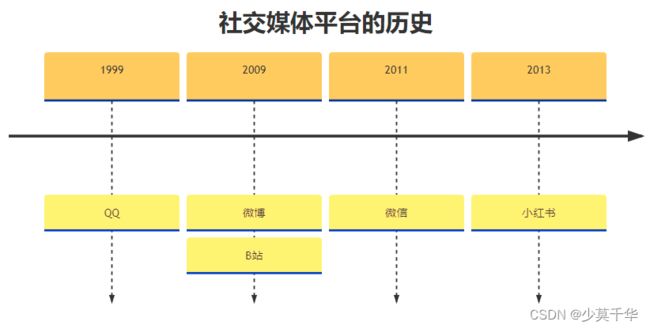
让我们看一个相同的示例,其中禁用了多颜色选项。
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"base",
timeline:{
disableMulticolor:true
}
};
mermaid.initialize(config);
script>
body>
html>
自定义颜色方案
您可以使用cScale0到cScale11主题变量自定义颜色方案。Mermaid允许您为最多12个分组设置独特的颜色,其中cScale0变量将设置第一个部分或时间段的值,cScale1变量将设置第二个部分的值,以此类推。如果您有超过12个部分,则颜色方案将开始重复。
注意:这些主题变量的默认值是从选择的主题中选取的。如果要覆盖默认值,则可以使用mermaid.initialize调用添加自定义主题变量值。
示例:
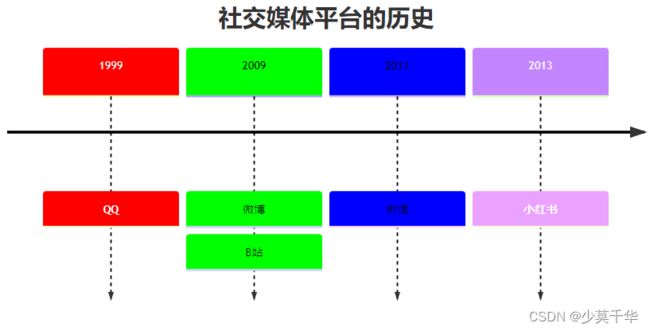
现在让我们覆盖cScale0到cScale2变量的默认值:
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"default",
themeVariables:{
cScale0:'#ff0000',
cScale1:'#00ff00',
cScale2:'#0000ff'
}
};
mermaid.initialize(config);
script>
body>
html>
看看颜色如何更改为主题变量中指定的值。
主题
Mermaid支持一堆预定义的主题,您可以使用它们来找到适合您的主题。 PS:您实际上可以覆盖现有主题的变量以获得自己的自定义主题。在这里了解更多有关主题渲染您图表的信息。
以下是不同的预定义主题选项:
- base
- forest
- dark
- default
- neutral
注意:要更改主题,您可以使用mermaid.initialize调用或指令。在这里了解更多关于指令的内容。让我们看看不同的主题下的效果:
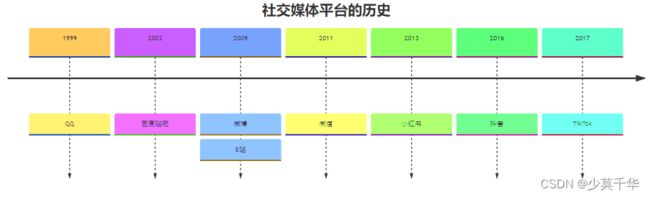
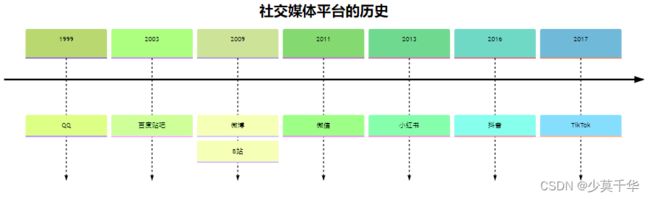
基础主题
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2003 : 百度贴吧
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
2016 : 抖音
2017 : TikTok
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"base"
};
mermaid.initialize(config);
script>
body>
html>
森林主题
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2003 : 百度贴吧
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
2016 : 抖音
2017 : TikTok
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"forest"
};
mermaid.initialize(config);
script>
body>
html>
黑色主题
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2003 : 百度贴吧
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
2016 : 抖音
2017 : TikTok
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"dark"
};
mermaid.initialize(config);
script>
body>
html>
默认主题
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2003 : 百度贴吧
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
2016 : 抖音
2017 : TikTok
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"default"
};
mermaid.initialize(config);
script>
body>
html>
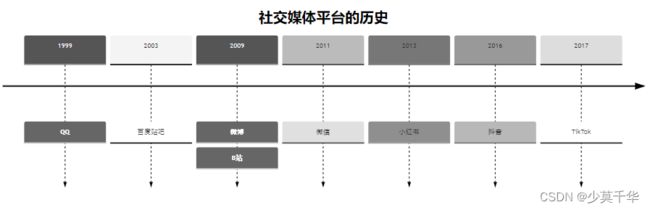
中性主题
代码:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Mermaid 时间轴图title>
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/@mdi/[email protected]/css/materialdesignicons.min.css">
<script src="https://cdn.jsdelivr.net/npm/mermaid/dist/mermaid.min.js">script>
head>
<body>
<div class="mermaid">
timeline
title 社交媒体平台的历史
1999 : QQ
2003 : 百度贴吧
2009 : 微博 : B站
2011 : 微信
2013 : 小红书
2016 : 抖音
2017 : TikTok
div>
<script>
const config = {
startOnLoad: true,
securityLevel: 'loose',
logLevel:'debug',
theme:"neutral"
};
mermaid.initialize(config);
script>
body>
html>
与库或网站集成
时间轴图使用实验性的延迟加载和异步渲染功能,这些功能在未来可能会更改。延迟加载非常重要,以便能够在未来添加其他图表。
您可以使用以下方法将Mermaid及其时间轴图表添加到网页中:
<script type="module">
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
script>
您还可以在此处参考实现,以了解如何完成异步加载。