【每日知识】Vue 组件 export default 内的属性
大家好,这里是前端营地,分享最新的前端知识和面试经验,欢迎评论区留言和投稿!
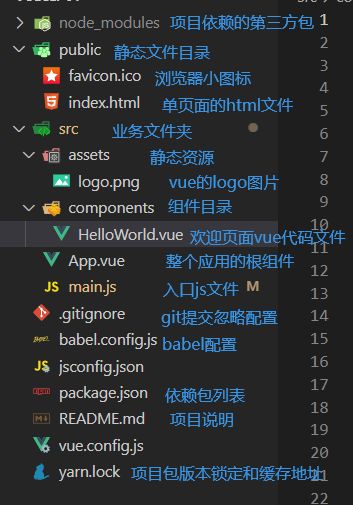
Vue项目文件目录介绍:
export default {
name : "First",
// components 组件注册
components: {
Confirm
},
// 注册属性
props: {
name: {
type: String,
default: "父组件"
},
},
created() {
// created 在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图
},
mounted() {
// mounted在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
},
// data() 为变量赋值等
data() {
return {
msg: "Welcom to FirstApp"
};
},
// methods 编写js函数
methods: {
getMessage(val) {
alert(val);
}
}
}
Vue组件-组件的属性
在html中使用元素,会有一些属性,如class,id,还可以绑定事件,自定义组件也是可以的。当在一个组件中,使用了其他自定义组件时,就会利用子组件的属性和事件来和父组件进行数据交流。
比如,子组件需要某个数据,就在内部定义一个prop属性,然后父组件就像给html元素指定特性值一样,把自己的data属性传递给子组件的这个属性。
而当子组件内部发生了什么事情的时候,就通过自定义事件来把这个事情涉及到的数据暴露出来,供父组件
如上代码
foo是组件内部定义的一个prop属性,baz是父组件的一个data属性, event-a是子组件定义的一个事件,doThis是父组件的一个方法 过程就是这样: 父组件把baz数据通过prop传递给子组件的foo; 子组件内部得到foo的值,就可以进行相应的操作; 当子组件内部发生了一些变化,希望父组件能知道时,就利用代码触发event-a事件,把一些数据发送出去 父组件把这个事件处理器绑定为doThis方法,子组件发送的数据,就作为doThis方法的参数被传进来 然后父组件就可以根据这些数据,进行相应的操作
属性Props
Vue.component('mycomponent',{
template: '这是一个自定义组件,父组件传给我的内容是:{{myMessage}}',
props: ['myMessage'],
data () {
return {
message: 'hello world'
}
}
})Vue组件通过props属性来声明一个自己的属性,然后父组件就可以往里面传递数据。
然后调用该组件
注意,由于HTML特性是不区分大小写的,所以传递属性值时,myMessage应该转换成 kebab-case (短横线隔开式)my-message="hello"。
v-bind绑定属性值
这里说一下v-bind绑定属性值的一个特性:一般情况下,使用v-bind给元素特性(attribute)传递值时,Vue会将""中的内容当做一个表达式。
比如:
hello上面这样,div元素的attr特性值就是message。
而这样
hello这里的message应该是Vue实例的data的一个属性,这样div元素的attr特性值就是message这个属性的值。
之所以说是一般情况,是因为class和style特性并不是这样。用v-bind:class和class传入正常的类名,效果是一样的,因为对于这两个特性,Vue采用了合并而不是替换的原则。
动态绑定特性值
根据上面,想要把父组件的属性绑定到子组件,应该使用v-bind,这样,父组件中数据改变时能反映到子组件。
注意,根据父组件传递给子组件的属性类型的不同,当在子组件中更改这个属性时,会有以下两种情况:
1.当父组件传递的属性是引用类型时,在子组件中更改相应的属性会导致父组件相应属性的更改
这是父组件的parentArray:{{parentArray}}
2.当父组件传递值为基本类型时,在子组件中更改这个属性会报错。正确的做法是,在父组件中绑定属性值时,加上.sync修饰符。
然后在子组件中改变相应的属性
methods: {
changeArray () {
this.counter++
this.$emit('update:childArray', this.counter)
}
}子组件希望对传入的prop进行操作
一般来说,是不建议在子组件中对父组件中传递来的属性进行操作的。如果真的有这种需求,可以这样:
1.父组件传递了一个基本类型值,那么可以在子组件中创建一个新的属性,并以传递进来的值进行初始化,之后就可以操作这个新的属性了
2.父组件传递了一个引用类型值,为了避免更改父组件中相应的数据,最好是对引用类型进行复制。复杂的情况,肯定应该是深复制。
给子组件传递正确类型的值
同样是上面的原因,静态的给子组件的特性传递值,它都会把他当做一个字符串。
子组件中,特性的值是字符串 "1" 而不是 number 1。如果想传递正确的数值,应该使用v-bind传递,这样就能把传递的值当做一个表达式来处理,而不是字符串。
Prop验证
我们可以给组件的props属性添加验证,当传入的数据不符合要求时,Vue会发出警告。
type 可以是下面原生构造器:
String
Number
Boolean
Function
Object
Array
Symbol
Vue.component('example', {
props: {
// 基础类型检测 (`null` 意思是任何类型都可以)
propA: Number,
// 多种类型
propB: [String, Number],
// 必传且是字符串
propC: {
type: String,
required: true
},
// 数字,有默认值
propD: {
type: Number,
default: 100
},
// 数组/对象的默认值应当由一个工厂函数返回
propE: {
type: Object,
default: function () {
return { message: 'hello' }
}
},
// 自定义验证函数
propF: {
validator: function (value) {
return value > 10
}
}
}
})type 也可以是一个自定义构造器函数,使用 instanceof 检测
// 自定义Person构造器
function Person(name, age) {
this.name = name
this.age = age
}
Vue.component('my-component', {
template: `名字: {{ person-prop.name }}, 年龄: {{ person-prop.age }} `,
props: {
person-prop: {
type: Person // 指定类型
}
}
})
new Vue({
el: '#app2',
data: {
person: 2 // 传入Number类型会报错
}
})