搭建简单的Web学生成绩管理系统项目 (python+flask+html+css+mysql)
项目概述
技术栈 (python+mysql+html+css+flask框架)
此系统后端采用python以及flask框架,数据库使用Mysql,前端利用HTML+CSS美化。
具体实现的基本功能
已完成的功能已经实现对mysql数据库中数据的增删改查。已完成的功能所需数据全部来自mysql数据库,具体已经实现的功能如下:
1: 管理员登陆(通过正则限制登陆的输入.防止SQL注入)
2: 管理员注册,修改,删除和数据展示
3: 学生信息添加和数据展示
4: 学生选课信息添加和数据展示
5: 学生成绩信息添加和数据展示
6: 学生成绩按姓名/学号/课程号/所属班级 不同选择查询并展示数据
7: 退出系统
系统背景分析与说明
学生成绩管理系统背景分析:
学生的成绩管理涉及学生信息、系统管理员信息、学生选课信息、学生成绩等多种数据管理。从管理的角度可将系统功能分为五类:学生信息录入、选课信息录入、成绩信息录入。学生成绩查询,系统管理员变动。其中学生成绩查询包括按学号进行查询,按姓名进行查询,按班级进行查询,按课程号进行查询,系统管理员变动包括系统管理员的增加,修改和删除。
学生成绩管理系统管理人员权限说明:
本系统实现对学生信息、系统管理员信息、学生选课信息、学生成绩多种信息的管理和信息查看及维护。由于信息录入和查询功能一般是由管理员进行的,故本项目简化的将管理员设置为登陆成功后可以执行系统中的所有操作。
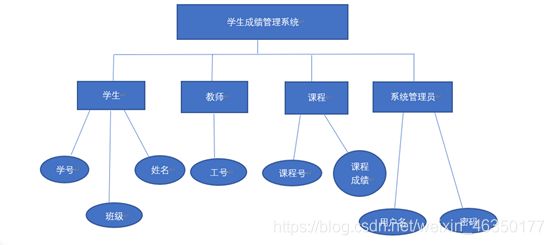
E-R图转换后的关系模式:(斜体为主键)
学生信息(学号,班级,姓名)
学生选课(学号,课程号,教师工号)
学生成绩(学号,课程号,成绩)
管理员(管理员编号,用户名,密码)
数据表的设计与展示:(共有4个数据表)
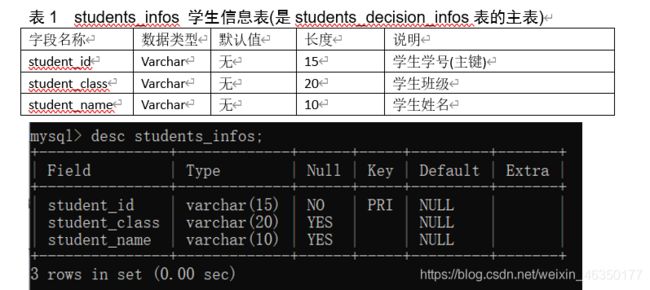
表1
students_infos 学生信息表(是students_decision_infos表的主表)

表2
students_decision_infos学生选课信息表(设置了外键,作为从表)

前后端设计(包含效果图及代码截图):
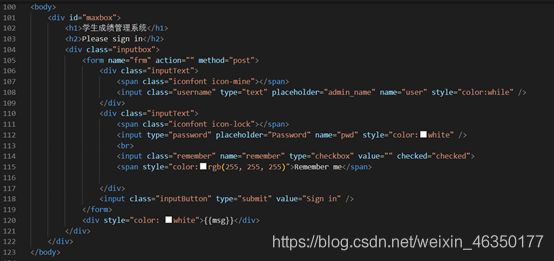
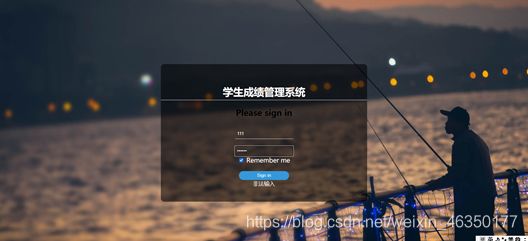
1:登陆界面(为了防止SQL注入,设置了正则表达式限制输入)
Web前端通过点击表单按钮发送POST请求的方式,提交FORM表单至Flask后台,后台获取表单数据后先通过正则表达式验证输入是否符合要求,不符合要求则提示非法输入,符合要求则验证管理员数据库中是否存在此用户,存在则登陆成功跳转页面,否则提示用户名或密码错误。
Web前端代码:(由于css代码过多,只截图部分html核心代码)

Flask后端中对应的登录路由:(正则表达式验证用户输入,防止SQL注入)

输入不符合要求时:(即用户名输入不是全字母,密码输入不是字母和数字的组合时):

故只有当输入符合要求和登陆的管理员在数据表中存在时,才会跳转页面登陆成功。
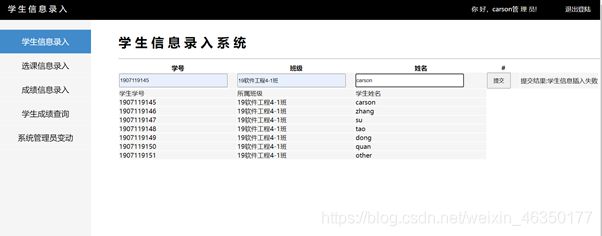
2:学生信息录入
与用户登录的逻辑与编码类似,也是通过点击表单按钮发送POST请求的方式提交FORM表单至后端,后端获取数据,再添加学生信息至数据库中。每当点击表单中的提交按钮提交产生POST请求时,会实时读取学生信息数据表中的信息并实时展示在页面上。
Web前端:(由于css代码过多,只截图部分html核心代码)


图 2,3学生信息录入
当学生数据由于主键唯一性约束而插入失败时:

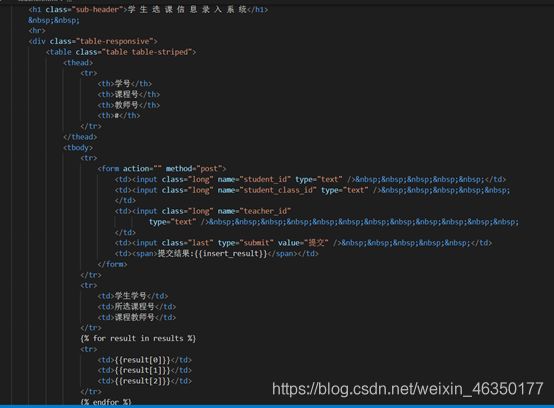
3:选课信息录入
通过点击表单按钮发送POST请求方式将FORM表单数据传递至后端,后端获取数据,再添加学生信息至数据库中。每当点击表单中的提交按钮提交产生POST请求时,会实时读取选课信息数据表中的信息并实时展示在页面上。
Web前端:(由于css代码过多,只截图部分html核心代码)

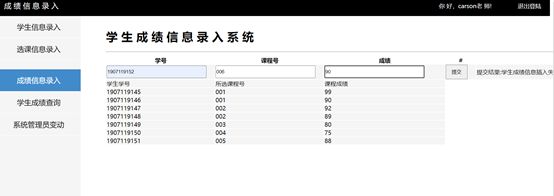
4:成绩信息录入
通过点击表单按钮发送POST请求方式将FORM表单数据传递至后端,后端获取数据,再添加学生信息至数据库中。每当点击表单中的提交按钮提交产生POST请求时,会实时读取选课信息数据表中的信息并实时展示在页面上。
Web前端:(由于css代码过多,只截图部分html核心代码)

5:学生成绩查询
通过点击表单按钮发送POST请求的方式,将前端form表单选择的信息和下拉框的选择的信息等传递至flask后台,执行不同条件下的查询操作,并显示操作的结果,并返回学生成绩数据表中的数据进行实时数据展示。
Web前端:(由于css代码过多,只截图部分html核心代码)

6:系统管理员人员变动
同样通过点击表单按钮发送POST请求的方式,将前端form表单选择的信息和下拉框的选择等数据信息传递至flask后台,根据不同的逻辑条件执行不同的操作并返回操作的结果,并读取管理员数据表中的数据进行实时数据展示。
Web前端:(由于css代码过多,只截图部分html核心代码)

Flask后端中对应的注册路由:

增加系统管理员:

删除系统管理员:

修改管理员密码前的情况:(将管理员carson的密码改成abc123)

修改管理员密码成功后的情况:(将管理员carson的密码改成abc123)
当输入不符合后端设置要求时,操作失败。(后台设置了正则限制输入)