基于SpringBoot+Html的前后端分离的学习平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
文末获取项目下载方式
一、项目背景介绍:
在知识大爆炸的现代,怎样才能更好地学习是摆在大家面前的一个难题。随着计算机技术和宽带网络的飞速发展,高校网络综合教学平台为高校教学提供了一种新的手段和式。一定意义上说,网络教学平台的使用对于高校教学来说是一场革命。20世纪90年代中后期到现在,网络在高校中得到了普遍应用,各高校的校园网也相继出现,但是校园网络在教学方面的发展相对较缓慢,未能起到其应有的作用。在教学对象上,偏重于更加功利的远程教育,不够重视学校的教育。大力开展网上教学,注重学生对教学资源的真实需求,推动信息技术与课程信息的集合,是推动教学改革,培养创新人才的有效途径,也是教育技术在教学中充分应用的体现。
网络教学不是取代传统方式的课堂教学,而是将网络教学模式和课堂教学融合在一起,吸收传统课堂教学的优点,并克服其时间时空限制等弱点,发挥网络教学的优点,构建一种全新的教学模式。高校网络综合教学平台的实现主要有以下几点意义:
1,消除学习的时间和空间的限制,提高学生学习效率,并且极大限度的激发学生的学习潜能。
通过建立此平台,可以使学生在任何时间任何有网络的地点学习知识。消除了学习在时间和空间上的限制。学生不必再因为没有听清楚内容或者忘记内容而耽误学习,极大的提高了学生的学习效率。教学平台的应用,使得教学资源可视化,这是对传统学习的一种颠覆,一场革命。以往传统的课学教学模式学习者的学习是被动的接受,内化的过程难以得到个性化的支持,学习者的经验、思维能力、接受能力的差异导致学习效率降低和探索能力缺乏。学生通过教学资源,可以根据自身情况,自身特点和需求来学习,可以发散自己的思维,而不是一味的跟随老师的思想,这样激发了学生对学习的兴趣,有助于学生创新能力的提高,并极大限度的激发了学生的学习潜能
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- Html:HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
超文本是一种组织信息的方式,它通过超级链接方法将文本中的文字、图表与其他信息媒体相关联。这些相互关联的信息媒体可能在同一文本中,也可能是其他文件,或是地理位置相距遥远的某台计算机上的文件。这种组织信息方式将分布在不同位置的信息资源用随机方式进行连接,为人们查找,检索信息提供方便。
5. layui:layui(谐音:类 UI) 是一套开源的 Web UI 解决方案,采用自身经典的模块化规范,并遵循原生 HTML/CSS/JS 的开发方式,常适合网页界面的快速开发。layui 区别于那些基于MVVM 底层的前端框架,它更多是面向后端开发者,无需涉足前端各种工具,只需面对浏览器本身,让一切所需要的元素与交互。
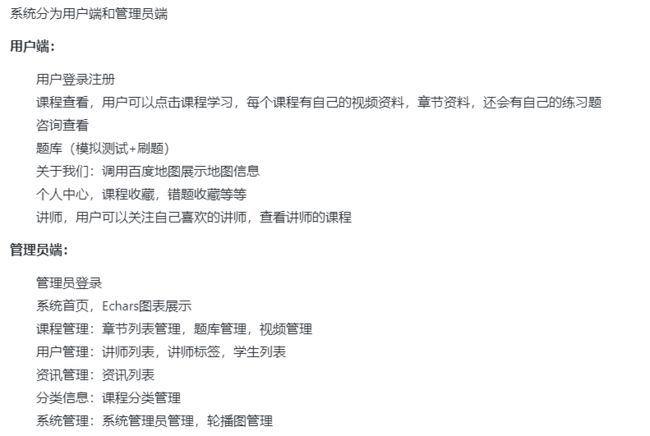
三、系统功能模块介绍:
四、数据库设计:
1:admin(admin)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| user_name | varchar | NULL | |
| user_pwd | varchar | NULL | |
| head_img | varchar | NULL | |
| sex | varchar | NULL | |
| tel | varchar | NULL | |
| status | int | NULL | |
| jurisdiction | varchar | NULL | |
| nick_name | varchar | NULL |
2:article(article)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| a_name | varchar | NULL | 资讯名称 |
| a_content | varchar | NULL | 资讯内容 |
| a_time | datetime | NULL | 资讯时间 |
| a_lesson_type | int | NULL | 资讯关联课程分类表 |
3:banner(banner)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| name | varchar | NULL | 轮播图名称 |
| url | varchar | NULL | 轮播图地址 |
| banner_url | varchar | NULL | 广告地址 |
| status | varchar | NULL | 状态 1为首页播放 2 为不播放 |
4:chapter(chapter)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| c_num | varchar | NULL | 章节编号 |
| c_title | varchar | NULL | 章节标题 |
| c_content | text | NULL | 章节内容 |
| c_lesson_id | int | NULL | 章节关联课程id |
5:collection(collection)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| co_lesson_id | int | NULL | 收藏关联课程表 |
| co_user_id | int | NULL | 收藏关联用户表 |
6:information(information)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| d_name | varchar | NULL | 资料名称 |
| d_url | varchar | NULL | 数据下载地址 |
| d_time | date | NULL | 上传时间 |
| d_lesson_id | int | NULL | 资料关联课程表 |
7:lesson(lesson)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| l_name | varchar | NULL | 课程名称 |
| l_introduce | text | NULL | 课程简介 |
| l_img | varchar | NULL | |
| l_teacher_id | int | NULL | 课程关联讲师id |
| l_user_num | int | NULL | 课程学习人数 |
| l_lesson_type_id | int | NULL | 课程所属分类 |
8:lesson_type(lesson_type)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| type_name | varchar | NULL | |
| type_pid | int | NULL | |
| html_src | varchar | NULL |
9:map(map)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| longitude | varchar | NULL | 经度 |
| latitude | varchar | NULL | 纬度 |
| place | varchar | NULL | 地区名 |
| status | int | NULL | 状态(1:使用,2:停用) |
10:my_lesson(my_lesson)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| m_lesson_id | int | NULL | 我的课程关联视频表 |
| status | int | NULL | 我的课程状态(1:学习中,2:已学完,3:收藏) |
| study_status | varchar | NULL | 学习进度状态 |
| m_user_id | int | NULL | 我的课程关联用户表 |
11:question(question)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| topic_name | varchar | NULL | 题目名称 |
| option_a | varchar | NULL | 选项A |
| option_b | varchar | NULL | 选项B |
| option_c | varchar | NULL | 选项C |
| option_d | varchar | NULL | 选项D |
| answer | int | NULL | 答案 |
| chapter_id | int | NULL | 问题关联章节表 |
12:tag(tag)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| tag_name | varchar | NULL | 标签名 |
13:teacher(teacher)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| t_name | varchar | NULL | 老师名称 |
| t_major | varchar | NULL | 老师专业 |
| t_introduction | varchar | NULL | 老师个人简介 |
| t_style | varchar | NULL | 老师授课风格 |
| t_type_id | int | NULL | 老师关联讲师分类(金牌、银牌) |
| t_head_img | varchar | NULL |
14:user(user)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| user_name | varchar | NULL | |
| user_pwd | varchar | NULL | |
| nick_name | varchar | NULL | |
| head_img | varchar | NULL | |
| tel | varchar | NULL |
15:video(video)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | 编号 |
| v_img | varchar | NULL | 视频图片 |
| v_name | varchar | NULL | 视频名称 |
| v_msg | text | NULL | 视频简介 |
| v_url | varchar | NULL | 视频播放地址 |
| v_chapter_id | int | NULL | 视频关联章节id |
16:wrong(wrong)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | int | NULL | |
| w_user_id | int | NULL | 错题关联用户表 |
| w_question_id | int | NULL | 错题关联问题表 |
五、功能模块:
-
用户登录注册:新用户登录注册
-
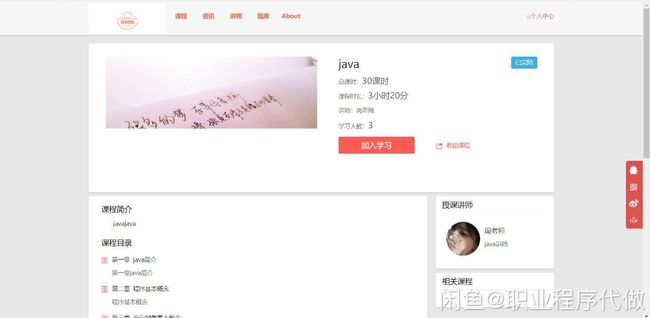
课程学习:用户可以点击课程学习,每个课程有自己的视频资料,章节资料,还会有自己的练习题
咨询查看 -
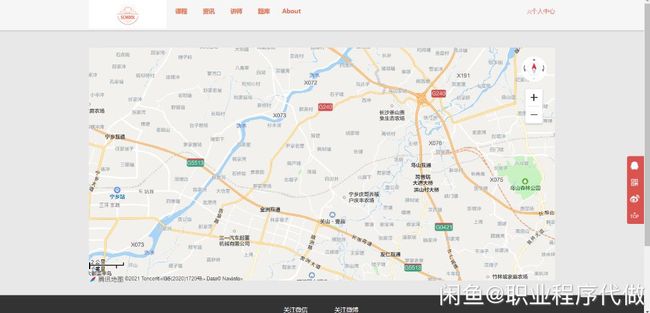
关于我们:调用百度地图展示地图信息
-
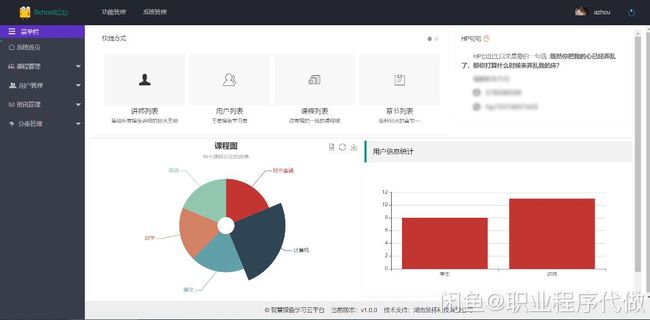
后台系统首页:系统信息图表展示
-
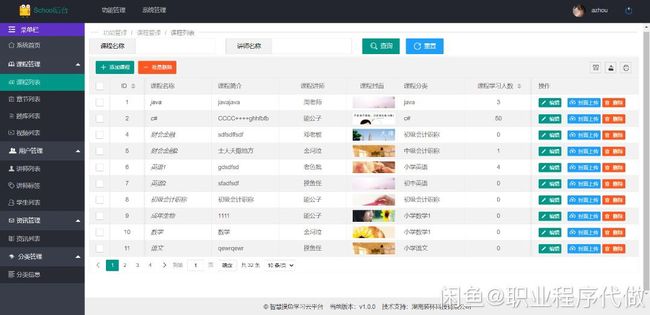
课程管理:课程管理
-
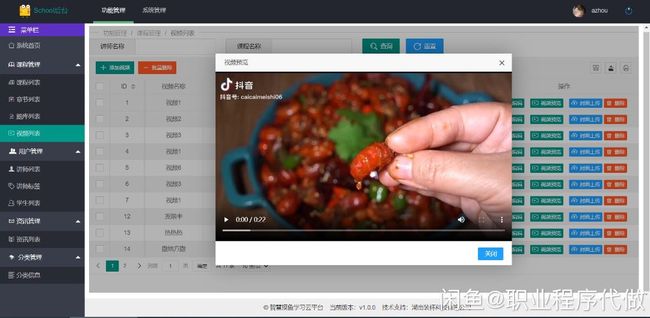
课程章节视频:课程章节视频
六、代码示例:
package com.hp.controller.reception;
import com.hp.bean.base.ControllerResultData;
import com.hp.bean.entity.backstage.Banner;
import com.hp.service.reception.BannerServices;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.multipart.MultipartFile;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
/**
* @Description: 轮播图控制层
* @Author:
*/
@RestController
public class BannerController {
@Autowired
private BannerServices bannerServices;
/**查询轮播集合 可带分页参数*/
@RequestMapping("/reception/banner/findList")
public ControllerResultData<List<Banner>> findList(Banner banner){
return bannerServices.findList(banner);
}
/**删除和批量删除*/
@RequestMapping("/reception/banner/delByIds")
public ControllerResultData<String> delByIds(String ids) {
List<Integer> list = new ArrayList<>();
String[] ids1 = ids.split(",");
for (int i = 0; i < ids1.length; i++) {
list.add(Integer.parseInt(ids1[i]));
}
return bannerServices.delBannerByIds(list);
}
/**添加*/
@PostMapping("/reception/banner/insert")
public ControllerResultData<String> insert(Banner banner){
return bannerServices.insert(banner);
}
/**通过id进行修改*/
@PostMapping("/reception/banner/updateById")
public ControllerResultData<String> updateById(Banner banner){
return bannerServices.updateById(banner);
}
/**封面图片上传*/
@PostMapping("/reception/banner/uploadBannerImg")
public ControllerResultData<Banner> uploadLessonImg(@RequestParam("file")MultipartFile filename, Banner banner) throws IOException {
return bannerServices.uploadBannerImg(filename,banner);
}
/**上下架操作*/
@PostMapping("/reception/banner/updateStatus")
public ControllerResultData<String> updateStatus(Banner banner){
return bannerServices.updateStatus(banner);
}
}
七、项目总结:
基于SpringBoot+Html的前后端分离的学习平台的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从基于SpringBoot+Html的前后端分离的学习平台的前台页面实现,到基于SpringBoot+Html的前后端分离的学习平台的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的基于SpringBoot+Html的前后端分离的学习平台。
基于SpringBoot+Html的前后端分离的学习平台开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
基于SpringBoot+Html的前后端分离的学习平台现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。
总的说来,这次编写毕业设计作品,我真正锻炼了自己的实际操作能力,以前只知道理论知识,现在通过实践,我对理论知识的认识变得更加深刻,由于编写程序时间比较短暂,程序开发期间遇到过很多坎坷,但最后都通过老师还有同学帮忙解决了,可以说这次的毕设作品进展得还算顺利。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看获取项目下载链接,博主联系方式
链接点击直达:下载链接