axios上传图片到php报500,vue+axios+php实现上传文件功能的方法
vue+axios+php实现上传文件功能的方法
发布时间:2020-12-10 10:03:06
来源:亿速云
阅读:58
作者:小新
这篇文章给大家分享的是有关vue+axios+php实现上传文件功能的方法的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
首先,我们需要对写一个vue的axios的表单提交,由于本人用的是webpack,so代码:
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
用的是pug的模板,也可以换成HTML的,无伤大雅,主要看js逻辑代码,首先声明一个FormData的对象,然后在进行post传值,这个时候的url是我用wamp里面的一个PHP文件,文件如下:
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
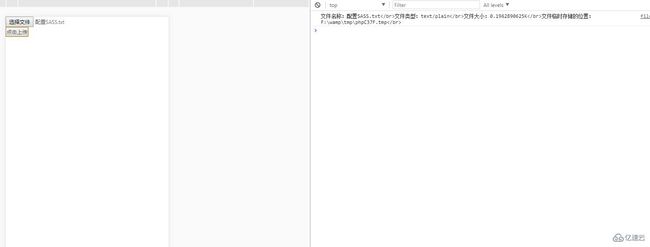
echo "文件名称:" . $file["name"] . "";
echo "文件类型:" . $file["type"] . "";
echo "文件大小:" . ($file["size"] / 1024) . "K";
echo "文件临时存储的位置:" . $file["tmp_name"] . "";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
}
一定要看清楚结构,不然上传的文件无法保存起来,
PHP里面的提头部信息解决了跨域的问题和utf-8转码解决乱码的问题,然后再把得到的文件放到upload文件夹当中;
如下:
感谢各位的阅读!关于vue+axios+php实现上传文件功能的方法就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!