flex布局
flex布局
-
-
- 1、flex布局模型
- 2、flex相关的属性
- 3、应用在flex container上的css属性
-
- 3.1 flex-flow
- 3.2 flex-direction
- 3.3 justify-content
- 3.4 align-items
- 3.5 flex-wrap
- 3.6 align-content
- 4、应用在flex items上的css属性
-
- 4.1 order
- 4.2 align-self
- 4.3 flex-grow
- 4.4 flex-shrink
- 4.5 flex-basis
- 4.6 flex
- 5、关于align-items与align-content的区别
-
- 对于单行
- 对于多行
- 总结
- 6、骰子案例
-
1、flex布局模型
flex布局是目前web开发中使用最多的布局方案:
- flex布局(flexible布局,弹性布局)
- 目前特别在移动端用的最多,目前pc端也使用越来越多
两个重要概念:
- 开启了flex布局的元素叫
flex container flex container里面的直接子元素叫做flex items
设置display属性为flex或者inline-flex可以作为flex container
- flex:flex container以block-level形式存在
- inline-flex:flex container以inline-level形式存在
- main axis:主轴
- cross axis:交叉轴
- main start:主轴开始
- cross start:交叉轴开始
- main end:主轴结束
- cross end:交叉轴结束
2、flex相关的属性
应用在flex container上的css属性
- flex-flow
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
应用在flex items上的css属性
- flex
- flex-grow
- flex-basis
- flex-shrink
- order
- align-self
3、应用在flex container上的css属性
3.1 flex-flow
是flex-direction与 flex-wrapde 复合属性
3.2 flex-direction
flex items默认都是沿着main axis(主轴)从main start开始往main end方向排列
所有属性值:
flex-direction: row; /* 主轴方向从左往右,是默认值 */
flex-direction: row-reverse; /* 主轴方向从右往左,即反转main start与main end */
flex-direction: column; /* 主轴方向从上往下 */
flex-direction: column-reverse; /* 主轴方向从下往上,即反转main start与main end */
3.3 justify-content
justify-content决定了flex items在main axis上的对齐方式
justify-content: flex-start; /* 与main start对齐 */
justify-content: flex-end; /* 与main end对齐 */
justify-content: center; /* 居中对齐 */
justify-content: space-between; /* flex item之间的距离相等,与main start、main end两端对齐 */
justify-content: space-evenly; /* flex item之间的距离相等,flex items与main start、main end之间的距离 等于flex items 之间的距离 */
justify-content: space-around; /* flex item之间的距离相等,flex items与main start、main end之间的距离 等于flex items 之间的一半 */
3.4 align-items
aligin-items 决定了flex items在cross aixs的对齐方式
align-items: normal; /* 在弹性布局中,效果和stretch一样 */
align-items: stretch; /* 当flex items在cross aixs方向的size为auto时,会自动拉伸至填充flex container */
align-items: flex-start; /* 与cross start对齐,默认 */
align-items: flex-end; /* 与cross end对齐 */
align-items: center; /* 居中对齐 */
align-items: baseline; /* 与基准线对齐(内容第一行基线对齐) */
3.5 flex-wrap
默认情况下,所有的flex item都会在同一行显示
flex-wrap决定了flex container是单行还是多行
flex-wrap: nowrap; /* 默认单行显示,压缩 */
flex-wrap: wrap; /* 多行显示 */
flex-wrap: wrap-reverse; /* 多行显示,cross start与cross end相反 */
3.6 align-content
align-content 决定了多行flex items 在corss axis上的对齐方式,用法与justify-content类似
align-content: stretch; /* 与align-items的stretch类似 */
align-content: flex-start; /* 与cross start对齐 */
align-content: flex-end; /* 与cross end对齐 */
align-content: center; /* 居中对齐 */
align-content: space-between; /* flex items之间的距离相等,与cross start、cross end两端对齐 */
align-content: space-around; /* flex items之间的距离相等,与cross start、cross end的距离相等 */
align-content: space-evenly; /* flex items之间的距离相等,与cross start、cross end的距离是flex items的距离的一半 */
4、应用在flex items上的css属性
4.1 order
给子元素排序
order: 1;
值越大排越后面,值默认是0,可以是正负整数
4.2 align-self
flex item可以通过align-self覆盖flex container设置的align-items
默认值:遵从flex container的align-items设置
属性值与align-item一样
4.3 flex-grow
为子盒子设置,将主轴的剩余内容给子盒子
.a{
flex-grow: 1;
}
.b{
flex-grow: 1;
}
.c{
flex-grow: 1;
}
/* 意思是三个盒子平分剩余空间 */
值可以为正小数,整数
4.4 flex-shrink
为盒子设置,当主轴的所有盒子内容加起来宽度大于flex container时,收缩设置了这个属性的盒子
.a{
flex-shrink: 1; /* 超过的所有内容在这个盒子缩小 */
}
4.5 flex-basis
flex-basis用来设置flex items 在main exis方向上的base size
<div class="a b"> div>
/* 盒子的宽度为200px */
.a{
width: 100px;
}
.b{
flex-basis: 200px
}
在这里有一个有一个优先级问题
决定flex-items最终的base size 的因素,从优先级高到低
- max-width/max-height/min-width/min-height
- flex-basis
- width/height
- 自带宽高
4.6 flex
是flex-grow.flex-shrink,flex-basis的简写属性可以指定1个2个或者三个
单值语法:值必须为以下其中之一:
一个无单位数:它会被当做flex-grow的值
一个有效的宽度值:他会被当做flex-basis的值
关键字none,auto,initial
双值语法:第一个值必须为一个无单位数,并且它会被当作flex-grow的值
第二个值必须为以下之一:
一个无单位数:它会被当做flex-shrink的值
一个有效的宽度值:它会被当做flex-basis的值
三值语法:
第一个值必须为一个无单位数,并且他会被当做flex-grow的值
第二个值必须为一个无单位数,并且他会被当做flex-shrink的值
第三个值必须为一个有效的宽度值,并且他会被当做flex-basis的值
5、关于align-items与align-content的区别
align-items:aligin-items 决定了flex items在cross aixs的对齐方式
align-content:align-content 决定了多行flex items 在corss axis上的对齐方式,用法与justify-content类似
对于单行
首先这是初始样式
对于以下样式,align-items与align-content设置的效果是一样的
居中:
/* 居中 */
align-content: center;
align-content: space-around;
align-content: space-evenly;
align-items: center;
cross start对齐:
/* cross start 对齐 */
align-content: flex-start;
align-items: flex-start;
就是初始图片的样子,因为这些是默认值
cross end对齐:
/* cross end 对齐 */
align-content: flex-end;
align-items: flex-end;
对于多行
多行初始样式,这里设置了换行
在多行里,这两个属性样式就有一些区别了
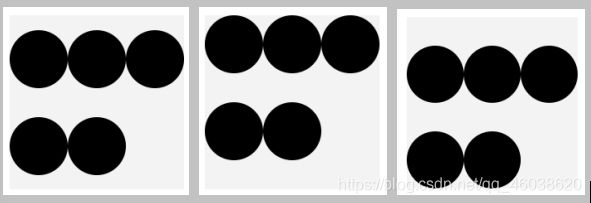
align-content:
无论是居中还是cross start对齐还是cross end对齐,元素都是挤在一起的
/* 居中 */
align-content: center;
/* cross start 对齐 */
align-content: flex-start;
/* cross end 对齐 */
align-content: flex-end;
而要让元素分开可以用其他属性
align-content: space-between; /* flex items之间的距离相等,与cross start、cross end两端对齐 */
align-content: space-around; /* flex items之间的距离相等,与cross start、cross end的距离相等 */
align-content: space-evenly; /* flex items之间的距离相等,与cross start、cross end的距离是flex items的距离的一半 */
align-items:
无论是居中还是cross start对齐还是cross end对齐,元素都是按原来的间隙的
/* 居中 */
align-items: center;
/* cross start 对齐 */
align-items: flex-start;
/* cross end 对齐 */
align-items: flex-end;
总结
对于单行,两者区别不大,对于多行,要仔细区分使用
6、骰子案例
源代码:
此案例主要目的是练习flex布局,3d以及js拖拽是兴趣使然,其中js代码参考
js拖拽立方体
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
body {
perspective: 1000px;
}
.touzi {
position: relative;
width: 210px;
height: 210px;
margin: 100px auto;
transform-style: preserve-3d;
/* animation: rotate 10s linear infinite; */
}
div[class^=face] {
position: absolute;
top: 0;
left: 0;
display: flex;
justify-content: space-evenly;
flex-wrap: wrap;
width: 210px;
height: 210px;
background-color: #F3F3F3;
}
div[class^=face]>div {
flex: 0.19;
display: flex;
flex-direction: column;
justify-content: space-around;
}
div[class^=face]>div .circle {
flex: 0.19;
background: #000;
border-radius: 50%;
}
/* 以上为公共样式 */
div.face1>div {
flex: 0.3;
display: flex;
}
div.face1>div .circle {
flex: 0.3;
}
/* 第一面样式 */
div.face1 {
transform: translateZ(-105px) rotateY(180deg);
}
div.face2 {
transform: translateX(-50%) rotateY(-90deg);
}
div.face3 {
transform: translateX(50%) rotateY(90deg);
}
div.face4 {
transform: translateY(50%) rotateX(90deg)
}
div.face5 {
transform: translateY(-50%) rotateX(-90deg)
}
div.face6 {
transform: translateZ(105px);
}
@keyframes rotate {
100% {
transform: rotate3d(-1, -1, 1, 360deg);
}
}
style>
head>
<body>
<div class="touzi">
<div class="face1">
<div>
<div class="circle">div>
div>
div>
<div class="face2">
<div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
div>
div>
<div class="face3">
<div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
div>
div>
<div class="face4">
<div>
<div class="circle">div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
<div class="circle">div>
div>
div> -->
<div class="face5">
<div>
<div class="circle">div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
<div class="circle">div>
div>
div>
<div class="face6">
<div>
<div class="circle">div>
<div class="circle">div>
<div class="circle">div>
div>
<div>
<div class="circle">div>
<div class="circle">div>
<div class="circle">div>
div>
div>
div>
<script>
document.onmousedown = function(event) {
let that = document.querySelector('.touzi');
let reg = /\-?[0-9]+\.?[0-9]*/g;
let bf = that.style.webkitTransform || '0,0';
console.log(bf);
let arr = bf.match(reg);
console.log(arr);
let bfX = Number(arr[0]);
let bfY = Number(arr[1]);
let startX = event.pageX;
let startY = event.pageY;
console.log(startX, startY);
document.onmousemove = function(event) {
let disX = event.pageX - startX;
let disY = event.pageY - startY;
console.log(disX, disY);
let y = -(disX + bfX) % 360;
let x = -(disY + bfY) % 360;
that.style.webkitTransform = "rotateX(" + x + "deg) rotateY(" + y + "deg) rotateZ(0deg)";
};
document.onmouseup = function(event) {
document.onmousemove = null;
document.onmouseup = null;
};
return false;
}
script>
body>
html>