快速一键生成增删改查页面(附菜单栏添加&翻译详细解读)--Dcat-Admin框架实战(二)
目录
一、启动Dcat-Admin
二、使用代码生成器
三、添加路由配置
四、添加左侧菜单栏
到此,简单的构建就完成了!
Dcat-Admin框架可以一键完成增删查改的从后台Dao层、Service层到前台的Controller层、View层,可谓一夜一个网站啊! --2021年4月9日
前提
使用“migrate”命令在数据库中创建两张表 contract_records(合同表)、contract_types(合同类型表)。(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
(创建方法请参考我的博客migrations创建数据表--Dcat-Admin框架实战(一) https://blog.csdn.net/have_a_cat/article/details/115538371?spm=1001.2014.3001.5501)
附:contract_records(合同表)、contract_types(合同类型表)表结构。
一、启动Dcat-Admin
1、进入项目目录(这里我的项目目录是test10)
cd test102、启动Dcat-Admin
php artisan serve #(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)3、在浏览器输入地址http://127.0.0.1:8000/admin,使用用户名admin,密码admin登录。
二、使用代码生成器
1、进入代码生成器,快速生成
在浏览器输入地址http://127.0.0.1:8000/admin/helpers/scaffold进入代码生成器页面(或者左侧的菜单栏Helpers-->Scaffold)
2、生成“合同表”的增删查改界面。
(1)选择要增删改查的表(这里以“合同表”contract_records为例,故选择contract_records)
(2)勾选要生成的PHP代码(表迁移文件、模型、数据仓库、控制器、数据表、翻译文件)
可以看到,上面选择“contract_records”后,可以通过勾选的方式选择生成哪几个PHP文件。这里我们生成模型、数据仓库、控制器、翻译文件。(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
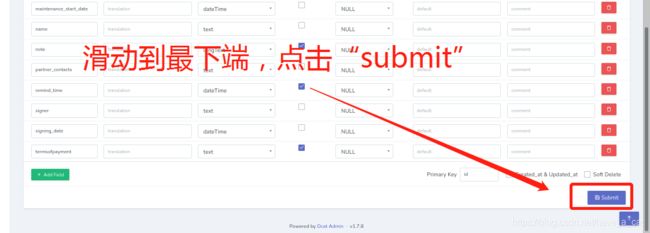
(3)提交
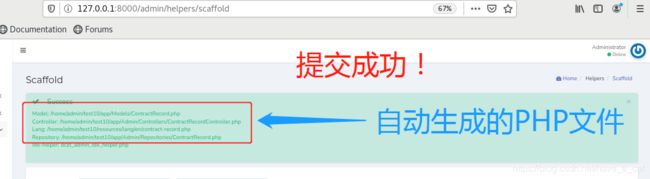
3、简单分析“自动生成的PHP文件”
模型Model: /home/admin/test10/app/Models/ContractRecord.php
控制器Controller: /home/admin/test10/app/Admin/Controllers/ContractRecordController.php(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
翻译文件Lang: /home/admin/test10/resources/lang/en/contract-record.php
数据仓库Repository: /home/admin/test10/app/Admin/Repositories/ContractRecord.php(Dcat Admin 构建页面并不直接依赖于 Model,而是引入了数据仓库作为中间层,让页面的构建不再与数据的读写产生强耦合关系。)
帮助文档Ide-helper: dcat_admin_ide_helper.php
app
├──Models
│ └──ContractRecord.php #模型
├──Admin
│ └──Controllers(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
│ └── ContractRecordController.php # 控制器
│ └──Repositories
│ └──Repositories/ContractRecord.php # 数据仓库
resouces
├──lang(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
│ └──en
│ └──contract-record.php # 语言包
4、思考&动手:请看博客的工程师,用上述方法同样生成“合同类型(contract_types)”的增删改查~
三、添加路由配置
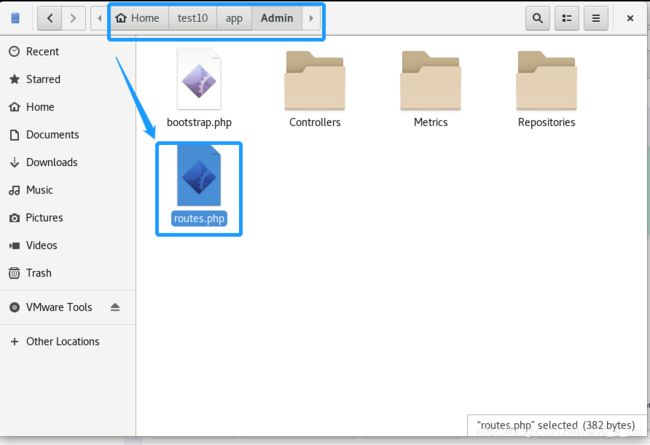
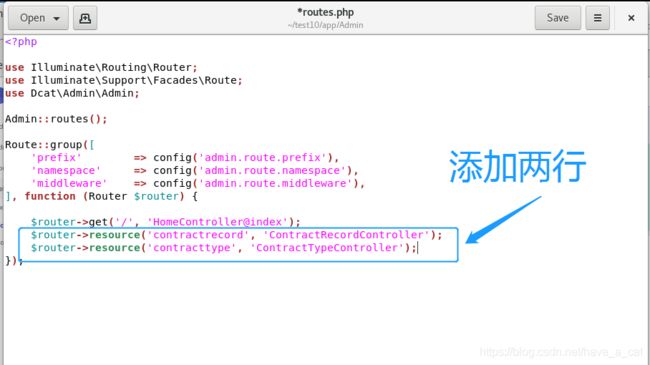
1、打开路由配置文件 app/Admin/routes.php
往里面添加两行:
$router->resource('contractrecord', 'ContractRecordController');
$router->resource('contracttype', 'ContractTypeController');到此,就可以打开浏览器输入地址 http://127.0.0.1:8000/admin/contractrecord(或http://127.0.0.1:8000/admin/contracttype),访问刚刚创建完的页面了
可以看到,页面上增删查改功能都支持!(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
四、添加左侧菜单栏
1、认识左侧边栏
左侧菜单栏可以显示各个模块的层级关系,并且可以方便用户进入对应的页面。(不像我们刚才需要在浏览器输入页面的链接地址)
2、进入菜单栏添加页面。
在浏览器输入地址http://127.0.0.1:8000/admin/auth/menu(或者左侧的菜单栏Admin-->Menu),进入左侧菜单栏编辑页面。
(PHP太方便了,根本想象不到菜单栏竟然能以如此简单的方式添加)
3、我们将建立的菜单结构
我们将建立一个两层的菜单,设计如下:
├── Contract #合同管理
│ └── ContractRecord #合同记录(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
│ └── ContractType #合同类型
4、填写菜单层级关系和url
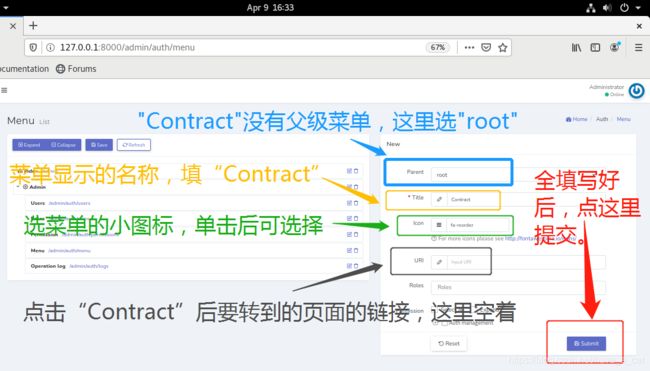
(1)创建父级菜单--“合同管理”
| 父级菜单“Contract”创建说明 |
|
| Parent |
root |
| Title |
Contract |
| Icon |
fa-reorder |
| URL |
|
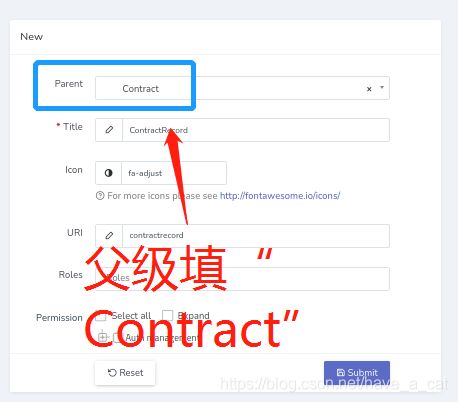
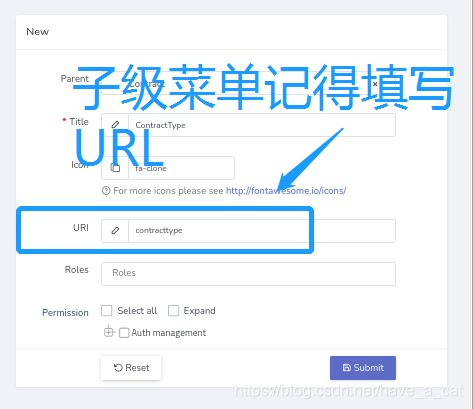
(2)创建子级菜单--“合同记录”和“合同类型”
| 子级菜单“ContractRecord”创建说明 |
子级菜单“ContractType”创建说明 |
||
| Parent |
Contract |
Parent |
Contract |
| Title |
ContractRecord |
Title |
ContractType |
| Icon |
fa-adjust |
Icon |
fa-clone |
| URL |
contractrecord |
URL |
contracttype |
5、左侧菜单栏创建好了!
刷新下,可以看到两级菜单栏已经创建好了,点击可进入对应的页面。
6、揭秘左侧菜单栏
●Dcat Admin 的菜单是保存在数据表 admin_menu 上的
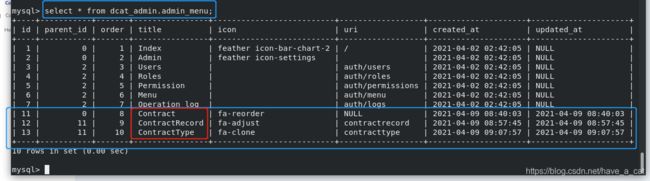
我们从数据库中看一下表admin_menu,发现最后三行数据,正是我们刚才添加的三个“左侧菜单”(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
select * from dcat_admin.admin_menu;(所以,直接向表admin_menu插入数据,也会成功创建新的”左侧菜单栏”哦~)
在数据库中执行下列语句,将达到同样的效果,创建出和上面一样的左侧菜单栏。(复制下面语句的话,请一直拖到最右面哦)
INSERT INTO ‘admin_menu’ (‘id’,’parent_id’,’order’,’title’,’icon’,’uri’,’extension’,’show’,’created_at’,’updated_at’) VALUES(‘11’,’0’,’8’,’Contract’,’fa-reorder’,’NULL’,’20210409084003’,’20210409084003’);
INSERT INTO ‘admin_menu’ (‘id’,’parent_id’,’order’,’title’,’icon’,’uri’,’extension’,’show’,’created_at’,’updated_at’) VALUES(‘12’,’11’,’9’,’ContractRecord’,’fa-adjust’,’contractrecord’,’20210409085745’,’20210409085745’);
INSERT INTO ‘admin_menu’ (‘id’,’parent_id’,’order’,’title’,’icon’,’uri’,’extension’,’show’,’created_at’,’updated_at’) VALUES(‘13’,’11’,’10’,’ContractType’,’fa-clone’,’contracttype’,’20210409090757’,’20210409090757’);7、菜单翻译
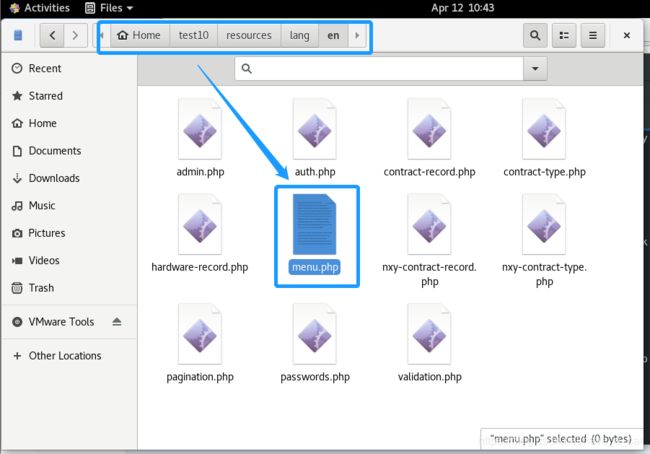
(1)菜单的翻译文件在resources/lang/en/menu.php
(如果resources/lang/en/下没有找到menu.php,则看7.(2))
在menu.php中添加翻译
[
'contract' => '合同管理'
'contractrecord' => '合同记录'
'contracttype' => '合同类型'
],
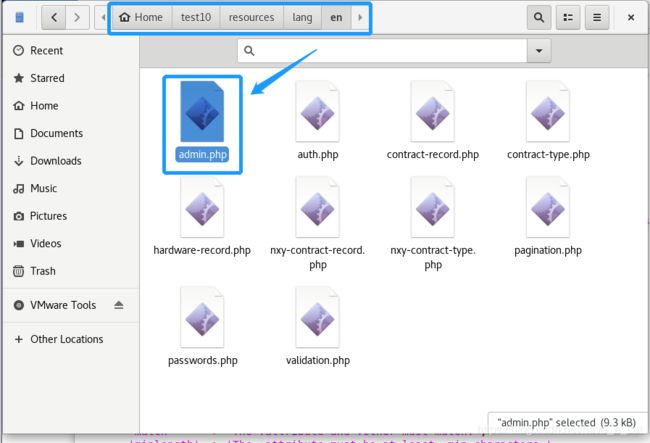
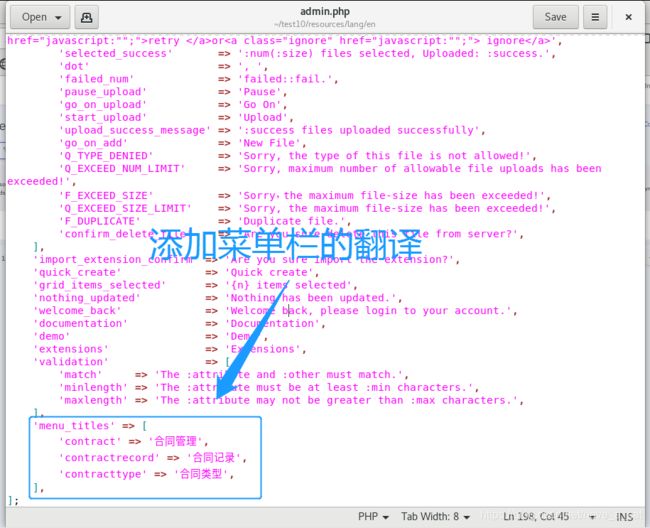
];(2) resources/lang/en/下没有找到menu.php,则菜单栏的翻译在resources/lang/en/admin.php中
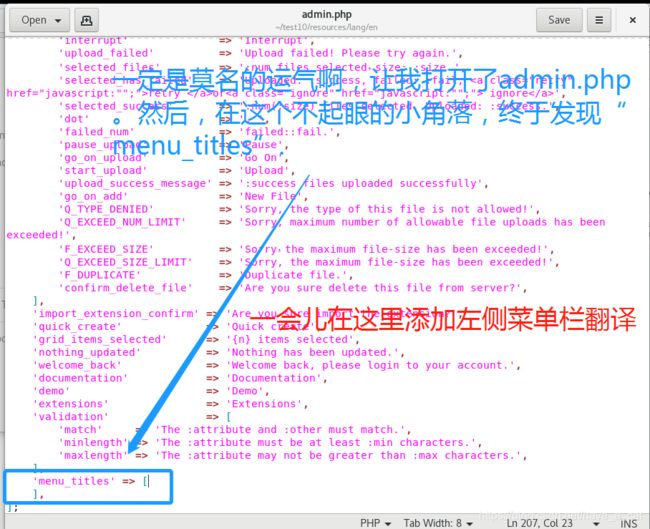
(这个发现,真是巧合,新版本的dcat-admin中没有找到menu.php,我自己新建了一个menu.php也不行,后来,就是毫无目的的排查啊思考啊,发现原来菜单栏的翻译在resources/lang/en/admin.php中)(更多博文,欢迎来我的博客学习交流https://blog.csdn.net/have_a_cat)
#添加左侧菜单栏的翻译
'menu_titles' => [
'contract' => '合同管理',
'contractrecord' => '合同记录',
'contracttype' => '合同类型',
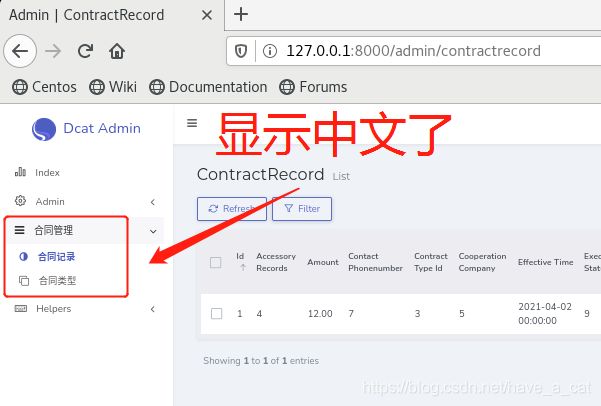
],刷新下页面,发现“哎~ 显示中文了呢”
到此,简单的构建就完成了!