- Vue.js `v-memo` 性能优化技巧
轻口味
VUE.JS入门与实践vue.js性能优化前端
Vue.jsv-memo性能优化技巧今天我们来聊聊Vue3.2引入的一个性能优化指令:v-memo。如果你在处理大型列表或复杂组件时,遇到性能瓶颈,那么v-memo可能会成为你的得力助手。什么是v-memo?v-memo是Vue3.2新增的内置指令,用于缓存特定元素节点的虚拟DOM(VNode)。在节点更新时,通过复用之前的VNode,减少重新创建和比较的开销,从而提升渲染性能。使用场景v-mem
- Python学习笔记 - 探索正则表达式对象和对象匹配
Mr数据杨
Python编程基础正则表达式python正则re
在文本处理和数据清洗任务中,正则表达式无疑是一把锋利的“瑞士军刀”。它不仅能够简洁地表达复杂的字符串匹配规则,还可以在各种编程语言中实现高效的文本处理。在Python中,re库提供了强大的正则表达式功能,允许开发者轻松进行模式匹配、数据提取、验证等操作。本教程将深入探讨Python中正则表达式的高级功能,尤其是如何使用正则表达式对象及其方法来高效处理文本。我们将详细讲解如何通过re.compile
- Qwen 模型自动构建知识图谱,生成病例 + 评价指标优化策略
2301_79306982
ai千问语言模型人工智能
关于数据库和检索方式的选择AIMedicalConsultantforVisualQuestionAnswering(VQA)系统:更适合在前端使用向量数据库(如FAISS)结合关系型数据库来实现图像和文本的检索与存储。因为在VQA场景中,你需要对患者上传的图像或文本症状进行语义向量化,以便快速查找相似病例或相关医学图像内容;同时用关系型数据库维护患者基础信息和简单的交互记录即可。AI-Power
- 使用 Docker 部署 pSQL 服务器 的教程
shelby_loo
docker服务器容器
如何使用Edu邮箱申请Azure订阅并开通免费VPS使用Edu邮箱不仅可以申请Azure的免费订阅来开通VPS,还可以免费使用Adobe和Notion等软件,极大地提高学习和工作的效率。如果您还没有Edu邮箱,可以参考在线笔记s3.tebi.io/notes-image/edu%E7%AC%94%E8%AE%B0.pdf获取相关信息和申请方法。新建一台UbuntuVPS并通过Docker部署pSQ
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- 【Tools】什么是kotlin语言
音乐学家方大刚
工具kotlin开发语言android
摇来摇去摇碎点点的金黄伸手牵来一片梦的霞光南方的小巷推开多情的门窗年轻和我们歌唱摇来摇去摇着温柔的阳光轻轻托起一件梦的衣裳古老的都市每天都改变模样方芳《摇太阳》Kotlin是一种由JetBrains开发的静态类型编程语言,它旨在成为Java的替代品。Kotlin具有Java语言的兼容性,可以与Java代码进行无缝交互,并且可以在JVM上运行。它还可以编译为JavaScript,使其可以在浏览器环境
- python学习笔记——input()函数详解
blankcookie
学习笔记
1.input()函数概述功能:从标准输入中读取字符串,并且去掉末尾的换行符,最后返回数据数据类型:str-字符串2.input()函数的使用介绍方法1:直接使用input()函数print("Howoldareyou?")age=input()print(f"so,you're{age}old.")print(type(age))执行:2.方法2:带有提示词的使用input()函数print("
- 28岁开始零基础学前端,这些血的教训你一定要避免
2501_90336583
前端
写了一个Vue动态表单组件,发布到NPM上。模仿Vue1.0版本写了一个MiniVue,这让我对Vue的理解达到了源码级别。写了几篇关于Vue的文章。计算机理论知识计算机理论知识决定了一个程序员的天花板(在国内还得加上英语)。数据结构与算法算法看了《剑指offer题解》、《Leetcode题解》这两本书,还是挺有用的,也有刷到的题面试正好碰上了的。编译原理、计算机原理由于编译原理和计算机原理是看的
- WIFI模块中AP模式和STA模式是什么
LN花开富贵
硬件设计智能路由器网络单片机嵌入式硬件学习笔记物联网
1.AP模式(AccessPoint):AP模式即无线接入点模式,是一个无线网络的创建者,是网络的中心节点。一般家庭或办公室使用的无线路由器就是一个AP。功能:在AP模式下,设备充当无线网络的中心节点,负责管理无线网络,包括广播SSID(服务集标识符),管理连接的客户端设备,以及提供数据传输的中继点。客户端设备(如智能手机、笔记本电脑等)可以连接到AP模式的设备上,通过它访问互联网或其他网络资源。
- JVM运行时数据区常见知识点&面试题总结
栗子酱-
后端开发面试题#JVM面试题jvmjava开发语言面试springboot
目录运行时数据区前言面试题JVM内存区域/运行时数据区?说一下JDK1.6、1.7、1.8内存区域的变化?为什么使用元空间替代永久代作为方法区的实现?Java堆的内存分区了解吗?运行时常量池?字符串常量池了解吗?为什么将字符串常量池移动到堆中?运行时数据区前言已经找到工作了,分享秋招时的笔记。祝大家都能顺利找到自己心仪的工作。面试题JVM内存区域/运行时数据区?JVM运行时数据区包括程序计数器、虚
- Sentinel 实现 pull 模式规则持久化
我心向阳iu
#SentinelJava面试知识点精讲sentineljava数据库
文章目录导言规则管理模式pull模式push模式Sentinelpull模式规则持久化一、修改服务1.引入依赖2.配置nacos地址二、修改sentinel-dashboard源码2.修改nacos依赖3.添加nacos支持4.修改nacos地址5.配置nacos数据源6.修改前端页面7.重新编译、打包项目8.启动导言sentinel的所有规则默认都是内存存储,重启后所有规则都会丢失。在生产环境下
- XML DOM 节点列表
shangaoo
xmlwindowsmicrosoft
节点列表由getElementsByTagName()方法和childNodes属性返回。尝试一下-实例下面的实例使用XML文件books.xml。函数loadXMLDoc(),位于外部JavaScript中,用于加载XML文件。从第一个元素获取文本本例使用getElementsByTagName()方法从"books.xml"中的第一个元素获取文本。使用length属性遍历节点本例使用节点列表和
- 推荐使用:Container Queries Prolyfill —— 开启响应式设计新纪元
梅亭策Serena
推荐使用:ContainerQueriesProlyfill——开启响应式设计新纪元cq-prolyfillProlyfillforCSSContainerQueries项目地址:https://gitcode.com/gh_mirrors/cq/cq-prolyfill在前端开发的浩瀚宇宙中,响应式设计早已成为不可或缺的一部分。然而,传统媒体查询虽强大,却始终受限于视口宽度。为突破这一限制,我们
- 简述web3.0前端开发的最简单三个步骤
飞机号Mrsfu223
web3区块链pythonjava开发语言
Web3.0是互联网的下一代前沿技术,包括人工智能,大数据和区块链都是这项技术的核心,Web3.0为用户提供了更为智能的互联网服务体验,该技术的核心要素为去中心化,也就是摆脱中心化的权力控制,能够让数据和各项交易通过网络里的各项节点来维护和验证,并不是通过中心化的机构或服务器控制各项节点,Web3有车有中心化,有户权益性,去信任化,互操作性这些特点,可以拥有更大的操作空间和可能性。去中心化是基于区
- 前端三件套之CSS
邂逅you
前端css
CSS:css基本概念CSS(CascadingStyleSheets,层叠样式表)是用于描述HTML文档的样式的语言。它能控制网页的布局、颜色、字体、间距等,帮助设计者呈现出美观的网页1.1css基本语法CSS的基本语法由选择器(selector)、属性(property)和值(value)三部分组成:selector{property:value;}例如我要给p标签添加一个样式(颜色和字体大小
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- Vue生命周期钩子是如何实现的
youhebuke225
vue面试题vue.jsjavascript前端
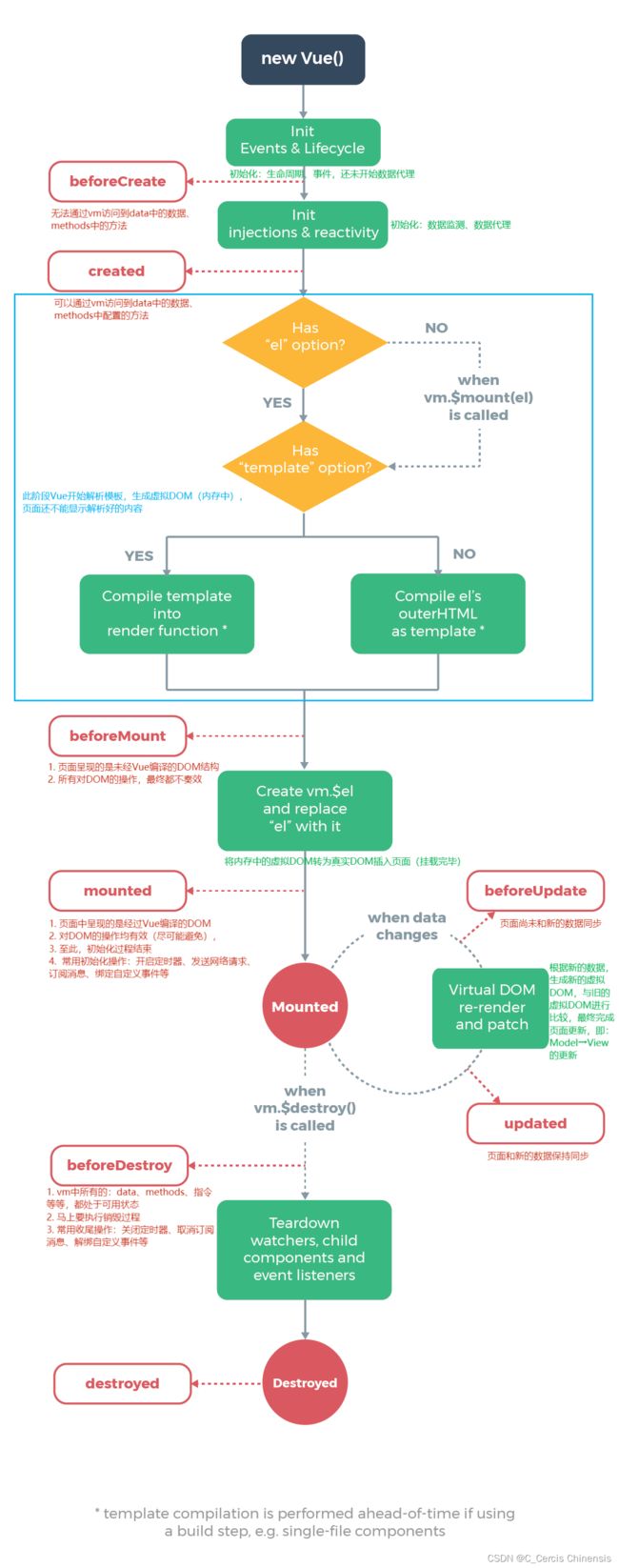
Vue的生命周期钩子是在Vue组件创建、挂载、更新、销毁等过程中自动调用的特殊函数。这些钩子允许开发者在组件的不同阶段执行特定的逻辑。Vue2和Vue3在生命周期钩子上有一些差异,主要是因为Vue3引入了CompositionAPI和更现代的JavaScript特性。Vue2的生命周期钩子在Vue2中,生命周期钩子通过选项对象中的特定键来定义,如created、mounted、updated、de
- JavaSE笔记总结
火车驶向云外.11
java开发语言
一、Java简介1、三大平台JavaSE:Java标准版,用于桌面应用开发,为今后从事JavaEE开发打基础(C语言和C++语言占有优势)。JavaME:小型版的Java语言,用于嵌入式电子设备或者小型移动设备。JavaEE:企业版,web方向的网站开发和服务器开发,这个领域Java第一。2、Java能做什么?桌面应用开发企业级应用开发移动应用开发科学计算大数据开发游戏开发3、Java的特性面向对
- Vue 2 生命周期钩子,Vue 3 生命周期钩子【详解】
TOP印
vuevue.jsjavascriptecmascript
Vue.js的生命周期是指Vue实例从创建到销毁的过程,分为多个阶段,每个阶段有对应的生命周期钩子函数,可以在这些钩子中添加特定的逻辑。下面是Vue2和Vue3生命周期的详细介绍,以及示例代码。Vue2生命周期钩子beforeCreate:实例初始化之后,数据观测和事件配置之前被调用。created:实例创建完成后被调用,数据观测已完成,属性和方法可以访问,但DOM还未生成。beforeMount
- 光纤通信系统架构
柠檬芭乐绿
网络信息与通信
#学习笔记系统架构光纤通信系统是一种利用光作为载波,通过光纤作为传输媒介来传输信息的通信系统。传输系统基本组成:信号发射端、传输光纤、光纤放大器、接收端信号解调一、信号发射端信号发射端是光纤通信系统的起点,主要负责将电信号转换为光信号,以便在光纤中传输。其主要组成部分包括:光源:光源是光纤通信系统的起点,负责产生光信号。常用的光源有激光器(如半导体激光器LD、垂直腔面发射激光器VCSELs、光纤激
- 【论文投稿-第八届智能制造与自动化学术会议(IMA 2025)】HTML, CSS, JavaScript:三者的联系与区别
禁默
学术会议前端htmlcssjavascript自动化制造
大会官网:www.icamima.org目录前言一、HTML(超文本标记语言):网页的骨架HTML的作用:例子:总结:二、CSS(层叠样式表):网页的外观设计CSS的作用:例子:总结:三、JavaScript:网页的行为和互动JavaScript的作用:例子:总结:四、HTML、CSS和JavaScript的联系与区别1.联系2.区别五、总结前言在现代Web开发中,HTML、CSS和JavaScr
- Web性能优化-详细讲解与实用方法-MDN文档学习笔记
LoveEmiliaForever
MDN前端入门文档前端性能优化学习笔记
Web性能优化查看更多学习笔记:GitHub:LoveEmiliaForeverMDN中文官网性能优良的网站能够提高访问者留存和用户满意度,减少客户端和服务器之间传输的数据量可降低各方的成本不同的业务目标和用户需求需要不同的性能度量,要提高网站性能,你需要了解用户体验、加载和渲染性能,以及如何将性能度量与业务指标结合起来什么是Web性能减少总体负载时间一般策略是使文件尽可能小,尽可能减少HTTP请
- 如何使用 HTML5 的 Canvas 实现动画效果?
破碎的天堂鸟
学习教程html5前端html
要使用HTML5的Canvas实现动画效果,可以遵循以下步骤和方法:1:创建Canvas元素:首先,在HTML文档中创建一个元素,用于显示动画。2:获取Canvas上下文:使用JavaScript获取Canvas的2D渲染上下文,以便进行绘图操作。varcanvas=document.getElementById("myCanvas");varctx=canvas.getContext("2d")
- React18+Redux+antd 项目实战 JS
Alexeigirl
javascript开发语言前端框架react.js
React18+Redux+antd项目实战jsAntDesign插件官网Axios官网(可配置请求拦截器和响应拦截器)JavaScript官网Echarts官网一、项目前期准备1.创建新项目hotel-managernpxcreate-react-apphotel-manager2.安装依赖//安装路由npmireact-router-domnpmiaixos//安装组件库npmiantdnpm
- 一文学会react+redux(模块化/同步/异步操作)
青山绿水的蓝
web前端react.js前端javascript
本文基于npxcreate-react-app创建太久没看react,闲来无事重新捡起做一点笔记,希望对部分vue的同行想学习redux起到一些帮助1.准备工作安装1.安装项目插件2.修改`package.json`中的scripts,将`react-scripts`替换为`craco`:3.craco.config.js根目录下创建或修改`craco.config.js`来配置Less以及@别名
- 智能工厂的设计软件 应用场景的一个例子: 为AI聊天工具添加一个知识系统 之24 重审 前端实现:主页页面
一水鉴天
人工语言智能制造软件智能前端
本文提要正文1本项目(为AI聊天工具添加一个知识树系统)的主页页面的三个页面版块(注:一个项目的基础版本,它明确给出建模限制what(where,how)并悬置模型本身(内部空出模型--内建,留给内部--待建+持续增强)同时提出扩展版本who(when,why)的原则将扩展留给外部,完善--有待完善+不断完善)。每个都是一种矩阵,但每一个都从系统源流的源头source那里差异化继承了不同属性pro
- 《深入浅出HTTPS》读书笔记(7):安全的密码学Hash算法
earthzhang2021
httpshttp网络协议网络1024程序员节
密码学Hash算法除了常规Hash算法的特性,还应该具备下面三个特性。1)强抗碰撞性(CollisionResistance)如果两个不相同的值能够得到同样的摘要值,表示产生了Hash碰撞。密码学中,Hash算法必须具备强抗碰撞性,否则不应该使用。2)弱抗碰撞性(Secondpre-imageResistance)给定一个消息和这个消息对应的摘要值,很难找到一条不同的消息也具有相同的摘要值。如果某
- 《深入浅出HTTPS》读书笔记(5):随机数
earthzhang2021
https网络协议http
密码学中随机数的用途非常大,其他密码学算法内部都会用到随机数。1)效率在软件或者密码学应用中需要大量的随机数,必须在很短的时间内生成随机数。2)随机性生成的随机数只要不存在统计学偏差,那么这个随机数就具备随机性(randomness)。3)不可预测性密码学中的随机数必须具备不可预测性,否则就会存在安全问题,当然非密码学应用使用具备随机性的随机数就足够了。4)不可重现性所谓不可重现性(unrepea
- <深入浅出图神经网络> 读书笔记
数学工具构造器
GNN
文章目录笔记GNN代码chapter5|GCN分析TODO改代码得到的结论chapter6|GraphSage分析TODO去今年刚出就买了.一查豆瓣评分比我想的还低(我这种小白都能看出一些错误),有1说1对于入门还是可以的,至少能知道GNN大概的发展路线,如图卷积→\rightarrow→GCN→\rightarrow→GNN等.如果小白直接上手GNN啥的,连图滤波,空域频域等概念都不知道,也只能
- 《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSL
earthzhang2021
python开发语言1024程序员节https网络
《深入浅出HTTPS》读书笔记(31):HTTPS和TLS/SSLTLS/SSL协议和应用层协议无关,它只是加密应用层协议(比如HTTP)并传递给下层的TCP。HTTP和TLS/SSL协议组合在一起就是HTTPS,HTTPS等同于HTTP+TLS/SSL。就是说HTTPS拥有HTTP所有的特征,并且HTTP消息由TLS/SSL协议进行安全保护。对于客户端(比如浏览器)来说,发送HTTPS请求就是连
- jvm调优总结(从基本概念 到 深度优化)
oloz
javajvmjdk虚拟机应用服务器
JVM参数详解:http://www.cnblogs.com/redcreen/archive/2011/05/04/2037057.html
Java虚拟机中,数据类型可以分为两类:基本类型和引用类型。基本类型的变量保存原始值,即:他代表的值就是数值本身;而引用类型的变量保存引用值。“引用值”代表了某个对象的引用,而不是对象本身,对象本身存放在这个引用值所表示的地址的位置。
- 【Scala十六】Scala核心十:柯里化函数
bit1129
scala
本篇文章重点说明什么是函数柯里化,这个语法现象的背后动机是什么,有什么样的应用场景,以及与部分应用函数(Partial Applied Function)之间的联系 1. 什么是柯里化函数
A way to write functions with multiple parameter lists. For instance
def f(x: Int)(y: Int) is a
- HashMap
dalan_123
java
HashMap在java中对很多人来说都是熟的;基于hash表的map接口的非同步实现。允许使用null和null键;同时不能保证元素的顺序;也就是从来都不保证其中的元素的顺序恒久不变。
1、数据结构
在java中,最基本的数据结构无外乎:数组 和 引用(指针),所有的数据结构都可以用这两个来构造,HashMap也不例外,归根到底HashMap就是一个链表散列的数据
- Java Swing如何实时刷新JTextArea,以显示刚才加append的内容
周凡杨
java更新swingJTextArea
在代码中执行完textArea.append("message")后,如果你想让这个更新立刻显示在界面上而不是等swing的主线程返回后刷新,我们一般会在该语句后调用textArea.invalidate()和textArea.repaint()。
问题是这个方法并不能有任何效果,textArea的内容没有任何变化,这或许是swing的一个bug,有一个笨拙的办法可以实现
- servlet或struts的Action处理ajax请求
g21121
servlet
其实处理ajax的请求非常简单,直接看代码就行了:
//如果用的是struts
//HttpServletResponse response = ServletActionContext.getResponse();
// 设置输出为文字流
response.setContentType("text/plain");
// 设置字符集
res
- FineReport的公式编辑框的语法简介
老A不折腾
finereport公式总结
FINEREPORT用到公式的地方非常多,单元格(以=开头的便被解析为公式),条件显示,数据字典,报表填报属性值定义,图表标题,轴定义,页眉页脚,甚至单元格的其他属性中的鼠标悬浮提示内容都可以写公式。
简单的说下自己感觉的公式要注意的几个地方:
1.if语句语法刚接触感觉比较奇怪,if(条件式子,值1,值2),if可以嵌套,if(条件式子1,值1,if(条件式子2,值2,值3)
- linux mysql 数据库乱码的解决办法
墙头上一根草
linuxmysql数据库乱码
linux 上mysql数据库区分大小写的配置
lower_case_table_names=1 1-不区分大小写 0-区分大小写
修改/etc/my.cnf 具体的修改内容如下:
[client]
default-character-set=utf8
[mysqld]
datadir=/var/lib/mysql
socket=/va
- 我的spring学习笔记6-ApplicationContext实例化的参数兼容思想
aijuans
Spring 3
ApplicationContext能读取多个Bean定义文件,方法是:
ApplicationContext appContext = new ClassPathXmlApplicationContext(
new String[]{“bean-config1.xml”,“bean-config2.xml”,“bean-config3.xml”,“bean-config4.xml
- mysql 基准测试之sysbench
annan211
基准测试mysql基准测试MySQL测试sysbench
1 执行如下命令,安装sysbench-0.5:
tar xzvf sysbench-0.5.tar.gz
cd sysbench-0.5
chmod +x autogen.sh
./autogen.sh
./configure --with-mysql --with-mysql-includes=/usr/local/mysql
- sql的复杂查询使用案列与技巧
百合不是茶
oraclesql函数数据分页合并查询
本片博客使用的数据库表是oracle中的scott用户表;
------------------- 自然连接查询
查询 smith 的上司(两种方法)
&
- 深入学习Thread类
bijian1013
javathread多线程java多线程
一. 线程的名字
下面来看一下Thread类的name属性,它的类型是String。它其实就是线程的名字。在Thread类中,有String getName()和void setName(String)两个方法用来设置和获取这个属性的值。
同时,Thr
- JSON串转换成Map以及如何转换到对应的数据类型
bijian1013
javafastjsonnet.sf.json
在实际开发中,难免会碰到JSON串转换成Map的情况,下面来看看这方面的实例。另外,由于fastjson只支持JDK1.5及以上版本,因此在JDK1.4的项目中可以采用net.sf.json来处理。
一.fastjson实例
JsonUtil.java
package com.study;
impor
- 【RPC框架HttpInvoker一】HttpInvoker:Spring自带RPC框架
bit1129
spring
HttpInvoker是Spring原生的RPC调用框架,HttpInvoker同Burlap和Hessian一样,提供了一致的服务Exporter以及客户端的服务代理工厂Bean,这篇文章主要是复制粘贴了Hessian与Spring集成一文,【RPC框架Hessian四】Hessian与Spring集成
在
【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中
- 【Mahout二】基于Mahout CBayes算法的20newsgroup的脚本分析
bit1129
Mahout
#!/bin/bash
#
# Licensed to the Apache Software Foundation (ASF) under one or more
# contributor license agreements. See the NOTICE file distributed with
# this work for additional information re
- nginx三种获取用户真实ip的方法
ronin47
随着nginx的迅速崛起,越来越多公司将apache更换成nginx. 同时也越来越多人使用nginx作为负载均衡, 并且代理前面可能还加上了CDN加速,但是随之也遇到一个问题:nginx如何获取用户的真实IP地址,如果后端是apache,请跳转到<apache获取用户真实IP地址>,如果是后端真实服务器是nginx,那么继续往下看。
实例环境: 用户IP 120.22.11.11
- java-判断二叉树是不是平衡
bylijinnan
java
参考了
http://zhedahht.blog.163.com/blog/static/25411174201142733927831/
但是用java来实现有一个问题。
由于Java无法像C那样“传递参数的地址,函数返回时能得到参数的值”,唯有新建一个辅助类:AuxClass
import ljn.help.*;
public class BalancedBTree {
- BeanUtils.copyProperties VS PropertyUtils.copyProperties
诸葛不亮
PropertyUtilsBeanUtils
BeanUtils.copyProperties VS PropertyUtils.copyProperties
作为两个bean属性copy的工具类,他们被广泛使用,同时也很容易误用,给人造成困然;比如:昨天发现同事在使用BeanUtils.copyProperties copy有integer类型属性的bean时,没有考虑到会将null转换为0,而后面的业
- [金融与信息安全]最简单的数据结构最安全
comsci
数据结构
现在最流行的数据库的数据存储文件都具有复杂的文件头格式,用操作系统的记事本软件是无法正常浏览的,这样的情况会有什么问题呢?
从信息安全的角度来看,如果我们数据库系统仅仅把这种格式的数据文件做异地备份,如果相同版本的所有数据库管理系统都同时被攻击,那么
- vi区段删除
Cwind
linuxvi区段删除
区段删除是编辑和分析一些冗长的配置文件或日志文件时比较常用的操作。简记下vi区段删除要点备忘。
vi概述
引文中并未将末行模式单独列为一种模式。单不单列并不重要,能区分命令模式与末行模式即可。
vi区段删除步骤:
1. 在末行模式下使用:set nu显示行号
非必须,随光标移动vi右下角也会显示行号,能够正确找到并记录删除开始行
- 清除tomcat缓存的方法总结
dashuaifu
tomcat缓存
用tomcat容器,大家可能会发现这样的问题,修改jsp文件后,但用IE打开 依然是以前的Jsp的页面。
出现这种现象的原因主要是tomcat缓存的原因。
解决办法如下:
在jsp文件头加上
<meta http-equiv="Expires" content="0"> <meta http-equiv="kiben&qu
- 不要盲目的在项目中使用LESS CSS
dcj3sjt126com
Webless
如果你还不知道LESS CSS是什么东西,可以看一下这篇文章,是我一朋友写给新人看的《CSS——LESS》
不可否认,LESS CSS是个强大的工具,它弥补了css没有变量、无法运算等一些“先天缺陷”,但它似乎给我一种错觉,就是为了功能而实现功能。
比如它的引用功能
?
.rounded_corners{
- [入门]更上一层楼
dcj3sjt126com
PHPyii2
更上一层楼
通篇阅读完整个“入门”部分,你就完成了一个完整 Yii 应用的创建。在此过程中你学到了如何实现一些常用功能,例如通过 HTML 表单从用户那获取数据,从数据库中获取数据并以分页形式显示。你还学到了如何通过 Gii 去自动生成代码。使用 Gii 生成代码把 Web 开发中多数繁杂的过程转化为仅仅填写几个表单就行。
本章将介绍一些有助于更好使用 Yii 的资源:
- Apache HttpClient使用详解
eksliang
httpclienthttp协议
Http协议的重要性相信不用我多说了,HttpClient相比传统JDK自带的URLConnection,增加了易用性和灵活性(具体区别,日后我们再讨论),它不仅是客户端发送Http请求变得容易,而且也方便了开发人员测试接口(基于Http协议的),即提高了开发的效率,也方便提高代码的健壮性。因此熟练掌握HttpClient是很重要的必修内容,掌握HttpClient后,相信对于Http协议的了解会
- zxing二维码扫描功能
gundumw100
androidzxing
经常要用到二维码扫描功能
现给出示例代码
import com.google.zxing.WriterException;
import com.zxing.activity.CaptureActivity;
import com.zxing.encoding.EncodingHandler;
import android.app.Activity;
import an
- 纯HTML+CSS带说明的黄色导航菜单
ini
htmlWebhtml5csshovertree
HoverTree带说明的CSS菜单:纯HTML+CSS结构链接带说明的黄色导航
在线体验效果:http://hovertree.com/texiao/css/1.htm代码如下,保存到HTML文件可以看到效果:
<!DOCTYPE html >
<html >
<head>
<title>HoverTree
- fastjson初始化对性能的影响
kane_xie
fastjson序列化
之前在项目中序列化是用thrift,性能一般,而且需要用编译器生成新的类,在序列化和反序列化的时候感觉很繁琐,因此想转到json阵营。对比了jackson,gson等框架之后,决定用fastjson,为什么呢,因为看名字感觉很快。。。
网上的说法:
fastjson 是一个性能很好的 Java 语言实现的 JSON 解析器和生成器,来自阿里巴巴的工程师开发。
- 基于Mybatis封装的增删改查实现通用自动化sql
mengqingyu
DAO
1.基于map或javaBean的增删改查可实现不写dao接口和实现类以及xml,有效的提高开发速度。
2.支持自定义注解包括主键生成、列重复验证、列名、表名等
3.支持批量插入、批量更新、批量删除
<bean id="dynamicSqlSessionTemplate" class="com.mqy.mybatis.support.Dynamic
- js控制input输入框的方法封装(数字,中文,字母,浮点数等)
qifeifei
javascript js
在项目开发的时候,经常有一些输入框,控制输入的格式,而不是等输入好了再去检查格式,格式错了就报错,体验不好。 /** 数字,中文,字母,浮点数(+/-/.) 类型输入限制,只要在input标签上加上 jInput="number,chinese,alphabet,floating" 备注:floating属性只能单独用*/
funct
- java 计时器应用
tangqi609567707
javatimer
mport java.util.TimerTask; import java.util.Calendar; public class MyTask extends TimerTask { private static final int
- erlang输出调用栈信息
wudixiaotie
erlang
在erlang otp的开发中,如果调用第三方的应用,会有有些错误会不打印栈信息,因为有可能第三方应用会catch然后输出自己的错误信息,所以对排查bug有很大的阻碍,这样就要求我们自己打印调用的栈信息。用这个函数:erlang:process_display (self (), backtrace).需要注意这个函数只会输出到标准错误输出。
也可以用这个函数:erlang:get_s