CSS弹性布局常用设置
目录
一、单位元素
二、弹性容器
三、常用属性
三、项目实战效果
一、单位元素
vm 1vm 为视口的1%
vh 视口高的1%
vmin 参照长边
vmax 参照长边
rem 等比缩放
需要设置最外层盒子html设置vw
根字号html的--- font-- 1vm 去适配
初始化
//初始化
*{padding: 0;margin: 0}
//清除列表符号
ul{list-style: none}
//清除超链接下划线
a{text-decoration: none}
//清除图片默认间隙
img{display: block}
//设置根字号
html{
font-size: 13.333vw;
}二、弹性容器
设置一个容器元素为弹性块状元素(内部允许有弹性元素flex撑开)
display: flex;
设置容器的主轴方向
设置横向 默认为横向
设置为纵向
flex-direction: column;
设置弹性容器中某个属性为弹性元素
flex: 1; 会撑满
overflow: auto; 给当前弹性元素设置一个滚动条
设置弹性容器内全部元素的居中方式(只是设置容器内部元素内部)
容器需要需要设置 display: flex;
上下居中
align-items: center; ( display: flex;)
水平居中
margin: 0 auto;(设置容器内部元素左右外边距自适应,万能)
文本
text-align: center;(左left 右right) (行内元素)
弹性容器设置元素自动换行 (ul自动换行li,溢出部分自动换行)
flex-wrap: wrap; (在display: flex; 容器内设置)
三、常用属性
浮动元素
在父框漂浮
float: right;
设置背景图片
//图片 平铺方式 坐标
background: url("../static/111.jpg") no-repeat top;
background: url("../static/111.jpg") no-repeat 20px 30px;
//图片大小
background-size: 7.5rem;边框距离
margin 外外边距
border 主体盒子
padding 内边距 可以调整容器的内边距来调整里面元素的距离
圆角边框
border-radius: .15rem;
border-radius: 0 0 0 0;
边框阴影(可以用来绘制上划线)
rgba 相比rgb多了透明度
上下偏移 左右偏移 偏移半径 颜色
box-shadow: 40px 0px 10px rgba(0,0,0,.4);文本阴影
text-shadow 0 0 0 0;
元素溢出隐藏(防止元素溢出父盒子)
overflow: hidden;
给容器添加背景
// 图片地址 //平铺方式 位置
background: url("../static/111.jpg") no-repeat top;
//背景图片大小
background-size: 7.5rem 7.5rem;
// png图片颜色
background-color: #9a6e3a;给容器加上滚动条
overflow:visible
overflow:auto (当前容器 有flex: 1;使用)
元素定位
绝对定位(相对于设置了position:relative 父盒子)
position:absolute;(需要父盒子设置position:relative )
通过right和top等调整距离(本质是设置border)
容器画线
给容器顶部画线(可以使用阴影实现,更自然)
border-top-style: solid; (画直线)
border-width:1px; (直线宽度)
border-color: #23221b; (线颜色)
容器内部文字
文字行高 (文字上下间隔)
line-hight :20px
颜色渐变(设置盒子背景颜色)
background: linear-gradient(45deg, #fa5c56, #fd625c);
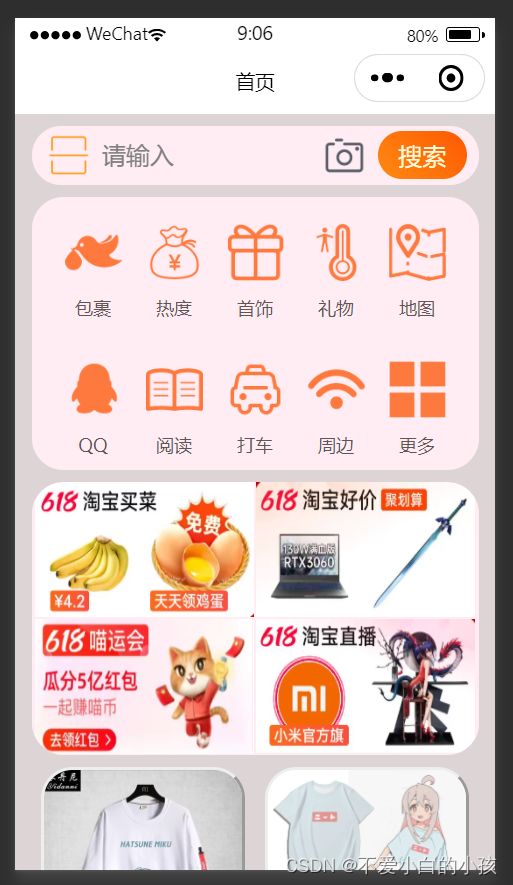
元素流式布局(淘宝)
容器设置
column-gap: 1px; //列的间隔
column-count: 2; //列的个数
(容器可以设置flex:1 让它自动变换大小)
元素设置
break-inside: avoid; (防止卡片被边框截断)
width:310rpx; (卡片宽高要设置)
height: 428rpx;
border-style: outset;(边框样式,可以不设置)
注意点: (1)在使用弹性容器要设置父级容器的大小
(2)在设置弹性容器应该初始化 html和bode大小 为 hight为100%
(3)弹性元素不扩展可能是被父级容器限制了大小
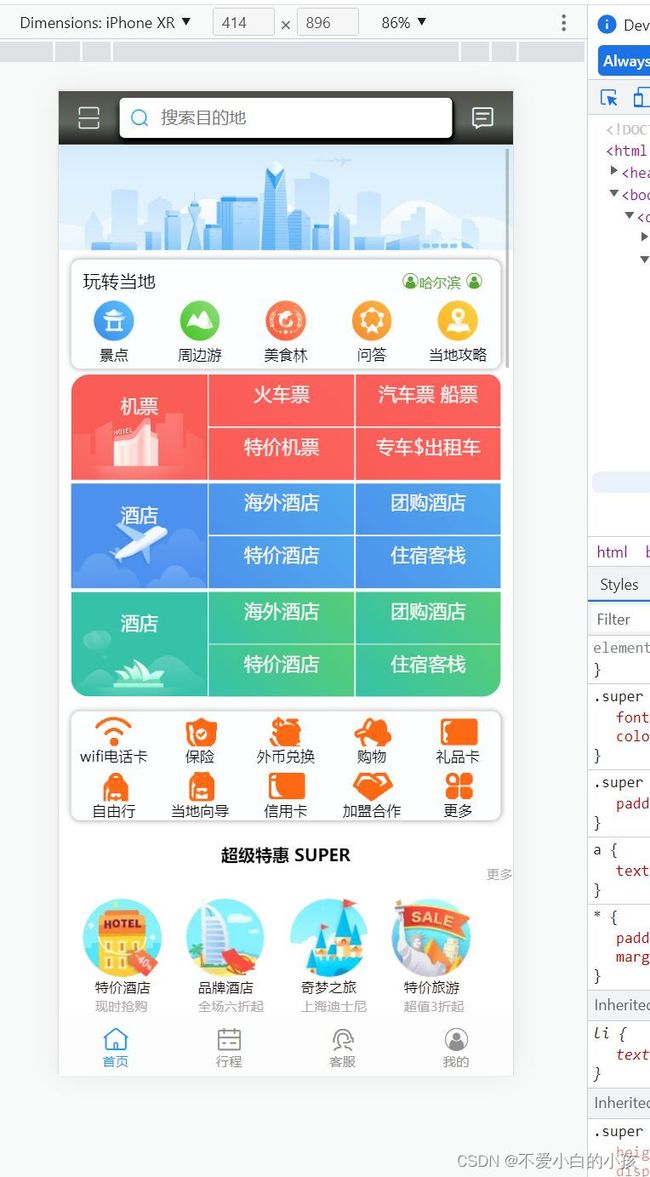
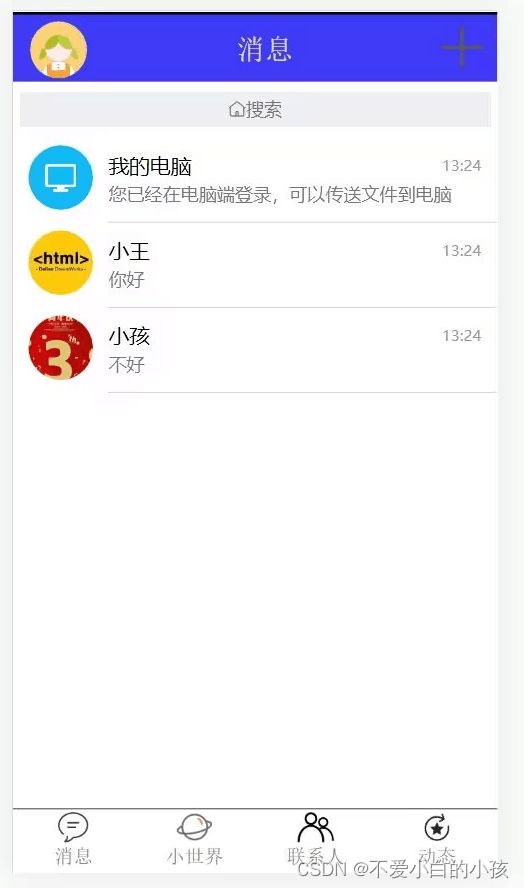
三、项目实战效果
仿造携程旅游 仿淘宝 仿QQ