一文吃透VSCode中git的相关配置与使用
本篇文章带大家聊聊VSCode+Git操作,介绍一下VSCode中git的相关配置与使用,希望对大家有所帮助!
(本文操作均在 Gitee 上进行,Gitee 与 Github 操作方式基本基本相同。)
一、搭建 GIt 环境(Windows)
1. 先下载安装 GIt, 随后注册 Git 用户名与邮箱,此步骤在下面文章已有讲述,此处不再赘述;
https://blog.csdn.net/weixin_53072519/article/details/122824860
详细介绍了GIT的使用方式,包括GIT介绍、安装、相关的命令解释,还有项目上传至云端与克隆至本地。
【推荐学习:《vscode入门教程》】
2. 生成 SSH 公钥与密钥;
右键打开 Git Bash Here;
使用命令 ls .ssh 检查我们的目录下是否已经有公钥和私钥(如下是没有的);
创建公钥和私钥,使用命令 ssh-keygen -t rsa -C "邮箱";
此时公钥私钥已经生成,注意提示的路径;
3. 将公钥添加到 GitHub/Gitee;
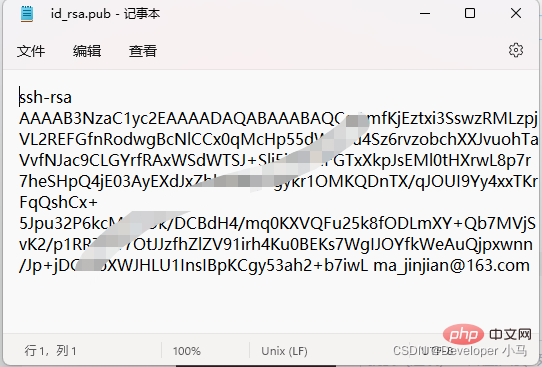
复制公钥;
进入 Gitee --> "设置" --> “SSH 公钥”,添加新的公钥;
添加成功后如下;
4. 测试 SSH 连接;
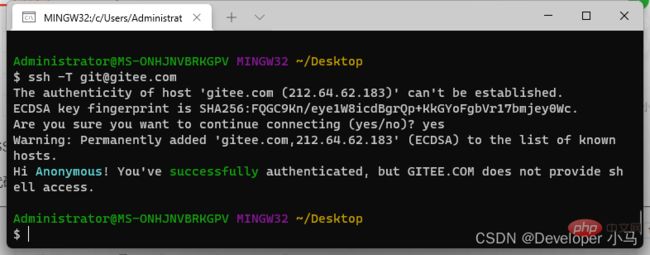
使用命令 ssh -T [email protected] 进行测试,出现 hi... 字样,即连接成功;
同样在使用 GIthub 时使用命令 ssh -T [email protected] 即可;
二、VS Code 中 GIt 相关操作
(在这里我将使用一个空文件夹 git 作为项目文件进行相关的演示操作。)
本地类操作
1. 准备项目文件并初始化仓库
新建项目文件夹 git 作为项目;桌面进入 Git Bash Here,输入命令 code git 使用 vs code 打开我们的项目文件夹;
vs code 中进入源代码管理,点击存储库的初始化。这步也就完成了 git 仓库的初始化,此时可以看到文件夹已有 .git 文件夹(默认隐藏,需要设置显示隐藏文件即可看到);
随后在项目文件 git 中新建文件 demo.html;
此时我们可以看到新建的文件为绿色,且后面有 U 字提示;U 意为 Untracked 未追踪,也就是说此文件目前仅在我们本地,未被 git 进行跟踪。
2. 添加文件至暂存区
进入源代码管理,点击所要操作文件后面的 “+”,即可将文件添加至暂存区,相当于执行命令 git add;
此时文件名仍然为绿色,但是后面的 U 变成了 A,A 则意为此文件已在暂存区。
3. 提交暂存区文件至 git 仓库
将暂存区的文件提交至 git,进入源代码管理,在消息框中输入相关备注,然后点击 “√” 即可进行一次提交,也可使用 Ctrl+Enter 快捷键直接提交;
此时文件颜色变为正常,且无字母提示,说明文件已提交至 git。
提交也可使用快速提交方式,所谓快速提交就是将新文件或者修改后的文件直接提交,而不用先保存至暂存区。省略了添加至暂存区操作;
如下,如果我们将修改后的文件未保存至暂存区就进行了提交,vs code 会给出警告,这时我们选择“总是”,即可在未来的操作中自动省略添加至暂存区操作。
4. 修改提交后的文件
将提交后的文件内容进行修改后,文件名称会有如下提示;
此时文件名变为黄色,且有提示字母 M;M 意为 modify,即已修改。
想要撤销修改,进入源代码管理,点击返回箭头放弃更改即可;
5. 查看/新建/切换分支
点击 vs code 底部状态栏的 “master” 即可显示项目中的分支,此处的 master 意为当前所在分支为 master;如下图所示,项目中只有一个 master 分支;
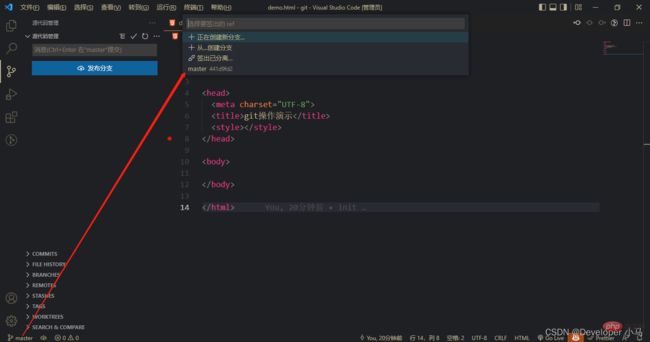
创建分支点击 “+ 正在创建新分支...”;
此时项目中已有两个分支;
切换分支只需点击对应分支名称即可;
6. 合并分支
我们先在新建的 xiaoma 分支中修改文件内容并提交;
随后切换到 master 分支,此时 master 分支是没有修改后的内容的;
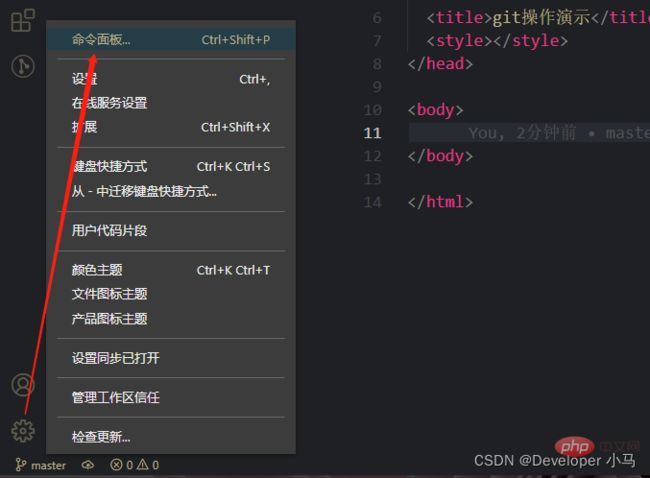
接下来进行合并,首先点击设置图标 “⚙” 打开命令面板;
在命令面板中搜索 git merge,找到合并分支操作,点击合并分支;
此时 master 分支已有 xiaoma 的相关操作;
7. 临时保存当前分支状态
当我们在工作过程中代码写到一半,并没有完成某个模块的开发,而这时又不得不离开当前分支切换到另一个分支时,就需要将当前分支的状态进行临时保存(储藏、藏匿),相当于 git 命令 git stash;
当在当前分支做了一定的修改后,点击更多 “···”,找到存储-->储藏;
8. 查看当前文件做了哪些修改
当我们正在修改已经提交到 git 的文件内容时,vs code 会即使提示我们做了哪些操作,相当于 git 命令 git diff,如下:
蓝色代表此处已经被修改或者删除
绿色代表此处代码为新增内容
远程类操作
1. 新建 GIt 仓库
远程类操作需要结合 Gitee 进行,所以我们先在 gitee 中新建一个仓库,进入 gitee 首页点击+新建仓库;
创建好的仓库如下,我们已经有了 SSH 地址;
2. 克隆项目(git clone)
首先复制新建仓库所获得的 SSH 链接,打开 vs code 中的命令面板,输入 git clone 找到克隆选项;
点击后粘贴我们的 SSH 地址,回车,这时候 vs code 会提示我们选择一个地址用于存放克隆的项目,随后开始克隆,如下;
克隆成功后即可在本地打开项目。
3. 推送项目(git push)
我们先在刚刚克隆的项目中随意创建一些文件并将它们提交;
进入源代码管理,点击更多 “···” 找到 push 进行推送;
推送成功后如下,在 Gitee 中可以看到我们的提交记录;
4. 克隆云端的项目至本地(git pull)
在 Vs Code 中拉取云端项目,进入源代码管理,选择更多 “···” ,选择 “拉取”,即可进行 pull 操作;
注意:每当进行推送项目(push)时,最好先拉取一下云端代码(pull)以保证云端已经更新到最新状态,防止推送项目后造成代码冲突;
更多关于VSCode的相关知识,请访问:vscode教程!