Django搭建图书管理系统04:View视图初探
数据库虽然已经有了,但是用户通常只需要这个庞大数据库中的很小一部分进行查看、修改等操作。为此还需要代码来恰当的取出并展示数据,这一部分代码就被称为视图。
Django 中视图的概念是**「一类具有相同功能和模板的网页的集合」**。
Hello World!
首先写一个最简单的视图函数,在浏览器中打印出Hello World!字符串。
打开book/views.py,写出视图函数:
# book/views.py
from django.shortcuts import render
from django.http import HttpResponse
# 视图函数
def book_list(request):
return HttpResponse("图书管理员你好!")
**网页都是从视图派生而来。**每一个视图表现为一个简单的Python函数,它必须要做的只有两件事:返回一个包含被请求页面内容的 HttpResponse对象,或者抛出一个异常,比如 Http404 。
视图函数中的request与网页发来的请求有关,里面包含get或post的内容、用户浏览器、系统等信息。Django调用book_list函数时会返回一个含字符串的 HttpResponse对象。
有了视图函数,还需要配置URLconfs,将用户请求的URL链接关联起来。换句话说,URLconfs的作用是将URL映射到视图中。
前面的文章中已经将URL分发给了book应用,因此这里只需要修改之前添加的book/urls.py就可以。添加以下代码:
# book/urls.py
from django.urls import path
from . import views
# 正在部署的应用的名称
app_name = 'book'
# 存放映射关系的列表
urlpatterns = [
# path函数将url映射到视图
path('', views.book_list, name='book_list'),
]
**Django 将会根据用户请求的 URL 来选择使用哪个视图。**本例中当用户请求book链接时,会调用views.py中的book_list函数,并返回渲染后的对象。参数name用于反查url地址,相当于给url起了个名字,以后会用到。
测试一下刚才敲的代码是否工作正常。
终端中输入python manage.py runserver,运行调试服务器:
(venv) PS E:\djangopj\library> python manage.py runserver
Watching for file changes with StatReloader
Performing system checks...
System check identified no issues (0 silenced).
July 06, 2023 - 13:33:02
Django version 4.2.3, using settings 'library.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CTRL-BREAK.
成功运行后,打开浏览器,输入url地址http://127.0.0.1:8000/book,其中127.0.0.1:8000是调试服务器的本地地址,book是项目路由library\urls.py分发的地址
运气好的话,浏览器中会打印出图书管理员你好!字符串:
准备工作
在章节编写Model模型中虽然定义了数据库表,但是这个表是空的,不方便展示View调取数据的效果。所以在写View之前,需要往数据表里记录一些数据。接下来就做这个工作。
网站后台概念
网站后台,有时也称为网站管理后台,是指用于管理网站的一系列操作,如:数据的增加、更新、删除等。在项目开发的初期,因为没有真实的用户数据和完整的测试环境,会频繁地使用后台修改测试数据。
Django内置了一个很好的后台管理工具,只需要些少量代码,就可以实现强大的功能。
创建管理员账号(Superuser)
管理员账号(Superuser)是可以进入网站后台,对数据进行维护的账号,具有很高的权限。这里我们需要创建一个管理员账号,以便添加后续的测试数据。
终端里输入python manage.py createsuperuser指令,创建管理员账号:
(env) E:\django_project\my_blog>python manage.py createsuperuser
Username: dusai
Email address: [email protected]
Password:
Password (again):
Superuser created successfully.
指令会提示你输入账号名字、邮箱和密码,根据喜好填入即可。
将bookPost注册到后台中
接下来我们需要“告诉”Django,后台中需要添加bookPost这个数据表供管理。
打开book/admin.py,写入以下代码:
book/admin.py
from django.contrib import admin
# 别忘了导入bookrPost
from .models import bookPost
# 注册bookPost到admin中
admin.site.register(bookPost)
这样就简单的注册好了。
在后台中遨游
细心的同学可能已经发现,Django项目生成的时候就自动配置好了后台的settings和url,因此不需要我们再操心了。
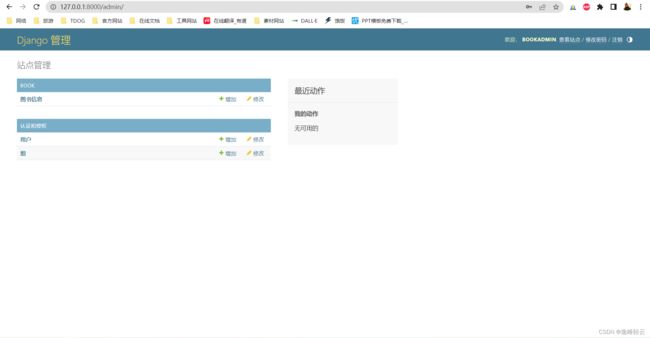
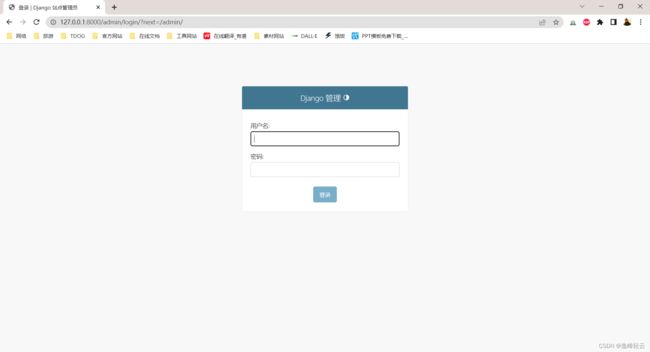
启动server,在浏览器中输入http://127.0.0.1:8000/admin/,一切正常的话就看到下面的登录界面了:

输入刚才创建的管理员账号,登录进去:
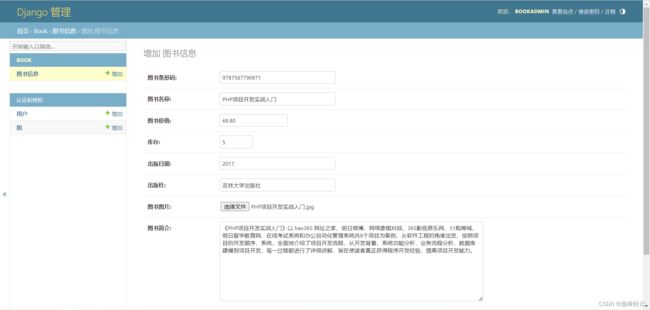
红框内就是刚才添加的bookPost数据表,点击进入后,再点击右上角的ADD book 按钮,到达如下页面:
仔细看一下表单中的每一项,发现与book中的字段完全符合;因为updated字段指定了自动添加,这里就没显示了。
将表单填好后,点击保存:
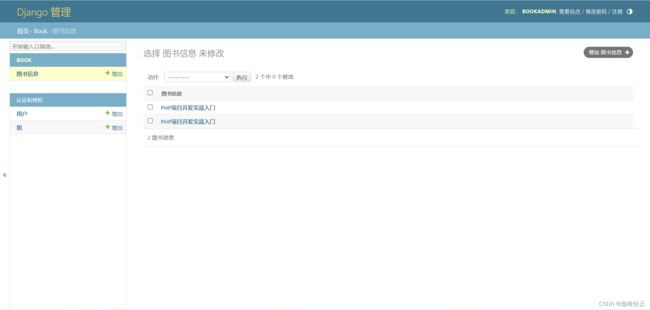
可以看到book中多了刚才录入的一条数据。按照同样的方法,再写入几条数据:
至此准备工作就已经大功告成。
检视数据库
2018-10-29 新增内容
通过上面的操作,我们的数据库中已经有1条用户数据、3条文章数据了。
这时候就需要用到数据库可是软件:Navicat Premium 一套可创建多个连接的数据库开发工具,让你从单一应用程序中同时连接 MySQL、Redis、MariaDB、MongoDB、SQL Server、Oracle、PostgreSQL 和 SQLite 。它与 OceanBase 数据库及 Amazon RDS、Amazon Aurora、Amazon Redshift、Amazon ElastiCache、Microsoft Azure、Oracle Cloud、MongoDB Atlas、Redis Enterprise Cloud、阿里云、腾讯云和华为云等云数据库兼容。你可以快速轻松地创建、管理和维护数据库。
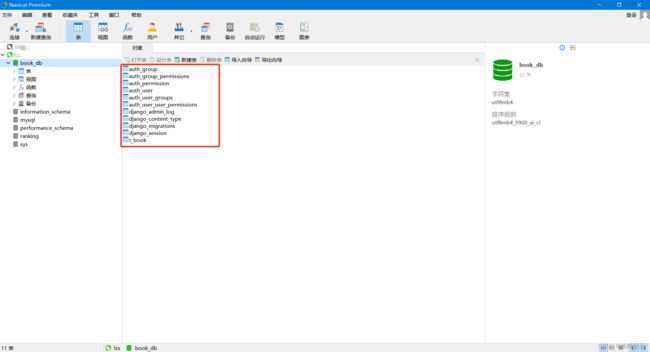
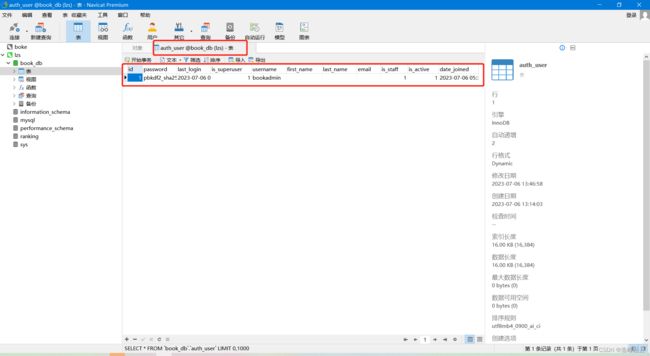
下载并安装,用它链接MySQL,查看项目数据库表。比如说auth_user就是用户数据表了:
你可以用它检查项目代码中数据库的操作是否正常,这在开发阶段是非常实用的。
总结
本章初步感受了View的工作模式,创建了Superuser在后台录入了几条测试数据。
下一章将编写更有意义的View,准备好后老司机就开车了。