Flutter实现一个自定义的弹窗
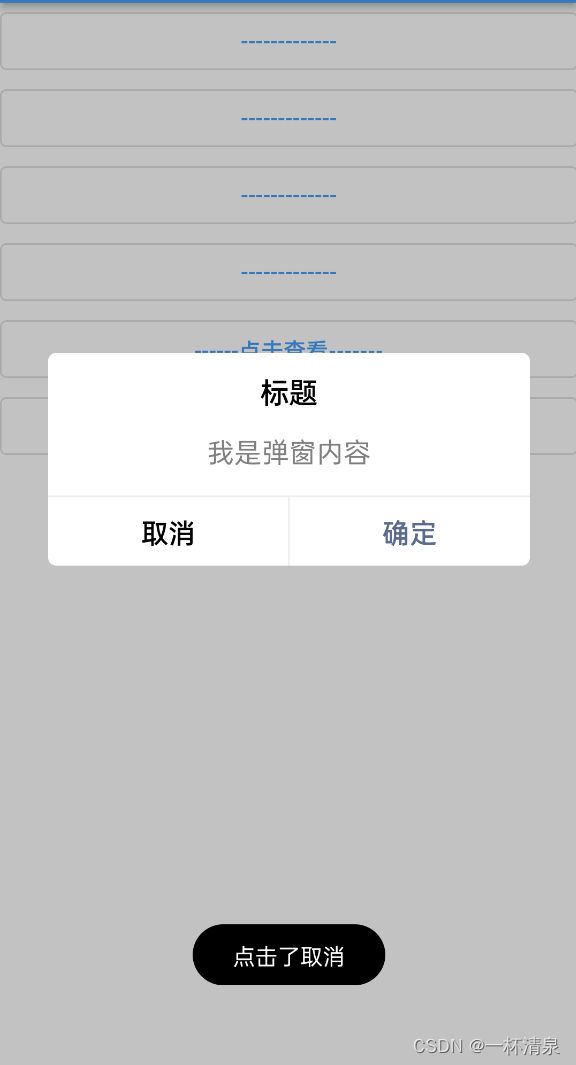
标题、内容、取消,确认按钮都可以自定义,颜色也支持自定义,可以监听点击事件,运用的知识就是前面总结的flutter知识点的综合运用,效果如下。
直接上代码:
import 'package:flutter/material.dart';
class AppDialog extends Dialog {
final String title;
final String? confirm;
final String? cancel;
final String? content;
final String? cancelColor;
final String? confirmColor;
final bool? showCancel;
final OnDialogClickListener? clickListener;
const AppDialog(
{this.cancelColor = '#00000',
this.confirmColor = ''#576B95'',
this.title = '标题',
this.cancel = '取消',
this.confirm = '确定',
this.content = '',
this.showCancel = true,
this.clickListener,
Key? key})
: super(key: key);
@override
Widget build(BuildContext context) {
return Center(
child: Container(
constraints: const BoxConstraints(maxHeight: 600),
width: double.infinity,
margin: const EdgeInsets.all(30),
decoration: const ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(Radius.circular(5.0)))),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisSize: MainAxisSize.min,
children: [
Container(
margin: const EdgeInsets.only(top: 12, bottom: 14),
child: Text(
title,
style: const TextStyle(
fontSize: 18,
fontWeight: FontWeight.bold,
color: Colors.black),
),
),
Offstage(
offstage: content!.isEmpty,
child: Container(
margin: const EdgeInsets.only(bottom: 17),
child: Text(
content!,
style:
TextStyle(fontSize: 17, color: ThemeColors.color7f7f7f),
),
),
),
Container(
height: 0.7,
color: ThemeColors.colorE8E8E8,
),
getBottomWidget(context),
],
),
),
);
}
getBottomWidget(context) {
if (showCancel!) {
return SizedBox(
height: 43,
child: Row(
children: [
Expanded(
child: InkWell(
child: Container(
alignment: Alignment.center,
child: Text(
cancel!,
style: const TextStyle(
fontSize: 17,
color: Colors.black,
fontWeight: FontWeight.bold),
),
),
onTap: () => {
clickListener?.onCancel(),
Navigator.of(context).pop(),
},
),
),
Container(
height: 43,
width: 0.7,
color: ThemeColors.colorE8E8E8,
),
Expanded(
child: InkWell(
child: Container(
alignment: Alignment.center,
child: Text(
confirm!,
style: TextStyle(
fontSize: 17,
color: ThemeColors.color576B95,
fontWeight: FontWeight.bold),
),
),
onTap: () => {clickListener?.onConfirm(), Navigator.of(context).pop()},
),
),
],
),
);
} else {
return InkWell(
child: Container(
height: 43,
alignment: Alignment.center,
child: Text(
confirm!,
style: TextStyle(
fontSize: 17,
color: ThemeColors.color576B95,
fontWeight: FontWeight.bold),
),
),
onTap: () => {
clickListener?.onConfirm(),
Navigator.of(context).pop(),
},
);
}
}
}
abstract class OnDialogClickListener {
void onConfirm();
void onCancel();
}