微服务和VUE入门教程(1): 搭建前端登录界面
微服务和VUE入门教程(1) 搭建前端登录界面
微服务和VUE入门教程(0): 着手搭建项目
微服务和VUE入门教程(1): 搭建前端登录界面
微服务和VUE入门教程(2): 注册中心
微服务和VUE入门教程(3): user微服务的搭建
微服务和VUE入门教程(4):网关zuul的搭建
微服务和VUE入门教程(5): 前后端交互
微服务和VUE入门教程(6):连接数据库-mybatis
微服务和VUE入门教程(7):配置中心-config
微服务和VUE入门教程(8):前端主页的编写
微服务和VUE入门教程(9): token验证-token后端生成以及前端获取
微服务和VUE入门教程(10): token验证-前端登录拦截以及token过期提醒
微服务和VUE入门教程(11): mybatis 动态查询
微服务和VUE入门教程(12):前端提示搜索框的实现
微服务和VUE入门教程(13): token验证-zuul拦截与验证
微服务和VUE入门教程(14): 热部署
微服务和VUE入门教程(15): 课堂小知识
微服务和VUE入门教程(16): zuul 熔断
微服务和VUE入门教程(17): VUE 响应拦截器
微服务和VUE入门教程(18): 前端接口模块化
微服务和VUE入门教程(19): VUE组件化–子组件向父组件通信
微服务和VUE入门教程(20): VUE组件化–父组件向子组件通信
微服务和VUE入门教程(21): springboot中定时器-Schedule
微服务和VUE入门教程(22): 页面长时间未操作自动退出登录
微服务和VUE入门教程(23): 微服务之间的调用
微服务和VUE入门教程(24): 微服务之断路器
微服务和VUE入门教程(25): 微服务之Hystrix-dashboard
微服务和VUE入门教程(26): 微服务之turbine
微服务和VUE入门教程(27):VUE前端工程打包
前言:
我们使用前端框架为ElementUI,和bootstrap差不多,但更适合VUE双向数据绑定和组件化的特性。
ElementUI官网: https://element.eleme.cn/#/zh-CN/component/installation
熟悉bootstrap的话,上手很快,ElementUI基本就是在bootstrap的基础上做的,但是相对bootstrap来说,个人觉得ElementUI组件种类更丰富一些。
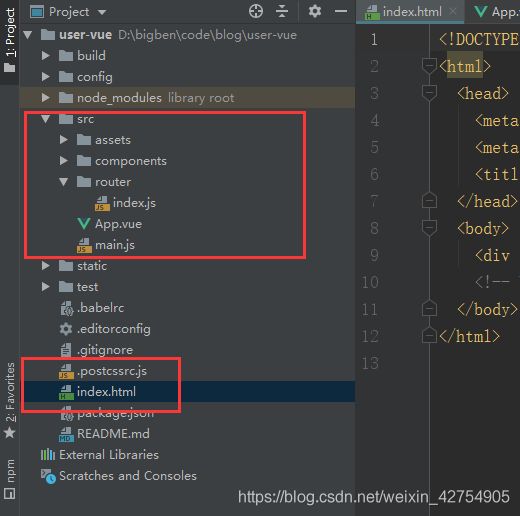
1. 认识VUE项目工程
这里主要看两部分:
(1) src里面的文件,我们主要进行操作的,也是在这个文件夹里。
-
components:放置我们公用的组件,比如页面的导航栏等等
-
router: 前端的路由配置
-
App.vue:主要代码如下

VUE是单页面前端框架,也就是说其他的组件都是放在一个页面中的,即放在App.vue这个页面中,我们可以尝试注释掉,看看页面中会发生什么变化。
- main.js: 重要的配置中心,我们引入一个配置组件,会加在这里。比如我们接下来会引入ElementUI,就会在这里通过import的方式引入
(2) index.html
user-vue
index.html里的代码是不是和我们以前编写的HTML文件很像。个人理解:我们编写的vue文件最终会编译成html,从而插入到这个文件中。在项目中,我们基本不会修改这个文件,唯一会修改的地方也许就是那个了。
好了,vue的工程基本也就这样。下面我们开始动手开发。
2. 引入ElementUI
(1)下载ElementUI
在项目目录,右键cmd黑方框中输入: cnpm i element-ui -S

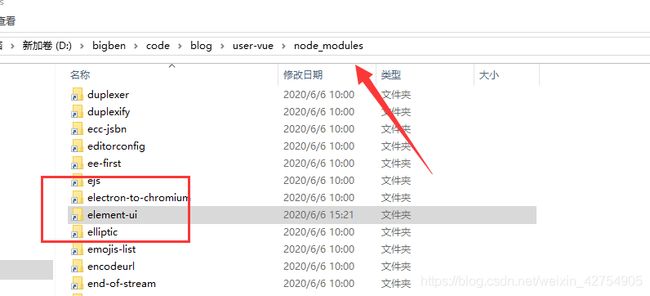
下载完成后,可以在node_modules找到ElementUI文件夹,如图:

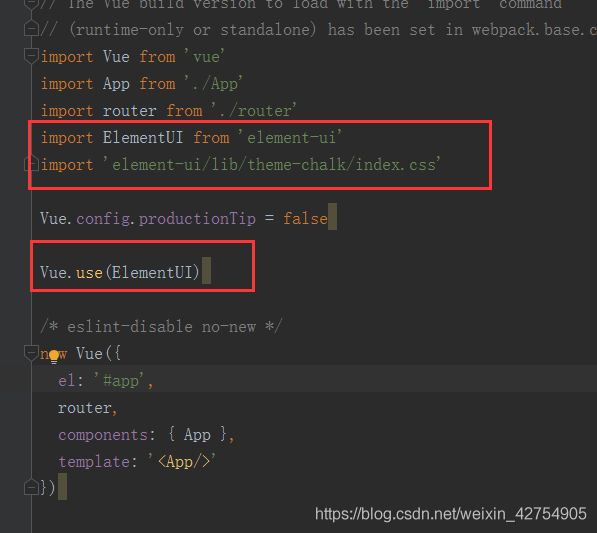
(2) 在项目中引入ElementUI
打开main.js文件,通过import语句引入项目,然后使用Vue.use(ElementUI).将ElementUI加入到vue的开发环境中。
接下来我们通过编写登录界面学习ElementUI的使用。
3. 编写登录界面
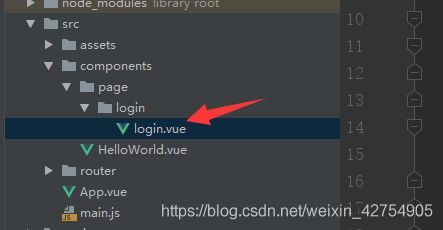
(1) 新建login.vue
在src/compontens/page/login文件夹中,新建login.vue
(2)编写相关代码
在ElementUI官网上我们可以找到Form表单的组件,选择适合自己的,复制到自己的文件中即可。

贴上我的代码:(ps:真正用好ElementUI也不简单)
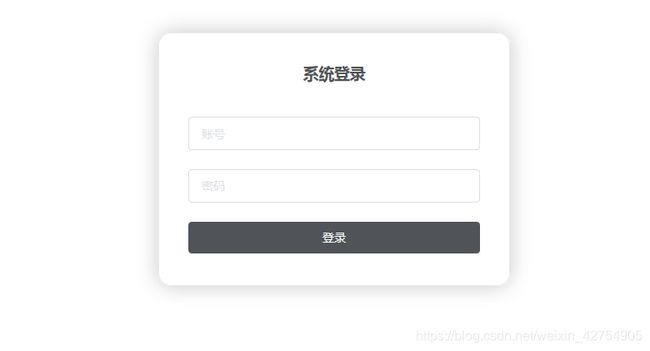
系统登录
登录
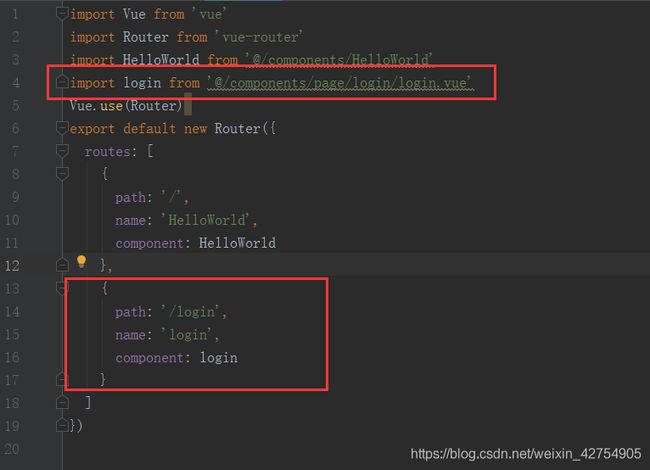
(2)加入路由
虽然我们编写好的代码,但是我们还不能直接访问,我们需要添加路由。
打开router/index.js
import login from '@/components/page/login/login.vue'
@代表从page文件下开始找,这里的login和下面红框中的component的login相对应。
{
path: '/login',
name: 'login',
component: login
}
path:这个就是我们要输入的url。
name:没什么太大意义。
component: 组件,举例来说,通过“login”找到 import login from '@/components/page/login/login.vue’这里的login。从而找到该组件的地址。
保存一下,浏览器打开: http://localhost:8080/#/login
有了我们编写的表单,还有一个神秘的logo。
接下来,我们打开App.vue,把下面这句话注释到,看看会发生什么奇迹。

是的,神秘的logo消失了,这样也能理解App.vue的意义了,我们编写的组件都会添加到这个vue页面中。对菜菜的我来说,很神奇的一件事。

好了,登录界面的前端就ok了。为了实习前后端的交互,接下来,我们先编写一下后端的代码,把微服务的架构搭建一下。