flutter项目中 advance_image_picker 组件使用
一、说明
Advance_image_picker 是flutter 插件,用于从Android 和 ios 图像库中选择多张图片,使用相机拍摄新照片,并对其进行编辑。
下图为最终效果:
这里有个bug ,在连续多测按 旋转摄像头时,程序会出现卡顿的情况。
二、使用方式
IOS :
将这些设置添加到 ios/Runner/Info.plist
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>App need your agree, can visit your album</string>
Android :
在您的android/app/build.gradle文件中将最低 Android sdk 版本更改为 21(或更高)。
将活动和使用权限添加到您的AndroidManifest.xml,就像下一步一样。
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="vn.weta.freemarimagepickerexample">
<application
android:name="io.flutter.app.FlutterApplication"
android:label="freemarimagepicker_example"
android:requestLegacyExternalStorage="true"
android:icon="@mipmap/ic_launcher">
<activity
android:name="com.yalantis.ucrop.UCropActivity"
android:screenOrientation="portrait"
android:theme="@style/Theme.AppCompat.Light.NoActionBar"/>
</application>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.CAMERA" />
</manifest>
添加到 pubspec
flutter项目的 pubspec.yaml 中添加依赖:
dependencies:
advance_image_picker: $latest_version
三、项目代码
最近自己动手做的项目是通过Getx 开发。插件测试代码分为 view 端代码和 controller 端代码,这里一并贴出
view 端代码:
class ImagePickerScreen extends GetView<ImagePickerController> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Obx(
() => Text(
controller.pageName.value,
style: TextStyle(
color: Theme.of(context).appBarTheme.titleTextStyle!.color,
),
),
),
centerTitle: true,
),
body: _buildBody(context),
);
}
Widget _buildBody(BuildContext context) {
return SingleChildScrollView(
child: SafeArea(
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Container(
child: ElevatedButton(
onPressed: () {
controller.getImages();
},
child: Text('上传图标'),
),
),
_buildImages(context),
],
),
),
);
}
Widget _buildImages(BuildContext context) {
return Obx(
() => GridView.builder(
itemCount: controller.imgObjs.length,
shrinkWrap: true,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 4, mainAxisSpacing: 2),
itemBuilder: (BuildContext context, int index) {
return Padding(
padding: EdgeInsets.all(2),
child: Image.file(
File(controller.imgObjs[index]),
height: 80,
fit: BoxFit.cover,
),
);
},
),
);
}
}
contoller 部分代码:
ApiRepository 用于网络请求 ,这里通过构造器依赖注入。由于测试过程中,没有用到网络请求,这部分省略。
class ImagePickerController extends GetxController
with GetSingleTickerProviderStateMixin {
final pageName = "imagePicker".obs;
final ApiRepository apiRepository;
late ImagePickerConfigs imageConfig;
RxList<String> imgObjs = <String>[].obs;
CommodityAddController({required this.apiRepository});
@override
void onInit() {
imageConfig = ImagePickerConfigs();
imageConfig.appBarTextColor = Colors.white;
imageConfig.appBarBackgroundColor = Colors.black54;
imageConfig.stickerFeatureEnabled = false; // ON/OFF features
imageConfig.translateFunc = (name, value) => name.tr;
imageConfig.iconCamera = FontAwesomeIcons.camera;
imageConfig.doneButtonStyle = DoneButtonStyle.outlinedButton;
imageConfig.adjustFeatureEnabled = false;
imageConfig.externalImageEditors['external_image_editor_1'] = EditorParams(
title: 'external_image_editor_1',
icon: Icons.edit_rounded,
onEditorEvent: (
{required BuildContext context,
required File file,
required String title,
int maxWidth = 1080,
int maxHeight = 1920,
int compressQuality = 90,
ImagePickerConfigs? configs}) async =>
navigator!.push(
MaterialPageRoute(
fullscreenDialog: true,
builder: (context) => ImageEdit(
file: file,
title: title,
maxWidth: maxWidth,
maxHeight: maxHeight,
configs: configs),
),
),
);
imageConfig.imagePreProcessingBeforeEditingEnabled = true;
imageConfig.filterFeatureEnabled = false;
imageConfig.imagePreProcessingEnabled = true;
imageConfig.cropFeatureEnabled = false;
super.onInit();
}
void getImages() async {
List<ImageObject> objects = await navigator!.push(
MaterialPageRoute(
builder: (_) {
return ImagePicker(maxCount: 5);
},
),
);
if (objects.length > 0) {
imgObjs.addAll(objects.map((e) => e.modifiedPath).toList());
}
}
}
四、最后注意事项
ImagePickerConfigs 为imagePicker 配置信息。该插件在弹出图片选择界面后,显示语言默认 英文显示。
imageConfig.translateFunc = (name, value) => name.tr; 用于配置 imagePicker语言国际化。
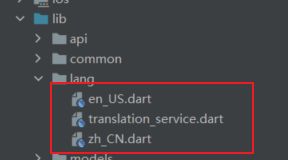
getx 多语言配置:
translation_service.dart:
import 'dart:ui';
import 'package:get/get.dart';
import 'en_US.dart';
import 'zh_CN.dart';
class TranslationService extends Translations {
static Locale? get locale => Get.deviceLocale;
static final fallbackLocale = Locale('zh', 'CN');
@override
Map<String, Map<String, String>> get keys => {
'zh_CN': zh_CN,
'en_US': en_US,
};
}
en_US.dart
const Map<String, String> en_US = {
'name': 'name',
'image_picker_camera_title': 'camera',
'image_picker_album_title': 'album',
'image_picker_select_button_title': 'select',
'image_picker_select_images_title': 'selected images count:',
'image_picker_select_images_guide': 'drag images for sorting list...:',
'image_picker_exposure_title':'exposure',
'image_picker_exposure_locked_title':'locked',
'image_picker_exposure_auto_title':'auto',
};
zh_CN.dart
const Map<String, String> zh_CN = {
'name': '用户名',
'image_picker_camera_title': '相机',
'image_picker_album_title': '相册',
'image_picker_select_button_title': '确定',
'image_picker_select_images_title': '已选择:',
'image_picker_select_images_guide': '拖动图片重新排序:',
'image_picker_exposure_title': '滤镜',
'image_picker_exposure_locked_title': '锁定',
'image_picker_exposure_auto_title': '自动',
'image_picker_confirm': '确定',
'image_picker_confirm_delete': '是否要删除这张照片',
'no': '否',
'yes': '是',
'image_picker_exit_without_selecting': '是否要退出而不选择图像?',
'image_picker_preview_title': '预览',
'image_picker_image_edit_title': '编辑',
'image_picker_image_edit_contrast': '对比度',
'image_picker_image_edit_brightness': '亮度',
'image_picker_image_edit_saturation': '饱和度',
'image_picker_image_filter_title': '滤镜',
'image_picker_confirm_reset_changes': '是否重置更改?',
};
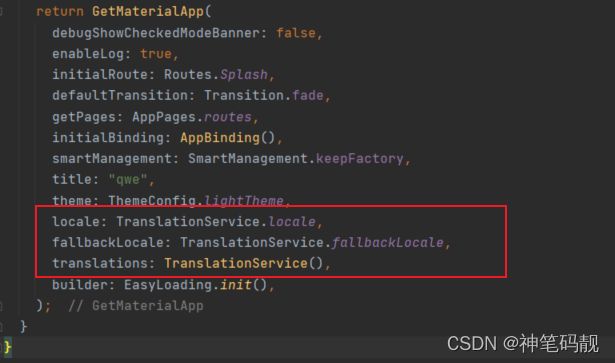
main.dart 中 需要 传递参数给GetMaterialApp来定义语言和翻译。
return GetMaterialApp(
translations: Messages(), // 你的翻译
locale: Locale('zh', 'CN'), // 将会按照此处指定的语言翻译
fallbackLocale: Locale('en', 'US'), // 添加一个回调语言选项,以备上面指定的语言翻译不存在
);