Web3js 简单示例展示 - 合约调用,并通过github服务访问
1、源码文件
源码文件已上传至github,可参见:https://github.com/tracyzhang1998/tracyzhang1998.github.io
2、github配置服务
(1)创建仓库
登录github,点击右上角加号“+”,选择New Repository
(2)填写仓库相关信息
注:要想成为服务,仓库名称必须遵守规则,规则为:自己的用户名.gitbut.io
点击“Create repository”按钮创建仓库
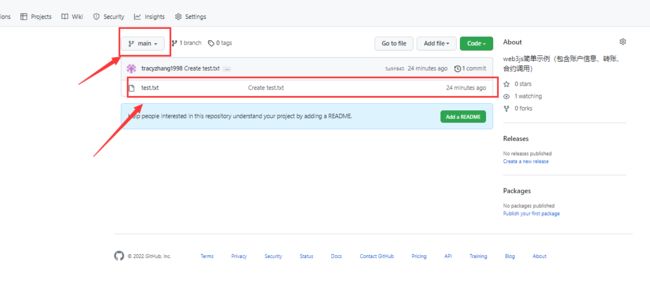
(3)创建一个测试文件
填写文件名与文件内容,随便写些,之前删除这个测试文件
仓库中已存在测试文件,同时默认分支为main(之前一直见的是master)
(4)本地文件上传至github(即源码文件)
# 同步服务器仓库文件至本地
$ git clone https://github.com/tracyzhang1998/web3js-demo.git
# 进入git管理目录
$ cd web3js-demo
# 拉取服务器文件
$ git pull origin main
# 将源码文件放入目录中,同时删除测试文件,然后执行添加命令,即所有变动的文件都加进来
$ git add .
# 提交
$ git commit -m 'init project'
# 上传至服务器中
$ git push origin main
注:以上如操作遇到问题可参见:Git 使用时遇到的问题汇总(目前6个问题)_ling1998的博客-CSDN博客_使用git遇到的问题
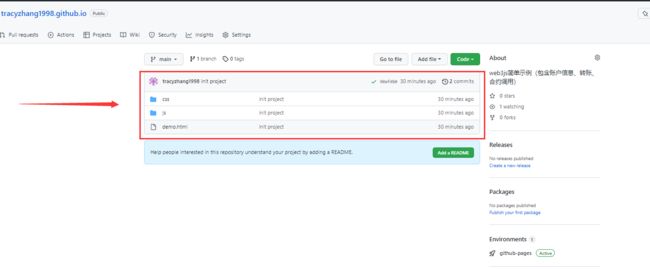
查看github上的仓库,已经看到上传的文件了,如下图所示:
(5)验证服务
嘿嘿,接下来我们来验证一下在浏览器中是否能访问,输入网址:https://tracyzhang1998.github.io/demo.html
出现页面,如下图所示,验证服务已正常访问,成功啦!!!
3、验证Web3功能
(1)解决出现的问题
1)问题描述
页面虽然显示成功,但是账户信息没有加载,F12,看下页面报错信息:
2)原因
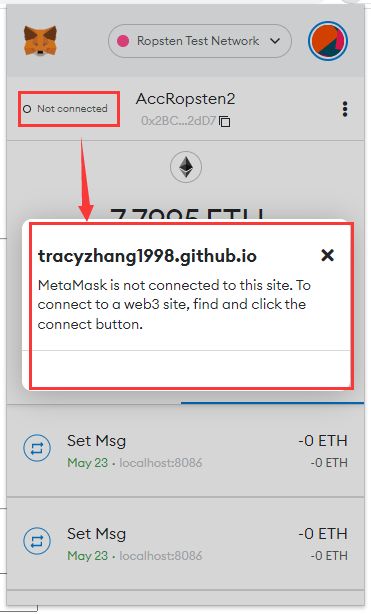
经上分析,是因为MetaMask没有连接此链接导致,如下图所示:
3)解决方案
因此这点也需要再完善下(当链接还没连接MetaMask时给个提示信息,引导用户操作),完善后再补充该文章。现在我们手动连接一下:
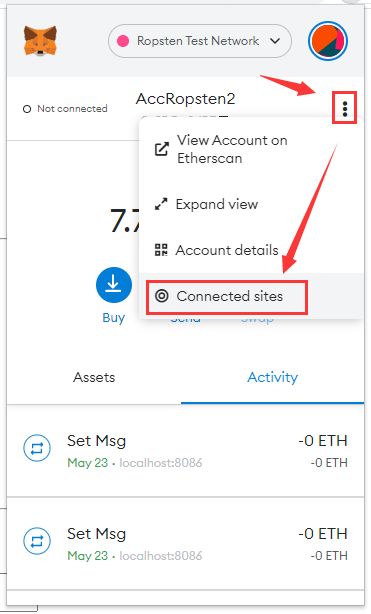
点击浏览器导航中的MetaMask插件,选择一个网络,点击账户右侧三个点,选择"Connected sites"
点击下方链接“Manually connect to current site”
选择要连接网址的账户,点击“Next” button
点击“Connect” button
此时看到状态已变成Connected
再次刷新页面,已加载账户信息
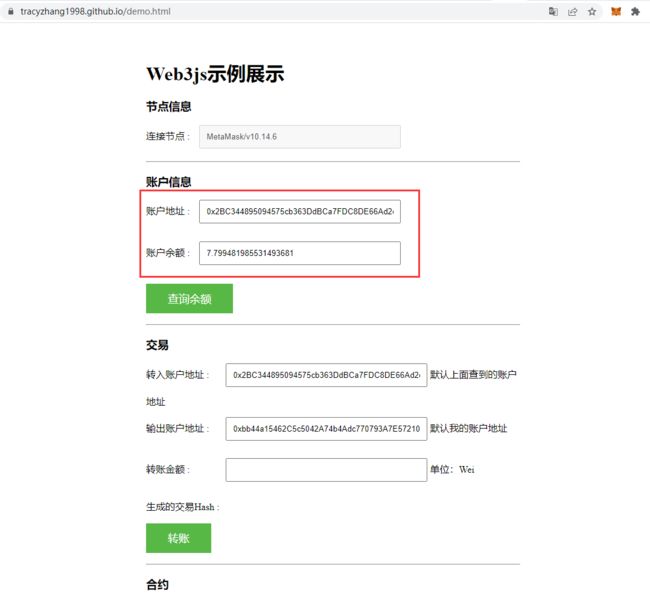
(2)验证账户信息
输入另外一个账户地址,点击“查询余额”,发现账户余额已变更,且与实际账户余额相等,验证成功
可调优:账户余额不可修改,因此文本框应置为disabled,不可编辑
(此处已调优,未重新截图)
(3)验证交易
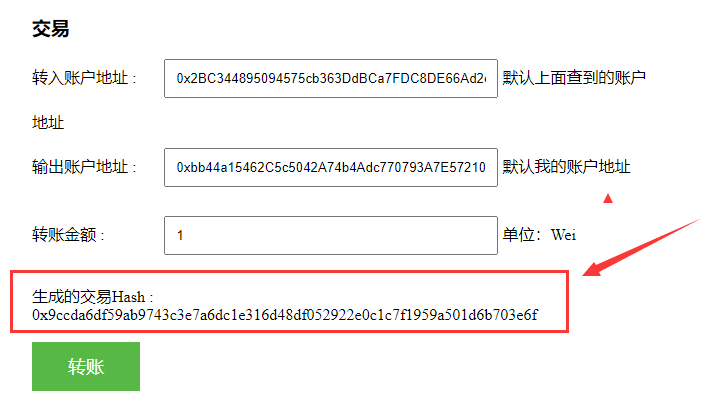
输入转账金额,点击“转账”按钮,弹出MetaMask,点击“Confirm”
需修改:转账单位为Ether,而不是Wei
(此处已修改,未重新截图)
此时生成的交易hash并显示出来了
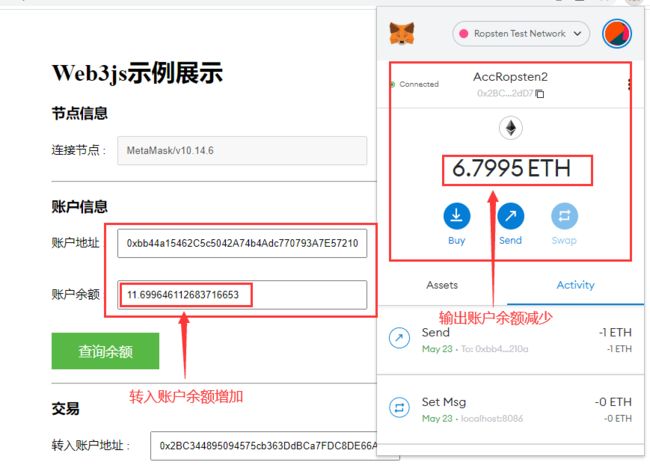
交易等待上链,生成新区块后,查看余额,转入账户余额已增加,转出账户余额减少,验证成功
(4)验证合约调用
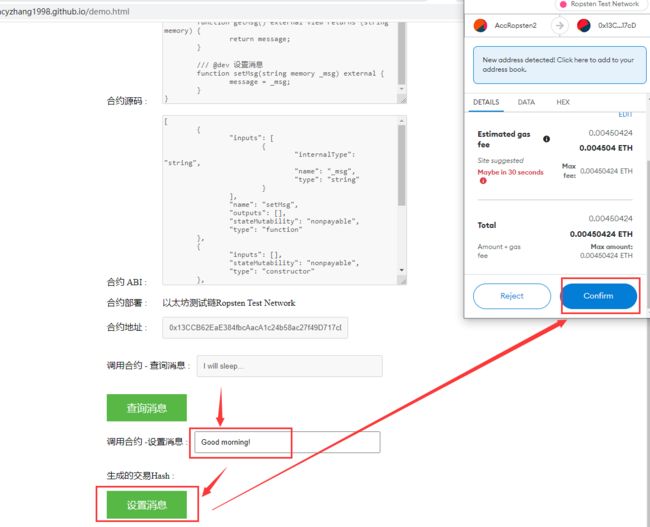
1)调用合约函数 - 设置消息
在查询消息文本框中已看到当前消息为“I will sleep...”,现在来设置一个新的消息,输入“Good morning!”,点击“设置消息”按钮,弹出MetaMask,点击“Confirm”
交易生成后,交易Hash显示出来了
2)调用合约函数 - 查询消息
交易等待上链,生成新区块后,点击“查看消息”,此时消息已变更为“Good morning!”,验证成功!!!
4、遇到的问题
很久之后的某一天再次打开浏览器运行此程序,报错
解决:科学上网。