webpack笔记二
文章目录
-
- 背景
- 拆分环境
-
- 清除上次构建产物插件:clean-webpack-plugin
- 合并配置文件插件:webpack-merge
- 实时更新和预览效果:webpack-dev-server
- babel配置
- 参考
背景
webpack笔记一
在前面的学习,完成了webpack的基本配置,但也遇到了一些痛点:
- 随着项目的迭代工程肯定会越来越复杂,webapck配置也会随着复杂,如果开发环境和生产环境的配置全部放在同一个
webapck.config.js中,会显得很臃肿,不利于维护。我们知道webapck.config.js本质还是js代码,因此可以将代码细化拆分配置,面向单一职责的设计原则,然后组合配置,最后通过命令策略性选择打包方式。 - 另外每次修改
webapck.config.js配置都要手动重写执行命令打包npx webpack才会生效,影响着开发效率。因此我们希望修改完配置后,只需要保存就可以同步到页面上,无需每次就运行webpack命令,相当于热重载。
拆分环境
在项目根目录下新建一个build文件夹,用于存放webapck.config.js的拆分文件。
webapck.config.js拆分如下四个文件:
- webpack.base.config.js:基础通用配置
- webpack.dev.config.js:开发环境配置
- webpack.pro.config.js:生产环境配置
- webpack.config.js:每个环境配置与基础配置的合并,可以通过脚本命令选择对应打包环境。
webpack.base.config.js
// 引入插件包
const HtmlWebpackPlugin = require('html-webpack-plugin')
const CopyPlugin = require('copy-webpack-plugin')
module.exports = {
// 入口
entry: "./src/index.js",
// 出口,默认是输出到./dist目录下
output: {
// 输出的文件名,默认是main.js
filename: "index.js"
},
// 添加插件
plugins: [
/*配置html打包模板*/
new HtmlWebpackPlugin({template: "./index.html"}),
/*配置文件拷贝来源与输出地 ,可以配置多个*/
new CopyPlugin({patterns: [{from: './static',to:'static'}]})
]
}
在base配置中把生产模式mode去除了,会将mode配置到到package.json中,在下面有实现。
实际开发项目中,其实还可以再配置一个环境,如预生产beta环境。
清除上次构建产物插件:clean-webpack-plugin
为了确保打包目录下所有文件都是最新的,因此在打包时需要清除webapck的output.path的旧文件(即上次打包构建产物),可以通过clean-webpack-plugin插件来完成,通过会放在生产环境下webpack.pro.config.js。
output.path打包输出位置默认是./dist
按常规先安装插件npm install --save-dev clean-webpack-plugin
webpack.pro.config.js
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
module.exports = {
plugins: [ new CleanWebpackPlugin()]
}
webpack.dev.config.js
module.exports = {
/*https://webpack.docschina.org/configuration/devtool/*/
devtool: 'eval-cheap-module-source-map'
}
合并配置文件插件:webpack-merge
既然将webpack.config.js文件拆分了,在打包时自然需要合并了,通过webpack-merge插件可以完成。
安装插件npm i webpack-merge -D
npm i webpack-merge -D
等同于 --save-dev 可以简写成-D,放在末尾,install简写成 i ; webpack插件都可以这种格式简写
npm install --save-dev webpack-merge
在webpack.config.js文件中使用:
// 导入插件
const {merge} = require('webpack-merge')
// 导入各个配置
const baseConfig = require('./webpack.base.config')
const devConfig = require('./webpack.dev.config')
const proConfig = require('./webpack.pro.config')
module.exports = (env, args) => {
switch (args.mode) {
case "development":
return merge(baseConfig, devConfig)
case "production":
return merge(baseConfig, proConfig)
default:
throw new Error("No matching configuration was found!")
}
}
在package.json添加配置,需要配置生产模式 和webpack的最终配置文件
{
"name": "webpack-demo",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve --mode=development --config ./build/webpack.config.js",
"build": "webpack --mode=production --config ./build/webpack.config.js"
},
由于在
package.json设置了webpack的构建文件,之前项目根目录的webpack.config.js文件就需要删除了或者该文件名。
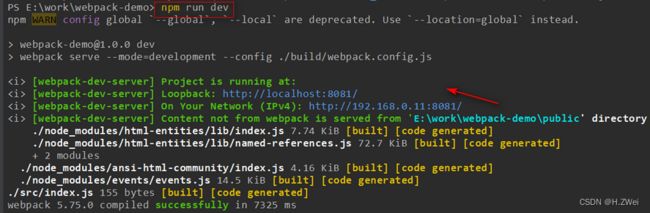
执行npm run dev就是开发环境的打包命令,npm run build生产环境的打包命令
打开http://localhost:8081/就可以浏览网页
到这里拆分环境就完成了
实时更新和预览效果:webpack-dev-server
每次修改配置都要手动执行npx webpack,会显得很麻烦,webpack 提供几种可选方式:
- watch mode
- webpack-dev-server
- webpack-dev-middleware
官网资料:https://webpack.docschina.org/guides/development/#choosing-a-development-tool
大多数场景都会使用webpack-dev-server
安装webpack-dev-server
npm install webpack-dev-server -D
在package.json添加配置,在dev上追加--open
{
"name": "webpack-demo",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack serve --mode=development --config ./build/webpack.config.js --open",
"build": "webpack --mode=production --config ./build/webpack.config.js"
},
为了测试这个功能是否生效,我们任意修改 src/index.js 文件并保存。发现浏览器中内容自动刷新生效了。
如果要退出webpack实时更新模式,windows命令
ctrl+c
babel配置
Babel 是一个工具链,主要用于将采用 ES6+ 语法编写的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中
首先安装babel加载器
npm install -D babel-loader @babel/core @babel/preset-env
然后在webpack.base.config.js添加配置:
module.exports = {
entry: "./src/index.js",
output: {
filename: "index.js"
},
// .....
module: {
rules: [
// babel配置
{
// 正则匹配js文件
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {"useBuiltIns": "entry", "corejs": "3.22"}]
]
}
}
}
]
}
}
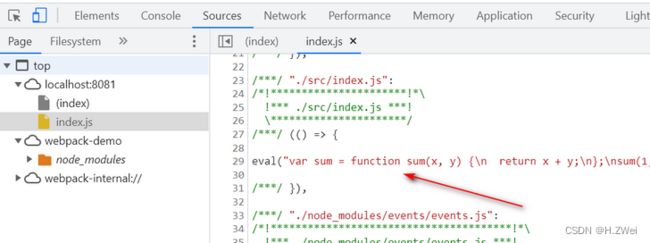
配置完运行npm run dev,在浏览器调试面板可以看到ES语法被转换成了ES2015语法。
参考
- https://juejin.cn/post/6982361231071903781#heading-8
- https://juejin.cn/post/7023242274876162084#heading-34