【JavaEE】HTTP请求的构造
目录
1、通过form表单构造HTTP请求
2、通过JS的ajax构造HTTP请求
3、Postman的安装和简单使用
常见的构造HTTP请求的方式有一下几种:
- 直接通过浏览器的地址栏,输入一个URL,就可以构造一个GET请求
- HTML中的一些特殊标签,也会触发GET请求,例如:link、script、img、a....
- 通过form表单标签可以实现GET和POST请求的构造
- 通过JS中ajax实现各种请求的构造
在编写前端程序的时候,通常使用HTML和JS来构造请求。再简单方便一点,我们还可以使用一些工具来构造HTTP请求,例如使用postman软件。
1、通过form表单构造HTTP请求
form表单标签是HTML中的一个常用标签,可以用于个服务器发送GET或者POST请求。
form发送GET请求
form标签的一些属性:
- action:表示构造的HTTP请求的URL是什么
- method:表示构造的HTTP请求的方法是GET还是POST(form只支持HTTP方法GET和POST)
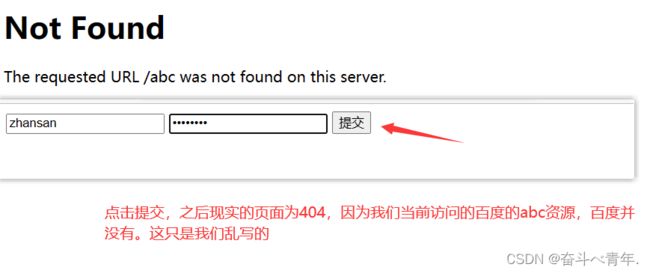
下面我们来看请求构造的请求返回的页面和抓到的这个请求的报。
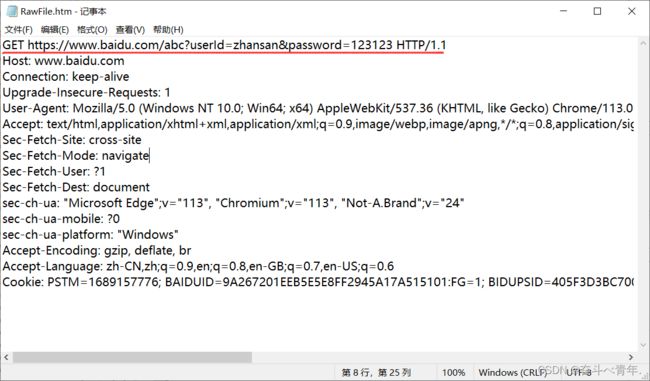
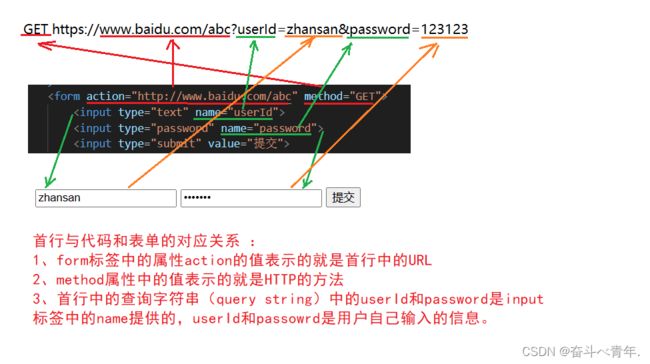
这里我们就来看一下我们写的代码和填写的表单,与形成的请求的首行之间的联系。
form表单发送post请求
构造一个POST请求,我们只需要将form表单中的method属性的值改为POST即可。
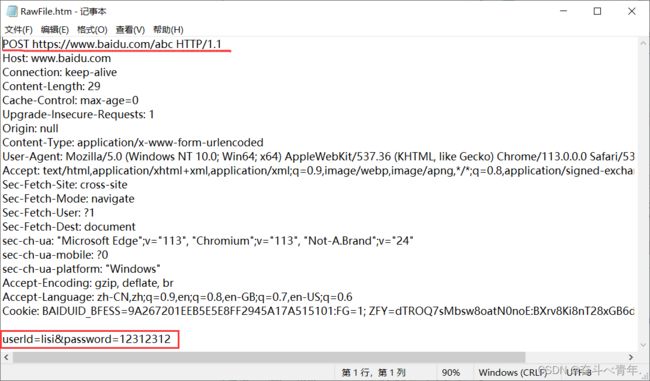
我们通过fiddler抓取我们构造的这个报来看一下。
可以看见我们构造的POST请求,首行中没有查询字符串(query string), 但是请求正文中出现了我们在网页表单上填写的内容。这个时候请求头(header)中出现了Content-Length和Content-Type字段,用来表示请求正文中的内容的长度和内容的构造格式。与GET的理解方式相似,代码和输入框与POST请求的的对应关系,这里就不再展示。
2、通过JS的ajax构造HTTP请求
从前端角度,处理浏览器地址栏能构造GET请求,form表单能构造GET和POST请求之外,还可以通过ajax的方式来构造HTTP请求。当然ajax的功能比form更加强大。
ajax是Asynchronous JavaScript And XML的缩写。ajax是前端和后端异步交互的一种方式。
1️⃣这里的XML是一种基于标签形式的自定义数据格式的方式,XML和HTML都是由标签构成的,对于html来说,它的标签数量和含义都是由标准委员会规定好的,但是相对于XML来说,它的标签都是自定义的。XML和前端没有关系,这只是数据的一种组织方式。XML的格式如下
zhangsan
12346
20
2️⃣Asynchronous这个词的含义是"异步"。说到这里有没有老铁联想到synchronized,它表示的是"同步"。
我们在加锁的场景中,synchronized认为是互斥的。就是在同一时间多个线程访问同一个资源,只有一个线程能够访问,其他线程需要阻塞等待;
在IO场景中,同步和异步的区别是,同步表示在请求的发起者,自行获取响应。异步表示请求的发起者不关心结果,而是由被请求的这一方,计算成结果之后,把结果推送给发起者。这个的区别就是请求发出后是否主动获取响应结果。
这里我们通过一个例子来了解一下IO场景下的同步和异步。你去餐馆吃饭,给老板说"老板来份油泼面",然后站在窗口等,老板做好之后,你自己端着饭找位置坐下。而异步就是你对老板说了之后,你就不管了,老板把饭做好之后,端到你面前来。只关注饭(响应)是你自己获取还是老板给你送。
3️⃣JS中提供了原生的ajax的api,但是使用起来比较麻烦,所以我们这里使用JQuery里面的提供ajax的api来构造HTTP请求。这里小编已经jQuery下载到了本地,使用的相对地址引入的jQuery,但是我们也可以找到jQuery的网络路径,将其引入到代码中。在编写代码的时候,使用jQuery时,可以使用$符号表示jQuery,也可以使用完成的单词来表示,这里小编更建议使用完成的单词表示,因为有的库也会使用$符号作为变量名,我们在代码中如果引入了不止一个库,那么就会容易出现错误。
下面时使用jQuery构造一个请求的基本格式,当然ajax方法中可以设置的字段不止代码中出现的这些。
ajax
这里需要了解一下回调函数,回调函数就是在代码执行的时候,并不会立即执行,而是在等到合适的时机再执行,例如在多线程中重写run方法和lambda表达式都是回调函数,还有集合类中的Comparable接口中的compare To方法和Comparator接口中的compare方法在代码中使用的时候都是回调的。
将上述的代码运行,给百度的服务器发送请求,代码在执行的过程中会出错。
这个报错是ajax的一个典型的跨域问题,这是浏览器为了限制安全问题引入的保护机制。使用ajax构造的请求,要求运行ajax代码的页面的域名,要和ajax里请求访问的域名是一致的,两个域名不一致的话,哪怕服务器给你响应了数据,浏览器也不能处理,还是会报错。但是form表单标签构造请求是可以跨域访问的,即a网站的页面可以请求b网站的数据。
✨总结
ajax相比于form功能更强,构造请求更灵活,form只支持get和post两种HTTP方法,而ajax不仅可以支持这两种HTTP方法,还可以支持put、delete等,ajax还可以灵活的设置header和body.
3、Postman的安装和简单使用
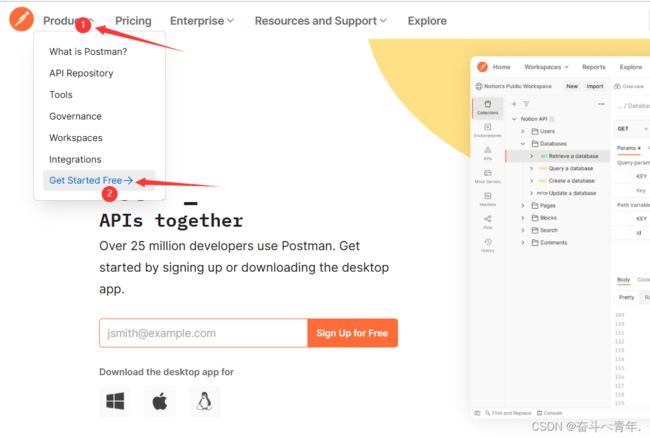
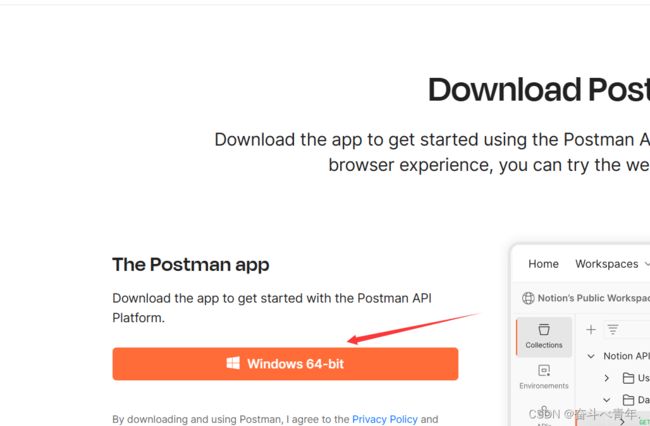
上述的重点说到的构造请求的方式,不论哪一种,构造请求都是需要我们手动写代码的,但是这里使用的Postman在构造请求的时候他会自己生成某种语言的HTTP请求。点击这个连接就可以进入官网:https://www.postman.com/downloads/下载。
点击进入官网页面之后,按照下面的步骤进行就可以了。
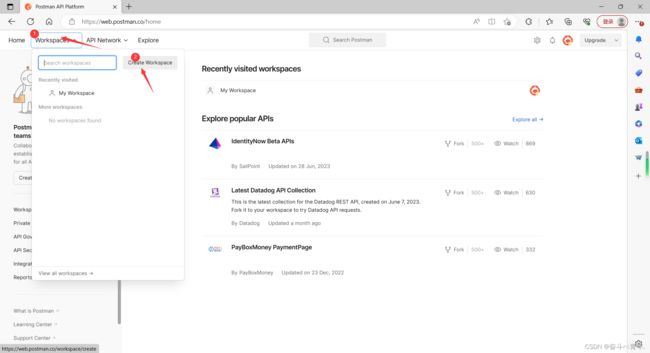
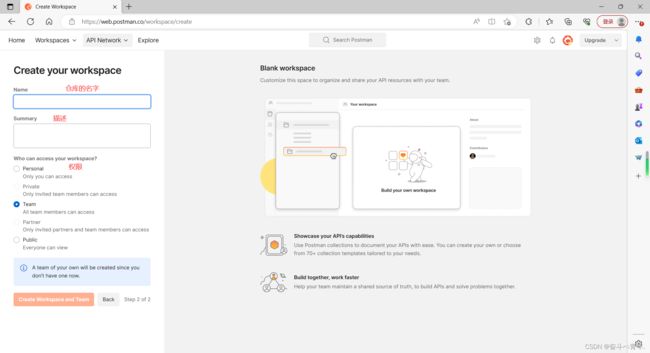
下载完成之后,需要我们自己创建一个用户,创建完成之后,第一次登录Postman的页面是这个样子需要点击workspaces创建一个工作空间。
点击+,创建一个标签页。
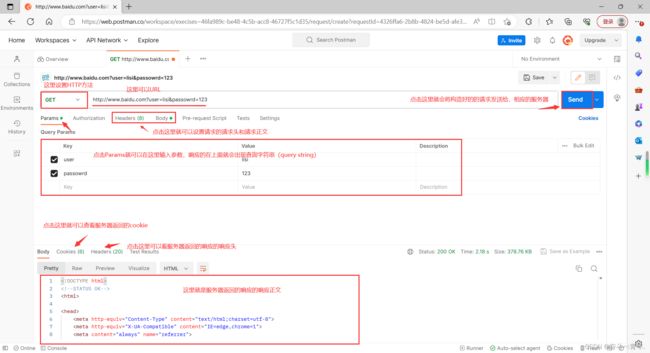
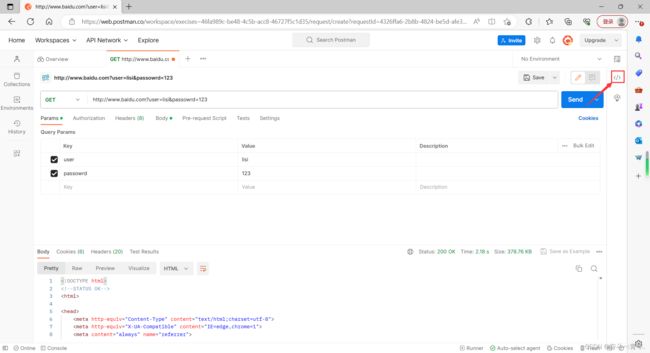
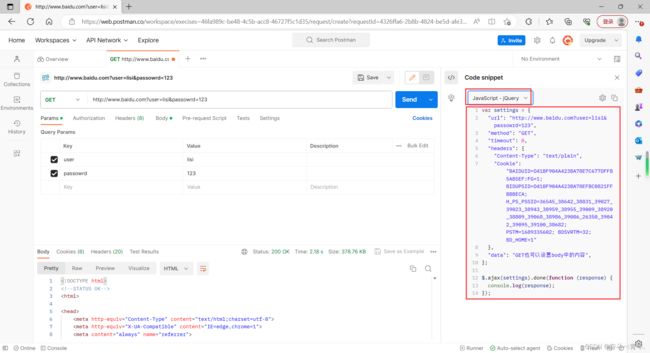
以上说到就是Postman最基本的用法,还有一个好用的地方就是点击符号,它可以生成各种语言的构造HTTP请求的代码。想要使用jQuery版本的代码,直接选中,复制放在jQuery的代码中就可以使用,前提是你在代码中引入了jQuery。