VScode远程调试代码及github同步更新(最全没有之一)
VSCode远程必备技能
转载请附本文连接
一、VSCode插件扩展一键备份与更新
1、VSCode插件扩展通过Settings Sync上传github
(1)github网站配置
1)首先需要一个github的账户 https://github.com/
2)创建github的token(上传需要俩个ID 这是其中一个)
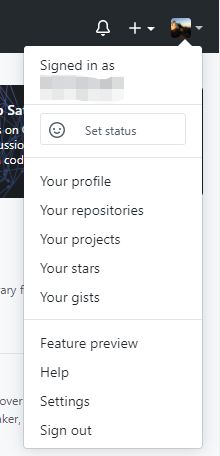
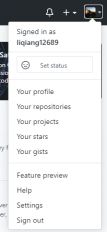
1 点击自己的头像 选择 settings

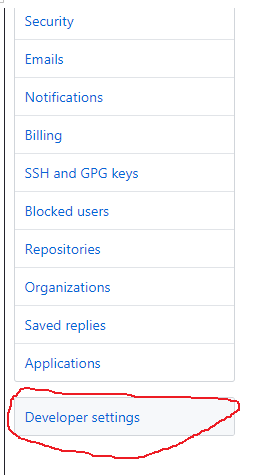
2 点击左侧 developer settings

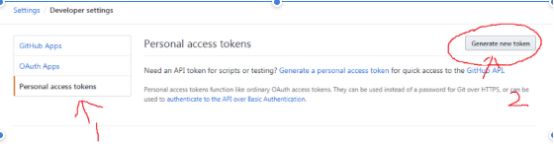
3 左侧点击personal access tokens 在点击new token

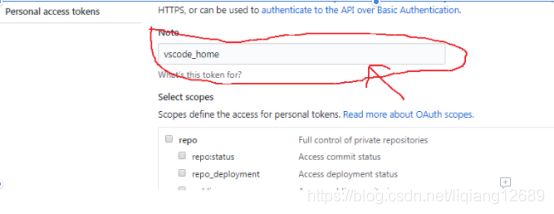
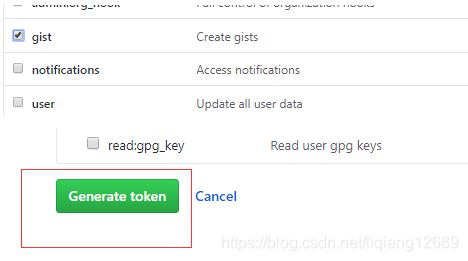
4输入名字 选择 gist 点击创建


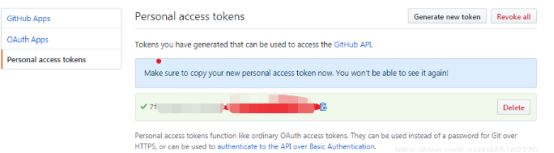
5记住这个ID 很重要 保存下来(这个是tokenID)

3)创建Gist ID(另一个重要的ID)
1选中头像 或者旁边的加号 newgist(在这里有个坑 )
如果你进入的界面总是没有响应 没法找到此网站 看这里!
GitHub gist界面进不去 网页无响应


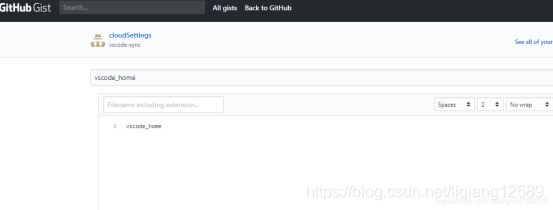
2 填写备注信息 等 点击创建

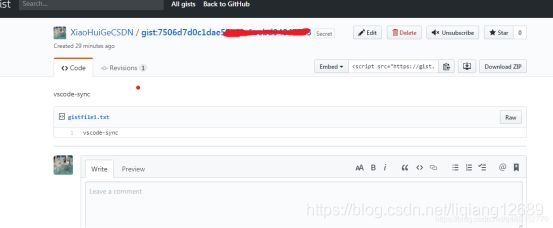
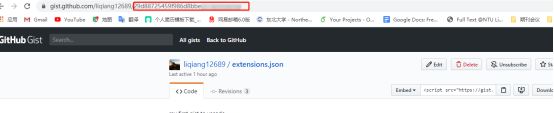
3获得Gist ID 保存gist:后面的字符集


网站配置完成--------------------------好了 性感的分割线---------------------------------
(2)VSCode配置
我们现在有俩个ID(token id 和 Gist id)
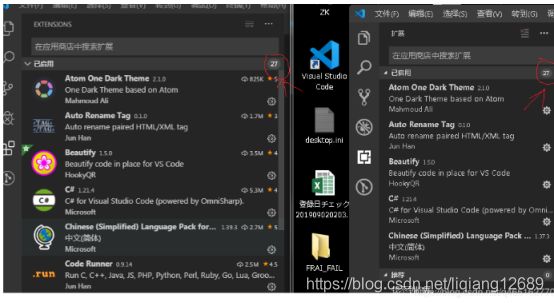
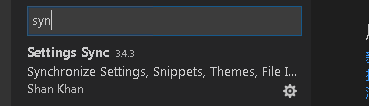
1)打开vscode 下载 setting sync 并安装(安装完 重新启动)

2)ctrl+p 输入 >sync 选择高级选项 打开设置


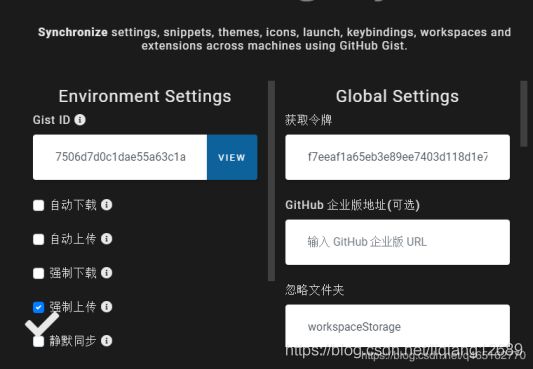
3)左侧 填入 gist ID 右侧填写 token 点击强制上传

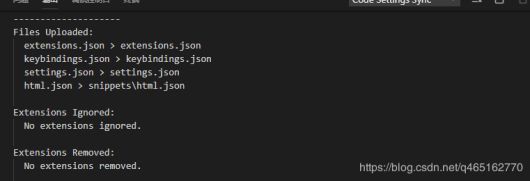
4) 使用快捷键 shift+alt+U 上传

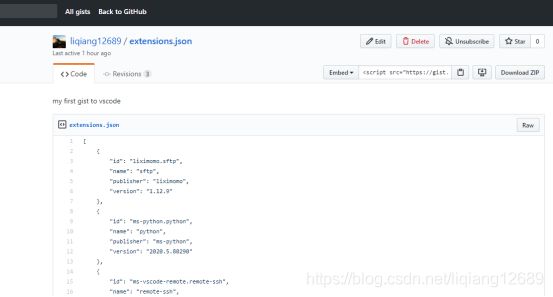
查看自己GItHub网站的 gist 上传配置成功

2、VSCode插件扩展通过Github下载、同步到PC端VSCode
1)打开vscode 首先 下载settings Sync

2) 打开 设置界面 输入 俩个ID 和上传时候一样
ctrl+p 输入 >sync 选择高级选项 打开设置

3)输入 Gist ID 和token

4)快捷键 Shift + Alt+D
完成以上三步,快捷键同步插件扩展
二、VSCode与远程服务器
1、SSH服务安装
VSCode远程服务器使用依赖ssh连接,因此使用前确保您的电脑具备ssh服务。
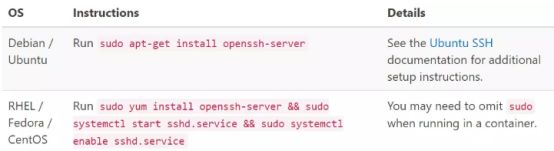
(1)远程主机安装ssh-server

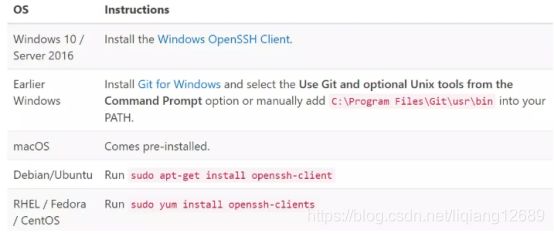
(2)本地主机安装ssh-client

2、安装VSCode
VSCode安装比较简单,官网下载安装即可,这里不再赘述。
3、插件安装
(1)安装Remote Development插件

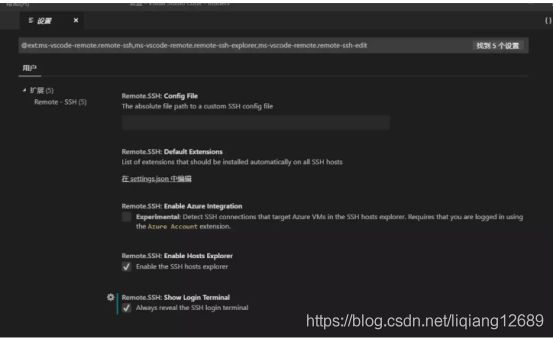
(2)登陆的时候自动打开命令行窗口,通过ctrl+shift+p打开设置Remote-SSH-Settings,设置Remote.SSH:Show Login Terminal为true

(3)连接远程主机
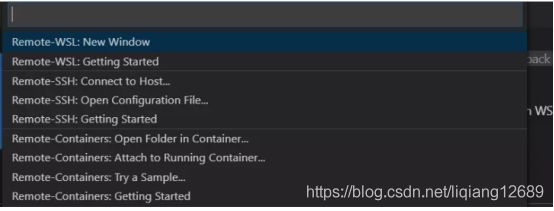
1)安装完插件后左下角会出现一个绿色的图标,点击选择会在命令窗口弹出几个选项,或者ctrl+shift+p快捷键打开

2)选择Remote-SSH:Connect to Host->Configure SSH Hosts->选择一个config

3)之后会出来配置config的信息,Host是自己给这份配置文件起的名字,HostName是远程主机的IP地址,User是登录名

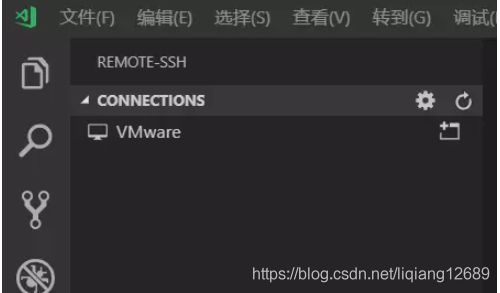
4)输入完毕后保存,左侧会出现配置好的信息,右键登陆即可。

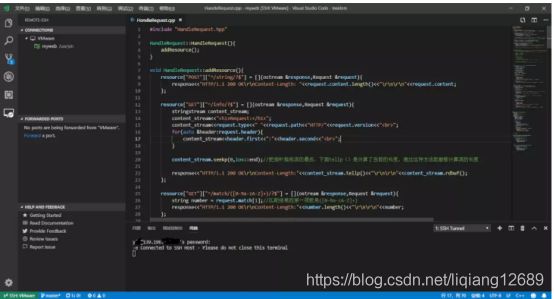
5)选择密码登录,需要在命令行输入密码登陆

三、VSCode与本地代码同步
vscode使用插件sftp进行同步
1、安装VSCode 插件Sftp,也可通过也github同步进行插件更新
2. 在项目根目录,添加.vscode/sftp.json文件
注意需要在田间sftp.json前打开要同步的本地文件
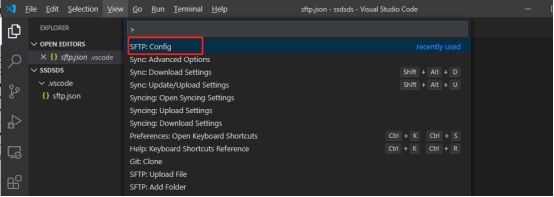
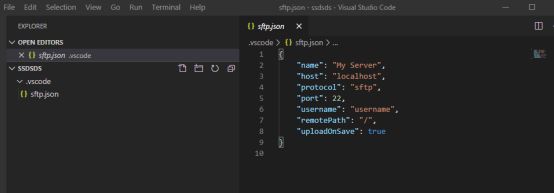
然后打开控制面板或者ctrl+shift+p,选择SFTP config


{
“name”: “开发机”,
“protocol”: “sftp”,
“port”: 22,
“uploadOnSave”: false,
“context”: “/Users/apple/Desktop/project”, // 上下文,需要同步的目录
“ignore”: [
“.vscode”,
“.git”,
“.DS_Store”,
“node_modules”,
“dist” // 如果需要dist,从ignore中剔除
],
“profiles”: {
“server_name1”: {
“name”: “server1开发机”,
“username”: “username”,
“host”: “12.23.3.4”,
“password”: “******”,
“remotePath”: “/home/***/***/***” // 关联开发机上的目录
},
“server_name2”: {
“name”: “server2开发机”,
“username”: “username2”,
“host”: “12.23.3.5”,
“password”: “******!”,
“remotePath”: “/home/***/***/***”
}
}
}
这里可以配置多个服务终端,也可以配置一个
3、关联文件并更新
点击这里可以看到关联的服务器文件

回到文件,在列表中右键可选择更新代码到服务器还是到本地

四、VSCode与Gi thub代码同步
1、安装git并注册github账号
安装及注册比较简单,不再赘述
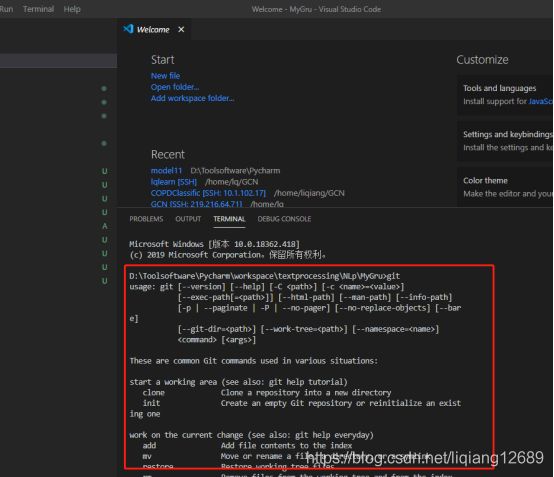
安装完成后在vscode终端运行git
看到下图,表明安装正确:

2、创建一个仓库递交代码并拿到该文件夹的路径
3、在本地建立git仓库
4、将文件加入file队列中git add 文件名
git add my-project
可以加入多个文件
git add file1 file2 file3
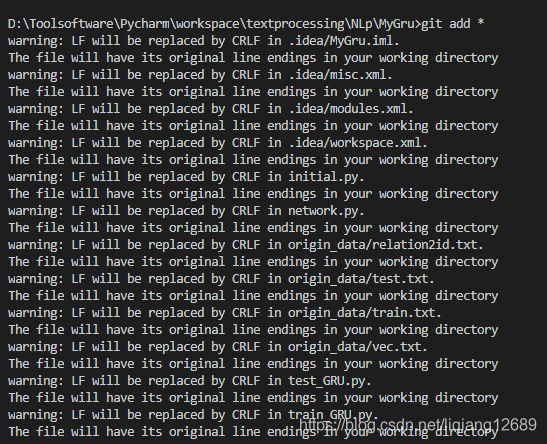
git add * 将当前文件夹下文件及全部加入队列

5、在一次确认所有的文件
6、关联本地和远程仓库,并且需要登入到git
git remote add origin https://github.com/gyfgyz/vue-tinymce.git
![]()
7、上传代码前首先pull代码,然后消除差异
(执行这一步主要是看您是否提交过代码,如果未成提交,则无需执行)
拉取代码
git pull
消除差异
git pull origin master --allow-unrelated-histories
8、上传代码
git push -u origin master
origin代表传送当前代码所有文件
master代表git当前分支

等待完成后刷新github网页,神奇的事情发生了:

至此,vscode远程调试及服务器同步及github同步告一段落!
写在结尾:
使用了6个月的vscode,发生一次服务器断电惨案,以及多次代码忘记保存的切身体验,让我深深体会到,远程同步与代码自动保存的必要,希望看到这篇内容的小伙伴悲剧不再上演。同时又任何问题可留言解决。