Django学习笔记(2)---目录介绍/路由设置/SQL连接
1 django目录介绍
注: Django版本 pip install django==1.1.11
大致介绍
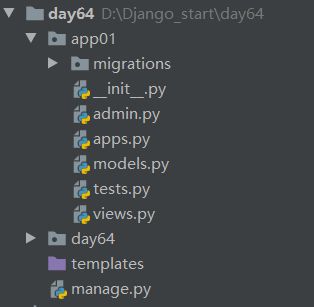
-day01 项目名
-app01 app的名字
-migrations 数据库变更相关记录(你不要删,也不要改)
-admin.py 后台管理(创建项目如果没有选,就没有)
-apps.py app的相关配置,不用管
-models.py 数据库相关(重点)
-tests.py 测试相关(不用管)
-views.py 视图函数(重点)
-day01 跟项目名同名目录(项目总体配置相关,配置文件,路由)
-settings.py 很重要,整个项目的启动,由配置文件决定
-urls.py 路由(总路由)
-wsgi.py wsgi服务器的配置,不需要管(后期上线会改一点点)
-templates 模板文件(一个一个的html),pycharm创建出来才有这个文件加
-manage.py 启动项目,创建app,各种命令的操作
# 重点的是
-views.py
-models.py
-urls.py
-templagtes文件加
-setting.py
模块介绍
- URLs: 虽然可以通过单个功能来处理来自每个URL的请求,但是编写单独的视图函数来处理每个资源是更加可维护的。URL映射器用于根据请求URL将HTTP请求重定向到相应的视图。URL映射器还可以匹配出现在URL中的字符串或数字的特定模式,并将其作为数据传递给视图功能。
- View: 视图 是一个请求处理函数,它接收HTTP请求并返回HTTP响应。视图通过模型访问满足请求所需的数据,并将响应的格式委托给 模板。
- Models: 模型 是定义应用程序数据结构的Python对象,并提供在数据库中管理(添加,修改,删除)和查询记录的机制。
- Templates: 模板 是定义文件(例如HTML页面)的结构或布局的文本文件,用于表示实际内容的占位符。一个视图可以使用HTML模板,从数据填充它动态地创建一个HTML页面模型。可以使用模板来定义任何类型的文件的结构; 它不一定是HTML!
2 app介绍
1 创建
python3 manage.py startapp app名字
2 是什么,有什么用?
-没有app完全可以(一般情况下,一个项目,至少由一个app)
-解耦合,把相同类似的功能写到一起组成一个app
-多个app的作用是:区分不同的功能
-比如淘宝:用户相关功能,商品相关功能,订单相关功能 可以放在不同的app中
3 创建第二个app,叫app02(项目根路径,pycharm的terminal中敲)
python3 manage.py startapp app02
4 创建完以后,一定要注册 ********************
-在配置文件中INSTALLED_APPS列表中写
-两种配置方式只能由一种存在
INSTALLED_APPS = [
...
#'app02.apps.App02Config', 第一种方式
'app02' 第二种方式
]
3 django的运行方式
1 启动django的方式
-pycharm中
详见下图
-通过manage.py 启动,在terminal中敲 (项目根路径/manage.py所在路径)
python3 manage.py runserver 127.0.0.1:8080
python3 manage.py runserver 8080
python3 manage.py runserver 0.0.0.0:8080 # 项目上线,使用它
ctrl+c 停止
2 django中默认情况下socket用的是wsgiref(自己写的web框架),性能很低,仅仅用于测试,真正后期上线需要使用性能更高的[web服务器]uwsgi
4 配置文件讲解
import os
base_dir:项目根路径
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
secret_key:密钥,项目中默认的一些加密用它(不需要关注,可以改,但是不能删)
SECRET_KEY = 'dk_'
debug:调试模式,开,开发阶段是true,上线阶段把它设成false
设置成开报错信息更完善
DEBUG = True
allowed_host:上线阶段使用,允许谁访问
ALLOWED_HOSTS = ['*']
installed_apps 项目所有的app,新建的app要在里面注册
INSTALLED_APPS = [
'django.contrib.admin',
'app01',
]
middleware 中间件
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
]
root_urlconf 根路由是哪个文件,根路由的位置可以变
ROOT_URLCONF = 'day60.urls'
templates 模板文件存放路径(如果使用django-admin创建的项目,需要手动配,否则找不到)
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
wsgi_application wsgi服务器使用的是哪个
WSGI_APPLICATION = 'day60.wsgi.application'
databases 数据库链接配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
不用管(内置app相关)
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
}
]
国际化相关,语言,时区
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
静态文件配置相关
STATIC_URL = '/static/'
STATICFILES=[os.path.join(BASE_DIR,"static")]
重要的:需要掌握
1 数据库
2 静态文件相关
3 根路由
4 模板文件
5 是否是调试模式
5 路由层之路由配置
1 地址和视图函数的映射关系---urls.py 文件
urlpatterns列表,列表内放了url函数的执行结果
使用很简单,复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址
urlpatterns = [
url(r'^admin/', admin.site.urls),
在内部,请求来了,路径匹配成功,内部自动调用index(request),把request传入
url(r'^/index', views.index),
]
2 现阶段使用
-复制一行,改一下第一个参数(正则表达式),第二个参数是视图函数内存地址
url(r'^admin/', admin.site.urls)
1 路由参数
第一个参数是正则表达式
第二个参数是视图函数内存地址
第三个参数是个字典 {'name':lqz,'age':18},给视图函数传递默认值
第四个参数name,当前路由的别名,用作反向解析
url(r'^home2/', views.home,{'name':'lqz','age':19},name='home'),
2 访问根路径,触发视图函数执行(路由怎么配)
-url(r'^$', admin.site.urls),
3 在路由中配置多个相同路由会怎么样?
只会执行第一个
4 如下路由会怎么样?永远不会匹配到第二个
url(r'^login', views.home),
url(r'^login2', views.home),
3 路由层之APPEND_SLASH
1 路由配置如下
url(r'^login/$', views.home),
访问:http://127.0.0.1:8000/login/
访问:http://127.0.0.1:8000/login 两次请求,重定向了一次
2 去掉这种特性,在settings.py中写
APPEND_SLASH=False 一般不加
3 django如何实现的?通过一个中间件实现
django.middleware.common.CommonMiddleware(暂留)
路由分组 (有名/无名)
1 无名分组的使用
无名分组,把分组分出来的值,当作位置参数传递给视图函数
url(r'^login/([0-9]{4})/([0-9]{2})', views.login),
2 有名分组的使用
有名分组,把分组出来的值,当作关键字参数传递给视图函数
url(r'^login/(?P[0-9]{4})/(?P[0-9]{2})' , views.login),
3 有什么作用
可以从url地址中解析出参数,传递给视图函数使用
4 案例
这种地址,把人名和id分出来
有名分组
ilovejaney/p/13748739.html
url(r'^(?P.*?)/p/(?P\d+).html' , views.article),
无名分组
url(r'^(.*?)/p/(\d+).html', views.article),
5 伪静态
-原来是动态页面/login 做成/login.html 伪装成静态页面,便于seo优化
-seo优化:
-https://www.cnblogs.com/liuqingzheng/articles/9509792.html
4 路由分发
1 有一个总路径,根路由,总路由负责做分发
2 每个app有自己的路由和视图函数的对应关系
3 使用:
-1 在根路由中配置
路由分发
第一种方式
url(r'^app01',include('app01.urls') ),
第二种方式
url(r'^app01',include(urls) ),
-2 在不同app中新建urls.py
urlpatterns = [
url(r'login/', views.login),
url(r'home/', views.home),
]
-3 http://127.0.0.1:8000/app01/login/ 先匹配app01,如果成功分发到app01的urls中继续匹配
路由反向解析
1 通过路由的别名,解析出路由的地址
2 用在视图函数中:
url=reverse('home') home就是路由的别名
print(url)
3 模板文件中使用
{% url 'meinv' %}
4 有什么作用
-动态根据路由别名获得路径,一旦路径改变,不需要改其他代码
路由的名称空间
1 路由做反向解析时,有同名路由,出现问题
2 在做路由分发时,给每个app的路径设置一个名称空间
3 使用步骤
1 在总路由中设置
url(r'^app01',include('app01.urls','名称空间的名字') ),
-2 用在视图函数中:
url=reverse('名称空间的名字:home') home就是路由的别名
print(url)
-3 模板文件中使用
{% url '名称空间的名字:meinv' %}
99 了解:
django项目中顶格写的代码,程序一允许就会执行
函数和方法的区别
6 视图简单入门
1 视图函数 views.py 函数(可以不放在views中,但是通常放在里面)
2 视图函数之请求对象
-1 请求方式(GET,POST) 浏览器地址栏中发出的请求都是get请求
print(request.method)
-2 请求参数 get 请求这种形式:http://127.0.0.1/index?name=lqz&age=18
print(request.GET) # 把它当成字典
# print(request.GET.get('name'))
print(request.GET['name']) # 可能会报错,推荐用get取值
# print(request.GET.get('age'))
-3 pots形式提交的数据(数据放在请求体中,body体)
print(request.POST) # 把它当成字典
2 视图函数之响应对象
-三件套
1 -HttpResponse:返回字符串形式
2 -返回模板文件:render 本质是函数,函数返回值还是HttpResponse的对象
3 -重定向: redirect
7 静态文件配置
1 js,css这些静态文件
2 需要在setting中配置
3 使用步骤
-1 在setting.py中
静态文件配置相关
STATIC_URL = '/static/'
再配一个STATICFILES_DIRS=列表(列表内写路径),单词一个字母都不能错
STATICFILES_DIRS=[
os.path.join(BASE_DIR,'static'),
]
-2 新建一个static文件加(可以叫别的名字?不要改)
-新建img,js,css文件加,以后相应目录放相应代码
-3 在模板中使用
src="/static/js/jquery.min.js"
8 django连接mysql
1 如果项目使用sqlite,不需要额外配置,直接操作即可
2 django默认情况链接mysql,用的驱动是mysqldb模块,python 3.x以后,这个模块用不了了,咱们用的全都是pymysql,需要做个替换
3 showmigrations:查看哪些记录更改了,但是没有同步到数据库中
3 如果使用mysql,需要配置如下:
-1 配置文件中配置:settings.py
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql', 连接诶mysql数据库
'NAME': 'day62', 库名
'HOST': '127.0.0.1', 地址
'PORT': 3306, 端口
'USER': 'root', 用户
'PASSWORD':'123' 密码
}
}
-2 需要在 app的__init__.py 中写
import pymysql
pymysql.install_as_MySQLdb()
-3 后续操作完全一样,在models中建立类,写字段
-4 视图函数中插入,查询
-5 pycharm的--》tools---》run manage.py Task
执行以下两条命令即可数据库迁移
python3 manage.py makemigrations
python3 manage.py migrate
runserver跑起
例子:
路由添加
url(r'^login', views2.login),
url(r'^index', views2.index),
url(r'^test', views.test),
视图函数:
def index(request):
return render(request, 'index2.html')
def login(request):
if request.method == 'GET':
return render(request, 'login.html')
else:
name = request.POST.get('name')
password = request.POST.get('password')
创建一个数据库链接
conn = pymysql.connect(host='127.0.0.1', user='root', password='123', database='userinfo', port=3306, )
拿到一个游标
cursor = conn.cursor()
执行sql
cursor.execute('select * from user where name=%s and password=%s ', (name, password))
获取结果
ret = cursor.fetchone()
print(ret)
if ret:
return redirect('/index')
else:
return HttpResponse('用户名或密码错误')
模板文件login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="/static/bootstrap/css/bootstrap.css">
<title>Title</title>
</head>
<body>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h1 class="text-center">登录功能</h1>
<form action="" method="post">
<div class="form-group">
<label for="">用户名:</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label for="">密码:</label>
<input type="password" name="password" class="form-control">
</div>
<div class="text-center">
<input type="submit" value="登录" class="btn btn-success">
</div>
</form>
</div>
</div>
</body>
</html>
正在更新下一篇!!!