【Jetpack】Navigation 导航组件 ③ ( 为 Navigation Graph 页面跳转 action 添加跳转动画 )
文章目录
- 一、为 Navigation Graph 添加跳转动画
-
- 1、进入 Navigation Graph 配置的 Design 模式
- 2、选中 action 跳转
- 3、为 action 跳转设置 enterAnim 进入动画
- 4、为 action 跳转设置 exitAnim 退出动画
- 5、通过代码为 action 跳转设置进入 / 退出动画
- 6、执行效果
代码地址 :
- CSDN ( 本博客代码快照 | 推荐下载 0 积分 ) : https://download.csdn.net/download/han1202012/87951959
- GitHub ( 可能已经覆盖 ) : https://github.com/han1202012/Navigation
一、为 Navigation Graph 添加跳转动画
1、进入 Navigation Graph 配置的 Design 模式
打开 " res/navigation " 下的 Navigation Graph 的 Xml 配置文件 ,
进入 Design 编辑模式 ,
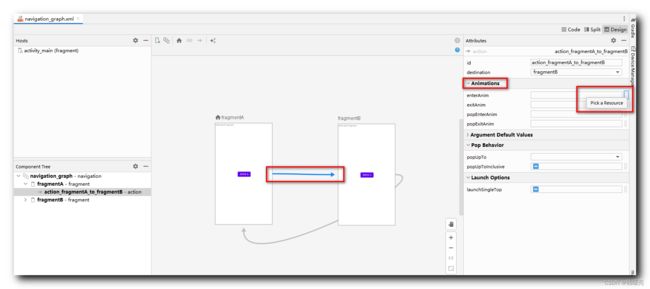
2、选中 action 跳转
选中一个 代表 Fragment 页面跳转 Action 对应的箭头 , 选中后 , 该箭头变为蓝色 , 右侧可以查看该 跳转 Action 的属性 ,
在基础属性中 , 可以看到 该跳转 action 的 id 为 " action_fragmentA_to_fragmentB " ,
跳转的目的页面为 fragmentB 页面 ;
点击 Animations 属性左侧的三角箭头 , 可以展开 Animations 动画相关的属性 ,
其中 enterAnim 是进入动画 , exitAnim 是退出动画 , 这两个动画选项后面都有一个 " Pick a Resource " 按钮 ;
3、为 action 跳转设置 enterAnim 进入动画
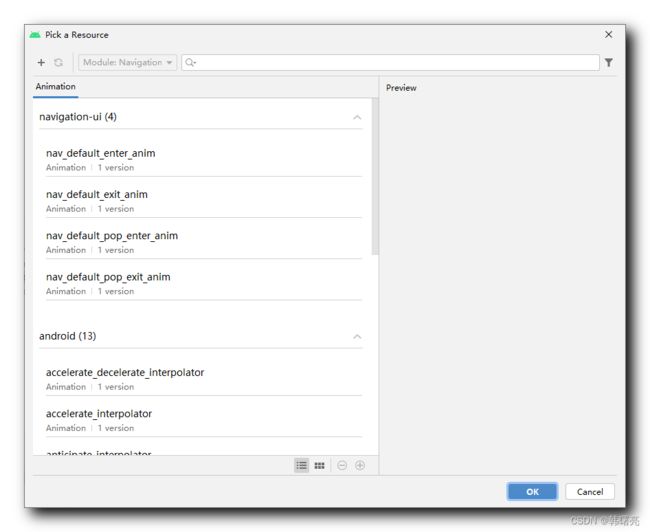
点击 enterAnim 进入动画 后的 " Pick a Resource " 按钮 , 可以在下面的 " Pick a Resource " 对话框中选择对应的动画 ;
enterAnim 进入动画 , 可以选择 nav_default_enter_anim 动画 ;
设置完毕后 , action_fragmentA_to_fragmentB 跳转 action 增加了一个属性 app:enterAnim="@anim/nav_default_enter_anim" ;
<fragment
android:id="@+id/fragmentA"
android:name="kim.hsl.nav.FragmentA"
android:label="fragment_a"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_fragmentA_to_fragmentB"
app:destination="@id/fragmentB"
app:enterAnim="@anim/nav_default_enter_anim" />
fragment>
4、为 action 跳转设置 exitAnim 退出动画
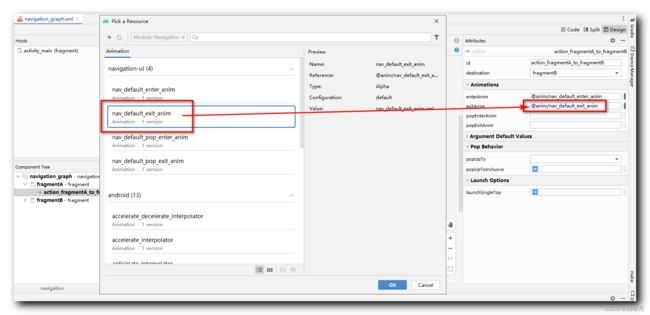
点击 exitAnim 退出动画 后的 " Pick a Resource " 按钮 , 可以在下面的 " Pick a Resource " 对话框中选择对应的动画 ,
设置 系统自带的 默认退出动画 nav_default_exit_anim 为退出动画 ;
最终的 FragmentA 的页面配置如下 , 关键关注 action 跳转动作中的 app:enterAnim 进入动画属性 和 app:exitAnim 退出动画属性 ;
<fragment
android:id="@+id/fragmentA"
android:name="kim.hsl.nav.FragmentA"
android:label="fragment_a"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_fragmentA_to_fragmentB"
app:destination="@id/fragmentB"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim" />
fragment>
上述设置了 两个属性后 , 在跳转时 , 才能有 进入 / 退出 页面跳转动画 ;
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
5、通过代码为 action 跳转设置进入 / 退出动画
在设置了 FragmentA 的 action_fragmentA_to_fragmentB 跳转动作 action 的 进入 和 退出 动画后 , 代码变为如下样式 :
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_graph"
app:startDestination="@id/fragmentA">
<fragment
android:id="@+id/fragmentA"
android:name="kim.hsl.nav.FragmentA"
android:label="fragment_a"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_fragmentA_to_fragmentB"
app:destination="@id/fragmentB"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim" />
fragment>
<fragment
android:id="@+id/fragmentB"
android:name="kim.hsl.nav.FragmentB"
android:label="fragment_b"
tools:layout="@layout/fragment_b" >
<action
android:id="@+id/action_fragmentB_to_fragmentA"
app:destination="@id/fragmentA" />
fragment>
navigation>
进入动画 , 就是在 action 中添加
app:enterAnim="@anim/nav_default_enter_anim"
属性 , 退出动画 , 就是在 action 中添加
app:exitAnim="@anim/nav_default_exit_anim"
属性 ;
现在要为 FragmentB 的 action_fragmentB_to_fragmentA 跳转动作 action 添加跳转动画 , 直接添加这两种属性即可 ;
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim"
最终修改完成后的代码为 :
<navigation xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/navigation_graph"
app:startDestination="@id/fragmentA">
<fragment
android:id="@+id/fragmentA"
android:name="kim.hsl.nav.FragmentA"
android:label="fragment_a"
tools:layout="@layout/fragment_a" >
<action
android:id="@+id/action_fragmentA_to_fragmentB"
app:destination="@id/fragmentB"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim" />
fragment>
<fragment
android:id="@+id/fragmentB"
android:name="kim.hsl.nav.FragmentB"
android:label="fragment_b"
tools:layout="@layout/fragment_b" >
<action
android:id="@+id/action_fragmentB_to_fragmentA"
app:destination="@id/fragmentA"
app:enterAnim="@anim/nav_default_enter_anim"
app:exitAnim="@anim/nav_default_exit_anim" />
fragment>
navigation>
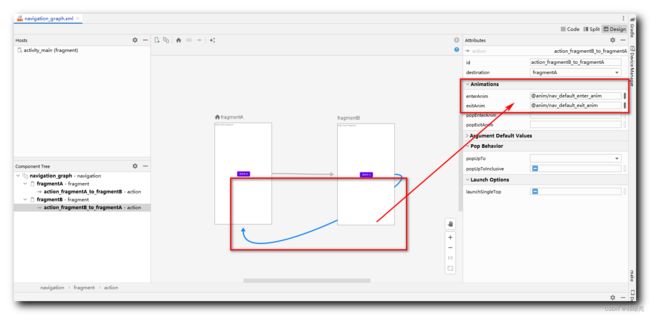
进入 Design 模式 , 选中 FragmentB 跳转到 FragmentA 的 箭头 , 也就是跳转动作 action , 可以看到 Animations 属性已经设置了 进入 / 退出 跳转动画 ;
6、执行效果
代码地址 :
- CSDN ( 本博客代码快照 | 推荐下载 0 积分 ) : https://download.csdn.net/download/han1202012/87951959
- GitHub ( 可能已经覆盖 ) : https://github.com/han1202012/Navigation