拿别人的页面给我的小程序加码--【浅入深出系列004】
浅入深出系列总目录在000集
如何0元学微信小程序–【浅入深出系列000】
文章目录
- 本系列校训
- 学习资源的选择
- 啥叫开发
- 选择目标
- 步骤
-
- 第一步,把原项目打开。
- 先改动一下最显眼的代码验证页面
- 再打开目标项目。(找到大象)
- 第三步 狸猫换太子(把大象放进冰箱)
- 到原项目里将页面放到底部标签里
- 最后的项目(关上冰箱门)
- 配套资源
- 作业:(难度★★✫✰✰)
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
学习资源的选择
黑马程序员微信小程序开发前端教程_零基础玩转微信小程序(130集)
https://www.bilibili.com/video/BV1nE41117BQ/
目录如下:
…
P303-微信小程序的环境准备08:21 00:00 到 05:16 获取APPid, 后面下载开发工具。
啥叫开发

那我刚好就看到别人有很漂亮的一个页面,比我的那个页面要漂亮太多。那我要是不“参考参考”我不是感觉亏了一个亿?
你们做软件开发的是不是都是抄别人的?源代码复制粘贴一下就出来了,还收我们这么贵的费用,真是太不道德了!
听完这个我哭笑不得,确实,网上有很多这样的段子,说开发APP就是这个抄那个,那个抄这个的。其实站在程序员的角度,的确有80%的代码都是复制粘贴的,剩下可能只有20%是程序员自己花精力、花时间写出来的。
但是你有没有想过一个程序员从他的毕业到他工作,至少要有五年的工作经验,才有机会、才有能力接这个外包开发,你看似简单的复制粘贴,是程序员花了多年寒窗苦读,外加多年的工作经验换来的。
讲一个故事:
1923年,美国福特公司的一台大型电机发生了故障。为了查清原因排除故障,公司将电机工程师协会的专家们请来“会诊”,但一连数月毫无收获。后来,他们请来移居美国的德国科学家斯坦敏茨。斯坦敏茨在电机旁搭了座帐篷住下来,忙碌了两天两夜。最后,他在电机旁用粉笔画了一道线,吩咐说:“打开电机把此处的线圈减少16匝,故障就可排除。”工程师们照办了,电机果然运转正常。结账时,斯坦敏茨向福特公司索要1万美金的酬金。有人说:“你只是用粉笔画了一条线凭什么值1万美金?这简直是敲诈勒索!” 斯坦敏茨莞尔一笑,随即在付款单上写下这样一句话:“用粉笔画一条线值1美金。知道在那里画线值9999美金。
所以,同样的复制C,粘贴V。别人能让项目正常的运转,而你复制C,粘贴V之后,可能会让正常的项目出现错误。
选择目标
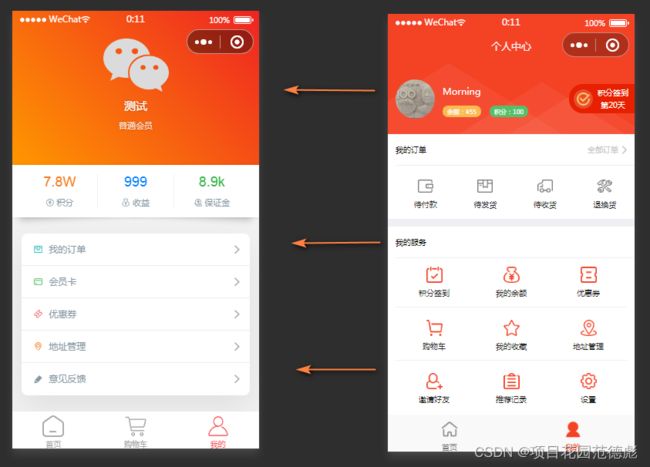
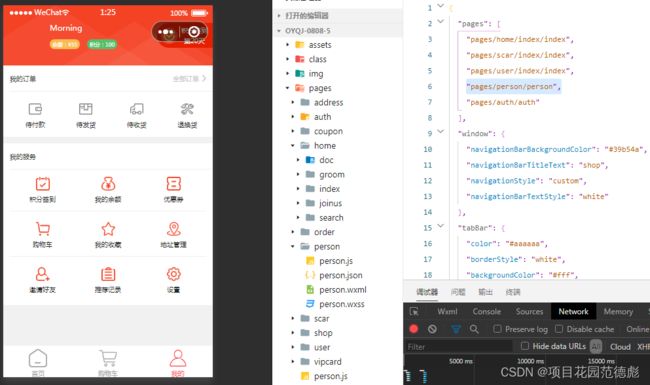
这里有两个项目,右侧就是我相中的啥啥都有。怎么看都比左侧的顺眼。好了,我打算使用失传多年的绝学–吸星大法,将整个页面大移植!

步骤
第一步,把冰箱门打开,第二步把大象放进去,第三步,关上冰箱门。齐活!就是这么的自然。
错了,重来。
第一步,把原项目打开。
先改动一下最显眼的代码验证页面
比如删掉一个代码块。再比如,修改测试两个字,或者是普通会员改成普通A会员。(过程略)
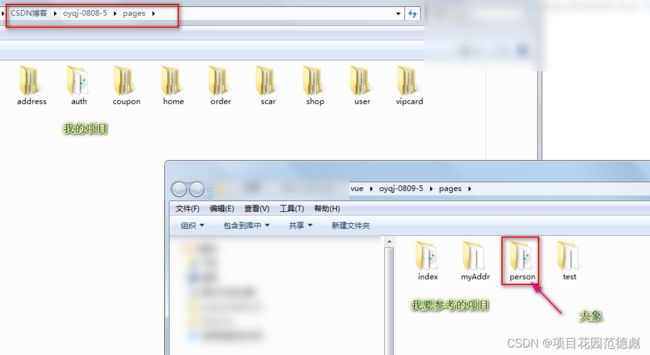
再打开目标项目。(找到大象)

同样的方法,还是先要确认代码是不是就是这个要展示的页面。通过修改余额,积分,或积分签到等最易检验页面改动的地方。记得改过之过,要保存,一般来说保存了之页,微信开发者平台会自动编译,呈现最新的改动。然后,确认了之后,再把文字改回去
很多的时候,一些程序员感觉这一步有些多余。但是实际上,操作熟练之后,几乎就是一分钟的事情。一旦养成了这种习惯,就是修改代码先确认页面的习惯,后面的项目开发会让你很顺利。
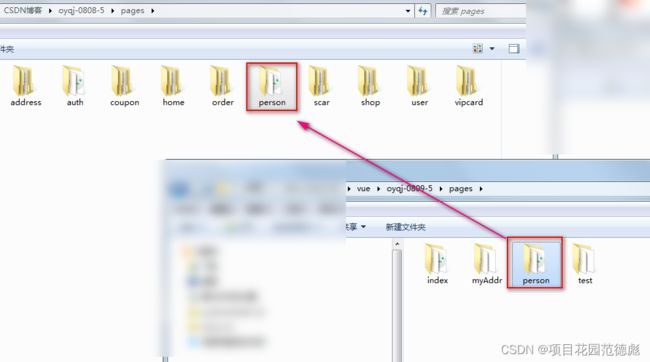
第三步 狸猫换太子(把大象放进冰箱)


都打开了,双方的资源管理器了。那还说啥?CV吧。

要注意的是,还要把资源的文件也复制过去。

到原项目里将页面放到底部标签里
注意这里的代码
{
"pagePath": "pages/user/index/index",
"iconPath": "img/my.png",
"selectedIconPath": "img/my1.png",
"text": "我的"
}
改成:
{
"pagePath": "pages/person/person",
"iconPath": "img/my.png",
"selectedIconPath": "img/my1.png",
"text": "我的"
}
同时还有在
"pages": [
"pages/home/index/index",
"pages/scar/index/index",
"pages/user/index/index",
"pages/auth/auth"
],
加入这个页面
打开相应的JS文件。如:
"pages": [
"pages/home/index/index",
"pages/scar/index/index",
"pages/user/index/index",
"pages/person/person",
"pages/auth/auth"
],
最后的项目(关上冰箱门)
现在再来看项目,如果有小错误自己要修复一下,不过中间的过程没出错的话这里是没有错的

配套资源
原项目(我的项目)
让别人的小程序长成自己的样子-【浅入深出系列001】配套资源
参考项目
拿别人的页面给我的小程序加码-【浅入深出系列004】配套资源-参考项目
https://download.csdn.net/download/dearmite/88065784
作业:(难度★★✫✰✰)
下载参考项目1,项目2 。将参考项目(项目2)的“我的”页面移植到项目1中

