手把手教你搭建VUE+VScode+elementUI开发环境
手把手教你搭建VUE+VScode+elementUI开发环境
1.安装node.js
按照VUE必须先要安装node.js
(1)打开NodeJs官网:https://nodejs.org/en/download/ ,根据系统下载,Windows操作系统一般选择是64-bit。
(3)双击安装,安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:\Program Files\nodejs”)
(4)安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。
(5)在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装(不用过渡纠结版本)。
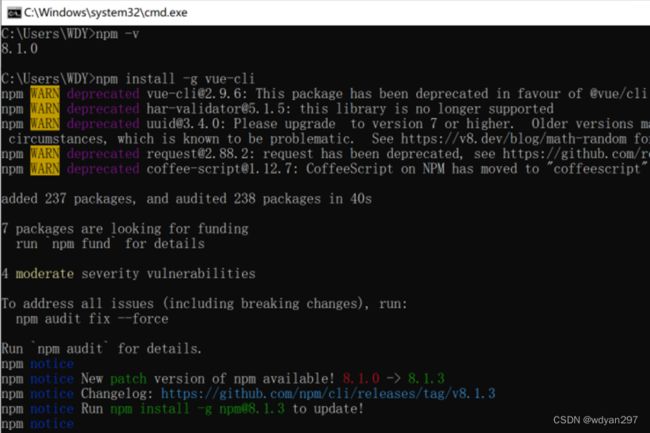
(6)npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好。也可以查看npm的版本。cmd下输入npm -v,即可查看。
2.安装vue相关的工具
(1)安装webpack
webpack用来项目构建、打包、资源整合等。
npm install webpack –g (也有很多同学使用cnpm,这两个就不进行过多的介绍了,简单来说,如果网络好,其实都一样cnpm需要再安装一下)。
如果一直卡在这里
就需要修改下镜像的地址即可,采用taobao的镜像地址,进入’ cmd '之后输入:
npm config set registry https://registry.npm.taobao.org然后回车。
输入npm config get registry ,查看是否安装成功:

没有错误提示后,重新安装。

(2)安装vue-cli脚手架构建工具
npm install vue-cli -g

完成以上操作,我们需要准备的基本环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
3.新建项目
(1)新建一个存放项目的路径,如在D盘新建vuetest文件夹,然后将路径设置到该文件夹。

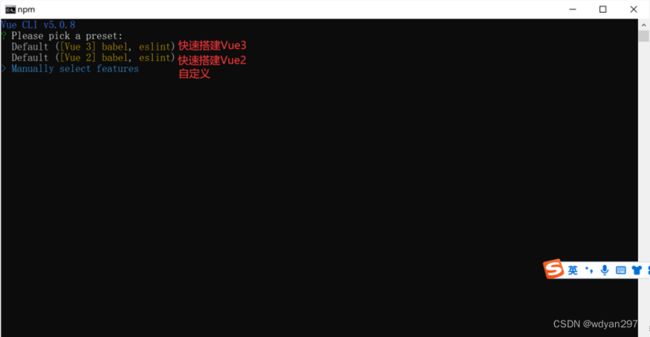
(2)新建项目 vue create vue01,这里选择第三个Manually select features自定义选项操作并回车(至于第一个和第二个选项可以快速搭建带eslint和babel的项目)。

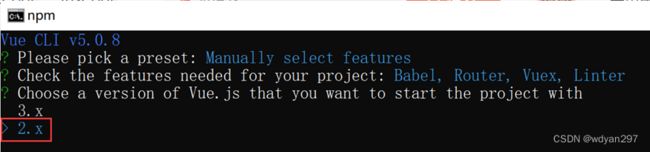
(3)选择配置项,这里选择了Babel、Router、Vuex、Linter/Formatter三个选项,然后回车。

(4)选择vue版本,这里选择vue2,然后回车。

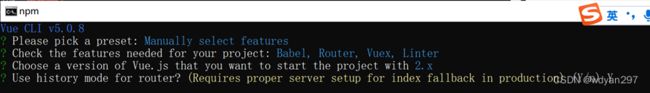
(5)选择router的模式,vue-router分为两种模式
hash
history
这里选择history模式,所以输入Y,然后回车(如果使用hash,则输入n)。

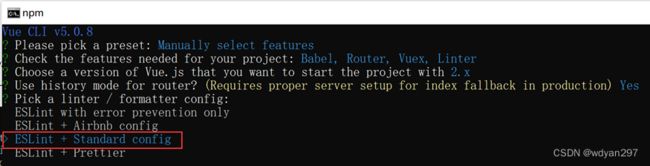
(6)代码语法错误检查,这里选择ESLint + Standard config,这个是标准的,然后回车。

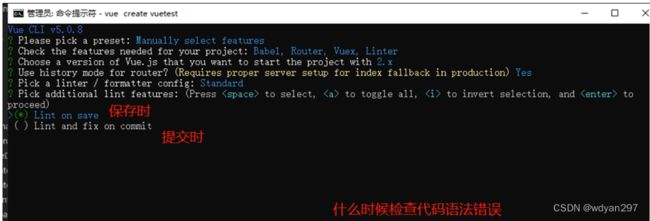
(7)选择检查代码语法的时机,这里选择第一个Lint on save(保存时检查),然后回车。

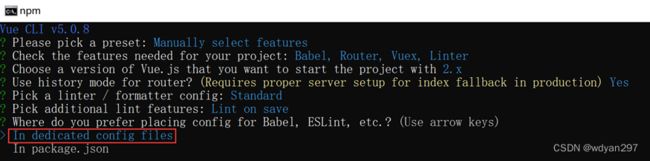
(8)第三方配置文件存在的方式,这里选择第一个In dedicated config files,然后回车。

(9)是否保存本次配置为预设项目模板,这里选择N(也可以选择Y,这样下次可以直接使用该配置方案快速搭建项目),然后回车,等待项目搭建成功。

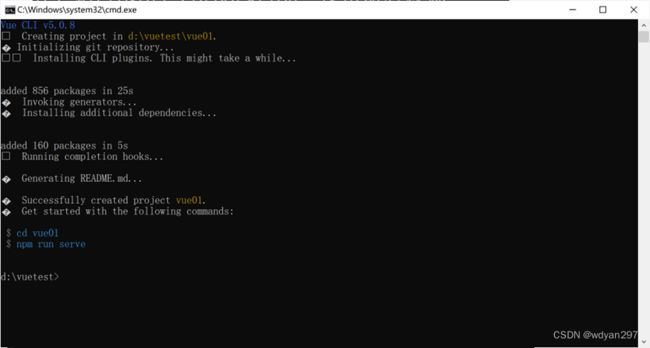
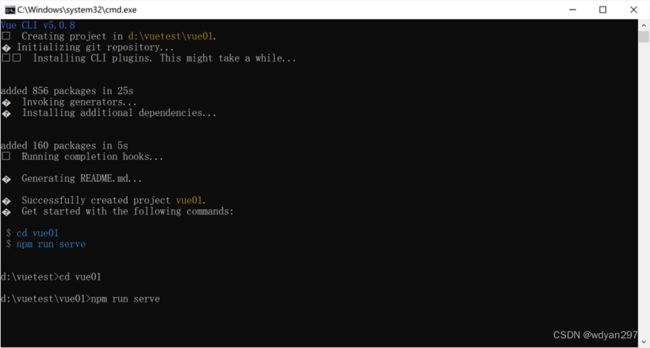
(10)项目搭建完成。
cd vue01
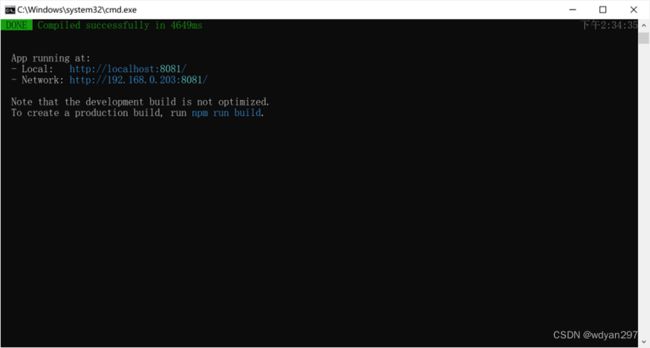
npm run serve


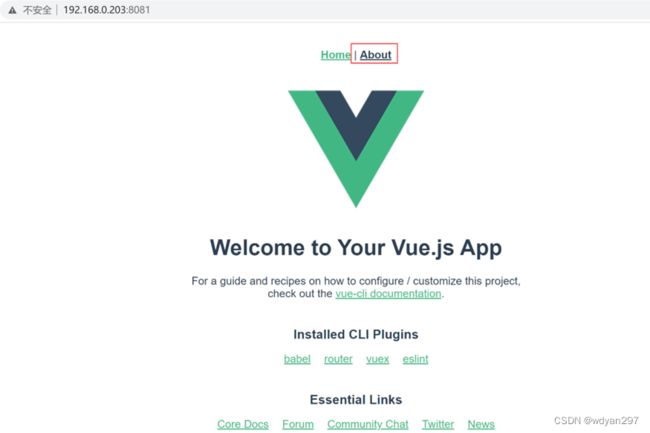
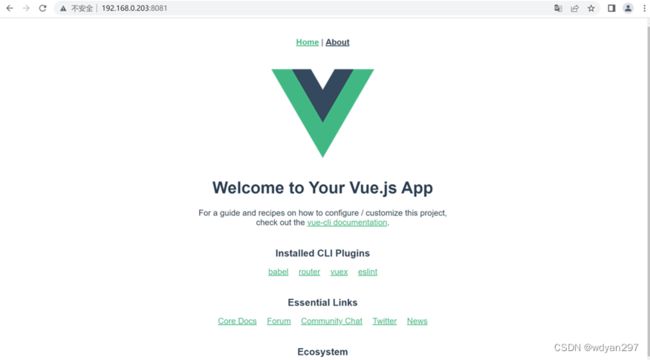
(12)在地址栏输入http://192.168.0.203:8081/,可以直接打开VUE起始页。

4.安装VScode
为了更好编译项目,以及引入elementUI,建议安装编译器VScode,前面的新建项目过程也可以直接在VScode的终端运行。
(1)在官方网站https://code.visualstudio.com/,下载最新版本。

提示:蓝色按钮会自动识别电脑操作系统,到适合的版本,只需要点击下载即可

(2)下载完成后,直接点击安装,根据提示下一步即可,安装完成后第一次打开的界面。

5.VSCode 界面转换为中文
(1)使用简体中文语言包插件,作用:将 VSCode 操作界面转换为中文,对英语不好的朋友,非常友好。


(2)安装完成后重启一下,即是汉化版。
6.打开已新建的项目
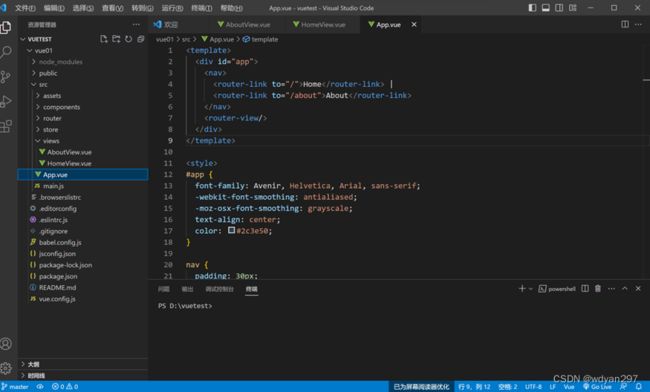
(1)“文件”—“打开文件夹”—找到D:/vuetest,直接选择该文件夹,项目同时包含在其中。

(2)在VScode终端运行项目。

(3)在地址栏输入http://192.168.0.203:8081/或者Ctrl+单击地址,可以直接打开VUE起始页。

7.引入elementUI
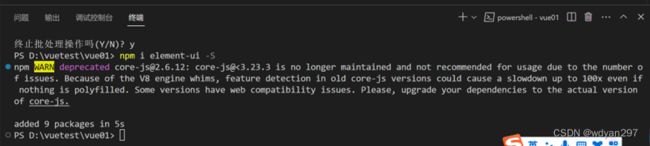
(1)VScode安装ElementUI。
npm i element-ui -S
(2)在main.js中引入ElementUI。
import Vue from 'vue'
import ElementUI from 'element-ui';// 添加
import 'element-ui/lib/theme-chalk/index.css'; // 添加
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false // 添加 取消生产提示
Vue.use(ElementUI);// 添加
new Vue({
router,
render: h => h(App)
}).$mount('#app')
(3)打开elementUI官网https://element.eleme.io/#/zh-CN,找到组件,任意选择一个组件,这里以Button按钮举例。

(4)打开代码,复制几个按钮代码。
默认按钮
主要按钮
成功按钮
信息按钮
警告按钮
危险按钮
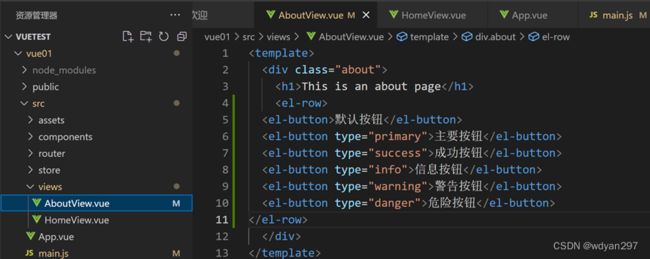
(5)打开AboutView组件,将这段代码添加进去,用以测试elementUI是否正常引入。

(6)重新运行项目。
npm run serve
(7)因为前面使用了Eslint语法检查,所以文件中出现语法错误均会进行检查,可以按照提示进行修改,也可以按照提示暂时忽略语法。
(8)保存运行,点击About打开AboutView页面。
(9)AboutView页面正常显示elementUI的Button按钮组件,说明环境全部搭建完成。