Cocos2dx学习笔记:浅谈游戏内的适配方案
|
本篇在讲什么 Cocos2dx中的适配方案 本篇适合什么 适合初学Cocos的小白 本篇需要什么 对Lua语法有简单认知 依赖Cocos2dx3.15环境 依赖Sublime Text编辑器 依赖VS 2015编辑器 本篇的特色 具有全流程的图文教学 重实践,轻理论,快速上手 提供全流程的源码内容 |
|
★提高阅读体验★ ♠ 一级标题♥ 二级标题♣ 三级标题♦ 四级标题 |
目录
- ♠ 绘制视口
- ♠ 适配
-
- ♥ SHOW_ALL
- ♥ EXACT_FIT
- ♥ FIXED_WIDTH
- ♥ FIXED_HEIGHT
- ♥ NO_BORDER
- ♠ 推送
- ♠ 结语
♠ 绘制视口
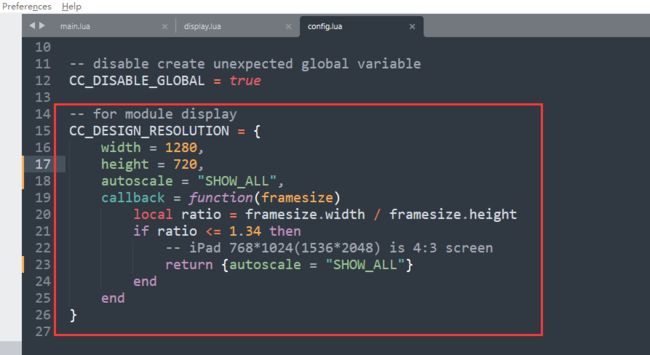
通过CC_DESIGN_RESOLUTION全局表来设置设计尺寸和屏幕的适配方案,一般放在config.lua文件里
- CC_DESIGN_RESOLUTION.width:设置屏幕宽度
- CC_DESIGN_RESOLUTION.height:设置屏幕高度
- CC_DESIGN_RESOLUTION.autoscale:设置屏幕适配方案
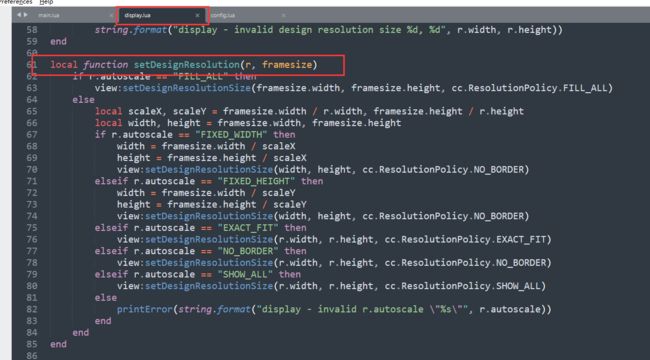
通过函数setDesignResolutionSize设置视口的设计尺寸和适配方式,lua脚本中放在了display.lua中的setDesignResolution函数内
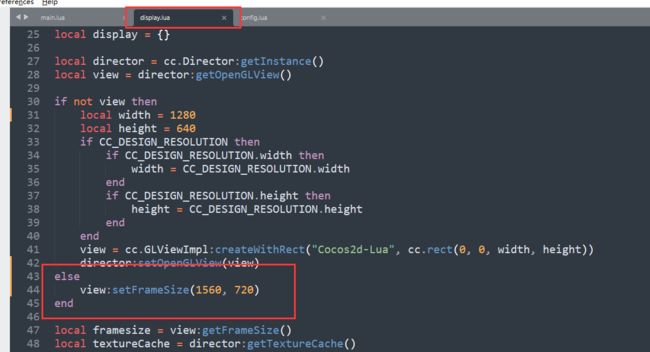
可以通过setFrameSize来重设视口的大小, 博主一般写在display.lua脚本初始化的时候
local director = cc.Director:getInstance()
local view = director:getOpenGLView()
view:setFrameSize(1560, 720)
下图是重设置视口后,新窗口的显示大小,已经按照1560*720的尺寸重新绘制视口了
♠ 适配
本篇重点讲cc.ResolutionPolicy下不同字段的适配方案
cc.ResolutionPolicy =
{
EXACT_FIT = 0,
NO_BORDER = 1,
SHOW_ALL = 2,
FIXED_HEIGHT = 3,
FIXED_WIDTH = 4,
UNKNOWN = 5,
}
♥ SHOW_ALL
该适配方案是保持游戏视口宽高比不变,根据真实设备视口宽高,去整体缩放游戏视口的大小
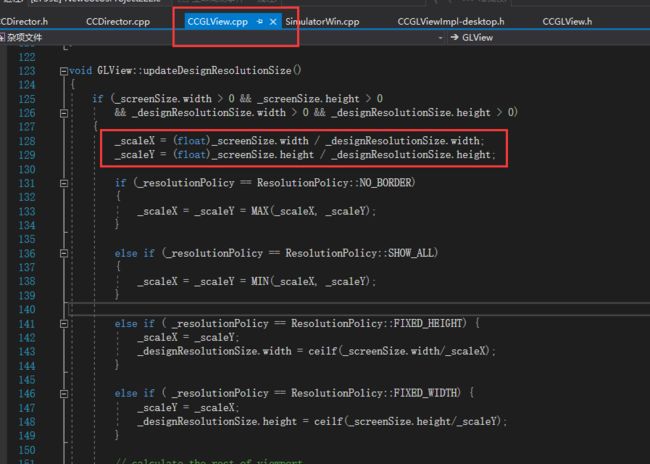
C++逻辑在CCGLView.cpp内的updateDesignResolutionSize函数里,取宽高比其中较小的一个
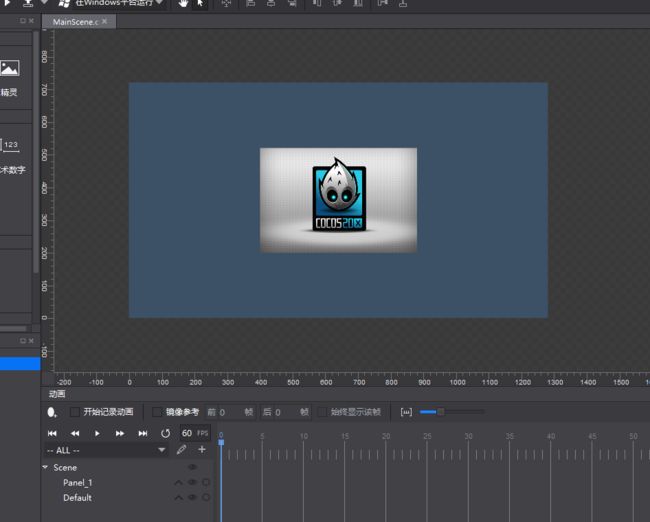
我们的设计宽高是1280*720,下图是我们在cocos studio中根据设计宽高制作的一个场景文件
下面是我们在1560*720的视口下显示的效果,因为1560/1280=1.22,720/720=1,所以最终缩放比例是1,居中后两边会有黑边
下面是我们在960*720的视口下显示的效果,因为960/1280=0.75,720/720=1,所以最终缩放比例是0.75,居中后上下会有黑边
♥ EXACT_FIT
不管你的真实视口和设计宽高有多大差距,宽高均会根据比例铺满整个屏幕,C++代码如下所示
在1560*720的视口下宽度被拉伸,铺满了整个屏幕
在960*720的视口下高度被拉伸,铺满了整个屏幕
♥ FIXED_WIDTH
和SHOW_ALL有点类似,不过这个是指定宽度铺满整个屏幕,不考虑高度是否合适
在480*480的视口下整体缩放比例不变,仅仅宽度铺满了屏幕
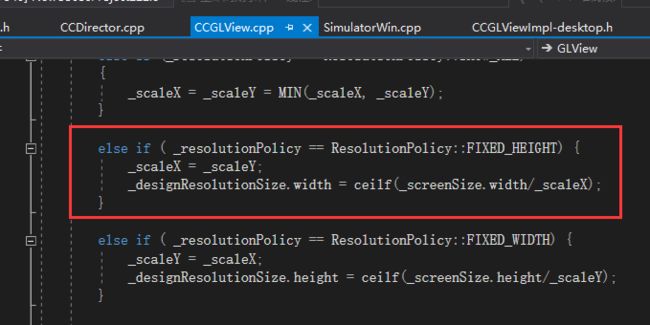
♥ FIXED_HEIGHT
这个是指定高度铺满整个屏幕,不考虑宽度是否合适
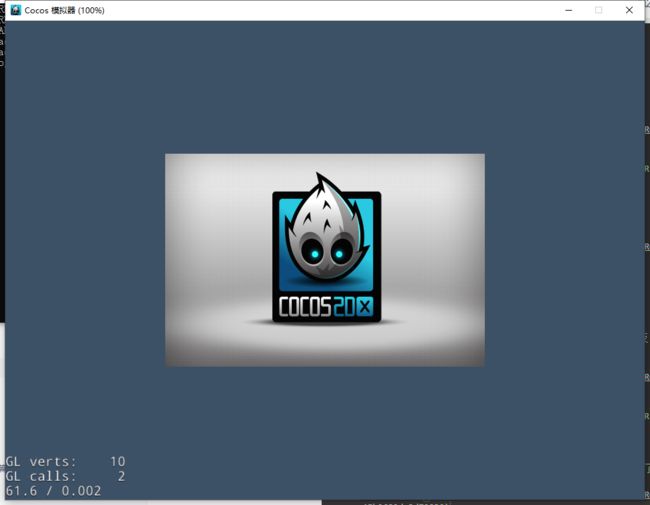
在480*480的视口下整体缩放比例不变,高度铺满了屏幕
♥ NO_BORDER
按比例缩放,铺满整个屏幕,不留黑边,和SHOW_ALL正好相反,取的是宽高比大的一方作为整体缩放比例
在1560*720和960*720的视口下整体缩放比例不变,铺满了整个屏幕
♠ 推送
- Github
https://github.com/KingSun5
♠ 结语
若是觉得博主的文章写的不错,不妨关注一下博主,点赞一下博文,另博主能力有限,若文中有出现什么错误的地方,欢迎各位评论指摘。