WEB APIs day2
一、Dom事件基础
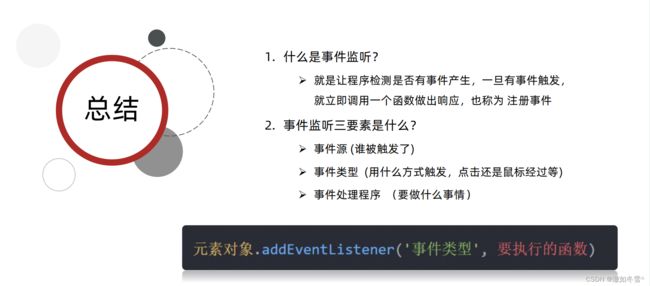
1.事件监听(绑定)
1.1 事件监听


一旦绑定后,这个函数不会立即执行的,事件什么时候触发什么时候执行


DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件监听title>
head>
<body>
<button>点击button>
<script>
//要求:点击按钮后,弹出一个对话框
// 1. 事件源 按钮
// 2. 事件类型 点击鼠标 (一定要注意click是个字符串,没有加引号会被当成变量,我们没有click这个变量)
// 3. 事件处理程序 弹出对话框
// 按钮我们要使用,就得先获取
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
alert('你好呀~')
})
script>
body>
html>
(1)京东点击关闭顶部广告案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点击关闭title>
<style>
.box {
position: relative;
width: 1000px;
height: 200px;
background-color: pink;
margin: 100px auto;
text-align: center;
font-size: 50px;
line-height: 200px;
font-weight: 700;
}
.box1 {
position: absolute;
right: 20px;
top: 10px;
width: 20px;
height: 20px;
background-color: skyblue;
text-align: center;
line-height: 20px;
font-size: 16px;
cursor: pointer;
}
style>
head>
<body>
<div class="box">
我是广告
<div class="box1">Xdiv>
div>
<script>
// 1. 获取事件源
const box1 = document.querySelector('.box1')
// 关闭的是大盒子 (并不是真的关闭了,一刷新就又会出现,所以要用到我们的隐藏)
const box = document.querySelector('.box')
// 2. 事件侦听
box1.addEventListener('click', function () {
// display属于样式
box.style.display = 'none'
})
script>
body>
html>
(2)随机点名案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>随机点名案例title>
<style>
* {
margin: 0;
padding: 0;
}
h2 {
text-align: center;
}
.box {
width: 600px;
margin: 50px auto;
display: flex;
font-size: 25px;
line-height: 40px;
}
.qs {
width: 450px;
height: 40px;
color: red;
}
.btns {
text-align: center;
}
.btns button {
width: 120px;
height: 35px;
margin: 0 50px;
}
style>
head>
<body>
<h2>随机点名h2>
<div class="box">
<span>名字是:span>
<div class="qs">这里显示姓名div>
div>
<div class="btns">
<button class="start">开始button>
<button class="end">结束button>
div>
<script>
// 数据数组
const arr = ['马超', '黄忠', '赵云', '关羽', '张飞']
// 声明一个全局变量 (赋一个初值更合适)
let timerID = 0
// 删除数组元素的时候调用不了random 因为random是一个局部变量
// 随机号要全局变量
let random = 0 //不能用const,因为后面会重新赋值
// 业务1.开始按钮模块
// 获取qs元素
const qs = document.querySelector('.qs')
// 1.1 获取开始按钮对象
const start = document.querySelector('.start')
// 1.2 添加点击事件
start.addEventListener('click', function () {
// console.log(1); //如果怕写错,可以打印一下看看出问题没有
// timerID是局部变量,在函数里面声明的变量是局部变量,在外面是调用不动它的
// let timerID = setInterval(function () {
timerID = setInterval(function () {
// 随机数
// 原来在这个里面因为是局部变量,所以const没有关系
random = parseInt(Math.random() * arr.length) //这一句只能写在这里面
// console.log(arr[random]);
// 得到数组元素的目的是写入qs中
qs.innerHTML = arr[random]
}, 35)
// 如果数组里面只有一个值了,还需要抽取吗? 不需要 让两个按钮禁用就可以了
if (arr.length === 1) {
/* start.disabled = true
end.disabled = true */
// 也可以合并来写
start.disabled = end.disabled = true
}
})
// cosnt end 写在上面也没问题,只是写在下面看起来更整齐
// 2. 关闭按钮模块
const end = document.querySelector('.end')
end.addEventListener('click', function () {
clearInterval(timerID) //想关但是关不了,因为定时器没有名字
// 结束了,可以删除掉当前抽取的那个数组元素
arr.splice(random, 1)
console.log(arr);
})
script>
body>
html>
(3)随机点名案例解惑
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>解惑title>
head>
<body>
<button>点击button>
<script>
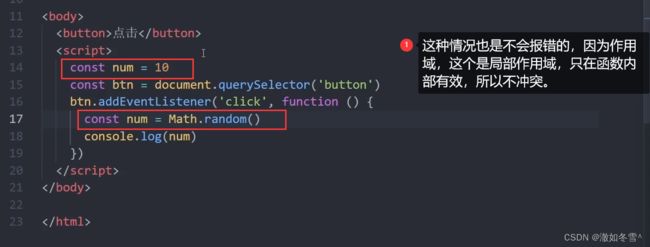
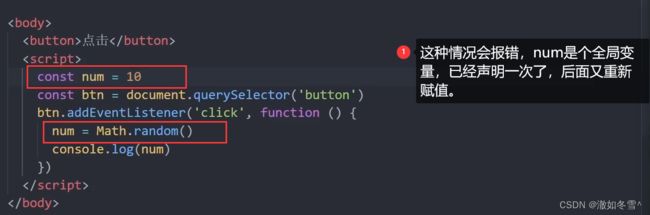
// 用const声明的变量不允许多次声明和赋值,那这里为什么可以在事件侦听的函数里面写const呢?每次一点击不是相当于多了一个const number吗?这样两个num 不会发生冲突吗?
// as:它用到了我们的垃圾回收机制,当我们执行完这次函数之后,这个变量不再使用了,它会进行销毁掉或回收掉
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
const num = Math.random()
console.log(num);
})
script>
body>
html>
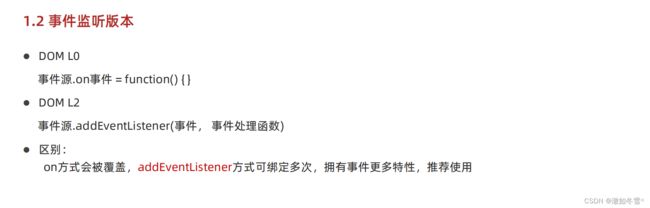
1.2 扩展阅读-事件监听版本
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件监听方法title>
head>
<body>
<button>点击button>
<script>
// DOM L0 他会出现事件被覆盖的问题 而且他只能做冒泡不能做捕获操作 以及更多的区别
const btn = document.querySelector('button')
/* btn.onclick = function () {
alert(11)
} */
// 弹出的是22,把11 给覆盖了
/* btn.onclick = function () {
alert(22)
} */
// 特别像这种赋值的方式
/* let num = 10
num = 20 */
// DOM L2 不会出现事件覆盖的情况 既可以做冒泡也可以做捕获
// 第一次点击出现11,第二次点击出现22
btn.addEventListener('click', function () {
alert(11)
})
btn.addEventListener('click', function () {
alert(22)
})
script>
body>
html>
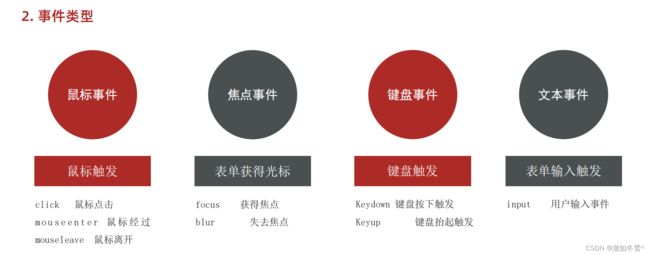
2. 事件类型
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件类型title>
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
}
style>
head>
<body>
<div>div>
<script>
const div = document.querySelector('div')
// 鼠标经过
div.addEventListener('mouseenter', function () {
console.log(`轻轻地我来了`);
})
// 鼠标离开
div.addEventListener('mouseleave', function () {
console.log('轻轻地我走了');
})
script>
body>
html>
(1)鼠标事件

函数可以复用,我们可以把相同的代码抽取出来做成一个函数,左右两侧按钮下面渲染的过程一模一样,没必要写两遍

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>轮播图完整版title>
<style>
* {
box-sizing: border-box;
}
.slider {
width: 560px;
height: 400px;
overflow: hidden;
}
.slider-wrapper {
width: 100%;
height: 320px;
}
.slider-wrapper img {
width: 100%;
height: 100%;
display: block;
}
.slider-footer {
height: 80px;
background-color: rgb(100, 67, 68);
padding: 12px 12px 0 12px;
position: relative;
}
.slider-footer .toggle {
position: absolute;
right: 0;
top: 12px;
display: flex;
}
.slider-footer .toggle button {
margin-right: 12px;
width: 28px;
height: 28px;
appearance: none;
border: none;
background: rgba(255, 255, 255, 0.1);
color: #fff;
border-radius: 4px;
cursor: pointer;
}
.slider-footer .toggle button:hover {
background: rgba(255, 255, 255, 0.2);
}
.slider-footer p {
margin: 0;
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.slider-indicator {
margin: 0;
padding: 0;
list-style: none;
display: flex;
align-items: center;
}
.slider-indicator li {
width: 8px;
height: 8px;
margin: 4px;
border-radius: 50%;
background: #fff;
opacity: 0.4;
cursor: pointer;
}
.slider-indicator li.active {
width: 12px;
height: 12px;
opacity: 1;
}
style>
head>
<body>
<div class="slider">
<div class="slider-wrapper">
<img src="./images/slider01.jpg" alt="" />
div>
<div class="slider-footer">
<p>对人类来说会不会太超前了?p>
<ul class="slider-indicator">
<li class="active">li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
<li>li>
ul>
<div class="toggle">
<button class="prev"><button>
<button class="next">>button>
div>
div>
div>
<script>
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1. 右按钮业务
// 1.1 获取右侧按钮
const next = document.querySelector('.next')
let i = 0 //信号量 控制播放图片的张数
// 获取元素
const img = document.querySelector('.slider-wrapper img')
const p = document.querySelector('.slider-footer p')
const footer = document.querySelector('.slider-footer')
// 1.2 注册点击事件
next.addEventListener('click', function () {
// console.log(11);
i++
// 1.6 判断条件 如果大于8 就复原为0
// 索引号为8了,肯定就不能执行下面的代码了,所以我们要让它复原为0
// 写 i = sliderData.length也行,但是怕点快了直接点到9去了有bug,>= 更保险
if (i >= sliderData.length) {
i = 0
}
// 三元运算符也可以
// i = i >= sliderData.length ? 0 : i
// 1.3 得到对应的对象
// console.log(sliderData[i]); //发现能得到对象就进行下一步
// 调用函数
toggle()
})
// 因为i = 0是全局变量所以这里不用再声明了
// 2. 左侧按钮业务
// 2.1 获取左侧按钮
const prev = document.querySelector('.prev')
// 2.2 注册点击事件
prev.addEventListener('click', function () {
// console.log(11);
i--
// 2.6 判断条件 如果小于0(-1,...) 则最后一张图片索引号是7
/* if (i < 0) {
i = 7
} */
// 三元运算符也可以
i = i < 0 ? sliderData.length - 1 : i
// 1.3 得到对应的对象
// console.log(sliderData[i]); //发现能得到对象就进行下一步
// 调用函数
toggle()
})
// 我们发现左右两侧按钮下面渲染的过程一模一样,没必要写两遍,函数可以复用,我们可以把相同的代码抽取出来做成一个函数
// 声明一个渲染的函数作为复用
// 叫common(我们之前样式有一个公共样式)或者render(渲染)也行
function toggle() {
// 1.4 渲染对应的数据
// sliderData[i]是对象
img.src = sliderData[i].url
p.innerHTML = sliderData[i].title
footer.style.backgroundColor = sliderData[i].color
// 1.5 更换小圆点 先移除原来的类名, 再让当前li添加这个类名
document.querySelector('.slider-indicator .active').classList.remove('active')
// 模版字符串
document.querySelector(`.slider-indicator li:nth-child(${i + 1})`).classList.add('active')
}
// 3. 自动播放模块
// 里面写的方法和我们的右按钮是一模一样的,其实就是把右按钮里面的代码拿过来就可以了,但是拿过来又很麻烦,一个简单的方法: 我们可以利用js自动调用点击事件
// 用let不用const: 因为定时器一开一停不断赋值
let timerId = setInterval(function () {
// 利用js自动调用点击右侧按钮事件 调用函数一定要加小括号
next.click()
}, 1000)
// 4. 鼠标经过大盒子, 停止定时器
const slider = document.querySelector('.slider')
// 注册事件
slider.addEventListener('mouseenter', function () {
// 停止定时器
clearInterval(timerId)
})
// 5. 鼠标经过大盒子, 停止定时器
// const slider = document.querySelector('.slider') //已经获取过一次了,不用再获取了
// 注册事件
slider.addEventListener('mouseleave', function () {
// 停止定时器
clearInterval(timerId) //先关定时器再开,是一个好习惯,关掉原先的定时器,再打开一个新的定时器
// 开启定时器 去掉let直接复制过来即可 因为要开启的还是以前那个定时器
// timerId一定不能省,因为当你鼠标移开的时候,再次点击就关不了定时器了,因为没有名字
// timerId前面也不能加let, 因为加了就变成局部变量了,外面就用不了了,也就关闭不了定时器了
timerId = setInterval(function () {
// 利用js自动调用点击右侧按钮事件 调用函数一定要加小括号
next.click()
}, 1000)
})
script>
body>
html>
(2)焦点事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>焦点事件title>
head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
input.addEventListener('focus', function () {
console.log('有焦点触发');
})
input.addEventListener('blur', function () {
console.log('失去焦点触发'); //在表单外面随便点一个地方失去焦点
})
script>
body>
html>
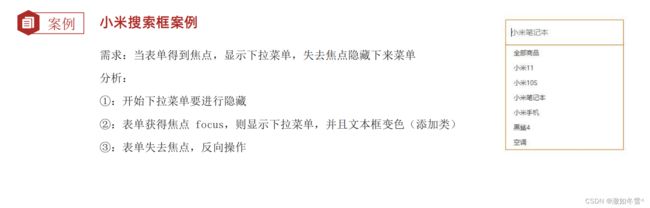
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米搜索框title>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
ul {
list-style: none;
}
.mi {
position: relative;
width: 223px;
margin: 100px auto;
}
.mi input {
width: 223px;
height: 48px;
padding: 0 10px;
font-size: 14px;
line-height: 48px;
border: 1px solid #e0e0e0;
outline: none;
}
/* 获得焦点的时候我们让文本框添加search这个类就行了,失去焦点我们再移除掉即可 */
.mi .search {
border: 1px solid #ff6700;
}
.result-list {
/* 当我们获得光标的时候再出来 */
display: none;
position: absolute;
left: 0;
top: 48px;
width: 223px;
border: 1px solid #ff6700;
border-top: 0;
background: #fff;
}
.result-list a {
display: block;
padding: 6px 15px;
font-size: 12px;
color: #424242;
text-decoration: none;
}
.result-list a:hover {
background-color: #eee;
}
style>
head>
<body>
<div class="mi">
<input type="search" placeholder="小米笔记本">
<ul class="result-list">
<li><a href="#">全部商品a>li>
<li><a href="#">小米11a>li>
<li><a href="#">小米10Sa>li>
<li><a href="#">小米笔记本a>li>
<li><a href="#">小米手机a>li>
<li><a href="#">黑鲨4a>li>
<li><a href="#">空调a>li>
ul>
div>
<script>
// 1. 获取元素
//[type=search]: 如果你有多个文本框,可以采用这种方式,这是我们的属性选择器
const input = document.querySelector('[type=search]')
const ul = document.querySelector('.result-list')
// console.log(input);
// 2. 监听事件 获得焦点
input.addEventListener('focus', function () {
// console.log(11); //光标定过去,有没有触发,有触发说明事件写得没有错误
// ul显示
ul.style.display = 'block'
// 添加一个带有颜色边框的类名
input.classList.add('search')
})
// 3. 监听事件 失去焦点
input.addEventListener('blur', function () {
ul.style.display = 'none'
input.classList.remove('search')
})
script>
body>
html>
(3)键盘事件,文本事件
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>键盘事件类型title>
head>
<body>
<input type="text">
<script>
const input = document.querySelector('input')
// 1. 键盘事件
// input.addEventListener('keydown', function () {
// console.log('键盘按下了');
// })
// input.addEventListener('keyup', function () {
// console.log('键盘弹起了');
// })
// 2. 用户输入文本事件 这里的input是事件,不是标签
input.addEventListener('input', function () {
// console.log(123);
// 想要取得文本框用户输入的内容,是通过input.value得到的
console.log(input.value);
})
script>
body>
html>
(4)综合案例
想要的效果:一输入,下面就会显示字数,而且随着输入字数的大小而改变

DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>focus选择器title>
<style>
input {
width: 200px;
/* 让它更圆滑,更好看 */
transition: all .3s;
}
/* focus是获得光标,它是一个事件 */
/* 光标定过去的时候,文本框就变长(css就能实现,css选择器,跟js没有一点关系) */
/* css能够做一些样式的改变,我们接下来要做的综合案例是字的改变,跟我们的样式没关系,所以不能用css来做,要用js来做 */
/* focus伪类选择器 获得焦点 */
input:focus {
/* 能够在获得光标的时候让输入框变宽 */
width: 300px;
}
style>
head>
<body>
<input type="text">
body>
html>
综合案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>评论回车发布title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
/* 光标一定过去,输入框就会变高 */
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
/* 透明度来做的,隐藏也可以 */
opacity: 0;
/* 0~0.5缓慢显示出来 */
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
style>
head>
<body>
<div class="wrapper">
<i class="avatar">i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200">textarea>
<button>发布button>
div>
<div class="wrapper">
<span class="total">0/200字span>
div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar">i>
<div class="info">
<p class="name">清风徐来p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]p>
<p class="time">2022-10-10 20:29:21p>
div>
div>
div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
// 1. 当我们文本域获得了焦点,就让 total 显示出来
tx.addEventListener('focus', function () {
// 用的opacity透明度,dispaly: block,none就是直接看得见看不见,不够柔和
total.style.opacity = 1
})
// 2. 当我们文本域失去了焦点,就让 total 隐藏起来
tx.addEventListener('blur', function () {
total.style.opacity = 0
})
// 3. 检测用户输入
tx.addEventListener('input', function () {
// console.log(11);
// console.log(tx.value.length); 得到输入的长度
total.innerHTML = `${tx.value.length}/200字`
})
// str.length他也是有长度的,属于基本包装类型
/* const str = 'andy'
console.log(str.length); */
script>
body>
html>
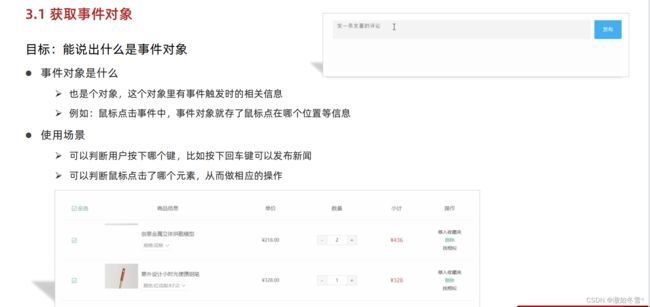
3.事件对象




只有事件第一个参数才会作为事件对象,这个例子它很特殊,它在事件监听里面,不然的话他就是一个普通形参



DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件对象title>
head>
<body>
<input type="text">
<script>
/* const btn = document.querySelector('button')
btn.addEventListener('click', function (e) {
console.log(e);
}) */
// 想要不是所有键就能触发,只有回车键能触发---事件对象
const input = document.querySelector('input')
input.addEventListener('keyup', function (e) {
// console.log(11);
// 通过key我们可以知道按了哪个键
// console.log(e.key);
// 要想只有按了回车键才发布评论 (想要这个效果只有用到我们的事件对象,事件对象有一个属性叫做key)
// 什么是事件对象? 它就是一个对象,里面存储了这个事件的相关信息
// 事件对象在哪里?这个函数的第一个参数就是事件对象 (不一定非得是写字母e,只是习惯写字母e)
if (e.key === 'Enter') {
console.log('我按下了回车键');
}
})
script>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>trim方法title>
head>
<body>
<textarea name="" id="" cols="30" rows="10">textarea>
<script>
const str = ' rush'
console.log(str.trim()); //trim方法的主要作用是去除内容左右两侧的空格,中间有空格不会去除
// 如果一直只输入空格,那么光标前面的空格被清除掉,内容就是空的
const tx = document.querySelector('textarea')
// tx.addEventListener('keyup', function () {
// console.log(tx.value);
// })
tx.addEventListener('keyup', function (e) {
// console.log(tx.value);
if (e.key === 'Enter') {
// console.log(tx.value);
console.log(tx.value.trim() === '');
}
})
script>
body>
html>
按下回车发布评论
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>按下回车发布评论title>
<style>
.wrapper {
min-width: 400px;
max-width: 800px;
display: flex;
justify-content: flex-end;
}
.avatar {
width: 48px;
height: 48px;
border-radius: 50%;
overflow: hidden;
background: url(./images/avatar.jpg) no-repeat center / cover;
margin-right: 20px;
}
.wrapper textarea {
outline: none;
border-color: transparent;
resize: none;
background: #f5f5f5;
border-radius: 4px;
flex: 1;
padding: 10px;
transition: all 0.5s;
height: 30px;
}
.wrapper textarea:focus {
border-color: #e4e4e4;
background: #fff;
/* 光标一定过去,输入框就会变高 */
height: 50px;
}
.wrapper button {
background: #00aeec;
color: #fff;
border: none;
border-radius: 4px;
margin-left: 10px;
width: 70px;
cursor: pointer;
}
.wrapper .total {
margin-right: 80px;
color: #999;
margin-top: 5px;
/* 透明度来做的,隐藏也可以 */
opacity: 0;
/* 0~0.5缓慢显示出来 */
transition: all 0.5s;
}
.list {
min-width: 400px;
max-width: 800px;
display: flex;
}
.list .item {
width: 100%;
display: flex;
}
.list .item .info {
flex: 1;
border-bottom: 1px dashed #e4e4e4;
padding-bottom: 10px;
}
.list .item p {
margin: 0;
}
.list .item .name {
color: #FB7299;
font-size: 14px;
font-weight: bold;
}
.list .item .text {
color: #333;
padding: 10px 0;
}
.list .item .time {
color: #999;
font-size: 12px;
}
style>
head>
<body>
<div class="wrapper">
<i class="avatar">i>
<textarea id="tx" placeholder="发一条友善的评论" rows="2" maxlength="200">textarea>
<button>发布button>
div>
<div class="wrapper">
<span class="total">0/200字span>
div>
<div class="list">
<div class="item" style="display: none;">
<i class="avatar">i>
<div class="info">
<p class="name">清风徐来p>
<p class="text">大家都辛苦啦,感谢各位大大的努力,能圆满完成真是太好了[笑哭][支持]p>
<p class="time">2022-10-10 20:29:21p>
div>
div>
div>
<script>
const tx = document.querySelector('#tx')
const total = document.querySelector('.total')
const item = document.querySelector('.item')
const text = document.querySelector('.text')
// 1. 当我们文本域获得了焦点,就让 total 显示出来
tx.addEventListener('focus', function () {
// 用的opacity透明度,dispaly: block,none就是直接看得见看不见,不够柔和
total.style.opacity = 1
})
// 2. 当我们文本域失去了焦点,就让 total 隐藏起来
tx.addEventListener('blur', function () {
total.style.opacity = 0
})
// 3. 检测用户输入
tx.addEventListener('input', function () {
// console.log(11);
// console.log(tx.value.length); 得到输入的长度
total.innerHTML = `${tx.value.length}/200字`
})
// 4. 按下回车发布评论
// 按下回车,键盘事件,键盘事件有keyup和keydown
// 一会儿把数据渲染到标签里面去
tx.addEventListener('keyup', function (e) {
// console.log(e.key); 按下enter键发现一定是大写的E
// 只有按下的是回车键,才会触发
if (e.key === 'Enter') {
// console.log(e.key);
// 可以不用这么写,直接写if (tx.value.trim()) {或者if('')也是一样的,因为空就是为假,后面的不执行
if (tx.value.trim() !== '') {
// console.log(11);
item.style.display = 'block'
// console.log(tx.value); tx.value能拿到用户输入的内容
text.innerHTML = tx.value
}
// 当我们全部输入空格时,空!=空为假,略过if判断语句,直接执行下面的语句,直接就清空了
// 等我们按下回车,结束,清空文本域
tx.value = '' //这句话一定要写到if语句外面,因为当字符串为空的时候,如果写在字符串里面,就实现不了清空操作了
// 按下回车之后,就要把 字符统计 复原
total.innerHTML = '0/200字'
}
})
script>
body>
html>
4.环境对象
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>环境对象title>
head>
<body>
<button>点击button>
<script>
// 每个函数里面都有this 环境对象 普通函数里面this指向的是window
function fn() {
console.log(this);
}
fn()
// 其实这个函数的调用省略了,完整的写法是window.fn()
const btn = document.querySelector('button')
btn.addEventListener('click', function () {
// console.log(this); //btn对象
// btn.style.color = 'red'
this.style.color = 'red'
})
// this指向的是函数的调用者,谁调用的这个函数它就指向谁
// 这里是按钮调用的函数,所以this就指向btn,btn是对象
script>
body>
html>
5.回调函数
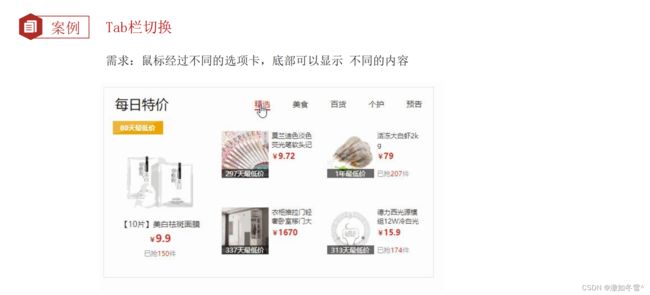
6.综合案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>tab栏切换title>
<style>
* {
margin: 0;
padding: 0;
}
.tab {
width: 590px;
height: 340px;
margin: 20px;
border: 1px solid #e4e4e4;
}
.tab-nav {
width: 100%;
height: 60px;
line-height: 60px;
display: flex;
justify-content: space-between;
}
.tab-nav h3 {
font-size: 24px;
font-weight: normal;
margin-left: 20px;
}
.tab-nav ul {
list-style: none;
display: flex;
justify-content: flex-end;
}
.tab-nav ul li {
margin: 0 20px;
font-size: 14px;
}
.tab-nav ul li a {
text-decoration: none;
border-bottom: 2px solid transparent;
color: #333;
}
.tab-nav ul li a.active {
border-color: #e1251b;
color: #e1251b;
}
.tab-content {
padding: 0 16px;
}
.tab-content .item {
display: none;
}
.tab-content .item.active {
display: block;
}
style>
head>
<body>
<div class="tab">
<div class="tab-nav">
<h3>每日特价h3>
<ul>
<li><a class="active" href="javascript:;">精选a>li>
<li><a href="javascript:;">美食a>li>
<li><a href="javascript:;">百货a>li>
<li><a href="javascript:;">个护a>li>
<li><a href="javascript:;">预告a>li>
ul>
div>
<div class="tab-content">
<div class="item active"><img src="./images/tab00.png" alt="" />div>
<div class="item"><img src="./images/tab01.png" alt="" />div>
<div class="item"><img src="./images/tab02.png" alt="" />div>
<div class="item"><img src="./images/tab03.png" alt="" />div>
<div class="item"><img src="./images/tab04.png" alt="" />div>
div>
div>
<script>
//1. a模块制作 要给5个链接绑定鼠标经过事件
// 不是hover,因为它鼠标经过了之后颜色变化还是在的,所以要用鼠标经过事件来做
// 1.1 获取a元素 一个a是a 多个a就是as
const as = document.querySelectorAll('.tab-nav a') //一定要加all不然只会选第一个a
// console.log(as); //先验证一下as是不是伪数组
for (let i = 0; i < as.length; i++) {
// console.log(as[i]);
// 要给5个链接绑定鼠标经过事件
as[i].addEventListener('mouseenter', function () {
console.log('鼠标经过');
// a和div都有active,加高亮的话,一定要加父亲,不能就写一个active
// 排他思想
// 干掉别人(移除类active)
// 建议做一步,测一步
document.querySelector('.tab-nav .active').classList.remove('active')
// 我取代(添加类active) this当前的那个a
this.classList.add('active')
// 下面5个大盒子一一对应 .item
// 这里就不能用this了,因为this是鼠标选中的那一个,鼠标选中的是上面的小模块
// 排他思想 干掉别人
document.querySelector('.tab-content .active').classList.remove('active')
// 自己取代 对应序号的那个item显示
// 一定要注意:nth-child css选择器 是从第一个开始选的,i的序号是从0开始的
document.querySelector(`.tab-content .item:nth-child(${i + 1})`).classList.add('active')
})
}
script>
body>
html>