超详细react-native开发android---环境搭建(附截图)
这里介绍的是完整的用windows开发android原生环境,官方文档:rn环境开发搭建
开发和搭建环境之前提醒一下大家,电脑配置一定要好一点,不然就会向我那样,都快成功了,结果卡死机了,fuck!!!,
话不多说直接上步骤
1、下载安装、配置JDK
RN官方提示:JDK 的版本必须是 1.8;Node 的版本应大于等于 12;而且:千万不要使用npm,重要的话说三遍:千万不要使用npm!千万不要使用npm!千万不要使用npm!,我刚开始不听,就要用cnpm,结果后面的依赖路径都错乱了,一直报错,建议网速好的还是用npm
JDK下载地址:jdk下载地址
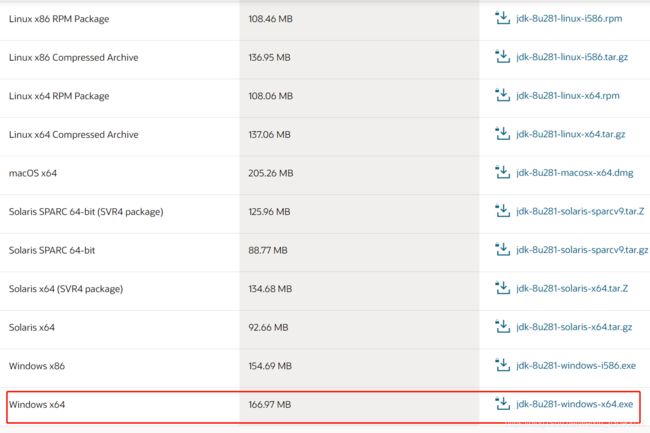
然后根据个人的电脑进行下载,我的是windows x64的,下载的最后一个

下载完成后进行安装,只需要一路默认即可,安装路径一定要记得,最好复制下来哦;我这里用的是jdk11版本的截图,jdk8版本的截图和这个有很大差别,不过思路和步骤都一样

接下来就是最重要的一步了:配置java环境
找到电脑的控制面板------》系统和安全--------》系统---------》高级系统设置---------》环境变量;打开之后我们找到下面的系统变量,然后点击新建
只需要在后面加上:%JAVA_HOME%\bin,前面没有分号的自己加一个英文的;
到这里还没有结束,我们还要验证JDK是否安装配置成功
打开windows的命令行输入:java和javac,如果都出现的这样的才是真正的成功了

2、下载安装、配置AS
下载好AS后打开是这样的界面,和RN官网的完全不一样(忘记截图了==!),只有一个默认的虚拟机选项,这个一定要勾选的,接下来一直默认就好了,等到主界面在进行SDK和AVD安装配置
打开后我们新建一个安卓app项目

接下来又是很重要的一步:配置安卓开发环境
1、配置安卓环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为ANDROID_HOME的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录;以防万一我都设置了
SDK 默认是安装在下面的目录
C:\Users\你的用户名\AppData\Local\Android\Sdk
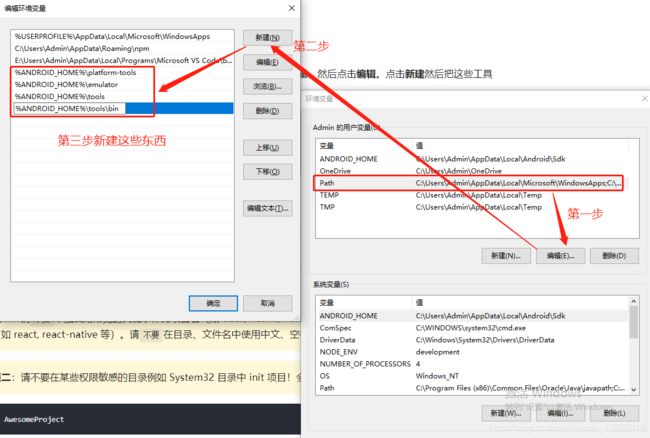
把一些工具目录添加到环境变量 Path
**
2、配置SDK
**
官方文档的AS还不知道是哪个年代的版本了,界面完全不一样,新版本的要在这里找到SDK和AVD

点进SDK Manager,只要不是Installed都要安装,和SDK Tools一样,如果是没安装或者没安装成功的,左边红色的框里面都会有一个黑色的下载箭头

这是SDK Tools界面截图

3、安装虚拟机
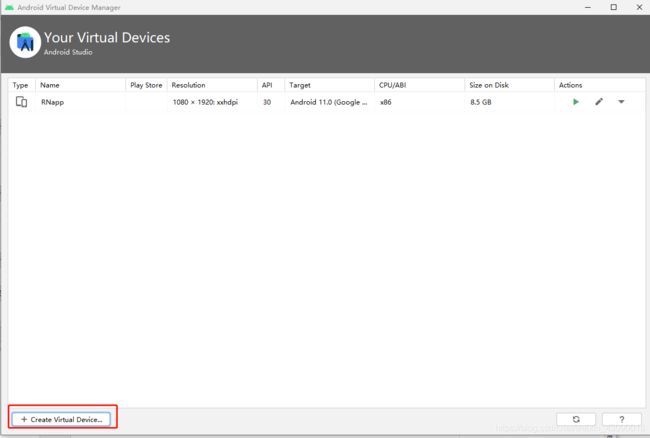
点击AS的Tools--------》ADV Manager,然后进入虚拟机,没有的创建一个

点击新建虚拟机后进入这个页面,我们简单的配置一下自己的虚拟机,点击编辑会有这样一个弹层并点击finish

注意了!!!,这里有的人点击了完成会有一个报红的错误是:VT-x is disabled in BIOS,这告诉我们,你的虚拟机在BIOS里面是关闭的,需要开启,否则不能运行项目;一般windows都是重启后摁住F2就进入BIOS,在高级模式的CPU里面就有(我的是华硕的)
可以看这个:windows进入BIOS开启虚拟机
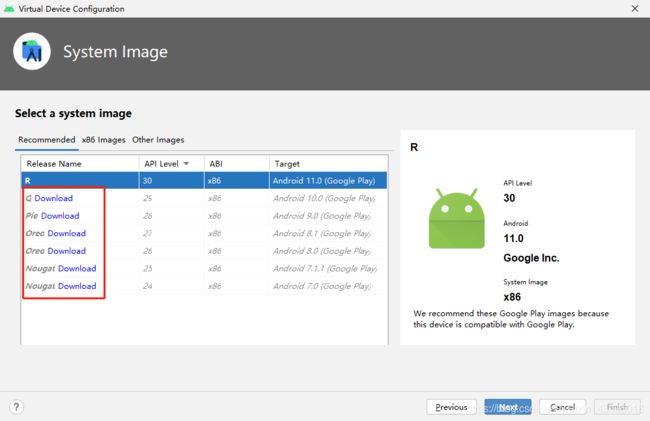
创建完虚拟机后是这样的,凡是需要Download都下载一下,一定要确保都是下载成功的,不能有报红信息

下载完成后
3、使用npm创建一个RN项目
1、新建一个空文件夹
2、在vscode终端输入:npm i -g create-react-native-app 来安装react-native
3、输入:npx create-react-native-app 你的项目名称来创建一个RN项目
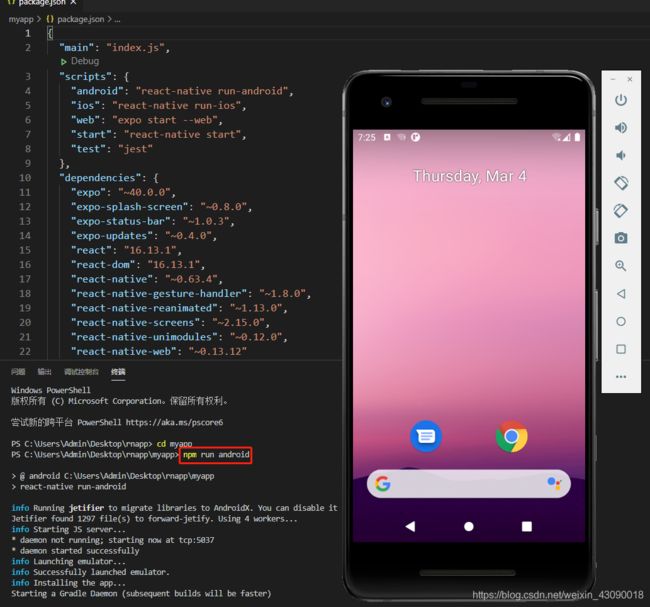
4、输入:npm run android运行这个RN项目
如果你的Java环境没有配置好,在终端里面就会有对应的报错信息