CSS学习笔记
前言:
CSS引入的三种方式
1. 行内:<元素 style=" color: red;..." >
2. 内部:
1. ID选择器: #id { 样式 } // 例: #username { ... } 2. 类选择器:.class-xx { 样式 } // 例: .font-color { ... } 3. 标签选择器:标签 { 样式 } // 例: div { ... } 4. 通配符选择器: * { 样式 } // 例: * { ... } 并集选择器:div, #id, .class {... } // 逗号分割,跳跃多个选择 子选择器:div > p {.. } // 大于号分割,选中div下1级的p 兄弟选择器:div ~ p {...} // 波浪号分割,与div同级在div之后的所有p为对象 相邻兄弟选择器:div + p {...} // 加号分割,与div同级并且相邻的下一个p为对象 后代选择器:div p {...} // 空格分割在div内部不分层级的所有p 未访问链接:a:link {..} 已访问链接:a:visited{...} 鼠标悬停链接:a:hover{...} 鼠标压下链接:a:ative{...} 注释:上记选择器顺序不可变,伪类选择器要写在基本选择器之后。 鼠标悬停元素:div:hover{...} / span:hover{...} 焦点伪类:input:focus {...} 选中伪类:input:checked // 被选中的Input 只读伪类:input:read-only // 有readonly属性 禁用伪类:input:disabled // 有disabled属性 css1,css2伪元素接受单冒号,css3双冒号。 首行伪元素:p::first-line{...} // p中首行,first-line只适用块级元素 首字母伪元素:p::first-letter{...} // p中首字母(整个文本首字母),只适用块级元素 元素前插入内容:p::before{ content: ...} // 图片 url(xx.jpg) 元素后插入内容:p::after{ content: ...} // 图片 url(xx.jpg) 属性选择器:a[target] {...} // 有target属性的指定元素 属性值选择器:a[target="_blank"] {...} // 有指定属性和属性值的指定元素 属性值包含选择器:[font~="red"] {...} // 值必须是单词,red1或red-xx不可 属性值单词开头选择器:[font|="red"] // 值必须是单词,red1或red-xx不可 属性值字符开头选择器:[font^="red"] // 值不必须是单词,red开头即可 1. 层叠性(同选择器,样式全部生效,相同样式后面覆盖前面) 2. 继承性(子元素继承父元素样式) 3. 优先级(1.值后!important, 2.行内, 3.id选择器, 4.类选择器, 5. 元素选择器, 6.继承样式) 样式:font-style: normal; // normal(正常), italic(倾斜) 粗细:font-weight: 100; // 100(最小), 400/normal(正常), 700/bold(粗体), 900(最大) 字号:font-size: 16px; // f1~f6需单独指定 字体:font-family: 'Microsoft Yahei'; // 多字体用逗号分割,左侧优先使用,找不到下一个。 复合属性:font: italic(样式) 400(粗细) 16px(字号) 'Microsoft Yahei'(字体); 颜色:color: black; // 1.预定义(red) 2.十六进制(#FF0000) 3.rgb(255,0,0) / rgb(100%,0%,0%) 对齐:text-align:left; // center(居中), left(居左), right(居右) 装饰:text-decoration: none; // none(没有) underline(下划) overline(上划) line-through(删除) 缩进:text-indent: 10px; // 16px(像素) 2em(1em等于1文字像素) 首行缩进 行间距:line-height: 26px; // 文字大小不变,上下间距改变 背景颜色:background-color: red; // 同文本颜色一样,rgba(r,g,b, 0~1透明度) 半透明 背景图片:background-image: none; // none(没有) , url("地址") 图片路径 背景平铺:background-repeat: ...; // repeat(平铺)no-repeat(1张)repeat-x(横铺)repeat-y(竖铺) 背景固定:background-attachment: scroll; // scroll(默认随着滚动条滚动) fixed(位置固定不变) 背景位置:background-position: x y; // 15px 25px 方位词(top center bottom left center right) 背景复合属性:background: red(颜色) url("地址") repeat(平铺) fixed(固定) 10px(x轴) 20px(y轴) 种类:h1~h6, hr, div, p, ul, ol, li, table, form // h1~h6, p 内部不能放其它块元素 特性:独占一行,可设置宽高(默认父元素宽),可设置内外边距。 种类:span, b, u, i, s, a 特性:共用一行,不可设置宽高(默认内容宽),可设置内外边距,内部只能放行内元素。 种类:td, img, input 特性:共用一行,可设置宽高(默认内容宽),可设置内外边距。 1. 行内转块:a { display: block; } // 将行内元素转块元素,独占一行,可指定行内元素宽高。 2. 块转行内:div { display: inline; } // 将块转行内元素,共用一行,不可指定宽高。 3. 转行内块:div { display: inline-block; } // 共用一行,可指定宽高。 元素显示隐藏:display: none; // none(隐藏,不占用原位置),block(显示元素) 元素可见性:visibility: inherit; // inherit(继承父效果), visible(可见),hidden(隐藏占用原位置) 内容溢出效果:overflow: ...; // visible(溢出内容显示),hidden(溢出内容隐藏),scroll(一直显示滚动条),auto(内容溢出时才显示滚动条) 边框粗细:border-width: 2px; // 边框样式:border-style: none; // none(无边框), solid(实线), dotted(点线), dashed(虚线) 边框颜色:border-color: red; // 同文本颜色一样 边框复合属性:border: 1px solid red; // 无先后顺序,四边框同时生效 上边框:border-top: 下边框:border-bottom: 左边框:border-left: 右边框:border-right: 相邻边框合并:border-collapse: collapse; // 上内边距:padding-top: 2px; 下内边距:padding-bottom: 2px; 左内边距:padding-left: 3px; 右内边距:padding-right: 3px; 内边距复合属性: padding: 2px(上下左右); padding: 2px(上下) 3px(左右); padding: 2px(上) 3px(左右) 4px(下); padding: 2px(上) 3px(右) 4px(下) 5px(左); 注释:内边距使盒子比指定宽高大,内边距使宽100%盒子超出父元素。父元素指定高宽,内边距会使元素大小超出父元素,父元素大小不变。 上外边距:margen-top: 2px; 下外边距:margen-bottom: 2px; 左外边距:margen-left: 3px; 右外边距:margen-right: 3px; 外边距复合属性:margen: 同内边距一样 块元素(左右)居中:指定宽高,margin: auto; 行内元素在父元素内(左右)居中:父元素 text-align: center; 注释:外边距使盒子比指定宽高大。清除网页自带内外边距 * { padding:0; margen:0; } PC端布局3种方式:1标准流(按标签默认方式排列),2浮动,3定位 浮动解决标准流 div改行内块元素后,元素之间有空白空隙。 浮动:float: left; // none(不浮动),left(同行居左),right(同行居右),直到遇边缘或浮动元素边框。 浮动特性:不保留原位置 1. 使块元素不换行。 2. 标准流元素在前,后面的浮动元素不会向前移动。 3. 标准流元素在后,会向前移动,被浮动元素盖住。 4. 浮动元素顶部对齐,在同一行显示,父元素显示不开换行显示。 5. 浮动元素使行内块元素特性(行内元素浮动可指定宽高)。 备注:布局经常用标准流确定上下,浮动确定左右。 定位:position: relative; static(无定位,标准流,默认值不可设置), relative(相对定位,以原位置为准,保留原位置) absolute(绝对定位,以最近一级有定位的上层元素为准,不占用原位置) fixed(固定,以浏览器窗口为准) sticky(粘性,以自己为准,占用原位置,窗口滚动后最小保持到边偏移位置不继续滚动) 边偏移:(只有指定了定位position,才能设置的属性) top: 20px; bottom: 20px; left: 20px; right: 20px; 定位叠放顺序:z-index: 1; // 值可以是正负整数,值越大越靠上显示(非父子嵌套关系才可以) 例: 相对定位(自身原位置的左上):{ position: relative; top: 10px; left: 20px;} 绝对定位(父元素位置的左下):{ position: absolute; bottom: 10px; left: 20px;} 固定定位(窗口位置右上):{ position: fixed; top: 10px; right: 20px;} text-shadow: 2px(水平阴影,默认在右,负数在左) 2px(垂直阴影,默认在下,负数在上) 5px(模糊效果,0是实的,越大越模糊) red(阴影颜色,同文字颜色一样。可用rgba设置透明度); box-shadow: 2px(水平阴影) 2px(垂直阴影) 5px(模糊效果) 0px(阴影尺寸, 正数等比放大,负数等比缩小) red(阴影颜色) inset(内部阴影,外部阴影默认不可指定); 备注:阴影不占用空间,不影响盒子排列 border-radius: 2px; // 可指定百分比(按边框长度算),值为边的开始弧度的圆的半径。 border-radius: 2px(左上) 2px(右上) 2px(右下) 2px(左下) // 矩形设值高的一半,两边会变半圆。 vscode内部集成该语法,输入语法+tab键快速生成代码。 ! // 生成html文档 标签 // 生成闭合html标签,div => 1.1 基础选择器
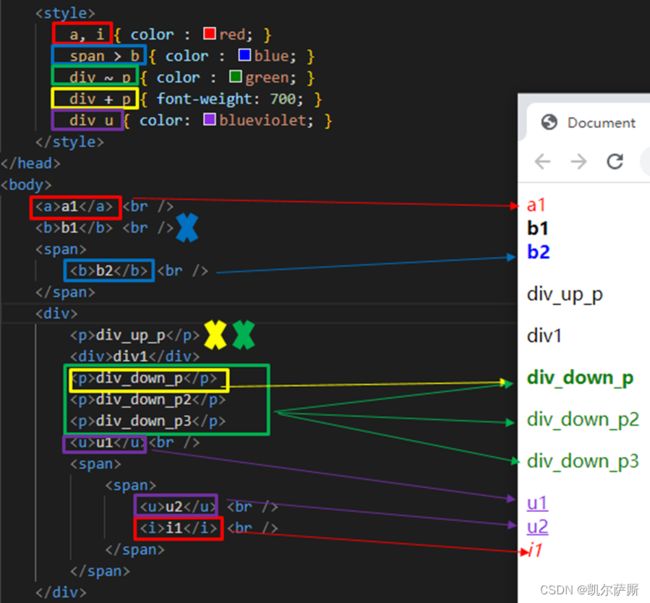
1.2 复合选择器
1.3 伪类选择器
1.4 伪元素选择器
1.5 属性选择器
CSS三大特性
2. 文字,文本
2.1 文字
2.2 文本
3. 背景
4. 元素显示模式
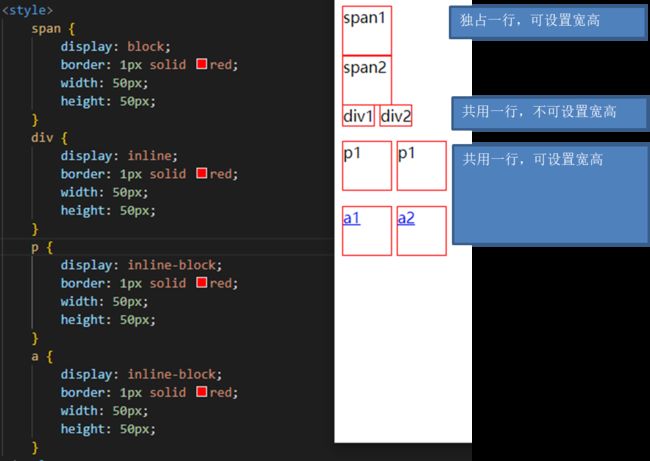
4.1 块级元素
4.2 行内元素
4.3 行内块元素
4.4 显示模式转换
4.5 元素显示与隐藏
5. 盒子
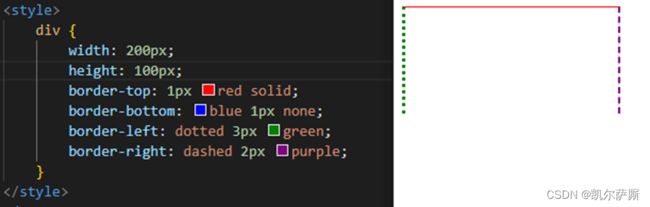
5.1 盒子边框
5.2 盒子内边距
5.3 盒子外边距
6. 浮动
7. 定位
8. 阴影效果(css3)
8.1 文字阴影(css3)
8.2 盒子阴影(css3)
8.3 圆角矩形(css3)
9. emmet语法
9.1 HTML语法
标签*数量 // 生成指定数量的标签,div*2 =>
父元素>子元素 // 生成嵌套标签,div>span =>
兄元素+弟元素 // 生成相邻兄弟标签,div+p =>
元素#id // 生成带id元素,div可省略元素 #myname =>
元素.class // 生成带样式元素,.red-font =>
元素[属性=值 属性=值] // 生成带属性标签,a[href=./html target=_self] =>
元素{文本内容} // 生成带文本标签,div{123} =>
元素.class$*2 // 生成带序号内容(属性),div{$}*2 =>
9.2 CSS语法
tac => text-align: center;
w100 => width: 100px; w100% => width: 100%;
h200 => height: 200px;
ti2em => text-indent: 2em;
m10 => margin: 10px;
p10px20px30px40px => padding: 10px 20px 30px 40px;