【教女朋友 从 0 到 1 学编程系列】二、快速掌握前端基础
-
- HTML
-
- 通用声明
- head 元素
- body 元素
-
- 常见元素
- 表格 Table
- 有序列表 ol 和无序列表 ul
- 理解区块元素(block-level)和内联元素(inline)
- 进阶使用
- CSS
- JS
- 参考文档
首先明确一点学习的最根本原则:
- 预习:是不可能预习的
- 复习:是不可能复习的
那么如何能够教女朋友快速从零基础上手写代码,将成为本课时的最关键内容。
前端的基础主要包括三个部分,HTML、CSS、JS,其中 HTML 和 CSS 是前端的基础,JS 是前端的核心。本课时主要讲解 HTML 和 CSS,JS 将在下一阶段重点讲解。
简单来说,HTML 是网页的骨架,CSS 是网页的皮肤,JS 是网页的灵魂。
HTML
HTML 指的是超文本标记语言: HyperText Markup Language
图片来自 Runoob.com
通用声明
HTML 5:
DOCTYPE html>
目前最常见的也是最简单的声明方式,其他还有 html 4.01、 xhtml 1.0 等,具体可以参考: https://www.runoob.com/tags/tag-doctype.html (可以忽略不看)
目前在大部分浏览器中,直接输出中文会出现中文乱码的情况,这时候我们就需要在头部将字符声明为 UTF-8 或 GBK。
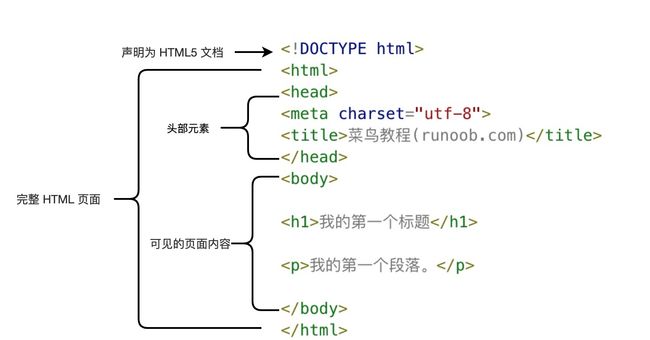
整体页面结构:
DOCTYPE声明页面元素头部信息元素(不会显示,内部元素顺序可以随意调整)</code> 页面标题</li> <li><code><meta></code> 元数据</li> <li>其他头部信息</li> </ul> </li> <li><code><body></code> 网页主体 <ul> <li>各元素内容</li> </ul> </li> </ul> </li> </ul> <p>示例代码:</p> <pre><code class="prism language-html"><span class="token doctype"><span class="token punctuation"><!</span><span class="token doctype-tag">DOCTYPE</span> <span class="token name">html</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>zh-CN<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>utf-8<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>页面标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我的第一个标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>我的第一个段落。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 这是一段注释,不会显示到页面中 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>在线体验</p> </blockquote> <h3>head 元素</h3> <table> <thead> <tr> <th align="left">标签</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left"><code><head></code></td> <td align="left">定义了文档的信息</td> </tr> <tr> <td align="left"><code><title></code></td> <td align="left">定义了文档的标题</td> </tr> <tr> <td align="left"><code><base></code></td> <td align="left">定义了页面链接标签的默认链接地址</td> </tr> <tr> <td align="left"><code><link></code></td> <td align="left">定义了一个文档和外部资源之间的关系</td> </tr> <tr> <td align="left"><code><meta></code></td> <td align="left">定义了 HTML 文档中的元数据</td> </tr> <tr> <td align="left"><code><script></code></td> <td align="left">定义了客户端的脚本文件 (也可以放在 <code><body></code> 中)</td> </tr> <tr> <td align="left"><code><style></code></td> <td align="left">定义了 HTML 文档的样式文件 (也可以放在 <code><body></code> 中)</td> </tr> </tbody> </table> <h3>body 元素</h3> <h4>常见元素</h4> <table> <thead> <tr> <th align="left">标签</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left"><code><h1></code>,<code><h2></code>,<code><h3></code> … <code><h6></code></td> <td align="left">定义 HTML 标题</td> </tr> <tr> <td align="left"><code><p></code></td> <td align="left">定义一个段落</td> </tr> <tr> <td align="left"><code><br></code></td> <td align="left">插入单个折行(换行)</td> </tr> <tr> <td align="left"><code><a></code></td> <td align="left">定义一个超级链接</td> </tr> <tr> <td align="left"><code><div></code></td> <td align="left">定义了文档的区域,块级 (block-level)</td> </tr> <tr> <td align="left"><code><span></code></td> <td align="left">用来组合文档中的行内元素, 内联元素(inline)</td> </tr> </tbody> </table> <p>除此之外,常见元素还有表格、列表、HTML 5 新增标签等。</p> <h4>表格 Table</h4> <table> <thead> <tr> <th align="left">标签</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left"><code><table></code></td> <td align="left">定义表格</td> </tr> <tr> <td align="left"><code><tr></code></td> <td align="left">定义表格的行</td> </tr> <tr> <td align="left"><code><th></code></td> <td align="left">定义表格的表头</td> </tr> <tr> <td align="left"><code><td></code></td> <td align="left">定义表格单元</td> </tr> <tr> <td align="left"><code><thead></code></td> <td align="left">定义表格的页眉</td> </tr> <tr> <td align="left"><code><tbody></code></td> <td align="left">定义表格的主体</td> </tr> <tr> <td align="left"><code><tfoot></code></td> <td align="left">定义表格的页脚</td> </tr> <tr> <td align="left"><code><caption></code></td> <td align="left">定义表格标题</td> </tr> <tr> <td align="left"><code><colgroup></code></td> <td align="left">定义表格列的组</td> </tr> <tr> <td align="left"><code><col></code></td> <td align="left">定义用于表格列的属性</td> </tr> </tbody> </table> <p>示例代码:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>table</span> <span class="token attr-name">border</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!-- 定义表头 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>thead</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>标题 1<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>标题 2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>th</span><span class="token punctuation">></span></span>标题 3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>th</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>thead</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 定义内容 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>100<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>200<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>300<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>400<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>500<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>td</span><span class="token punctuation">></span></span>600<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>td</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tr</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>tbody</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>table</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>在线体验</p> </blockquote> <h3>有序列表 ol 和无序列表 ul</h3> <table> <thead> <tr> <th align="left">标签</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left"><code><ol></code></td> <td align="left">定义有序列表</td> </tr> <tr> <td align="left"><code><ul></code></td> <td align="left">定义无序列表</td> </tr> <tr> <td align="left"><code><li></code></td> <td align="left">定义列表项</td> </tr> <tr> <td align="left"><code><dl></code></td> <td align="left">定义列表</td> </tr> <tr> <td align="left"><code><dt></code></td> <td align="left">自定义列表项目</td> </tr> <tr> <td align="left"><code><dd></code></td> <td align="left">定义自定列表项的描述</td> </tr> </tbody> </table> <p>示例代码:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>有序列表:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Apples<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Bananas<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Lemons<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Oranges<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ol</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>无序列表:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Apples<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Bananas<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Lemons<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Oranges<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>嵌套列表:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Coffee<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span> Tea <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Black tea<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Green tea<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span><span class="token punctuation">></span></span>Milk<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h4</span><span class="token punctuation">></span></span>一个自定义列表:<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h4</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dl</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>Coffee<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>- black hot drink<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dt</span><span class="token punctuation">></span></span>Milk<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dt</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>dd</span><span class="token punctuation">></span></span>- white cold drink<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dd</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>dl</span><span class="token punctuation">></span></span> </code></pre> <blockquote> <p>在线体验</p> </blockquote> <hr> <p>更多 HTML 元素参考清单: https://developer.mozilla.org/zh-CN/docs/Web/HTML/Element (<code>放到收藏夹,在开发过程中可以参考</code>)</p> <h3>理解区块元素(block-level)和内联元素(inline)</h3> <p>大多数 HTML 元素被定义为<strong>块级元素</strong>或<strong>内联元素</strong>。</p> <ul> <li>块级元素在浏览器显示时,通常会以新行来开始(和结束)。实例: <code><h1></code>, <code><p></code>, <code><ul></code>, <code><table></code>, <code><div></code></li> <li>内联元素在显示时通常不会以新行开始。实例: <code><td></code>, <code><a></code>, <code><img></code>, <code><span></code></li> </ul> <p>示例代码:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token comment"><!-- h1 和 p 分别显示成两块(上下分开) --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 这是一个段落。 <span class="token comment"><!-- 这个 a 显示在行内 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span>https://www.runoob.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>这是一个链接<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span>。 <span class="token comment"><!-- 这个 span 显示在行内 --></span> 这是一个<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token special-attr"><span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation attr-equals">=</span><span class="token punctuation">"</span><span class="token value css language-css"><span class="token property">color</span><span class="token punctuation">:</span>red</span><span class="token punctuation">"</span></span></span><span class="token punctuation">></span></span>内联元素<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span>。 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>显示效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/7841f0e20ea34d19af6ffbbf0b9c9fe3.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/7841f0e20ea34d19af6ffbbf0b9c9fe3.jpg" alt="【教女朋友 从 0 到 1 学编程系列】二、快速掌握前端基础_第2张图片" width="650" height="185" style="border:1px solid black;"></a></p> <h3>进阶使用</h3> <p>HTML5 添加了很多语义元素,用于代替 <code><div></code> 元素,比如 <code><header></code>、<code><footer></code>、<code><nav></code>、<code><section></code> 等。</p> <table> <thead> <tr> <th align="left">标签</th> <th align="left">描述</th> </tr> </thead> <tbody> <tr> <td align="left"><code><article></code></td> <td align="left">定义页面独立的内容区域。</td> </tr> <tr> <td align="left"><code><aside></code></td> <td align="left">定义页面的侧边栏内容。</td> </tr> <tr> <td align="left"><code><footer></code></td> <td align="left">定义 section 或 document 的页脚。</td> </tr> <tr> <td align="left"><code><header></code></td> <td align="left">定义了文档的头部区域</td> </tr> <tr> <td align="left"><code><nav></code></td> <td align="left">定义导航链接的部分。</td> </tr> <tr> <td align="left"><code><section></code></td> <td align="left">定义文档中的节(section、区段)。</td> </tr> </tbody> </table> <p>示例代码:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>article</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>作者:张三<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>日期:2023-07-25<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>header</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>section</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一篇文章。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一篇文章。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>这是一篇文章。<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>section</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 其他 section --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>版权所有:张三<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>联系方式:123456789<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>nav</span><span class="token punctuation">></span></span> <span class="token comment"><!-- 上一篇、下一篇的链接等 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>nav</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>footer</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>article</span><span class="token punctuation">></span></span> </code></pre> <hr> <p>TBD. 待更新。</p> <h2>CSS</h2> <h2>JS</h2> <p>简单的 JS 基础语法。</p> <h2>参考文档</h2> <ul> <li>浏览器兼容性查询:https://caniuse.com/</li> </ul> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1683539373473214464"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(教女朋友,从,0,到,1,学编程,前端,经验分享,学习方法,改行学it,程序员创富,创业创新,职场和发展)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1946614718672203776.htm" title="Kubernetes 集群简介 部署搭建 及常用命令" target="_blank">Kubernetes 集群简介 部署搭建 及常用命令</a> <span class="text-muted">GHY@CloudGuardian</span> <a class="tag" taget="_blank" href="/search/Kubernetes/1.htm">Kubernetes</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Kubernetes集群简介Kubernetes(简称K8s)是一个开源的容器编排平台,用于自动化容器化应用的部署、扩展和管理。它为容器提供了一个完整的管理框架,帮助开发者和运维团队在大规模环境中高效地部署和管理应用。Kubernetes集群是由多个组件组成的,主要包括控制平面和工作节点。集群的核心目的是确保容器化应用的高可用性、可扩展性、负载均衡、自动化部署等功能。Kubernetes集群的基本</div> </li> <li><a href="/article/1946614487356338176.htm" title="《独孤残缺》第一百一十六章:传国玉玺" target="_blank">《独孤残缺》第一百一十六章:传国玉玺</a> <span class="text-muted">卧龙镇吟</span> <div>韩萧萧只是从直觉上认为寂无名有问题,但是还说不出到底有什么问题,而最有话语权和可信度的人就是柳云烟,但是李默天暂时还不准备见她,他还没准备好要以什么样的心去接受她。如今寂无名又跟陵南王扯上了关系,不管慕容汐所言真假,就算真的是在借刀杀人,李默天都不能再对这个人置之不理。“背叛你!”李默天又问道:“你的意思是说寂无名只是你的人?”慕容汐也感觉自己表达有误,急忙改口,说道:“背叛我就是背叛组织。”李默</div> </li> <li><a href="/article/1946614234255257600.htm" title="工作 随感,收获" target="_blank">工作 随感,收获</a> <span class="text-muted">宁静致远05</span> <div>1.维护好自己的声誉和品质,一起配合,提供合理的建议,帮助,做好自己份内事。2.接受比对,真诚对待,态度不卑不亢。</div> </li> <li><a href="/article/1946614214349090816.htm" title="超详细 Conda 指令详解---附有相应的示例" target="_blank">超详细 Conda 指令详解---附有相应的示例</a> <span class="text-muted"></span> <div>以下是所有conda指令的详细列表,并附有相应的示例超详细Conda指令详解环境管理命令condacreate:创建新环境condacreate--name[package_spec1package_spec2...]示例:condacreate--namemyenvnumpypandascondainstall:安装包到当前环境condainstall[--name][--file][--cha</div> </li> <li><a href="/article/1946614214760132608.htm" title="仓库货物检测:基于YOLOv5的深度学习应用与UI界面开发" target="_blank">仓库货物检测:基于YOLOv5的深度学习应用与UI界面开发</a> <span class="text-muted">YOLO实战营</span> <a class="tag" taget="_blank" href="/search/YOLO/1.htm">YOLO</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/ui/1.htm">ui</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E8%B7%9F%E8%B8%AA/1.htm">目标跟踪</a><a class="tag" taget="_blank" href="/search/%E7%9B%AE%E6%A0%87%E6%A3%80%E6%B5%8B/1.htm">目标检测</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>一、引言随着电商和物流行业的快速发展,仓库货物管理已经成为企业运营中至关重要的环节。为了提高仓库管理的效率和准确性,越来越多的企业开始应用自动化技术来完成货物的盘点、分类、分拣等任务。传统的货物管理方式通常依赖人工检查,不仅效率低下,而且容易出现误差。为了克服这些问题,利用计算机视觉和深度学习技术来实现仓库货物的自动化检测成为了一种有效的解决方案。本博客将介绍如何使用YOLOv5进行仓库货物检测,</div> </li> <li><a href="/article/1946613981238063104.htm" title="2021-5-11晨间日记" target="_blank">2021-5-11晨间日记</a> <span class="text-muted">飞翔_8019</span> <div>今天是什么日子起床:7:05就寝:23:32天气:晴天心情:好纪念日:昨天跟闺蜜聊天一个多小时叫我起床的不是闹钟是梦想年度目标及关键点:财富自由本月重要成果:理财投资学习今日三只青蛙/番茄钟1.读书2.日更文章成功日志-记录三五件有收获的事务1.不能自己欺骗自己,要实事求是能做多少,不能做多少,为什么做不了,要分析原因。不能太迁就自己。2.自己最近做事效率不高。要想办法提高效率。3.规定自己什么时</div> </li> <li><a href="/article/1946613710457991168.htm" title="大前端几种开发语言对比" target="_blank">大前端几种开发语言对比</a> <span class="text-muted">Fighting Horse</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/swift/1.htm">swift</a><a class="tag" taget="_blank" href="/search/kotlin/1.htm">kotlin</a> <div>项目概述语言特性备注基本类型BasicOperators整数、浮点数C++整数类型宽度不固定,如int,自动数值类型转换Java没有无符号整数,存在装箱Box类型C#Swift基本tuple类型KotlinT?是Box的支持原生类型数组IntArray等无符号整数是Beta的,通过内联类实现Dart运算符BasicOperators赋值、流程、算术、位、逻辑、关系运算符下标、后缀、前缀运算符三元条</div> </li> <li><a href="/article/1946613709526855680.htm" title="【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战" target="_blank">【云原生】Helm来管理Kubernetes集群的详细使用方法与综合应用实战</a> <span class="text-muted">景天科技苑</span> <a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9FK8S/1.htm">云原生K8S</a><a class="tag" taget="_blank" href="/search/%E9%9B%B6%E5%9F%BA%E7%A1%80%E5%88%B0%E8%BF%9B%E9%98%B6%E5%AE%9E%E6%88%98/1.htm">零基础到进阶实战</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/Helm/1.htm">Helm</a><a class="tag" taget="_blank" href="/search/k8s/1.htm">k8s</a><a class="tag" taget="_blank" href="/search/k8s%E9%9B%86%E7%BE%A4/1.htm">k8s集群</a> <div>✨✨欢迎大家来到景天科技苑✨✨养成好习惯,先赞后看哦~作者简介:景天科技苑《头衔》:大厂架构师,华为云开发者社区专家博主,阿里云开发者社区专家博主,CSDN全栈领域优质创作者,掘金优秀博主,51CTO博客专家等。《博客》:Python全栈,前后端开发,小程序开发,人工智能,js逆向,App逆向,网络系统安全,数据分析,Django,fastapi,flask等框架,云原生k8s,linux,she</div> </li> <li><a href="/article/1946613598381993984.htm" title="什么才是成功?" target="_blank">什么才是成功?</a> <span class="text-muted">岳雪莲</span> <div>今天想到这个问题,是因为前段时间孩子的比赛状态不好,他比较喜欢乒乓球,最近有很大进步,但是一到比赛就紧张的打不好球,往往以失败告终。那在我的思想里他这样的状态就是不成功的,有球却输了。孩子从小喜欢圆的东西,玩具也都是大大小小的球,四岁时就在篮球场把篮球能托到球筐里(我们那叫端马桶),到五岁时我们去社区玩,他看到乒乓球台,突然说我也要玩,于是第二天我们就带上球拍和球过去打了(我和他爸都会打打,但打的</div> </li> <li><a href="/article/1946613600978268160.htm" title="以自我革命精神推进全面从严治党向纵深发展" target="_blank">以自我革命精神推进全面从严治党向纵深发展</a> <span class="text-muted">uosuor</span> <div>勇于自我革命是中国共产党最鲜明的政治品格,也是我们党最大的优势,党的二十大报告指出,全面从严治党永远在路上,党的自我革命永远在路上,决不能有松劲歇脚、疲劳厌战的情绪,必须持之以恒推进全面从严治党,深入推进新时代党的建设新的伟大工程,以党的自我革命引领社会革命。高度重视自身建设,不断进行自我革命。历史和实践表明,中国共产党之所以能够带领中国人民克服一个又一个艰难险阻,在战胜困难中不断成熟,不断从胜利</div> </li> <li><a href="/article/1946613471357497344.htm" title="【泽宇读书会18】突发事件打乱所有计划,四大法则傍身,谁来也不怕!" target="_blank">【泽宇读书会18】突发事件打乱所有计划,四大法则傍身,谁来也不怕!</a> <span class="text-muted">暴富的小青</span> <div>阅读《高效能人士的时间管理课:不可不知的8项黄金法则》P46-61第四天,进度只有20页。我们经常经常会碰到这样一种情况:花了很长时间制定好自己的一份完美的计划清单。当准备重新开始美好的一天时,却发现自己办公桌堆满新的任务,工作如大海波浪,一波未平一波又起,而且每一波都会被注明是“紧急任务”,看看计划清单,再看看堆积如山的新任务,瞬间更加焦虑了。元亨利在《高效能人士的时间管理课:不可不知的8项黄金</div> </li> <li><a href="/article/1946613341669617664.htm" title="我的十一假期,总算是结束了" target="_blank">我的十一假期,总算是结束了</a> <span class="text-muted">冷帅</span> <div>我的这个十一假期是从9月30号开始的,从那一天开始,我几乎是在马不停蹄的赶场,只有一天是在家里睡的,搞得我整个人都疲惫不堪。和很多人一样,我国庆的第1天假期是给家庭的,走了三家亲戚,最后在爷家聚餐,然后我的弟弟妹妹又给这个大家庭添加了两位新成员,就是他们的男女朋友,而我作为在场的这一代人里,年龄最大的,却还是个单身,自然免不了受到上一辈人,言语上的各种“关心”。国庆节的第2天,我去参加了一场婚礼,</div> </li> <li><a href="/article/1946613331511013376.htm" title="极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐" target="_blank">极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐</a> <span class="text-muted"></span> <div>极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐标题极限挑战:用知识蒸馏压缩模型,实时推荐系统在50ms内完成推荐TagAI,知识蒸馏,实时推荐,模型压缩,技术挑战,高性能描述面对实时推荐系统必须在50ms内完成推荐这一极限条件,AI研发工程师团队在数据量从GB级飙升至PB级的巨大冲击下,展现出极高的技术实力和创新能力。团队通过引入先进的模型压缩和优化技术,成功在性能和精度之间找到了</div> </li> <li><a href="/article/1946613088727920640.htm" title="2019-06-07" target="_blank">2019-06-07</a> <span class="text-muted">d0945092c1e5</span> <div>烤全羊很多人都吃过,把一头小羊肉弄好之后绑上铁架子上烤,烤到外皮焦脆的时候吃,非常香!但是烤全牛你见过吗?前所未闻是大多数人的感受!在这大众创新万众创业的高频率发展时代,为了响应市场发展需求,牛匠专利烤牛炉应运而生。整只全牛烤制的震慑感,手撕大口吃肉的强烈满足感,令人们风靡于“烤牛”世界。你们从未想过要了解的烤全牛炉牛匠专利烤牛炉1.原创烤牛炉,填补空白市场:人无我有。做别人没有的,是商机、是特色</div> </li> <li><a href="/article/1946612835656200192.htm" title="来自疫区的故事" target="_blank">来自疫区的故事</a> <span class="text-muted">4b24da36de2a</span> <div>重症病房里的患者,大多已经病情严重,有些今天看着还好,明天却已经生死一线间。今天是建德姑娘、浙江医院ICU(一)护士叶蕾在武汉的第34天。武汉这座城被按下暂停键,而对叶蕾来说,生活给她按下的是快进键,大家像陀螺似的停不下来......ICU里的病人变得格外敏感:病房里的一静一动都关乎生死有一位患者,进入ICU的第一晚,血氧饱和度掉到90%以下,每一次呼吸都成了巨大的煎熬,上了呼吸机,病情暂时稳定了</div> </li> <li><a href="/article/1946612827640885248.htm" title="Node+OBS直播服务器搭建总结" target="_blank">Node+OBS直播服务器搭建总结</a> <span class="text-muted">马克关</span> <a class="tag" taget="_blank" href="/search/Node%E6%95%99%E7%A8%8B/1.htm">Node教程</a><a class="tag" taget="_blank" href="/search/%E7%9B%B4%E6%92%AD/1.htm">直播</a><a class="tag" taget="_blank" href="/search/node/1.htm">node</a><a class="tag" taget="_blank" href="/search/obs/1.htm">obs</a> <div>导语:最近研究了一下网页直播流的原理以及实现,现在就目前的实现方法做一个总结。目录直播流媒体协议拉流与推流Node服务搭建前端播放页面OBS推流配置直播流媒体协议先来了解一下基本的直播流媒体协议。http-flv,rtpm协议/特点开发者原理优点缺点http-flvAbode通过服务器把flv下载到本地缓存,然后通过NetConnection本地连接播放节省服务器消耗保密性差rtmpAbode通过</div> </li> <li><a href="/article/1946612581321994240.htm" title="LeetCode 数据流中的第 K 大元素" target="_blank">LeetCode 数据流中的第 K 大元素</a> <span class="text-muted">吴敬悦</span> <div>设计一个找到数据流中第k大元素的类(class)。注意是排序后的第k大元素,不是第k个不同的元素。请实现KthLargest类:KthLargest(intk,int[]nums)使用整数k和整数流nums初始化对象。intadd(intval)将val插入数据流nums后,返回当前数据流中第k大的元素。示例:输入:["KthLargest","add","add","add","add","ad</div> </li> <li><a href="/article/1946612449784426496.htm" title="KL散度:信息差异的量化标尺 | 从概率分布对齐到模型优化的核心度量" target="_blank">KL散度:信息差异的量化标尺 | 从概率分布对齐到模型优化的核心度量</a> <span class="text-muted"></span> <div>不对称性、计算本质与机器学习的普适应用本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心定义与数学本质KL散度(Kullback-LeiblerDivergence)用于衡量两个概率分布PPP和QQQ的差异程度,定义为:DKL(P∥Q)=∑x∈XP(x)logP(x)Q(x)(离散形式)D_</div> </li> <li><a href="/article/1946612202433736704.htm" title="亲子日记第九天" target="_blank">亲子日记第九天</a> <span class="text-muted">康靖祺姑姑</span> <div>2018年4月6日星期五天气阴转多云今天晚上吃过饭,问了康靖祺一些昨天作业上的知识,掌握的不是很好。这个学期开学以后数学学习直接下降了,两次都是80多,按理来说不应该这样。放假前发了一张试卷,出错率很高,有的直接没看懂题直接乱写,还有就是直接不会。今晚我问了一个15+15都答错了。他二姑姑还说早上说话口气太不行了,直接让他二姑姑闭嘴,我一听这话我就想起他妈妈训他的时候,除了闭嘴就是滚一边。家长是孩</div> </li> <li><a href="/article/1946612197387988992.htm" title="Transformer:自注意力驱动的神经网络革命引擎" target="_blank">Transformer:自注意力驱动的神经网络革命引擎</a> <span class="text-muted">大千AI助手</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/OTHER/1.htm">OTHER</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/google/1.htm">google</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a> <div>本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!从语言理解到多模态智能的通用架构基石⚙️一、核心定义与历史意义Transformer是由Google团队在2017年论文《AttentionIsAllYouNeed》中提出的深度学习架构,其颠覆性创新在于:完全摒弃RNN/CNN:仅依赖自注意力机制(S</div> </li> <li><a href="/article/1946612196079366144.htm" title="[特殊字符] LLM(大型语言模型):智能时代的语言引擎与通用推理基座" target="_blank">[特殊字符] LLM(大型语言模型):智能时代的语言引擎与通用推理基座</a> <span class="text-muted">大千AI助手</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/OTHER/1.htm">OTHER</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/Transformer/1.htm">Transformer</a> <div>本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!从千亿参数到人类认知的AI革命一、核心定义与核心特征LLM(LargeLanguageModel)是基于海量文本数据训练的深度学习模型,通过神经网络架构(尤其是Transformer)模拟人类语言的复杂规律,实现文本理解、生成与推理任务。其核心特征可概</div> </li> <li><a href="/article/1946612067725275136.htm" title="想自己写个“规则引擎”?你得先学会解释器模式" target="_blank">想自己写个“规则引擎”?你得先学会解释器模式</a> <span class="text-muted">java干货</span> <a class="tag" taget="_blank" href="/search/Spring/1.htm">Spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/%E8%A7%A3%E9%87%8A%E5%99%A8%E6%A8%A1%E5%BC%8F/1.htm">解释器模式</a> <div>你是否也曾深陷在解析自定义规则或命令的泥潭,为了处理一个类似(AandB)orC的简单查询,你的SpringBoot代码里充斥着复杂的字符串分割和层层嵌套的if-else,难以维护和扩展?是时候用解释器设计模式(InterpreterDesignPattern)来解脱了!这是一种行为型设计模式,它为一种语言定义一种文法表示,并提供一个解释器来处理这种文法。在SpringBoot中,当你需要构建一个</div> </li> <li><a href="/article/1946612069851787264.htm" title="MLE最大似然估计:数据驱动的概率模型参数推断基石" target="_blank">MLE最大似然估计:数据驱动的概率模型参数推断基石</a> <span class="text-muted">大千AI助手</span> <a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/OTHER/1.htm">OTHER</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/MLE/1.htm">MLE</a><a class="tag" taget="_blank" href="/search/%E5%8F%82%E6%95%B0%E4%BC%B0%E8%AE%A1/1.htm">参数估计</a><a class="tag" taget="_blank" href="/search/%E6%A6%82%E7%8E%87%E8%AE%BA/1.htm">概率论</a> <div>从样本中还原未知分布的本质规律本文由「大千AI助手」原创发布,专注用真话讲AI,回归技术本质。拒绝神话或妖魔化。搜索「大千AI助手」关注我,一起撕掉过度包装,学习真实的AI技术!一、核心思想与数学定义最大似然估计(MaximumLikelihoodEstimation,MLE)是频率学派的参数估计方法,其核心思想为:选择使观测数据出现概率最大的参数值。给定独立同分布样本X={x1,x2,…,xn}</div> </li> <li><a href="/article/1946611819871268864.htm" title="小Z思维,西方式幼儿教育" target="_blank">小Z思维,西方式幼儿教育</a> <span class="text-muted">小Z思维</span> <div>中国的幼儿教育比较侧重促进幼儿的思想发展程度,习惯于依靠成人的聪明协助幼儿把握越来越复杂的思想方法,以及鼓励幼儿思索尽能够复杂的问题。西方的早期教育理念是,知识只要成为智力活动的推进力才具有价值。因此西方国家的幼儿教育更侧重于鼓励幼儿依靠本身聪明来发展本身才能,以及依靠本人的努力去发现周围的世界,逐渐丰富感性知识。成人的主要义务则是创造各种能给幼儿带来新感受的环境,以协助他们从各种感受中获取新知识</div> </li> <li><a href="/article/1946611815047819264.htm" title="Flink 流处理的核心基石【时间语义、水位线、状态、检查点、反压 】" target="_blank">Flink 流处理的核心基石【时间语义、水位线、状态、检查点、反压 】</a> <span class="text-muted">csdn_tom_168</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/flink/1.htm">flink</a><a class="tag" taget="_blank" href="/search/%E6%A0%B8%E5%BF%83/1.htm">核心</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4%E8%AF%AD%E4%B9%89/1.htm">时间语义</a><a class="tag" taget="_blank" href="/search/%E6%B0%B4%E4%BD%8D%E7%BA%BF/1.htm">水位线</a><a class="tag" taget="_blank" href="/search/%E7%8A%B6%E6%80%81/1.htm">状态</a><a class="tag" taget="_blank" href="/search/%E6%A3%80%E6%9F%A5%E7%82%B9/1.htm">检查点</a><a class="tag" taget="_blank" href="/search/%E5%8F%8D%E5%8E%8B/1.htm">反压</a> <div>Flink流处理的核心基石【时间语义、水位线、状态、检查点、反压】,这些概念相互协作,构建了Flink高吞吐、低延迟、高容错的实时计算能力。以下是这些核心技术的深度解析及其内在联系:一、五大基石的内在联系驱动触发计算持久化保护恢复时间语义水位线状态管理检查点反压二、核心组件深度解析1.时间语义(TimeSemantics)核心作用:定义事件的时间维度//设置事件时间语义(关键配置)env.setS</div> </li> <li><a href="/article/1946611817300160512.htm" title="2019.3.22" target="_blank">2019.3.22</a> <span class="text-muted">a71d1e6193ed</span> <div>今天家庭聚餐,儿子没有拼命的转桌子,并能照顾表弟,表现越来越好。之前没事就转个不停,越不让他转,他转的越起劲。原来以为只要不吼他就行了,从来没想到态度不好也对他影响也这么大,之前说两句他不听,我就不好好说话了,各种责备。兴趣班回家的路上聊了好多,知道了他为什么不喜欢背书,原来在他一年级时,强迫他背书,埋下了厌恶的果子,还好知道了原因。继续好好说好,仔细聆听。</div> </li> <li><a href="/article/1946611818554257408.htm" title="《我的爷爷》第16章 婚礼" target="_blank">《我的爷爷》第16章 婚礼</a> <span class="text-muted">赵同小异</span> <div>作者:赵同第十六章婚礼半年前那场职工联谊活动收获最多的人就是研究所的丁良平,在春节之前双方家庭同意后,丁良平和焦炀在大学食堂举行了一个简单婚礼。程学鹏和关茉芬作为新郎新娘的好朋友也来参加了婚礼,这是他们回到滨海市的第一次碰面。给丁良平主持婚礼的是他们研究所的领导石主任。一番慷慨激昂的讲话后,石主任从台上下来坐到了程学鹏的旁边。“你是管理学院的小程?”老石问旁边的程学鹏。“是,石主任您好。”程学鹏恭</div> </li> <li><a href="/article/1946611688727965696.htm" title="spring-framework之AnnotatedBeanDefinitionReader解析" target="_blank">spring-framework之AnnotatedBeanDefinitionReader解析</a> <span class="text-muted">澹泊明志 宁静致远</span> <a class="tag" taget="_blank" href="/search/Spring%E7%B3%BB%E5%88%97/1.htm">Spring系列</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%A1%86%E6%9E%B6/1.htm">软件框架</a> <div>AnnotatedBeanDefinitionReader的作用Spring源码中类的命名还是很讲究的,AnnotatedBeanDefinitionReader它的作用如同它本身的命名,主要是为了解析带有注解的bean的beanDefinition,并将其注册到Bean工厂中。在此类的注释中也有介绍,功能与ClassPathBeanDefinitionScanner类似,但是不同的是Annota</div> </li> <li><a href="/article/1946611560440983552.htm" title="“解读《文化自信和民族复兴》”(76)“七个家庭幸福的着力点"之“超越交易层面的爱”" target="_blank">“解读《文化自信和民族复兴》”(76)“七个家庭幸福的着力点"之“超越交易层面的爱”</a> <span class="text-muted">周安柱</span> <div>家庭幸福要突破的第二个重要元素:“千万不要把爱变成交换”。古人有“仁者爱人”之说,既然我们选定了“爱人”作为伴侣,就是要付出自己的爱心,透过和伴侣及家人的互动,来生长和绽放我们的爱心,这其实就是“恋爱(心)”的秘诀。如果把爱伴侣及家人变成了一种“交易”,不断的换算对方给我多一些爱时才多付出爱,对方少给自己些爱时就少付出些爱,甚至总是期望对方多爱自己,多满足自己的需要,却很少真正爱对方及成就对方,这</div> </li> <li><a href="/article/1946611561728634880.htm" title="2020-03-19" target="_blank">2020-03-19</a> <span class="text-muted">aec5938eccf0</span> <div>直播课堂所做、所感疫情当前,全民宅家,开学临近,教育部提出“停课不停学”,各个学校,各个老师摩拳擦掌。找设备,下软件,查资料……虽然有些手忙脚乱,但是依然做好了“十八线女主播”的准备。从慌乱和各种卡顿开始,到现在各种手段协调配合,老师们已经能够灵活地适应网上教学,并且教学效果逐步提升!下面,我就网络授课自己的做法和感悟作一汇报:一、课堂教学从容应对和大多数老师一样,我经历了开始的各种慌乱,对直播软</div> </li> <li><a href="/article/128.htm" title="scala的option和some" target="_blank">scala的option和some</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>原文地址: http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html 对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点</div> </li> <li><a href="/article/255.htm" title="NullPointerException" target="_blank">NullPointerException</a> <span class="text-muted">Cb123456</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/BaseAdapter/1.htm">BaseAdapter</a> <div> java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference 出现以上异常.然后就在baidu上</div> </li> <li><a href="/article/382.htm" title="PHP使用文件和目录" target="_blank">PHP使用文件和目录</a> <span class="text-muted">天子之骄</span> <a class="tag" taget="_blank" href="/search/php%E6%96%87%E4%BB%B6%E5%92%8C%E7%9B%AE%E5%BD%95/1.htm">php文件和目录</a><a class="tag" taget="_blank" href="/search/%E8%AF%BB%E5%8F%96%E5%92%8C%E5%86%99%E5%85%A5/1.htm">读取和写入</a><a class="tag" taget="_blank" href="/search/php%E9%AA%8C%E8%AF%81%E6%96%87%E4%BB%B6/1.htm">php验证文件</a><a class="tag" taget="_blank" href="/search/php%E9%94%81%E5%AE%9A%E6%96%87%E4%BB%B6/1.htm">php锁定文件</a> <div>PHP使用文件和目录 1.使用include()包含文件 (1):使用include()从一个被包含文档返回一个值 (2):在控制结构中使用include() include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。 在php.ini文件中设置</div> </li> <li><a href="/article/509.htm" title="SQL SELECT DISTINCT 语句" target="_blank">SQL SELECT DISTINCT 语句</a> <span class="text-muted">何必如此</span> <a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a> <div>SELECT DISTINCT 语句用于返回唯一不同的值。 SQL SELECT DISTINCT 语句 在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。 DISTINCT 关键词用于返回唯一不同的值。 SQL SELECT DISTINCT 语法 SELECT DISTINCT column_name,column_name F</div> </li> <li><a href="/article/636.htm" title="java冒泡排序" target="_blank">java冒泡排序</a> <span class="text-muted">3213213333332132</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%86%92%E6%B3%A1%E6%8E%92%E5%BA%8F/1.htm">冒泡排序</a> <div>package com.algorithm; /** * @Description 冒泡 * @author FuJianyong * 2015-1-22上午09:58:39 */ public class MaoPao { public static void main(String[] args) { int[] mao = {17,50,26,18,9,10</div> </li> <li><a href="/article/763.htm" title="struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!" target="_blank">struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!</a> <span class="text-muted">7454103</span> <a class="tag" taget="_blank" href="/search/DAO/1.htm">DAO</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/qq/1.htm">qq</a> <div>struts2.18 出来有段时间了! (貌似是 稳定版) 闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香! 实践了下下! 不当之处请绕过! 呵呵 网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar strut</div> </li> <li><a href="/article/890.htm" title="struts2 数据标签说明" target="_blank">struts2 数据标签说明</a> <span class="text-muted">darkranger</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/bean/1.htm">bean</a><a class="tag" taget="_blank" href="/search/struts/1.htm">struts</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a><a class="tag" taget="_blank" href="/search/Scheme/1.htm">Scheme</a> <div>数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能 数据标签主要包括: action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。 bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta</div> </li> <li><a href="/article/1017.htm" title="链表.简单的链表节点构建" target="_blank">链表.简单的链表节点构建</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E6%8A%80%E5%B7%A7/1.htm">编程技巧</a> <div>/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h" #define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}} typedef struct node { &nbs</div> </li> <li><a href="/article/1144.htm" title="tomcat下jndi的三种配置方式" target="_blank">tomcat下jndi的三种配置方式</a> <span class="text-muted">avords</span> <a class="tag" taget="_blank" href="/search/tomcat/1.htm">tomcat</a> <div>jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称 访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。 tomcat配置</div> </li> <li><a href="/article/1271.htm" title="关于敏捷的一些想法" target="_blank">关于敏捷的一些想法</a> <span class="text-muted">houxinyou</span> <a class="tag" taget="_blank" href="/search/%E6%95%8F%E6%8D%B7/1.htm">敏捷</a> <div>从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。” 感觉表达的不太清楚。 感觉容易被人误解的地方主要在“用户多变的需求”上。 第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有</div> </li> <li><a href="/article/1398.htm" title="富养还是穷养,决定孩子的一生" target="_blank">富养还是穷养,决定孩子的一生</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%95%99%E8%82%B2/1.htm">教育</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E7%94%9F/1.htm">人生</a> <div> 是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由 事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜</div> </li> <li><a href="/article/1525.htm" title="oracle 日期时间格式转化" target="_blank">oracle 日期时间格式转化</a> <span class="text-muted">征客丶</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a> <div>oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP; SYSDATE:不支持毫秒,取的是系统时间; SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。 日期转字符窜: 一、不取毫秒: TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS') 简要说明, YYYY 年 MM 月</div> </li> <li><a href="/article/1652.htm" title="【Scala六】分析Spark源代码总结的Scala语法四" target="_blank">【Scala六】分析Spark源代码总结的Scala语法四</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a> <div>1. apply语法 FileShuffleBlockManager中定义的类ShuffleFileGroup,定义: private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) { ... def apply(bucketId</div> </li> <li><a href="/article/1779.htm" title="Erlang中有意思的bug" target="_blank">Erlang中有意思的bug</a> <span class="text-muted">bookjovi</span> <a class="tag" taget="_blank" href="/search/erlang/1.htm">erlang</a> <div> 代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam) commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b Author: Jovi Zhang <bookjovi@gmail.com> Date: Fri Dec 2 16:19:22 2011 +0100 erts:</div> </li> <li><a href="/article/1906.htm" title="移位打印10进制数转16进制-2008-08-18" target="_blank">移位打印10进制数转16进制-2008-08-18</a> <span class="text-muted">ljy325</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80/1.htm">基础</a> <div> /** * Description 移位打印10进制的16进制形式 * Creation Date 15-08-2008 9:00 * @author 卢俊宇 * @version 1.0 * */ public class PrintHex { // 备选字符 static final char di</div> </li> <li><a href="/article/2033.htm" title="读《研磨设计模式》-代码笔记-组合模式" target="_blank">读《研磨设计模式》-代码笔记-组合模式</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a> <div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ import java.util.ArrayList; import java.util.List; abstract class Component { public abstract void printStruct(Str</div> </li> <li><a href="/article/2160.htm" title="利用cmd命令将.class文件打包成jar" target="_blank">利用cmd命令将.class文件打包成jar</a> <span class="text-muted">chenyu19891124</span> <a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/jar/1.htm">jar</a> <div>cmd命令打jar是如下实现: 在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes) 现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作: cd D: 回车 cd workspace/prpal</div> </li> <li><a href="/article/2287.htm" title="[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明" target="_blank">[原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/swing/1.htm">swing</a> <div> JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明 &nb</div> </li> <li><a href="/article/2414.htm" title="SecureCRT右键粘贴的设置" target="_blank">SecureCRT右键粘贴的设置</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/secureCRT/1.htm">secureCRT</a><a class="tag" taget="_blank" href="/search/%E5%8F%B3%E9%94%AE/1.htm">右键</a><a class="tag" taget="_blank" href="/search/%E7%B2%98%E8%B4%B4/1.htm">粘贴</a> <div>一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。 老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。 菜单: Options->Global Options ...->Terminal 右边有个Mouse的选项块。 Copy on Select Paste on Right/Middle</div> </li> <li><a href="/article/2541.htm" title="Linux 软链接和硬链接" target="_blank">Linux 软链接和硬链接</a> <span class="text-muted">dongwei_6688</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。 【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连</div> </li> <li><a href="/article/2668.htm" title="DIV底部自适应" target="_blank">DIV底部自适应</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml&q</div> </li> <li><a href="/article/2795.htm" title="Centos6.5使用yum安装mysql——快速上手必备" target="_blank">Centos6.5使用yum安装mysql——快速上手必备</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>第1步、yum安装mysql [root@stonex ~]# yum -y install mysql-server 安装结果: Installed: mysql-server.x86_64 0:5.1.73-3.el6_5 &nb</div> </li> <li><a href="/article/2922.htm" title="如何调试JDK源码" target="_blank">如何调试JDK源码</a> <span class="text-muted">frank1234</span> <a class="tag" taget="_blank" href="/search/jdk/1.htm">jdk</a> <div>相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。 可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。 下面是编译jdk的具体步骤: 1.把C:\java\jdk1.6.0_26\sr</div> </li> <li><a href="/article/3049.htm" title="Maximal Rectangle" target="_blank">Maximal Rectangle</a> <span class="text-muted">hcx2013</span> <a class="tag" taget="_blank" href="/search/max/1.htm">max</a> <div>Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area. public class Solution { public int maximalRectangle(char[][] matrix)</div> </li> <li><a href="/article/3176.htm" title="Spring MVC测试框架详解——服务端测试" target="_blank">Spring MVC测试框架详解——服务端测试</a> <span class="text-muted">jinnianshilongnian</span> <a class="tag" taget="_blank" href="/search/spring+mvc+test/1.htm">spring mvc test</a> <div>随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。 Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。 &nbs</div> </li> <li><a href="/article/3303.htm" title="Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0" target="_blank">Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0</a> <span class="text-muted">liyong0802</span> <a class="tag" taget="_blank" href="/search/hadoop/1.htm">hadoop</a> <div>一、准备编译软件 1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。 环境变量设置如下: (1)执行vim /etc/profile (2)在文件尾部加入: export JAVA_HOME=/home/spark/jdk1.7 export MAVEN_HOME=/ho</div> </li> <li><a href="/article/3430.htm" title="StatusBar 字体白色" target="_blank">StatusBar 字体白色</a> <span class="text-muted">pangyulei</span> <a class="tag" taget="_blank" href="/search/status/1.htm">status</a> <div> [[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent]; /*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method</div> </li> <li><a href="/article/3557.htm" title="如何分析Java虚拟机死锁" target="_blank">如何分析Java虚拟机死锁</a> <span class="text-muted">sesame</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/thread/1.htm">thread</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E6%9C%BA/1.htm">虚拟机</a><a class="tag" taget="_blank" href="/search/jdbc/1.htm">jdbc</a> <div>英文资料: Thread Dump and Concurrency Locks Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B</div> </li> <li><a href="/article/3684.htm" title="位运算简介及实用技巧(一):基础篇" target="_blank">位运算简介及实用技巧(一):基础篇</a> <span class="text-muted">tw_wangzhengquan</span> <a class="tag" taget="_blank" href="/search/%E4%BD%8D%E8%BF%90%E7%AE%97/1.htm">位运算</a> <div>http://www.matrix67.com/blog/archives/263 去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r</div> </li> <li><a href="/article/3811.htm" title="jsearch的索引文件结构" target="_blank">jsearch的索引文件结构</a> <span class="text-muted">yangshangchuan</span> <a class="tag" taget="_blank" href="/search/%E6%90%9C%E7%B4%A2%E5%BC%95%E6%93%8E/1.htm">搜索引擎</a><a class="tag" taget="_blank" href="/search/jsearch/1.htm">jsearch</a><a class="tag" taget="_blank" href="/search/%E5%85%A8%E6%96%87%E6%A3%80%E7%B4%A2/1.htm">全文检索</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E6%81%AF%E6%A3%80%E7%B4%A2/1.htm">信息检索</a><a class="tag" taget="_blank" href="/search/word%E5%88%86%E8%AF%8D/1.htm">word分词</a> <div>jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。 jsearch的索引文件结构定义如下: 1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>