Cocos2d-x入门(计算机游戏开发课程笔记)
Cocos2d-x入门(计算机游戏开发课程笔记)
文章目录
- Cocos2d-x入门(计算机游戏开发课程笔记)
-
- 一. 环境搭建
-
- 1. 查看版本
- 2. 创建项目
- 二. 基础架构
-
- 1.命名空间
- 2. 程序入口函数
- 3. AppDelegate函数说明
-
-
- applicationDidFinishLaunching()
- applicationDidEnterBackground()
- applicationWillEnterForeground()
-
- 4. HelloWorldScene.h
- 5. Helloworld.cpp 介绍
- 三. 元素
-
- 1. 字体
-
- 位图字体 (BMFont)
- TrueTtpe字体 (TTF)
- 系统字体 (SystemFont)
- 2. 标签效果
- 3. 动画Animation
- 4. 锚点
- 四. 机制
-
- 1. 内存管理机制
-
-
- 自动释放池 AutoreleasePool
- 手动修改引用计数
-
- 2. 交互响应机制
-
- 基本元素
- 五. 交互界面设计
-
- 1. 游戏界面UI
-
- 设计实例--贪食豆
- 场景切换
- 2. 二维动画
-
- 计算机动画技术
-
- 基本动画技术
- 脚本驱动的动画技术
- 骨骼动画技术
- 常见动画制作软件
- 3. Cocos2d-x的动作类 Action
-
- MoveTo MoveBy
- DelayTime
- 旋转RotateTo RotateBy
- 缩放 ScaleBy ScaleTo
- 淡入淡出FadeIn FadeOut
- 色彩混合
- 序列 Sequence
- Spawn
- 动作克隆 Clone
- 动作倒转 Reverse
- 倾斜动作 SkewTo/SkewBy
- 弹跳动作 JumpTo/JumpBy
- 贝塞尔曲线动作 BezierTo/BezierBy
- 闪烁Blink
- 染色 TintTo/TintBy
- 重复和永久重复 Repeat/RepeatForever
- 线性变速 Speed
- 曲线变速 ActionEase
- 显示/隐藏 节点对象Show / Hide
- 切换节点对象的visible属性 ToggleVisibility
- 跟随动作 Follow
- 闪烁Blink
- 弹跳jump
- 4. Cocos2d-x中的动画类
-
-
- 导出骨骼动画
-
- 5. 精灵Sprite
-
- 创建精灵
-
- 1. 使用图像创建
- 2. 使用矩形
- 3.使用图集
- 使用精灵缓存(时间效率提升)
- 多边形精灵(空间效率提升)
-
-
- AutoPolygon
-
- Cocos2d-x 工具集
-
- Cocos Studio
-
- 动画编辑器 Animation Editor
-
- 关键帧产生中间帧技术
- 骨骼动画绘制步骤
- 参考网站
一. 环境搭建
1. 查看版本
成功配置完环境(解压压缩包+运行setup.py)后,在控制台输入命令cocos -v可以查看当前版本。
# 输入
cocos -v
# 输出如下:
cocos2d-x-3.15.1
Cocos Console 2.3
2. 创建项目
进入cocos2d-x-3.17.1\tools\cocos2d-console\bin 目录,按住shift+鼠标右键,在此处打开命令窗口(其实哪个目录都一样)
- 使用
cocos new命令创建新项目,基础命令格式如下:
cocos new 项目名称 -p 包名 -l 语言类型 -d 目录
完整的创建格式如下:
cocos new [-h] [-p PACKAGE_NAME]
[-d DIRECTORY] [-t TEMPLATE_NAME]
[--ios-bundleid IOS_BUNDLEID] [--mac-bundleid MAC_BUNDLEID]
[-e ENGINE_PATH] [--portrait] -l {cpp,lua,js}
[PROJECT_NAME]
示例:
# 基础操作
cocos new HelloWorld –p com.coocs2dx.org –l cpp –d myproject
# 最简指令
cocos new MyGame -l cpp
参数意义:
- h(help):帮助
- p(package):类似java的包名,可以省略。
- l(language):语言类型,不可省略。可以选择 cpp,lua,js
- d(directory):指定目录,可以省略,省略就在当前目录下生成。
二. 基础架构
初次看到Cocos2d-x的工程结构不免 晕头转向。但是在多次创建工程并且练习后,就会对其中的结构了如指掌。
3.17.2版本的Cocos2d-x初始化后,我们可以在根目录看到除了MyGame之外的其余三个依赖项(3.15版本更多)。
进入MyGame的src目录下看到四个文件,其中HelloWorldScene.cpp是游戏场景的主要代码文件。AppDelegate可以理解为入口配置文件。(实际上真正的入口程序是main.cpp。)
所有的.h文件(头文件):写类的声明(包括类里面的成员和方法的声明)、函数原型、#define常数等, 但一般来说不写出具体的实现。

Tip:若暂时不知道下面的代码在哪儿,可以使用Ctrl+F 快速查找,选定范围为当前项目,即可定位到查找的内容。
1.命名空间
如同引入using namespace std可以帮助我们省略std::,在每一个cpp文件中都有引入命名空间的说明:USING_NS_CC。这算是引入cocos2d命名空间的语法糖,等同这一句using namespace cocos2d。
2. 程序入口函数
在main.cpp中存放着程序入口函数WINAPI _tWinMain,该函数声明单例对象app,并调用其中的run方法显示场景。
Tip:单例对象即为全局唯一的共享对象。有且只有一个。
3. AppDelegate函数说明
applicationDidFinishLaunching()
- 初始化导演
auto director = Director::getInstance();
- 创建第一个场景
auto scene = HelloWorld::createScene();
- 启动场景
director->runWithScene(scene);
- 导演的工作
auto glview = director->getOpenGLView(); //Open Graphics Library
if(!glview){
...
director->setOpenGLView(glview);
}
// 是否开启FPS: 注意此处可以去除窗口左下角FPS参数。
director->setDisplayStats(true);
//设置
director->setAnimationInterval(1.0f/60);//默认参数
//设置分辨率
- 分辨率
- design(这个是自己设计的窗口大小)
- small
- medium
- large
applicationDidEnterBackground()
把应用程序切到后台(比如电话来了)的处理逻辑。默认是暂停。
applicationWillEnterForeground()
切回程序的时候的处理逻辑,默认是继续。
4. HelloWorldScene.h
在此文件中一般声明场景的相关参数。
5. Helloworld.cpp 介绍
HelloWorld.cpp中默认为4个函数,其中init()函数是场景生成的逻辑函数。
官方很良心地给每一段内容写了注释:共有四段。
总体上整个init函数代码如下:
// 获取导演单例 + 窗口大小
auto dirs = Director::getInstance();
Size visibleSize = dirs->getVisibleSize();
// 创建场景
auto myScene = Scene::create();
// 增加一个label
auto label1 = Label::createWithTTF("My Game","Marker Felt.ttf",36);
label1->setPosition(Vec2(orgin.x+visibleSize.width/2),orgin.y+ visibleSize.height/2);
myScene->addChild(label1);
// 增加一个sprite
auto sprite1 = Sprite::create("mySprite.png");
sprite1->setPosition(Vec2(100,100));
myScene->addChild(sprite1);
三. 元素
1. 字体
位图字体 (BMFont)
auto label = Label::createWithBMFont("bitmapRed.fnt");
//CCLabelBMFont* label = CCLabelBMFont::create("abc", "bitmapFontTest.fnt");
ps: 不适合缩放,性能好
TrueTtpe字体 (TTF)
便捷,渲染速度慢,消耗性能
多个相同属性的Label对象可以创建一个TTFConfig对象统一配置
// 老版本的CC代码
CCLabelTTF* label = CCLabelTTF::create("This is Text", "Arial", 25);
系统字体 (SystemFont)
适合不变化的字体
2. 标签效果
- 阴影
- 描边
- 发光
3. 动画Animation
//Animation存放数据
auto animation = Animation::create();
//封装
animation->addSpriteFrameWithFile("player1.png");
animation->addSpriteFrameWithFile("player2.png");
//设定间隔
animation->setDelayPerUnit(0.1f);
//动画呈现
auto animate=Animate::create(animation);
sprite->runAction(animate);
4. 锚点
-
精灵的锚点默认为中心:(0.5 0.5)
- 修改:
mySprite->setAnchorPoint(Vec2(0, 0));
- 修改:
-
Menu, Layer默认锚点: (0,0)
四. 机制
1. 内存管理机制
引用计数内存管理机制
自动释放池 AutoreleasePool
方法:autorelease()
//Example:
Object *rpet = new Object();
rpet->autorelease();
手动修改引用计数
- new 创建对象,引用计数 加1
- 调用 retain() 方法,引用计数 加1
- 调用 release() 方法,引用计数 减1
- 若引用计数为0,回收对象内存
2. 交互响应机制
Cocos2d-x通过事件分发机制响应用户事件,已内置支持常见的事件如触摸事件,键盘事件等。同时提供了创建自定义事件的方法,满足我们在游戏的开发过程中,特殊的事件响应需求。
基本元素
-
事件监听器:EventListener
-
事件分发器:EventDispatcher
-
事件对象: Eg: Touch
事件分发机制:
- 通过点击位置进行点击范围判断,来确定执行哪一个sprite的事件监听器
- 如果该位置存在重叠的sprite绑定了相同的事件,则依据优先级)(SceneGraphPriority显示优先级或
FixedPriority固定优先级)来顺序执行函数回调 - 通过设置swallowTouches属性为true,并在onTouchBegan中返回true或者false来决定是否阻止事件
的顺序传递。如果onTouchBegan返回true, 且swallowTouches为true, 则事件被吞沒事件的顺序
传递则被阻止。
事件的吞没:
listener->setSwallowTouches(true);
监听器
- EventListenerTouch -响应触摸事件
- EventlistenerKeyboard - 响应键盘事件
- EventlistenerAcceleration - 响应加速度事件
- EventListenMouse - 响应鼠标事件
- EventListenerCustom -响应自定义事件
五. 交互界面设计
CocosStudio–UI Editor
相关概念:
游戏交互界面设计(Game Interface Design,简称GID), 是指对电子游戏中与游戏用户具有交互功能的视觉实体元素 进行布局、规划、导览和切换等,是玩家最直接面对的互动 活动,也是玩家对游戏的第一印象。
图形用户界面(Graphics User Interface,GUI) ---- 以视觉感知通道为主的人机界面
PC平台上最重要和最普及的图形用户界面:WIMP界面 (Window Icon Menu Pointing,窗口、图标、菜单、鼠标)
游戏视角:
FPS:第一视角令玩家和游戏主人公融为一体
RTS:俯视视角令玩家有掌控全局的感觉
色彩设计:
颜色三要素:
(1)亮度(brightness / lightness):也叫明度,体现颜色的明暗度;
(2)色相(hue):也叫色泽,是色彩的相貌和区别色彩种类的名称, 如红、橙、黄、绿、青等;
(3)纯度(saturation):色彩的纯净程度,又称饱和度。
1. 游戏界面UI
设计实例–贪食豆
•对用户触摸进行响应
virtual bool onTouchBegan (Touch *pTouch, Event *pEvent) ;
virtual void onTouchMoved (Touch *pTouch,Event *pEvent) ;
virtual void onTouchEnded (Touch *pTouch,Event *pEvent) ;
• 封装摇杆类Joystick
Vec2 m_ centerPoint; //摇杆中心
Vec2 m_ currentPoint: //摇杆当前位置
float m radius; //摇杆半径
Sprite* m_ jsSprite; //摇杆控制点
场景切换
auto myScene = Scene: :create();
//runWithScene()用于开始游戏, 加载第一个场景。只用于第一个场景!
Director: :getInstance()->runWithScene (myScene);
//replaceScene()使用传入的场景替换当前场景来切换画面,当前场景被释放。这是切换场景时最常用的方法。
Director::getInstance()->replaceScene (myScene);
上面的转场效果是直接转场,如果我需要延迟几秒,再以超帅的方式(翻转,缩放)进行转场,则需要在replaceScene中嵌套一层转场函数CCTransitionXXX。
举个例子:
比如下方是我正常的转场,PhysicsBox2dScene是我的场景类:
CCDirector::sharedDirector()->replaceScene( PhysicsBox2dScene::createScene());
增加一层转场特效函数CCTransitionJumpZoom:
//大致结构如下:
CCTransitionXXXXX::create(延迟时间, 转换的场景);
//实际代码
CCDirector::sharedDirector()->replaceScene( CCTransitionJumpZoom::create(0.2f, PhysicsBox2dScene::createScene()));
其实转场的特效很多,比如上面的CCTransitionJumpZoom,那么还有什么特效呢?我们可以键入CCTransition就可以通过VS推测的函数看到众多特效了。

2. 二维动画
概述
逐格,逐帧。
利用人眼视觉特点–视觉暂留现象,以一定的速度连续播放。
FPS是图像领域中的定义,是指画面每秒传输帧数,通俗来讲就是指动画或视频的画面数。
电影:24fps
电视(PAL):25fps
电视(NTSC):30fps
计算机动画技术
基本动画技术
-
逐帧动画
每帧都是画出来的
一帧一帧顺序播放
例子:小小动画
逐帧保存,体积大
制作麻烦,费时
灵活性高,画面细腻
-
关键帧动画
从连续的画面中,选出少数几帧作为关键帧
使用计算机自动生成期望帧序列
仅保留关键帧
脚本驱动的动画技术
- 主要用于游戏开发
骨骼动画技术
表现动画中角色的运动过程
易于混合使用
常见动画制作软件
flash ,maya ,3Dmax
3. Cocos2d-x的动作类 Action
MoveTo MoveBy
见名知义:MoveTo去到哪里,MoveBy移动多少。后续的To代表结果,By代表过程。
auto moveTo = MoveTo::create(2,Vec(50,10));//使用2秒到达。。。
sprite1->runAction(moveTo);
auto moveBy = MoveBy::create(2,Vec(500,sprite->getPositionY()));
DelayTime
纯粹用于填充时间,用在动作队列里面来延时。
// Delay 一create a small delay
auto delay = DelayTime::create(1.0f);
auto seq = Sequence::create(moveBy, delay, moveTo, nullptr);
mySprite->runAction(seq);
旋转RotateTo RotateBy
auto mySprite = Sprite::create( "mysprite. png");
// Rotates a Node to the specific angle over 2 seconds
auto rotateTo = RotateTo::create(2.0f, 40.0f);
mySprite->runAction(rotateTo);
// Rotates a Node clockwise by 40 degree over 2 seconds
auto rotateBy = RotateBy::create(2.0f, 40. 0f);
mySprite- >runAction(rotateBy);
缩放 ScaleBy ScaleTo
auto mySprite = Sprite: :create("mysprite.png");
// Scale uniformly by 3x over 2 seconds
auto scaleBy = ScaleBy: :create(2.0f, 3.0f);
mySprite->runAction(scaleBy);
// Scale to uniformly to 3x over 2 seconds
auto scaleTo = ScaleTo::create(2.0f, 3.0f);
mySprite->runAction(scaleTo);
淡入淡出FadeIn FadeOut
- 使用FadeIn Fade0ut 完成节点对象的淡入,淡出。
- FadeIn修改节点对象的透明度属性,从完全透明到完全不透明,FadeOut相反。
auto mySprite = Sprite: :create("mysprite.png");
// fades in the sprite in 1 seconds
auto fadeIn = FadeIn::create(1.0f);
mySprite ->runAction(fadeIn);
// fades out the sprite in 2 seconds
auto fadeOut = Fade0ut::create(2.0f);
mySprite->runAction(fade0ut);
// 修改透明度
auto fadeTo = FadeTo::create(2.0f, 120.0f);
色彩混合
使用TintTo ,TintBy将一个实现了NodeRGB协议的节点对象进行色彩混合。
auto mySprite = Sprite::create( "mysprite . png");
// Tints a node to the specified RGB values
auto tintTo = TintTo: :create(2.0f,120.0f, 232.0f, 254.0f);
mySprite- >runAction(tintTo);
// Tints a node BY the delta of the specified RGB values .
auto tintBy = TintBy::create(2.0f, 120.0f, 232.0f, 254.0f);
mySprite->runAction(tintBy);
序列 Sequence
序列是综合所有动作的一个十分有效的类。可以把一串动作以一定的次序,时间来实现顺序执行。
不仅仅是我们学习的动作类,我们甚至可以使用CallFuncN来封装我们自定义的功能,从而实现定时执行的功能。
例如:角色抵达了某处地点或者完成了某种条件,这时候我需要延迟几秒钟再切换到下一个场景或者重启场景,这时候就可以通过如下代码实现:
Spawn
Spawn和Sequence 是非常相似的,区别是Spawn 同时执行所有的动作。Spawn 对象可以添加任意数量的动作和其它Spawn 对象。
auto mySpawn = Spawn::createWithTwoActions (moveBy, fadeTo);
mySprite->runAction(mySpawn);
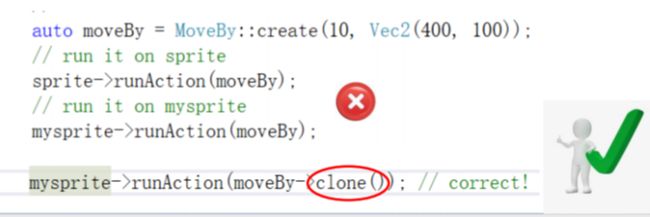
动作克隆 Clone
必要性与实例:
动作倒转 Reverse
倒转(Reverse)的功能也和字面意思一样,调用reverse()可以让一系列动作按相反的方向执
行。reverse() 不是只能简单的让一个Action 对象反向执行,还能让Sequence 和Spawn 倒转。
// reverse a sequence, spawn or action
mySprite - >runAction( mySpawn->reverse());
倾斜动作 SkewTo/SkewBy
延时动作 继承自ActionInterval (后续的动作类 等同)
//参数: 持续时间,x轴上倾斜到的角度,y轴上倾斜到的角度
auto actionTo = SkewTo::create(2, 37.2f, -37.2f);
//参数: 持续时间,x轴上倾斜的角度,y轴上倾斜的角度
auto actionBy = SkewBy::create(2, 0.0f, -90.0f)
弹跳动作 JumpTo/JumpBy
//参数: 持续时间,跳跃的目的坐标,跳跃的高度,跳跃的次数
auto actionTo = JumpTo::create(2, Point(300,300), 50, 4);
//参数: 持续时间,跳跃的位移,跳跃的高度,跳跃的次数
auto actionBy = JumpBy::create(2, Point(300,0), 50, 4);
贝塞尔曲线动作 BezierTo/BezierBy
//参数: 获得当前屏幕大小
auto s = Director::getInstance()->getWinSize();
//新建一个贝塞尔曲线,定义它的控制点和结束点
ccBezierConfig bezier;
bezier.controlPoint_1 = Point(0, s.height/2);
bezier.controlPoint_2 = Point(300, -s.height/2);
bezier.endPosition = Point(300,100);
//创建一个贝塞尔曲线特效,参数:持续的时间,贝塞尔曲线
auto bezierForward = BezierBy::create(3, bezier);
闪烁Blink
//参数: 持续时间,闪烁次数
auto action1 = Blink::create(2, 10);
染色 TintTo/TintBy
//参数: 着色时间,红色、绿色、蓝色的着色目的值
auto action1 = TintTo::create(2, 255, 0, 255);
//参数: 着色时间,红色、绿色、蓝色的着色改变值
auto action2 = TintBy::create(2, -127, -255, -127)
重复和永久重复 Repeat/RepeatForever
auto act1 = RotateTo::create(1, 90);
auto act2 = RotateTo::create(1, 0);
auto seq = Sequence::create(act1, act2, NULL);
//参数: 需要永久重复执行的ActionInterval动作特效
auto rep1 = RepeatForever::create(seq);
//参数: 需要重复执行的ActionInterval动作特效,重复执行的次数
auto rep2 = Repeat::create( seq->clone(), 10)
线性变速 Speed
//参数: 要改变速度的ActionInterval类的目标动作,改变的速度倍率
auto action = Speed::create(RepeatForever::create(spawn), 0.5f);
曲线变速 ActionEase
- EaseExponentialIn:指数缓冲动作。继承自Action。用于指数曲线 变化某个动作的速度。
- EaseSineInOut:正弦缓冲。继承自Action。用于Sine曲线 改变某个动作的速度。
- EaseElasticInOut:弹性缓冲。继承自Action。用于弹性曲线的改变某个动作的速度。
- EaseBounceInOut:跳跃缓冲。继承自Action。用于跳跃曲线的改变某个动作的速度。
- EaseBackInOut:回震缓冲。继承自Action。用于回震曲线 改变某个动作的速度。
举例:
//参数: 要改变速度的ActionInterval类的目标动作
auto move_ease_in = EaseExponentialIn::create(move->clone());
auto move_ease_out = EaseExponentialOut::create(move->clone());
auto move_ease = EaseExponentialInOut::create(move->clone());
//移动到左下方(指数缓冲动作) Down Left
auto moveToDL = MoveTo::create(time, Vec2(sprite->getPositionX() * 0.3, sprite->getPositionY() * 0.4));
auto move_ease_out = EaseExponentialOut::create(moveToDL->clone());
显示/隐藏 节点对象Show / Hide
auto show = Show:create();
node->runAction(show);
切换节点对象的visible属性 ToggleVisibility
auto visibility = ToggleVisibility:create();
node->runAction(visibility)
跟随动作 Follow
不能用于组合动作中。
闪烁Blink
auto blink = Blink::create(time,3);
弹跳jump
auto jumpTo = JumpTo::create(2.0,Point(320,480),20,2);//花2s;每次跳跃高度为20;跳2次
auto jumpBy 类似
4. Cocos2d-x中的动画类
//动画
auto animation=Animation::create();
// 封装一系列动画帧
animation->addSpriteFrameWithFile(“player1.png”);
animation->addSpriteFrameWithFile(“player2.png”);
// 可设定动画帧的播放间隔
animation->setDelayPerUnit(0.1f);
// Animate
auto animate=Animate::create(animation);
sprite->runAction(animate);
导出骨骼动画
- 骨骼动画类Armature
方法:
ArmatureDataManager::getInstance()->addArmatureFileInfo(".Exportjson");
arm = Armature::create("name");
arm->getAnimation()->play("run"); //开始
arm->getAnimation()->resume(); //继续
arm->getAnimation()->pause(); //暂停
监听特定动画结束帧 -> 还原布尔值
5. 精灵Sprite
创建精灵
1. 使用图像创建
auto mySprite = Sprite::create("sprite.png");
2. 使用矩形
auto mySprite = Sprite::create("sprite.png",Rect(0,0,40,40));
3.使用图集
图集(Sprite Sheet)是通过专门的工具将多张图片合并成一张大图, 并通过plist等格式的文件索引的资源,
使用图集比使用多个独立图像占用的磁盘空间更少,还会有更好的性能。这种方式已经是游戏行业中提高游
戏性能的标准方法之一。
- 加载图集
在使用图集时,首先将其全部加载到SpriteFrameCache中,SpriteFrameCache 是一个全局的缓存类 >缓存了添加到其中的SpriteFrame 对象,提高了精灵的访问速度。SpriteFrame 只加载1次,后续一直保存在SpriteFrameCache 中。
auto spritecache = SpriteFrameCache::getInstance();
spritecache->addSpriteFrameWithFile
- 创建图集 Texture Packer
使用精灵缓存(时间效率提升)
auto newspriteFrame = SpriteFrameCache::getInstance()- >getSpriteFrameByName("Blue_ Front1. png”);
auto newSprite = Sprite::createWithSpriteFrame (newspriteFrame);
多边形精灵(空间效率提升)
绘制定点比绘制像素消耗少。
AutoPolygon
AutoPolygon是一个工具类,它可以在程序运行时,通过跟踪关键点和三角测量,将一一个矩形图像划分成一系列小三角形块。
首先将图像资源传入AutoPolygon 进行处理, 然后我们使用它生成的对象进行精灵的创建就能得到多边形精灵。
// Generate polygon info automatically.
auto pinfo = AutoPolygon: :generatePolygon("filename .png" );
// Create a sprite with polygon info.
auto sprite = Sprite: : create(pinfo);
动作实验可考虑元素:
- 帽子 + 武器 + 防御
bug:
- 没有挨揍动画
- 被打定住
- 怪物
- 动画没播放完 -> 考虑帧事件
- 白云
Cocos2d-x 工具集
Cocos Studio
官方不维护,BB上提供
动画编辑器 Animation Editor
关键帧产生中间帧技术
- 创建项目 – Animation Editor->文件->新建,创建新项目 Cocos2d-x动画编辑器
- 导入资源 – 资源面板导入图片button.png Cocos2d-x动画编辑器•
- 编辑动画 – 在时间轴上在15帧和30帧处添加关键帧 Cocos2d-x动画编辑器
- 导出动画 – 选择文件->导出项目 – 使用默认参数导出动画 Cocos2d-x动画编辑器 导出项目 导出完毕后,把导出的文件夹拷贝到cocos2d-x project的Resource文件夹下, 就能够在项目中使用了
骨骼动画绘制步骤
- 创建骨骼
- 绑定骨骼
- 绑定父子关系
- 编辑动画
参考网站
- Cocos2d 基础知识
- 学习3 二维游戏动画合成(侠客行)
- 学习4 碰撞检测与运动模拟(Box2D桌球)
- 学习5 游戏中的人工智能(迷宫寻宝)
- cocos2d-x 键盘按住事件 实现人物的连续移动
- VS2019项目打包生成.exe文件与Setup的步骤实现
- VS2019简单快速的打包可安装项目(图文教程)
- cocos2d-x学习笔记(18)–游戏打包(windows平台)