项目打包和自动化部署
项目打包和自动化部署
一. 项目部署和DevOps
1.1. 传统的开发模式
在传统的开发模式中,开发的整个过程是按部就班就行(每个人被隔开,瀑布流的方式):
但是这种模式存在很大的弊端:
* 工作的不协调:开发人员在开发阶段,测试和运维人员其实是处于等待的状态。等到测试阶段,开发人员等待测试反馈bug,也会处于等待状态。
* 线上bug的隐患:项目准备交付时,突然出现了bug,所有人员需要加班、等待问题的处理;
1.2. DevOps开发模式
DevOps是Development和Operations两个词的结合,将开发和运维结合起来的模式:
1.3. 持续集成和持续交付
伴随着DevOps一起出现的两个词就是持续集成和持续交付(部署):
* CI是Continuous Integration(持续集成);
* CD是两种翻译:Continuous Delivery(持续交付)或Continuous Deployment(持续部署);
持续集成CI:
写代码 push 到仓库之后,在代码仓库有新代码之后,云服务器立马对代码进行构建,拿到构建版本之后直接进行测试拿结果(没有发布)
持续交付:写代码 push 到仓库之后,在代码仓库有新代码之后,云服务器立马对代码进行构建,然后把构建的版本交给项目经理等待手动部署(持续的交付给下一级但是没有马上部署)
持续部署:和上面不一样的地方就是这里最后一步采取的是自动化部署
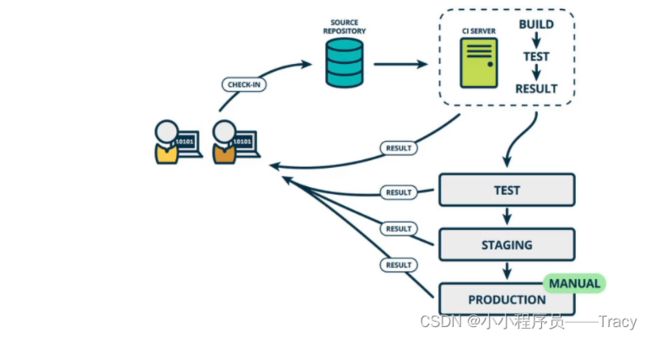
1.4. 自动化部署流程
二. 购买云服务器
1. 注册阿里云的账号
云服务器我们可以有很多的选择:阿里云、腾讯云、华为云。
* 目前在公司使用比较多的是阿里云,它比较稳定; https://aliyun.com/
2. 购买云服务器
(买完服务器马上释放掉,也是不花钱的,买那种按照流量收费的来测试)
购买云服务器其实是购买一个实例。
1.来到控制台:
![]()
2.创建实例,选择类型和配置
一台服务器就是一个“ECS 实例”,点击创建我的 ECS
付费模式
- 针对学生包年有活动的时候 120元 很划算
- 只想演练,就用两天就选择按量付费,一天可能只几块钱
地区
- 选择离自己近一些的可能会快一些,区别不是特别大
vCPU
- 选择硬件水平是几核的 CPU
购买实例数量
- 购买几台服务器
镜像
- 我们买服务器就相当于买了一台远程的电脑,所以需要给电脑安装操作系统,才能再电脑里安装软件,工具等
- 一般服务器安装操作系统都是 Linux 操作系统因为它比较稳定,现在用 Linux 的 Centos 的比较常见(最多), Ubuntu 也使用的比较多
- 选择 Centos 版本的话建议选择 8 以上的版本,它已经很稳定了,并且它 自带了 dnf 工具,安装软件的话就很方便.
- 7之前的版本用的是 yum 还得自己额外安装 dnf : yum install dnf
下方可以算出来服务器的价格,点击下一步去配置“网络和安装组”
3.配置网络安全组
网络
- 一般不用选,默认的即可
带宽计费模式
- 如果是包年或者包月的,那么选择按固定带宽,带宽值可以小一点,不同带宽价格不一样
- 只是学习买的按流量的话,这里就选择按使用流量,带宽值就可以选的大一点
安全组
- 选择安全组
- 直接点击选择会发现里面没有可选项,需要先去新建
- 安全组的作用:是给服务器配置那些端口可以访问,哪些端口不可以访问。如果所有端口都开放,容易被攻击。
- 授权对象:源 0.0.0.0 代表任何人都可以访问
- 安全组名称:自己起
- 网络:选择默认
- 类型:普通安全组
添加完安全组之后就可以重新选择安全组了
主网卡
- 选择默认的即可
点击下一步“系统配置”
4.创建实例
登录凭证
- 链接远程服务器的方式
- 自定义密码设置 用户为 root 密码为 *** 设置方式如下:
实例名称
- 可以用默认的,也可以自己定义
主机名
- 之后在操作系统里可以看到的名称
这时候可以点击下一步做一个分组设置,给服务器分和组,我猜就像还有分组一样。我们就创建那么几个服务器,暂时不用分组。就直接确认订单即可创建好一台服务器啦。
创建好的服务器可以在如下地方看到(注意选择合适的区域)
三. 搭建服务器环境
如果这个服务器是一个新的或者说老服务器要重新格式化来新装系统了,那么这样操作来从零搭建
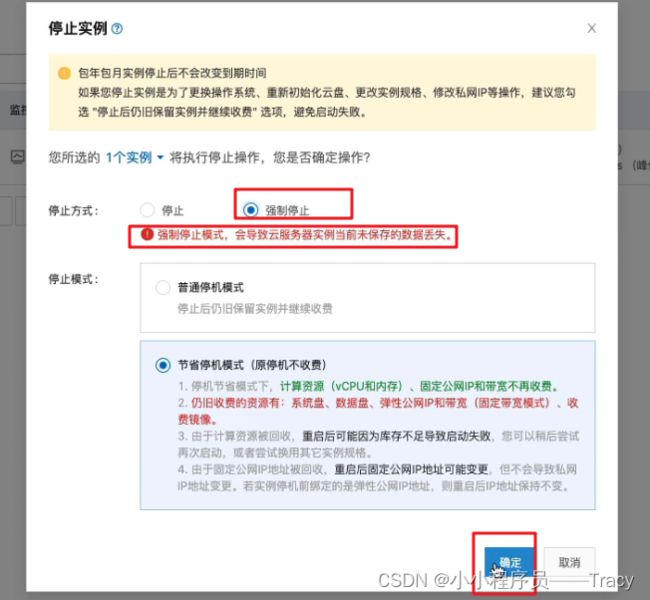
1.停止服务器
2.更换操作系统
重新选择你想要的配置,确定后会自动启动操作系统。
3.链接远程服务器
链接远程服务器 有很多种方式,最简单的方式是打开终端 输入命令
终端的话我们最好选中 git bash,因为它是可以直接使用 SSH 的,直接用 cmd 的话还得另外安装 SSH 就会有点麻烦。 windows 操作系统想用命令行的话就推荐 使用 git bash
链接 服务器命令
ssh 用户名@公网ip地址(eg ssh [email protected])
ssh [email protected]其他常用命令
- pwd 查看当前文件夹
- cd.. 进入上一层
- ls 查看当前文件夹所有文件
- mv 文件名 路径名 移动当前文件夹的文件 到一个路径(eg: mv jenkins.repo /etc/yum.repos.d/)
- clear 清除命令行之前的一堆东西
3.1. jenkins自动化部署
3.1.1. 安装Java环境
Jenkins本身是依赖Java的,所以我们需要先安装Java环境:
- 这里我安装了Java1.8的环境
dnf search java-1.8 (java 在 dnf 的远程仓库里就有的,所以直接搜索一下版本)
dnf install java-1.8.0-openjdk.x86_64 (开始安装啦)Tips:因为我们之前选的服务器的操作 系统的版本是 8点多的版本,因此它自带dnf,是操作系统里的包管理工具,很像npm 如果系统版本比较,比如是Centos 7 的版本,那么就用 yum install dnf 来安装一下 dnf
安装 完成之后再命令行里敲一下 java 出现类似如下 信息就说明 java 安装成功了
3.1.2. 安装Jenkins
因为Jenkins本身是没有在dnf的软件仓库包中的,所以我们需要连接Jenkins仓库:
- wget是Linux中下载文件的一个工具,-O表示输出到某个文件夹并且命名为什么文件;
- rpm:全称为The RPM Package Manage,是Linux下一个软件包管理器;
如下是安装 jenkins 的命令,它的意思是安装 “http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo” 到我们服务器的文件夹 “/etc/yum.repos.d/”中并且命名为“jenkins.repo” (注意,这里必须要下载到这个文件夹下这个程序才能生效)
wget –O /etc/yum.repos.d/jenkins.repo http://pkg.jenkins-ci.org/redhat-stable/jenkins.repo下载之后我们看看它到底给没给我们放到正确的文件夹下。老师操作的是给下载到了 root 的文件夹了,因此还需要移动下载的文件,步骤如下:
命令行敲 ls 查看当前文件夹里有什么文件(发现有 jenkins.repo)
pwd 查看当前文件夹名称 发现是 root 并不是 yum.repos.d
mv jenkins.repo /etc/yum.repos.d/ 移动文件 位置
cd /etc/yum.repos.d/
ls
此时就可以用 dnf 来安装 jenkins 了
# 导入GPG密钥以确保您的jenkins软件合法,因为不是 什么 软件都能随随便便 安装到操作系统的
rpm --import https://pkg.jenkins.io/redhat/jenkins.io.key # 或者 rpm --import http://pkg.jenkins-ci.org/redhat/jenkins-ci.org.key编辑一下文件/etc/yum.repos.d/jenkins.repo,因为直接安装会有问题
打开文件之后,点击键盘上的 i 键,这个时候文件下角就会显示一个 INSERT 就可以编辑了,然后把 -stable 删除掉
然后保存文件:按键盘上的 esc ,INSERT 不见了。按住 shift + :,这个时候就看到文件下方出现一个冒号(这些操作是 vim 的一个基本操作,可以单独 学一学)
在冒号后面输入 wq 用来保存并且退出,回车 (直接写 q 的话是直接退出,不保存编辑)
安装Jenkins
dnf install jenkins # --nogpgcheck(可以不加)启动Jenkins的服务:
systemctl : ctl 是 control 的缩写,表示我们要对系统里的一些服务做一些控制
systemctl start jenkins
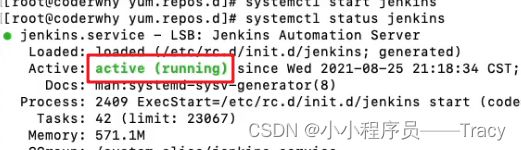
systemctl status jenkins // 查看 jeckins 的状态
Jenkins 正在运行的状态
systemctl enable jenkins // 让jenkins 随着操作系统的启动而启动,以后操作系统重启,这个服务就会自动重启
如果这个启动设置不成功的话,就手动的设置如下图,根据不成功的提示来重新设置回到阿里云,找到服务器,copy ip 地址
![]()
然后打开浏览器,把ip 地址 敲上去加上:8080,就来到了 Jenkins 的 UI 界面
Jenkins 默认使用8080端口提供服务。但是第一次打开 Jenkins UI 界面有可能访问不了,所以需要加入到安全组中:
添加完之后就能看到安全组了
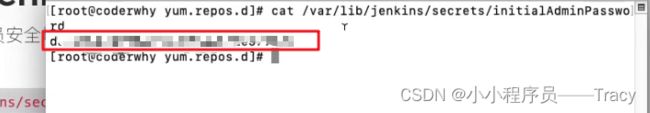
解锁 Jenkins, 根据界面提示,回到 电脑终端,敲 cat ###,就会得到红框里的密码,copy 密码之后输入到 Jenkins UI 界面中
然后它会帮助我们安装一些常用的插件,我们选择推荐的即可。
安装好之后要创建第一个管理员用户,因为默认的 账号和密码不好记。
然后下一步啥也不用改,然后确定
之后需要重启一下Jenkins:
systemctl restart jenkins3.2. nginx安装和配置
nginx 可以配置很多东西,它是一个高性能的 web 服务器,用户在浏览器访问网页会让他访问 nginx 服务器,然后由 nginx 服务器来请求其他数据。
nginx 可以配置很多东西,如:
- 负载均衡
- 高并发
- resp/trmp 流媒体协议
3.2.1. 安装nginx
后续我们部署会使用nginx,所以需要先安装一下nginx:(在服务器上安装)
dnf install nginx启动nginx:
systemctl start nginx //启动
systemctl status nginx //查看状态
systemctl enable nginx // 随着操作系统的重启而重启
启动 nginx 之后,在浏览器中输入浏览器的 ip 地址就可以打开 nginx 服务了。默认打开的是 80 端口
它说它的文件在 /usr/share/nginx/html 文件夹中,可以去终端验证一下
cd /usr/share/nginx/html/
ls // 查看文件夹文件
vi index.html // 打开文件
3.2.2. 配置nginx
因为我们不想把文件 放在它的默认文件夹 “/usr/share/nginx/html” 里,所以要配置 nginx
我们这里主要配置nginx的用户和默认访问目录:
通过Linux命令创建文件夹和文件:
cd /root/
mkdir tracy
cd /root/tracy
ls
touch index.html // touch 是 Linux 创建文件的命令
ls
vi index.html
键盘输入 i 写点东西 hello world
键盘按住 esc 输入 wq // 保存并退出
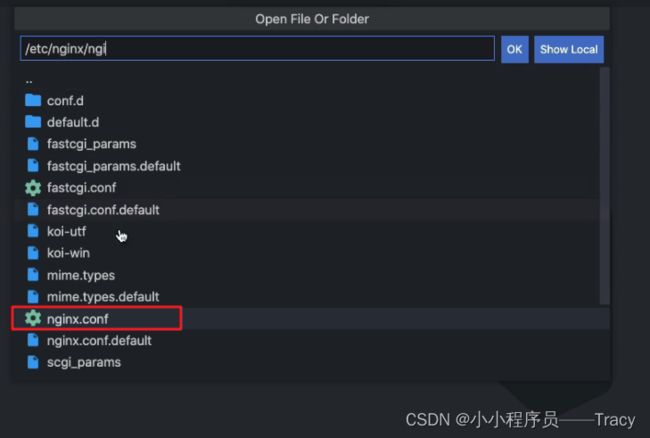
配置用户:让 nginx 默认访问我创建的文件夹 “/root/tracy”,我们用 vscode 修改下远程服务器的文件 etc/nginx/nginx.config (其实在cmd 里用 vi 命令来打开文件一样可以修改,但是文件太大看着不方便,在 vscode 中方便查看。)
在 vs code 中安装插件 remote SSH
安装成功之后会多一个图标
点击右键,在当前窗口连接主机
输入密码,输入最早的时候 root 对应的密码
左下角有服务器ip 地址说明链接成功
这时候可以选的文件就是远程服务器中的文件
在这个 nginx.conf 文件中修改如下地方
1.把user 后面的 nginx 改成 root
因为当前的写法 会导致 nginx 访问文件夹的某些文件是没有权限的,因此这样修改避免了麻烦
2.把 nginx 默认访问的路径修改下
先把原来默认的注释掉,然后再 location 写上我创建的文件夹(名字后面加分号) ,并写上默认访问的文件为 index.html
重启后 访问的就是我自己创建的文件夹里的文件了
systemctl restart nginx // 配置改完了需要重启 nginx 才能生效自动化部署流程
手动部署的话就是 run build 生成好 dist 文件中的东西都上传到 nginx 的咱们新创建的那个文件夹中 (比如说:可以通过 FileZilla 来上传)
自动化部署流程
- 在我们 push 代码到 git 仓库
- Jenkins 创建一个任务,固定时间自动把代码从 git 仓库中 clone 下来
- Jenkins 执行 npm run build 生成 dist 文件夹
- Jenkins 执行 shell 脚本:自动将 dist 文件夹里的东西移动到 nginx 的咱们新创建的那个文件夹中
git push 过程
新建仓库
命名仓库 publich 是一个开源的项目,private 私有,也可以勾选创建一些文件如 README 等 (Choose a license 是一个开源协议,如果选择了 private 就不用选了), create respository
创建好之后git 就会给我们生成一些命令,如果我们的项目是脚手架创建的并且已经有 git 的时候,前三部 git init 等 就可以省略了
git branch 是要创建一个分支
git remote add origin 是要将本地的 git 和远程仓库的 git 建立一个连接,并且把远程命名为 origin
git push -u origin main 把分支 main 里的东西 push 到远程的 origin 中去
Jenkins配置
打开浏览器,输入: 服务器地址:8080,新建 item,
Jenkins 可以创建各种任务,我们的任务是叫 freestyle,
源码管理选择 Git,输入 我们远程git 的地址。
这里要知道,我们远程服务器想和git 链接的话,远程服务器里也必须安装 git, 因此需要在连接远程服务器的cms 终端安装一下 git
git --version
dnf install git
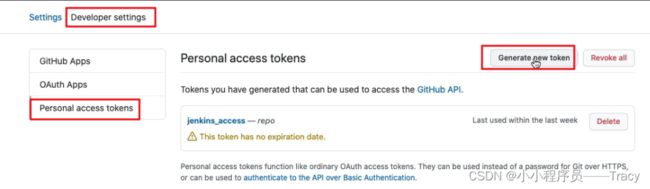
y回到 Jenkins 中接着设置远程仓库的地址,并且点击 Gredentials 设置证书(相当于链接远程 git 的密码)

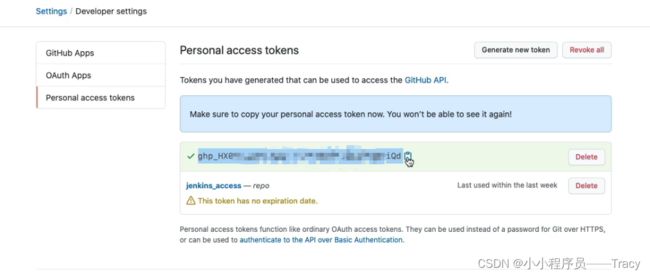
这里有很多种链接的方式,但是注意,如果选择用户名和密码的方式的话,是链接不上的。因为git 防止别人随随便便通过一个密码就能拿走好多文件。现在密码的地方都是要输入一个 token
输入密码,然后再 Note 中输入 token 的名字,然后设置一个有效期
设置这个 token 可以进行什么操作,把 repo 都选上
构建触发器:(设置多久去远程 git 拿代码)
定时构建:一般选择这个。设置间隔固定时间就去远程git 拉取代码并且执行构建的操作(无论远程代码是否有变化)
git Hook....:远程 git 一旦有最新代码更新的时候可以主动给 Jenkins 发送一个事件。发送事件之后 Jenkins 就会去 git 上拉取代码进行构建
轮询 SCM:和定时构建的区别就是它会先去查看远程代码,有变化的时候才进行拉取构建。它要执行远程和本地的对比操作因此会稍微消耗一些性能。
这里的触发器规则是这样的:
- 一共有5位,定时字符串从左往右分别是:分 时 日 月 周
#每半小时构建一次OR每半小时检查一次远程代码分支,有更新则构建
H/30 * * * *
// H 代表任意,写 H 是为了让 jenkins 自己找合适的时间,它可能有好多好多任务,让它自己安排合适的时间来执行构建
#每两小时构建一次OR每两小时检查一次远程代码分支,有更新则构建
H H/2 * * *
#每天凌晨两点定时构建
H 2 * * *
#每月15号执行构建
H H 15 * *
#工作日,上午9点整执行
H 9 * * 1-5
#每周1,3,5,从8:30开始,截止19:30,每4小时30分构建一次
H/30 8-20/4 * * 1,3,5然后我们需要设置构建环境 node, 用 node 来执行 npm run build 等操作。但是我们看看目前的 选项没有 node
因此我们先点击保存。跳过这里,先添加一个node 然后再回来这里设置。
添加 node 步骤:
下载插件并重启
重启之后再次输入用户名和密码
回到之前创建的任务
![]()
现在开始真正进行构建
构建执行的任务:
- 查看Node的版本等是否有问题;
- 执行
npm install安装项目的依赖; - 移除原来mall_cms文件的所有内容;
- 将打包的dist文件夹内容移动到mall_cms文件夹;
pwd // 查看当前所在的位置
node -v //查看 node 版本
npm -v //查看 node 版本
npm install // git 里是没有 node_modules 文件夹的
npm run build
echo '构建成功' // 输出一个东西
ls //查看目录结构
rm -rf /root/tracy/* //# rm: remove 删除服务器 /root/tracy 文件夹里原来所有的内容
cp -rf ./dist/* /root/tracy/ // cp 表示的是 copy, 将我们 dist 里所有文件移动到 /root/tracy/ 文件夹中
//-r: 指的是递归的查询文件 //-rf: f 指的是 force 强制的
开始构建,点进去
点击控制台输出就可以看到构建到哪一步了,之前输出 的 “构建成功”也会在这里展示
tips: cmd 或 git bash 终端敲文字敲不了的原因:
长久不和服务器建立连接的时候,会自动断开。需要再重新和服务器连接一次
ssh [email protected]Tips: 如果我们打包好的 dist 文件 无法移动到 服务器的 root/tracy 文件夹中,那是因为我们的 Jenkins 没有对该文件夹的访问权限。需要回到 vscode, 打开之前 链接的远程资源,对 Jenkins 进行配置
Jenkins_user 改成 root
改完保存之后重启 Jenkins
Tips:
如何获取文件夹里所有的文件结构
cmd 终端运行 tree
如何忽略一些文件 如 node_modules 文件夹中的所有文件
运行 tree -I "node_modules"