爆款视频生成器小程序源码搭建方案
爆款视频生成器是一种可以帮助用户快速制作出高质量视频的工具。它可以根据用户提供的素材、模板和音乐等要素,自动生成一个精美的视频。这种工具可以大大节省用户的时间和精力,同时还能够提高视频制作的效率和质量,使视频更易于被观众接受和分享。常见的爆款视频生成器包括Canva视频制作、Animoto视频制作、Lumen5视频制作等。
小程序搭建方案
生成爆款视频的小程序涉及到视频处理、数据存储、服务器部署等多个技术领域,需要综合多种技术才能完成。下面是一些搭建方案供参考。
- 前端部分
小程序前端可以使用基于 Vue 或 React 的跨平台框架,如 Taro 或 uni-app。这些框架可以将编写的代码转化为小程序端可运行的代码,方便开发和维护。
- 视频处理部分
视频处理需要使用 FFMPEG 或其他类似的工具。可以使用 Node.js 中的相关模块进行处理,并通过云存储服务存储生成的视频文件。
- 数据存储部分
可以使用云数据库服务,如腾讯云的云数据库、阿里云的云数据库等,存储用户上传的视频及生成的爆款视频信息,方便后续统计分析和维护。
- 服务器部署
可以将前端部分部署在云服务器上,将视频处理部分和数据存储部分部署在云函数上,并使用 CDN 加速访问。
通过使用以上方案,可以构建出一个完整的小程序,实现爆款视频的生成和分享。不过具体的实现方式还需根据实际需求进行调整。
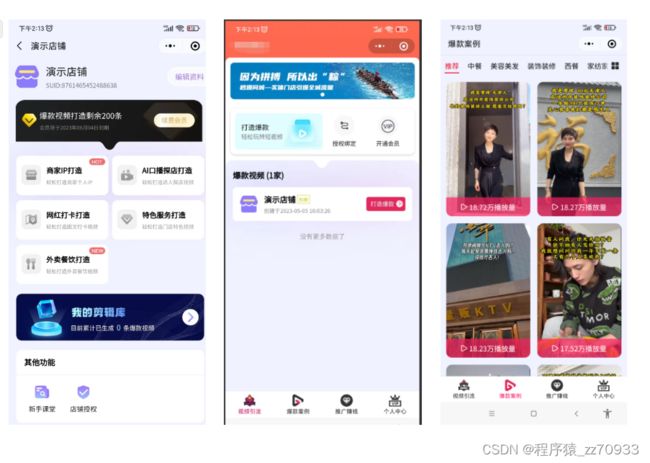
小程序端UI页面展示
爆款视频生成器小程序开发注意事项 :
-
用户体验:小程序的用户体验非常重要,需要考虑用户的习惯和需求,让用户可以方便快捷地使用该小程序。
-
功能设计:小程序的功能设计应该能够满足用户的需求,例如为用户提供多种视频制作模板、视频编辑功能、素材库等。
-
视频制作效果:小程序提供的视频效果应该达到高质量标准,并且能够满足用户的需要,例如能够添加文字、特效、滤镜等。
-
代码质量:小程序的代码应该严格遵循规范,并且具有高可维护性,方便后期的维护和升级。
-
数据保护:小程序中的用户数据应该严格保护,防止泄露和被滥用。需要加强对用户信息进行加密和安全保护。
视频处理方式:--FFmpeg
FFmpeg 是一个开源的跨平台视频和音频处理工具。它可以在不同的平台上进行编解码、转码、剪辑等操作。以下是一些使用 FFmpeg 处理视频的常见操作:
-
视频转码:将一个视频文件从一个格式转换为另一个格式。例如,将MP4文件转换为AVI文件。
-
视频剪辑:从一个视频中提取出一部分或删除一部分。例如,将一个长视频剪成多个短视频。
-
视频拼接:将多个视频文件合并为一个视频。例如,将多个MP4文件合并为一个MP4文件。
-
视频压缩:降低视频文件大小,而不影响其质量。例如,将一个1GB的视频文件压缩为500MB。
-
视频截图:从视频中提取一张或多张图片。例如,从一个视频中提取一张缩略图。
-
视频加水印:在视频上添加一个自定义的图像或文字。例如,在视频的右下角添加一个品牌标志。
-
视频旋转:将视频旋转以更好地适应屏幕或调整方向。例如,将一个竖屏录制的视频旋转为横屏。
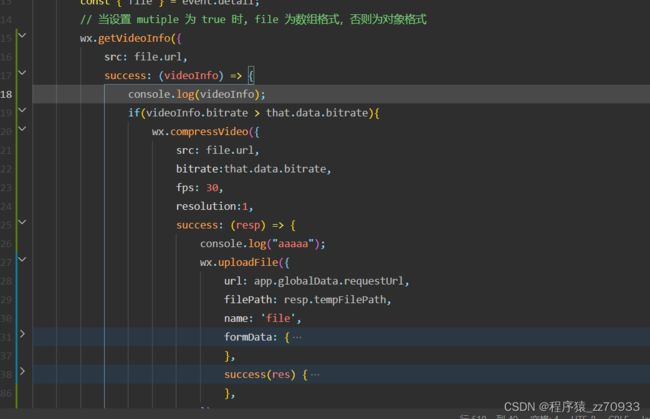
开发代码展示(前端):
wx.getVideoInfo({
src: file.url,
success: (videoInfo) => {
console.log(videoInfo);
if(videoInfo.bitrate > that.data.bitrate){
wx.compressVideo({
src: file.url,
bitrate:that.data.bitrate,
fps: 30,
resolution:1,
success: (resp) => {
console.log("aaaaa");
wx.hideLoading();
that.setData({
uploadshow: true,
})
wx.openVideoEditor({
filePath: resp.tempFilePath,
maxDuration: parseInt(time)+0.5,
minDuration: time,
success: (respp) => {
console.log(respp);
let uploadTask = wx.uploadFile({
url: app.globalData.requestUrl,
filePath: respp.tempFilePath,
name: 'file',
formData: {
'map': 'dqtapp_upload_material',
'dsid': that.data.dsid,
'suid': app.globalData.requestSuid,
'applet': app.globalData.requestApplet,
'plum_session_api': app.globalData.plumSession
},
success(res) {
let result = JSON.parse(res.data)
console.log(result);
if (result.ec == 200) {
const {
fileList = []
} = that.data;
if (that.data.fileList[index]) {
for (let i = 0; i < that.data.fileList[index].length; i++) {
if (that.data.fileList[index][i].attach_id == result.data.attach_id) {
wx.showToast({
title: "重复上传",
icon: "none"
})
return
}
}
fileList[index] = [...that.data.fileList[index], {
...file,
url: result.data.url,
attach_id: result.data.attach_id
}];
} else {
fileList[index] = [{
...file,
url: result.data.url,
attach_id: result.data.attach_id
}];
}
let num = 1;
for (let index = 0; index < that.data.fileList.length; index++) {
if (that.data.fileList[index] != null && that.data.fileList[index].length > 0) {
num = num * that.data.fileList[index].length;
}
}
that.setData({
fileList
});
that.autoSaveDraft();
} else {
wx.showToast({
title: result.em,
icon: "none"
})
}
},
});
uploadTask.onProgressUpdate((res) => {
console.log('上传进度',res.progress);
that.setData({
progress: res.progress
})
if (res.progress == 100) {
that.setData({
uploadshow: false,
})
setTimeout(function(){
that.setData({
progress:0
})
},1000)
}
});
}
})
}
})
}
},
})