cors跨域_跨域漏洞丨JSONP和CORS跨域资源共享
进入正文之前,我们先来解决个小问题,什么是跨域?
跨域:指的是浏览器不能执行其它网站的脚本,它是由浏览器的同源策略造成的,是浏览器的安全限制!
跨域常见的两种方式,分别是JSONP和CORS。
今天i春秋以JSONP和CORS这两个知识点,分享一篇比较基础的跨域漏洞知识点,希望能够抛砖引玉。
JSONP跨域
JSONP(JSON with padding),是一种利用HTML中元素标签,远程调用json文件来实现数据传递的技术,它的特点是可以跨域读取数据。
那么为什么需要用到JSONP这样一种方式传递不同域之间的数据呢?因为同源策略,同源策略是由Netscape提出的一个著名的安全策略,现在所有支持JavaScript的浏览器都会使用这个策略。
我们以key表哥的droabox为例:
首先看下源码:
'Vulkey_Chen', 'mobilephone' => '13188888888', 'email' => '[email protected]', 'address' => '中华人民共和国', '**' => 'Cool Man');
if(!@$_GET['callback']){
echo $p -> con_function('json_encode',$info);
}else{
$callback = htmlspecialchars($_GET['callback']);
echo "{$callback}(" . $p -> con_function('json_encode',$info) . ")";
}
?>我们主要看的是:
if(!@$_GET['callback']){
echo $p -> con_function('json_encode',$info);
}else{
$callback = htmlspecialchars($_GET['callback']);
echo "{$callback}(" . $p -> con_function('json_encode',$info) . ")";
}这里首先以get形式接收到callback的值,如果callback为空,则忽略警告输出info的json格式数据;
如果callback值不为空,则对这个值做一个过滤后输出,然后后面还是输出json格式的info的值。
从这段代码我们可以看到,callback的值是可以动态输出的,如果我们现在拿到了一个以jsonp方式传输用户认证后数据的网站,我们就可以构造出一个恶意的jsonp调用页面,然后诱使用户访问我们的页面,从而达到一个截取用户信息的目的。
jsonp
这里用到一个jQuery的getJSON方法,语法为:
jQuery.getJSON(url,data,success(data,status,xhr));
我们用这个函数以get方式打开链接,获取到json值,即获取到用户敏感信息。
JSON劫持可能存在的点:
- Referer过滤不严谨;
- 空Referer(在通过跨协议调用JS时,发送的http请求里的Referer为空);
- CSRF调用json文件方式不安全,token可重复利用;
- JSON输出的Content-Type及编码不符合标准(gb2312可能存在宽字节注入);
- 未严格过滤callback函数名及JSON里数据的输出;
- 未严格限制JSONP输出callback函数名的长度。
CORS跨域
CORS(Cross-Origin Resource Sharing 跨来源资源共享),CORS允许浏览器向跨域服务器发出XmlHttpRequest请求,CORS与JSONP的区别:是JSONP的升级版,JSONP只能通过get方式请求,CORS支持get和post请求。
CORS跨域原理:向header中注入Access-Control-Allow-Origin服务端过判断请求头中的参数是否被允许的域来决定请求源是否有权限获取数据。
注意这里的:
Access-Control-Allow-Origin: *
Access-Control-Allow-Headers: X-Requested-With
Access-Control-Allow-Methods: PUT,POST,GET,DELETE,OPTIONS这个响应头表示访问允许,*表示所有的请求源的所有形式的请求,都被允许访问数据,这样也就造成了一个跨域读取敏感信息的漏洞。
下面有一些返回标识帮助我们快速确认一个网站是否存在cors漏洞:
最好的攻击案例:
Access-Control-Allow-Origin: https://attacker.com
Access-Control-Allow-Credentials: true
可能存在利用点:
Access-Control-Allow-Origin: null
Access-Control-Allow-Credentials: true
配置失误,但是几乎无法利用:
Access-Control-Allow-Origin: *
Access-Control-Allow-Credentials: true
或者只有一个:
Access-Control-Allow-Origin: *
下面还是以dorabox为例:
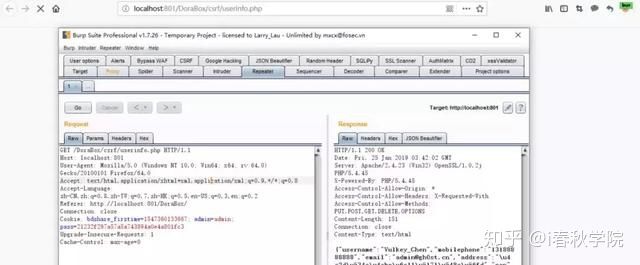
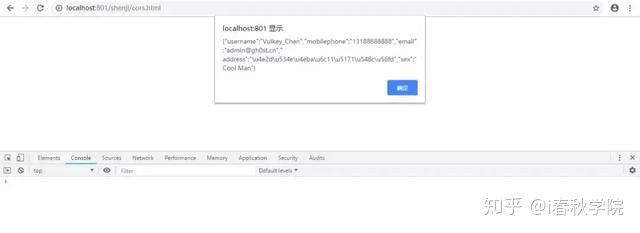
这里假设我们看到的是一个已登录状态的用户信息,通过访问该页面的返回头信息,我们确定它可能存在一个cors跨域资源共享的漏洞,那么我们就可以构造以下代码获取用户隐私信息:
cors exp
首先定义一个函数cors,以get形式访问目标网址,创建XMLHttpRequest对象为xhr,通过ajax的onreadystatechange判断请求状态,如果请求已完成,且相应已就绪,则弹出返回文本。
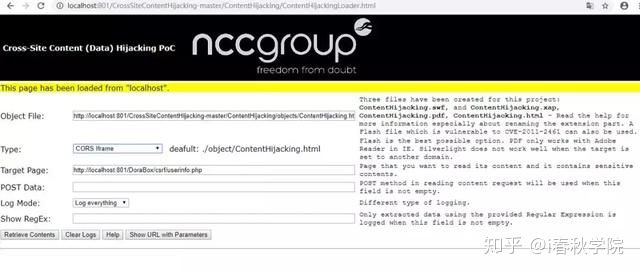
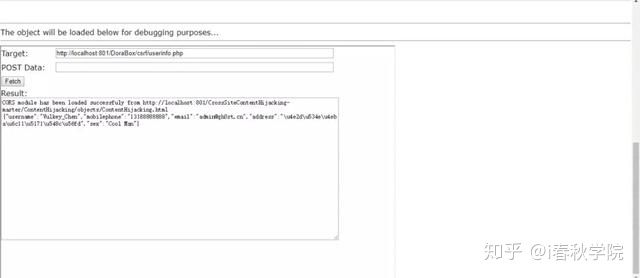
当然我们还可以利用CrossSiteContentHijacking这个poc实现cors跨域资源共享。
将这个工具部署到php环境中,输入目标url,类型设置为CORS iframe或CORS window后,点击"Retrieve Contents"。
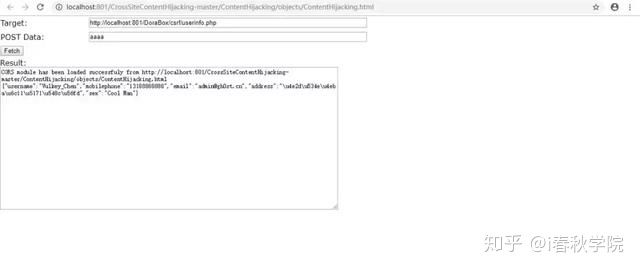
有post数据也是可以的,前文说过cors是jsonp的升级版,可处理post数据。
以上是今天分享的全部内容,大家看懂了吗?