OpenGL学习——着色器
基于上一个 你好,三角形 的代码绘制修改点击蓝色字体查看
着色器
- 给三角形换色
- 三角形变换颜色
- 五彩三角形
给三角形换色
如果我们打算从一个着色器向另一个着色器发送数据,我们必须在发送方着色器中声明一个输出,在接收方着色器中声明一个类似的输入。当类型和名字都一样的时候,OpenGL就会把两个变量链接到一起,它们之间就能发送数据了(这是在链接程序对象时完成的)
顶点着色器
//顶点着色器的源代码硬编码
//用着色器语言GLSL(OpenGL Shading Language)编写顶点着色器
const char* vertexShaderSource = "#version 330 core\n"
// 位置变量的属性位置值为0
//通过layout(location = 0)设定了输入变量的位置值(Location)
"layout (location = 0) in vec3 aPos;\n"
// 为片段着色器指定一个颜色输出
"out vec4 vertexColor;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos, 1.0); \n"
// 注意我们如何把一个vec3作为vec4的构造器的参数
//或者" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
//由于我们的输入是一个3分量的向量,我们必须把它转换为4分量的
//同时把w分量设置为1.0f
" vertexColor = vec4(0.5, 0.0, 0.0, 1.0);\n"
// 把输出变量设置为暗红色
"}\0";
片段着色器
//片段着色器的源代码硬编码
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
// 从顶点着色器传来的输入变量(名称相同、类型相同)
"in vec4 vertexColor;\n"
"void main()\n"
"{\n"
" FragColor = vertexColor;\n"
//" in vec4 vertexColor;\n"
"}\n\0";
三角形变换颜色
采用uniform让三角形颜色随着时间发生改变
顶点着色器
//顶点着色器的源代码硬编码
const char* vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos, 1.0); \n"
"}\0";
片段着色器
//片段着色器的源代码硬编码
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"uniform vec4 ourColor;\n"
"void main()\n"
"{\n"
" FragColor = ourColor;\n"
"}\n\0";
在渲染部分的while (!glfwWindowShouldClose(window))代码部分加入更新uniform语句的代码,在这之前一定要记得激活着色器glUseProgram(shaderProgram);
//更新uniform颜色
//获取运行的秒数
float timeValue = glfwGetTime();
//使用sin函数让颜色在0.0到1.0之间改变
float greenValue = sin(timeValue) / 2.0f + 0.5f;
//查询uniform ourColor的位置值
int vertexColorLocation = glGetUniformLocation(shaderProgram, "ourColor");
glUniform4f(vertexColorLocation, 0.0f, greenValue, 0.0f, 1.0f);
实验结果:三角形逐渐由绿变黑再变回绿色
五彩三角形
把颜色数据加入顶点数据中
float vertices[] = {
// 位置 // 颜色
0.5f, -0.5f, 0.0f, 1.0f, 0.0f, 0.0f, // 右下
-0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, // 左下
0.0f, 0.5f, 0.0f, 0.0f, 0.0f, 1.0f // 顶部
};
这时就需要增加顶点着色器颜色变量的属性
const char* vertexShaderSource = "#version 330 core\n"
// 位置变量的属性位置值为 0
"layout (location = 0) in vec3 aPos;\n"
// 颜色变量的属性位置值为 1
"layout (location = 1) in vec3 aColor;\n"
"out vec3 ourColor;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos, 1.0);\n"
// 将ourColor设置为我们从顶点数据那里得到的输入颜色
" ourColor = aColor;\n"
"}\0";
由于现在不用uniform来传递了,用ourcolor输出变量,做一下修改
片段着色器
const char* fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"in vec3 ourColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(ourColor, 1.0f);\n"
"}\n\0";
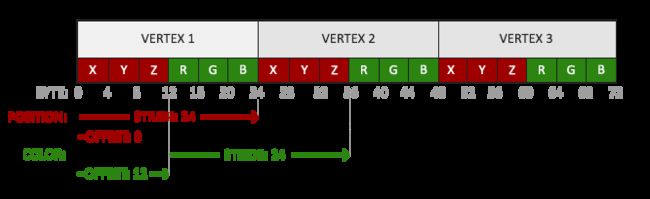
我们增加了顶点属性,更新了VBO的内存(如下图),我就需要重新配置顶点属性指针

根据上图改写glVertexAttribPointer()函数
//位置属性
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//颜色属性
glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(float), (void*)(3 * sizeof(float)));
glEnableVertexAttribArray(1);
偏移量就是3 * sizeof(float),用字节来计算就是12字节
此外,还有新着色器类源代码可以对着色器做进一步优化,这里就不再赘述了。
彩色三角形完整代码
#include