配置代理——解决跨域问题(详解)
之前写项目的时候总会遇到配置代理的问题,可是配置了之后有时有用,有时就没有用,自己之前学的也是懵懵懂懂,于是专门花了一个小时去了解了如何配置代理跨域,然后在此记录一下,方便自己以后查阅。
一、 常用发送 ajax 请求的方式
1、通过原生的 xhr(XMLHttpRequest) 发起 ajax 请求 ——比较麻烦,真正开发中不常用
2、通过 jQuery 发起 ajax 请求 ——内部封装了XHR,但是主要操作DOM,不推荐使用
3、通过 axios 发起 ajax 请求——内部也封装了XHR,并且体积小,官方推荐使用
4、通过 fetch 发起请求——包裹两层 Promise,并且在IE浏览器中兼容性比较差,较少使用
由于官方推荐使用 axios,并且体积小,支持请求拦截器和响应拦截器,所以本篇文章主要通过 axios来进行讲解,如何配置代理,解决跨域问题。
二、跨域问题的产生
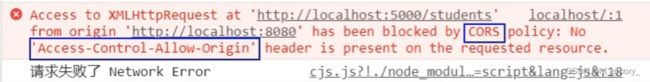
当出现以下报错,看到 CORS 和 'Access-Control-Allow-Origin' 这两个关键信息的时候,就说明出现跨域问题了
(一)产生问题
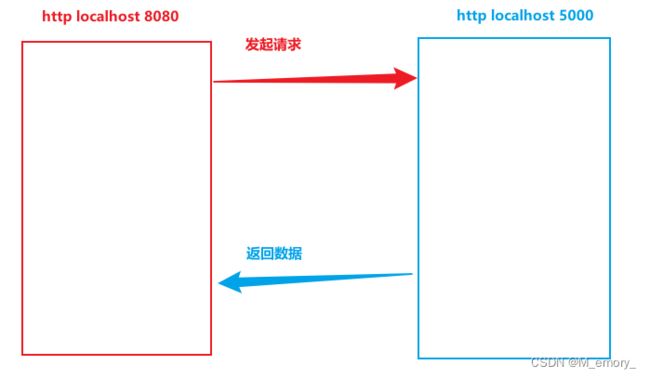
所谓跨域就是违背了同源策略,同源策略是一个著名的安全策略,规定了协议名,主机名,端口号这三个要一致。下面用图来详细讲解一下刚刚的流程
这是刚刚发请求的过程,根据上图可以看出来,请求已经发出去了,浏览器也已经把数据返回回来了,可是为什么我们拿不到呢,这是因为浏览器发现你跨域了,所以它将数据握在了自己手里,没有给我们。
(二)注意事项
这里有很多人以为产生跨域的时候,连请求都没有发出去,这样理解是错误的,请求已经发出去了,服务器也把数据返回回去了,只不过浏览器没有给我们罢了,这个一定要记住!
三、如何解决跨域
1、CORS 解决跨域
cors 解决跨域,不需要前端做任何事情,只需要后端返回数据的时候加特殊的响应头即可。这里就不对 CORS 进行详细的讲解了,如果有感兴趣的同学可以去看我这篇文章,里面详细讲解了CORS的实现:CORS如何实现跨域
2、jsonp 解决跨域
JSONP 解决跨域,就是利用
你可能感兴趣的:(一些重要笔记,js,安全,前端,js,proxy模式)
- Linux基础指令详解:掌握Linux系统的必备技能
秋秋爱编码
linux服务器运维
在数字化时代,Linux以其稳定性、安全性和灵活性成为了服务器、嵌入式系统以及开发环境中的首选操作系统。对于初学者而言,掌握Linux的基本指令是踏入这个强大操作系统的第一步。本文将详细介绍一些Linux系统中最为基础且常用的指令,帮助读者快速上手Linux。一、Linux基础指令概述Linux指令行界面(CLI)是其核心部分之一,通过命令行可以执行各种系统管理和文件操作任务。掌握这些基础指令,不
- 玛哈特矫平机:引领制造业平整技术的新篇章
玛哈特-小易
制造校平机矫平机大数据微信公众平台
玛哈特矫平机:引领制造业平整技术的新篇章在制造业的广阔舞台上,材料的平整度是确保产品质量与精度的关键要素。玛哈特矫平机,凭借其出色的性能和前沿技术,正逐步成为推动制造业发展的重要驱动力。技术的飞跃与创新的引领玛哈特矫平机不仅代表了传统矫平技术的升级,更是一次技术的飞跃和创新的引领。它融合了先进的传感器网络、实时数据分析系统以及自动化控制平台,为材料矫平提供了智能化的解决方案。这种创新的技术组合,使
- JS中事件处理机制(秒懂事件委托、事件捕获和事件冒泡)
码农白衣
前端知识JSjavascript前端开发语言
目录一、概念事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):二、好处事件委托的好处:事件捕获的好处:事件冒泡的好处:三、工作原理事件委托(EventDelegation):事件捕获(EventCapturing):事件冒泡(EventBubbling):四、代码实例1.简单代码实例(事件监听)2.复杂代码实例(简单的待办
- 【MATLAB】simulink中的S-function
龙泽金
matlab开发语言
1.简介S-function(系统函数)在MATLAB的Simulink中具有重要作用。它是一种可以用多种编程语言(如C、C++、Fortran等)编写的函数,用于自定义模块的行为。通过编写S-function,可以实现特定的算法、逻辑或复杂的动态特性,来扩展Simulink的功能。S-function可以处理输入信号,进行计算,并产生输出信号。它能够实现对模型中特定部分的精细控制和定制化,以满足
- C++多线程常见的数据竞争模式及示例分析
老猿讲编程
c++开发语言多线程数据竞争
一、简单竞争最简单的数据竞争是最常见的一种:两个线程在没有任何同步的情况下访问一个内置类型的变量。很多时候,这种竞争是良性的(代码统计一些允许不精确的统计信息)。intvar;voidThread1(){//在一个线程中运行。var++;}voidThread2(){//在另一个线程中运行。var++;}但有时这种竞争是极其有害的(例如,如果var是在计算你的钱的数量时)。二、线程不友好的引用计数
- 使用Python下载抖音短视频:完整教程与代码解析
cnh6070
短视频python音视频开发语言
抖音作为全球领先的短视频平台,拥有海量的优质内容。然而,抖音官方并未提供直接下载视频的功能,这给一些用户带来了不便。幸运的是,通过Python编程,我们可以实现抖音视频的下载。本文将详细介绍如何使用Python下载抖音短视频,并解析一个完整的代码示例。一、准备工作在开始之前,你需要确保已经安装了Python环境,并且安装了以下必要的Python库:requests:用于发送网络请求,获取网页内容或
- 【今日EDA行业分析】2025年3月20日
知梦EDA
人工智能大数据物联网半导体行业分析EDA
今日EDA行业分析:应对技术封锁的突围之路一、引言在半导体产业的宏大版图中,EDA(电子设计自动化)软件宛如一颗闪耀的明珠,其重要性不言而喻。然而,当前国际竞争与地缘政治因素给EDA行业带来了诸多变数。今天,让我们一同深入剖析EDA行业的现状、面临的挑战以及未来的发展方向,并为行业从业者提供切实可行的行动建议。二、国际竞争与地缘政治影响(一)韩国企业的困境三星、SK海力士等韩国企业,因美国潜在的制
- 解析:浏览器事件冒泡及事件捕获
C860
浏览器浏览器
今天的效率有点奇葩,说高吧,一个上午做了不少事。说低吧,因为一个分布式的算法花了我不少时间,终于有点头绪。估计明天会写一篇文章来讲述一下自己的看法。而今天,还是回到前端。今天来说说事件冒泡和事件捕获。首先肯定是概念:什么是事件冒泡?什么是事件捕获?简单地说,事件冒泡和事件捕获都是一种事件传递的机制。这种机制可以使事件在不同级的元素间传递。事件冒泡是从事件触发的源节点,向父节点传递,直到到达最顶节点
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络linux
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 自学网络安全(黑客技术)2025年 —90天学习计划
网安CILLE
web安全学习安全网络网络安全
基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习
- 2024下半年——【寒假】自学黑客计划(网络安全)
网安CILLE
web安全网络安全linux网络安全密码学ddos
CSDN大礼包:基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客
- 2024自学手册——网络安全(黑客技术)
网安CILLE
web安全安全网络
前言什么是网络安全网络安全可以基于攻击和防御视角来分类,我们经常听到的“红队”、“渗透测试”等就是研究攻击技术,而“蓝队”、“安全运营”、“安全运维”则研究防御技术。如何成为一名黑客很多朋友在学习安全方面都会半路转行,因为不知如何去学,在这里,我将这个整份答案分为黑客(网络安全)入门必备、黑客(网络安全)职业指南、黑客(网络安全)学习导航三大章节,涉及价值观、方法论、执行力、行业分类、职位解读、法
- pear-admin-boot开发框架使用记录(三)
后青春期的诗go
经验分享javaspringbootspringlog4jmybatis
一、实现部门选择操作用于从组织架构里选择出部门的操作,如开发日志管理模块,创建人新增日志时可以通过选择框选择相应共享的部门。数据库表调整在数据表添加2个字段:sharedeptid共享部门idvarcharsharedeptname共享部门名称varchar前端html页面调整页面添加如下代码:共享部门前端JS调整添加如下代码:letdtree=layui.dtree;dtree.renderSe
- 基于koajsAdmin+mongodb的后台管理快速开发框架安装运行记录
后青春期的诗go
经验分享mongodb数据库node.jsvue.jselementui
前置操作下载源码源码地址:https://gitee.com/zhoushuigui/koajs-admin安装mongodb数据库并连接安装yarnnpminstallyarn-g安装nodemonnpminstallnodemon-g前端运行安装依赖进入项目根目录,在命令行执行如下命令安装依赖:yarn--registry=https://registry.npmmirror.com启动服务y
- 源代码防泄密和安全上外网的关联
cnsinda_sdc
源码安全源代码加密信息安全网络安全服务器源代码防泄露
在数字化办公的时代,企业员工需要频繁访问互联网以获取信息、进行沟通和协作。然而,互联网的开放性也带来了诸多安全风险,如恶意软件、网络攻击、数据泄露等。SPN沙盒作为一种先进的安全上网解决方案,为企业提供了一种安全、可控的上网方式。一、系统构成与部署(一)管理端管理端是SPN沙盒系统的控制中心,负责对整个沙盒系统进行管理控制。它具备以下功能:系统配置与策略管理:管理员可以通过管理端对SPN沙盒系统进
- chatgpt赋能python:Python构造函数详解
www_xuhss_com
ChatGptchatgpt计算机
Python构造函数详解在Python中,构造函数是一种特殊的函数,用于创建类的实例并初始化其属性。Python构造函数的名称为__init__,它在创建类的实例时自动调用。本篇文章将全面介绍Python构造函数的重要性及其使用方法。为什么需要构造函数?当我们创建一个类的实例时,通常需要初始化它的一些属性。如果没有构造函数,我们必须手动初始化每一个属性变量,这显然会很麻烦,并且容易出现错误。所以,
- python 读取内存_python内存读写
weixin_39981360
python读取内存
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!也就是说,所有的解释器可以同时读写数据,在一个解释器中对数据做出的修改会自动反映到其他解释器上。虽然还需要一些额外的步骤来处理同步问题,但是有时候可以使用这种方法作为通过管道或者socket传输数据的替代方案。以上这篇python内存映射文件读写方式就是小编分享给大家的全部内容了,希望
- 5个冷门的Adobe系列软件小技巧
reddingtons
adobe
在当今数字化时代,许多学生和教育工作者可以利用教育邮箱免费访问Adobe全系列软件。这意味着您不仅可以使用Photoshop、Illustrator等热门软件,还可以体验Adobe的其他强大工具。由于这些技巧涉及到一些收费软件,因此免费用户可能无法使用。接下来,我们将分享五个冷门的Adobe系列软件小技巧,希望能帮助您更好地利用这些工具。1.在AdobeAcrobat中添加水印在处理PDF文件时,
- 补偿算法之相位补偿算法
傻童:CPU
Qt自动控制理论算法android
补偿算法之相位补偿算法相位补偿算法:在一些控制系统中,系统的相位裕度可能不足,导致系统稳定性变差。相位补偿算法通过增加或减少特定频率下的相角来调整系统的相位特性。例如,在电机调速系统中,为了提高系统在高速运行时的稳定性,可能会采用相位超前补偿算法,通过在控制回路中添加适当的滤波器或控制器结构,使系统在高频段的相位提前,从而增加相位裕度,防止系统出现振荡或失稳现象。相位补偿算法的核心目标是对信号或系
- leetcode刷题(javaScript)——栈、单调栈相关场景题总结
三月的一天
Leetcode刷题技巧总结javascriptleetcodelinux
在LeetCode刷题中,栈是一个常用的数据结构,可以帮助解决很多问题。以下是一些需要使用栈的方法,以及单调栈的应用场景:栈的使用技巧:栈常用于解决与括号匹配相关的问题,如括号序列的有效性、最长有效括号等。栈也常用于解决逆波兰表达式、表达式求值等与计算相关的问题。栈可以用于解决深度优先搜索(DFS)中的回溯问题,如组合、排列等。栈还可以用于解决某些需要“后进先出”(LIFO)特性的问题,如某些遍历
- src小白入门简介
吃饱饭,练球
安全网络安全src
隐雾src01为什么别人挖得到洞你挖不到?相信有很多师傅都有在网上看过不少别人发的挖洞的文章为什么你看完之后感觉自己懂了,但真正去实战的时候却挖不到?这就涉及到一个知识转化率的问题在读完这篇文章之后你有没有抓住细节、抓住该学习的点呢?以前怎么样不重要,现在教你们怎么去读一篇文章,然后学习到自己想要的这里我拿北山的一篇文章做例子:https://mp.weixin.qq.com/s?__biz=Mz
- Starrocks使用中一些总结
WYRM_GOLD
Starrocks数据库数据仓库数据库开发
1、实时写入的注意事项数据表如果是每天写入,要创建分区(推荐按天分区)。表模型选择更新模型查询的维度列,整数类型列放在前面,有利于快速的查询表分区要设置过期时间,尽可能保留最近一年的数据。总结:1、分区是为了分区内数据查询时扫描的数据量减少,提高查询效率2、更新模型比组件模型更适合实时数据的写入,使用更新模型后IO和CPU使用都会有明显的下降。3、对应上述第三项中会提高查询效率,字符的扫描没有数值
- 人工智能之数学基础:矩阵的范数
每天五分钟玩转人工智能
机器学习深度学习之数学基础人工智能矩阵算法线性代数范数
本文重点在前面课程中,我们学习了向量的范数,在矩阵中也有范数,本文来学习一下。矩阵的范数对于分析线性映射函数的特性有重要的作用。矩阵范数的本质矩阵范数是一种映射,它将一个矩阵映射到一个非负实数。矩阵的范数前面我们学习了向量的范数,只有当满足几个条件的时候,此时才可以,那么矩阵也是一样的,当满足下面的条件的时候,才可以定义||A||为矩阵A的范数矩阵范数的性质连续性矩阵范数是连续的函数。即如果矩阵序
- 【ai】mocap:conda 安装python3.8+ cuda+ pytorch+torchaudio、torchvision
等风来不如迎风去
AI入门与实战人工智能ubuntuconda
MotionCapubuntu18.04不知道为啥会依赖于ffmpeg、xorg渲染?安装pytorch就是会带上cudacudnn啥的pytorch【ai】tx2nx:安装torch、torchvisionforyolov5这里就发现pytorch和torchvision有依赖关系的,还涉及到rapidjson所以python的环境隔离很重要。核心库-cudatoolkit=11.3-pytor
- 32.代码随想录算法训练营第三十二天|509. 斐波那契数,70. 爬楼梯,746. 使用最小花费爬楼梯
白鹭鸣鸣!
算法javadp
32.代码随想录算法训练营第三十二天|509.斐波那契数,70.爬楼梯,746.使用最小花费爬楼梯DP数组的定义以及下标的含义递推公式动态规划的初始化是很重要的遍历顺序打印数组509.斐波那契数-力扣(LeetCode)斐波那契数(通常用F(n)表示)形成的序列称为斐波那契数列。该数列由0和1开始,后面的每一项数字都是前面两项数字的和。也就是:F(0)=0,F(1)=1F(n)=F(n-1)+F(
- 西门子PLC S7-1200实例详解:涉及安川机器人通信、伺服电机控制及传感器数据轮询
DMQAfdLc
机器人大数据
西门子PLCS7-1200程序实例解析:电气编程者的技术之旅随着科技的飞速发展,工业自动化已成为现代制造业的核心。西门子PLC以其卓越的性能和广泛的应用,成为了工业控制领域的佼佼者。在本次技术博客中,我们将深入探讨西门子PLCS7-1200在博图版本V15下的应用实例,为电气编程者提供宝贵的学习借鉴。一、西门子PLC与安川机器人TCPIP通讯在工业自动化领域,PLC与机器人之间的通讯至关重要。西门
- python读取配置参数的多种方式
WYRM_GOLD
python
使用多个配置文件:根据不同的环境(如开发、测试、生产)使用不同的配置文件。使用环境变量:利用操作系统的环境变量来获取参数。使用命令行参数:根据传入的命令行参数选择配置。使用JSON或YAML文件:配置文件可以使用JSON或YAML格式,支持多种环境的变量。方法1、使用多个配置文件假设有两个配置文件:config_dev.ini和config_prod.ini。config_dev.ini:[DEF
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- 区块链驱动金融第四章——比特币实用指南:存储与使用全解析
小DuDu
区块链金融
在比特币的世界里,存储和使用比特币是每个参与者都必须面对的重要环节。第四章围绕这两个关键方面展开了详细的阐述,为我们提供了全面而深入的见解。现在,就让我们一起走进这一章,探索如何安全、便捷地存储和使用比特币。比特币的存储方式:多样选择,各有优劣简单本地储存:便捷与风险并存把比特币存储在本地设备上是最直接的方式,就像把钱放在钱包里一样方便。人们通常会使用比特币钱包软件来管理比特币和私钥,通过这些软件
- Spring Boot 3.4.0 发布:功能概览与示例
小DuDu
Javaspringbootjava
SpringBoot3.4.0带来了许多增强功能,使现代应用开发更加高效、便捷和强大。以下是最新功能的完整概述,以及一些帮助您快速入门的代码示例。1.应用程序版本管理SpringBoot引入了spring.application.version属性,方便开发者设置和访问应用程序版本。示例在application.properties中:spring.application.version=1.2.
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式 通过二进制文件安装Apache需要的软件有apr,apr-util,pcre 1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别: 1)fill_parent 设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。 2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计 网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt; import java.awt.Color; import java.awt.Font; import java.awt.Graphics; import java.awt.image.BufferedImage; import java.io.File; import java.io.IOException; import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小 引入pinyin4j-2.5.0.jar包: pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。 本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。 模型、视与图(Model, View and Diagram) &
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。 2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。 3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。 4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用 1.1、定义函数变量 var vName = funcation(params){ } 1.2、函数的调用 函数变量的调用: vName(params); 函数定义时自发调用:(function(params){})(params); 1.3、函数中变量赋值 var a = 'a'; var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作 在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量, Some的文档说明: /** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承 Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系 继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。 在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。 内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688 Apple 对windows的产品支持不好,有以下问题: 1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响! 2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高 &nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /** * 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF) * 个人理解: * 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。 1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1) 2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考 函数思想 把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型 /* 单行单列的数据,使用标量变量 单行多列数据,使用记录 单列多行数据,使用集合(。。。) *集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等 */ /* --集合方法 &n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用 1. 加载测试库 ofbiz内置derby,通过下面的命令初始化测试库 ./ant load-demo (与load-seed有一些区别) 2. 启动内置tomcat ./ant start 或 ./startofbiz.sh 或 java -jar ofbiz.jar &
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一 我们输入alias命令,看看系统给cp起了一个什么别名。 [root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介 高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。 二、客户端 选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed? Would this affect the run-time complexity? How and why? Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入 Spring4新特性——核心容器的其他改进 Spring4新特性——Web开发的增强 Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC Spring4新特性——Groovy Bean定义DSL Spring4新特性——更好的Java泛型操作API Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的: [root@localhost opt]# rpm -qa | grep java tzdata-java-2014g-1.el6.noarch java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64 java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64 [root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。 用数学语言描述如下:p满足 (1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y); (2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2); 2,问题: 给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k? 3,算法分析: (
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是 http://www.oschina.net/question/157182_45274?sort=default&p=1#answers 产生1到10之间的随机数的两种实现方式: //Math Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf' size 32m autoextend on next 32m maxsize 2048m extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下: 1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。 2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。 3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号