了解Unity编辑器之组件篇Layout(八)
Layout:用于管理和控制UI元素的排列和自动调整
一、Aspect Ratio Fitter:用于根据宽高比自动调整UI元素的大小
Aspect Mode:用于定义纵横比适配的行为方式。Aspect Mode属性有以下几种选项:
(1)None(无):Aspect Ratio Fitter将不会调整UI元素的大小,纵横比也不会被保持。
(2)Width Controls Height(宽度控制高度):Aspect Ratio Fitter将通过改变UI元素的高度来保持宽高比。宽度的变化将控制高度的变化,以保持指定的纵横比。
(3)Height Controls Width(高度控制宽度):Aspect Ratio Fitter将通过改变UI元素的宽度来保持宽高比。高度的变化将控制宽度的变化,以保持指定的纵横比。
(4)Fit In Parent(适应父级):Aspect Ratio Fitter将自动调整UI元素的大小,以便将其完全适应其父级容器。这将保持原始宽高比并确保UI元素不会超出其父级容器的可见区域。
(5)Envelope Parent(包围父级):Aspect Ratio Fitter将自动调整UI元素的大小,以将其完全包围住父级容器。这将保持原始宽高比并确保UI元素填充满其父级容器的可见区域。
二、Canvas:用于渲染UI元素的容器
Render Mode(渲染模式):定义了Canvas的渲染方式。分为三种模式:
(1)Screen Space - Overlay(屏幕空间 - 覆盖):Canvas直接渲染在屏幕上,不随相机移动而变化。
Pixel Perfect(像素完美):启用后,画布将对齐到像素网格,保证元素在不失真的情况下显示。这对于需要精确的像素呈现的2D游戏或UI非常有用。
Sort Order(排序顺序):设置画布的绘制顺序。通过更改排序顺序值,您可以控制画布在场景中其他对象之上或之下的层级关系。
Target Display(目标显示器):指定画布应在哪个显示器上进行渲染。如果您的游戏支持多个显示器,可以使用此属性选择在哪个显示器上呈现画布。(可以在Game视图中设置不同的显示器显示)
(2)Screen Space - Camera(屏幕空间 - 相机):Canvas随相机移动而变化,使用Render Camera进行投射。
(像素完美):启用后,画布将对齐到像素网格,以保证元素在不失真的情况下显示。与Screen Space - Overlay渲染模式相同,这对于需要精确的像素呈现的2D游戏或UI非常有用。
(渲染相机):指定用于渲染画布的相机。您可以从项目中选择一个相机作为画布的渲染相机。画布将在该相机的视图中进行渲染。
(层级顺序):设置画布在相机视图中的层级顺序。这影响画布元素的绘制顺序。具有较低Order in Layer值的元素将在具有较高Order in Layer值的元素之前进行渲染。
(3)World Space(世界空间):Canvas作为3D物体存在,它随相机和物体一起移动,也可以放置在3D物体的表面。
Event Camera(事件相机):指定用于处理UI事件(如点击、悬停等)的相机。当用户与画布上的UI元素交互时,所指定的事件相机将用于响应这些事件。
Sorting Layer(排序层):定义了Canvas的渲染顺序。Canvas可以分配到不同的排序层,以控制其和其他UI元素之间的渲染顺序。
Order in Layer(层内顺序):定义了Canvas在其所属排序层内的渲染顺序。具有较大数值的Canvas将在较小数值的Canvas之前渲染。
Additional Shader Channels(附加着色器通道):定义了与Canvas相关的任何额外的着色器通道。这些通道可以用于在Canvas渲染过程中传递其他信息。
三、Canvas Group:用于控制Canvas上的UI元素的可见性和交互性
Alpha(透明度):指定了Canvas Group中包含UI元素的透明度。该数值范围从0(完全透明)到1(完全不透明)。
Interactable(可交互性):定义了UI元素是否可通过用户输入进行交互。如果设置为false,则元素将不接收任何交互事件,如鼠标点击或触摸。
Blocks Raycasts(阻止射线检测):确定了UI元素是否会阻止射线检测。如果设置为true,则该元素将阻止射线与其下方的其他对象进行交互,而只能与该元素本身进行交互。
Ignore Parent Groups(忽略父级组):确定了UI元素是否会忽略其父级Canvas Group中的透明度和交互性设置。如果设置为true,则UI元素将忽略其父级Canvas Group的透明度和交互性设置,并使用自己独立的设置。
四、Canvas Scaler:用于控制Canvas上UI元素的缩放和适配。根据屏幕的实际分辨率和参考分辨率来动态计算UI元素的大小和缩放比例。它将游戏世界中的游戏单位转换为屏幕上的像素单位,从而确保UI元素在不同分辨率下的一致表现。
Dynamic Pixels Per Unit(动态像素单位):定义了用户界面在像素单位上的缩放比例。该属性指定了每个游戏世界单位对应的屏幕像素大小,初始值为1。通过调整Dynamic Pixels Per Unit,可以控制UI元素的显示大小。
Reference Pixels Per Unit(参考像素单位):定义了特定分辨率下的参考像素单位。该属性指定了每个游戏世界单位对应的参考像素大小。它用于将UI元素的尺寸从参考分辨率转换到实际屏幕分辨率。
五、Content Size Fitter:用于根据其子对象的内容调整UI元素的大小
Horizontal Fit(水平适配):定义了UI元素在水平方向上如何适应其内容。它有以下几个选项:
(1)Unconstrained(不受限制):UI元素的宽度将根据其内容自由调整,可以超出父级容器的范围。
(2)Preferred Size(首选大小):UI元素的宽度将根据其内容的首选大小进行调整,这意味着它将根据内容的最小大小自动扩展或收缩。
(3)Min Size(最小大小):UI元素的宽度将根据其内容和最小大小进行调整,这将限制UI元素的最小宽度。
Vertical Fit(垂直适配):定义了UI元素在垂直方向上如何适应其内容。它有以下几个选项:
(1)Unconstrained(不受限制):UI元素的高度将根据其内容自由调整,可以超出父级容器的范围。
(2)Preferred Size(首选大小):UI元素的高度将根据其内容的首选大小进行调整,这意味着它将根据内容的最小大小自动扩展或收缩。
(3)Min Size(最小大小):UI元素的高度将根据其内容和最小大小进行调整,这将限制UI元素的最小高度。
六、Grid Layout Group:用于在布局中排列和控制子对象的位置
Padding(内边距):定义了GridLayout Group布局中子对象的边缘内边距。它确定了子对象与GridLayout Group边缘之间的空间。
Cell Size(单元格大小):定义了每个单元格的大小。在GridLayout Group布局中,子对象将按照这个大小进行排列。
Spacing(间距):定义了子对象之间的间距。它控制子对象在GridLayout Group布局中的间隔大小。
Start Corner(起始角落):定义了GridLayout Group布局的起始角落。可以选择左上角、左下角、右上角或右下角作为起始位置。
Start Axis(起始轴):定义了GridLayout Group布局的起始轴方向。可以选择水平轴或垂直轴。
Child Alignment(子对象对齐):定义了子对象在每个单元格内的对齐方式。可以选择左上对齐、居中对齐或右下对齐。
Constraint(约束):定义了GridLayout Group布局中的约束方式。它可以是Flexible(自适应),表示子对象可以根据布局的需求调整大小;也可以是Fixed Column Count(固定列数)或Fixed Row Count(固定行数),表示布局将有一个固定的列数或行数,无法自动调整。
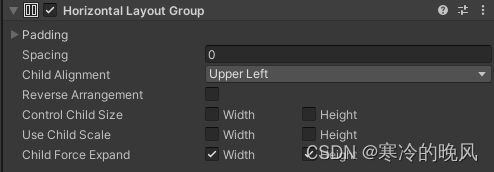
七、Horizontal Layout Group:用于在水平方向上排列子对象
Padding(内边距):定义了水平布局中子对象的边缘内边距。它确定了子对象与布局边缘之间的空间。
Spacing(间距):定义了子对象之间的水平间距。它控制子对象在水平布局中的间隔大小。
Child Alignment(子对象对齐):定义了子对象在水平布局中的对齐方式。
Reverse Arrangement(反向排列):确定是否按相反的顺序排列子对象。如果启用此选项,子对象将从右到左排列而不是从左到右。
Control Child Size(控制子对象大小):定义了子对象在水平布局中的大小控制方式。
Use Child Scale(使用子对象缩放):确定是否应用子对象的缩放值。如果启用此选项,子对象的缩放值将影响水平布局。
Child Force Expand(子对象强制扩展):定义了子对象在水平布局中是否应该强制扩展以填满整个空间。如果启用此选项,子对象将尽可能扩展来填充剩余的空间。
八、Layout Element:用于在UI布局中控制元素的大小约束和优先级
Ignore Layout(忽略布局):定义了该元素是否应该忽略布局系统的计算。如果启用此选项,将忽略所有Layout Element组件的设置,元素将自由布局。
Min Width(最小宽度):定义了元素的最小宽度。布局系统将根据此值来计算元素的大小。
Min Height(最小高度):定义了元素的最小高度。布局系统将根据此值来计算元素的大小。
Preferred Width(首选宽度):定义了元素的首选宽度。布局系统将尽可能满足此值来确定元素的大小。
Preferred Height(首选高度):定义了元素的首选高度。布局系统将尽可能满足此值来确定元素的大小。
Flexible Width(可伸缩宽度):定义了元素可以扩展的宽度范围。布局系统可以根据此值来调整元素的大小。
Flexible Height(可伸缩高度):定义了元素可以扩展的高度范围。布局系统可以根据此值来调整元素的大小。
Layout Priority(布局优先级):定义了元素在布局系统中的优先级顺序。较高的优先级将优先考虑进行布局。
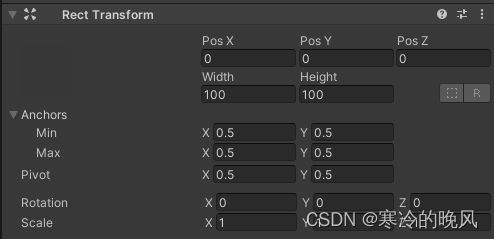
九、Rect Transform:用于控制UI元素的位置、大小、旋转和缩放
Pos X(X位置):定义了UI元素在X轴方向上的位置。
Pos Y(Y位置):定义了UI元素在Y轴方向上的位置。
Pos Z(Z位置):定义了UI元素在Z轴方向上的位置。在2D UI中,通常将其设置为0。
Width(宽度):定义了UI元素的宽度。
Height(高度):定义了UI元素的高度。
Anchors(锚点):定义了UI元素的锚定点位置,它们决定了UI元素在父级容器中的定位方式。
Min(最小锚点):定义了UI元素相对于锚定点的最小位置。它用于确定UI元素的拉伸和收缩行为。
Max(最大锚点):定义了UI元素相对于锚定点的最大位置。它用于确定UI元素的拉伸和收缩行为。
Pivot(中心点):定义了UI元素的中心点位置。用于确定UI元素的旋转和缩放行为。
Rotation(旋转):定义了UI元素的旋转角度。
Scale(缩放):定义了UI元素的缩放比例。
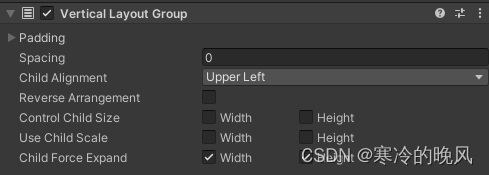
十、Vertical Layout Group:用于在垂直方向上排列子对象
属性信息可以参考Horizontal Layout Group组件