Vite中预处理器(如less)的配置
preprocessorOptions
通过上一章节,我们学习了vite中如何对css行为进行配置,同时知道了它的第一个配置项css.modules。
传送门:https://juejin.cn/post/7175366648659411000
现在,我们来深入学习它的第二个可配置项preprocessorOptions-预处理器配置项。顾名思义,这个选项是用来配置less、scss、stylus等预处理器的。假设我们项目中用到了less和sass,那么配置项可能长这样:
export default defineConfig({
css: {
// css模块化配置项
modules:{
// ....
}
// 预处理器配置项
preprocessorOptions: {
scss: {
// 一些配置项
},
less: {
// 一些配置项
}
}
}
})
现在我们通过配置less默认选项,详细了解一下preprocessorOptions的配置用法。
less的配置配置示例
在进行配置前,我们首先需要明确的是,通过配置preprocessorOptions.less选项,实际会调用less的内置编译器。因此,配置什么内容我们需要查看less官网。https://less.bootcss.com/
首先,我们需要了解一些没有任何构建工具时,less如何将 .less文件编译成 .css
lessc编译器
当我们的全局安装less后,我们就获得了一个lessc编译工具,它可以将.less文件编译为.css文件。
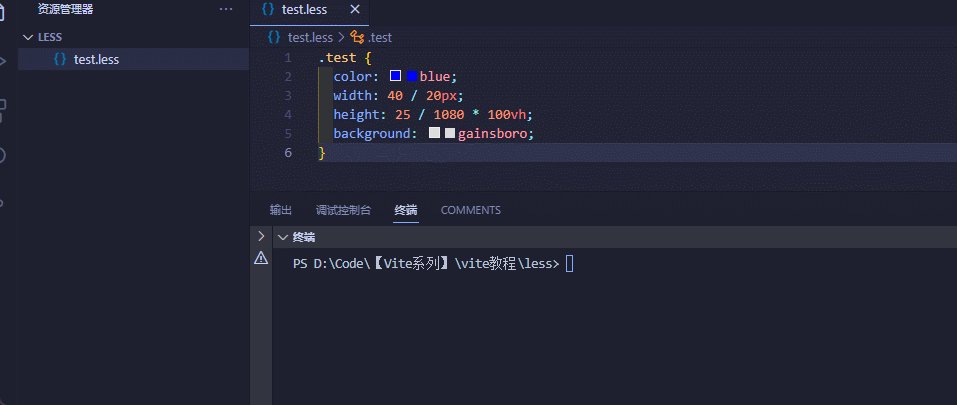
我们来体验一下:
先全局安装less
npm install less -g
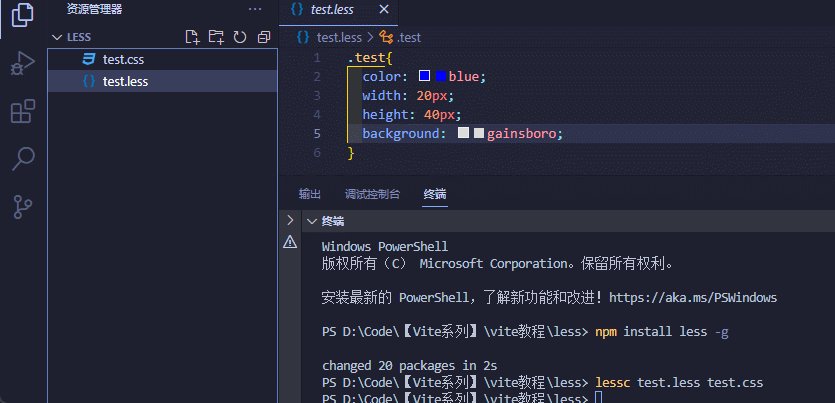
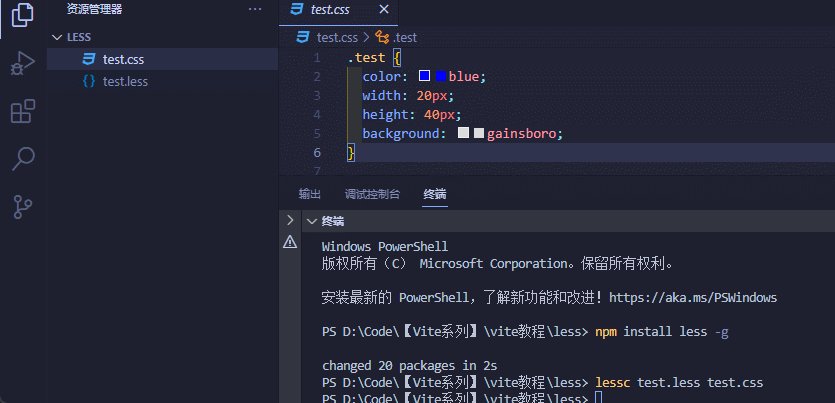
然后通过lessc将 .less文件编译成 .css文件
当我们使用构建工具时(webapck或vite等),这一步骤已经在构建工具内部完成了,所以我们不用这样操作。
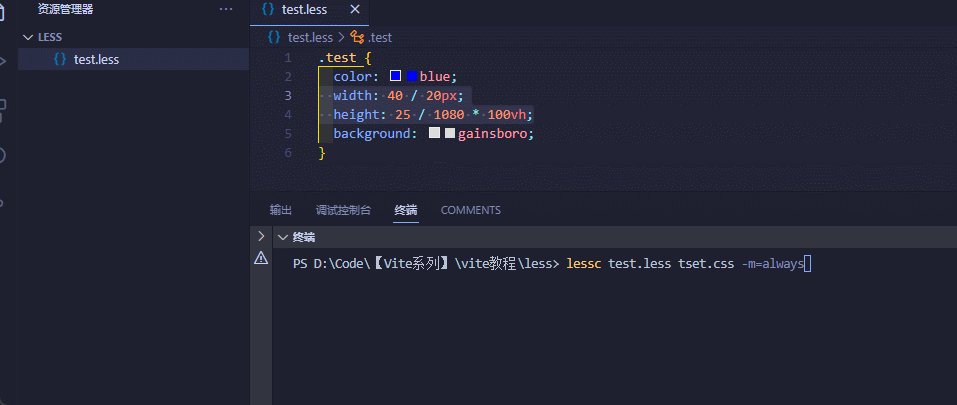
lessc指定参数
在lessc编译时,是可以指定参数的,我们来看一个示例直观感受下:
注意看,我们通过math参数(简写m)将
width: 40 / 20px;
height: 25 / 1080 * 100vh;
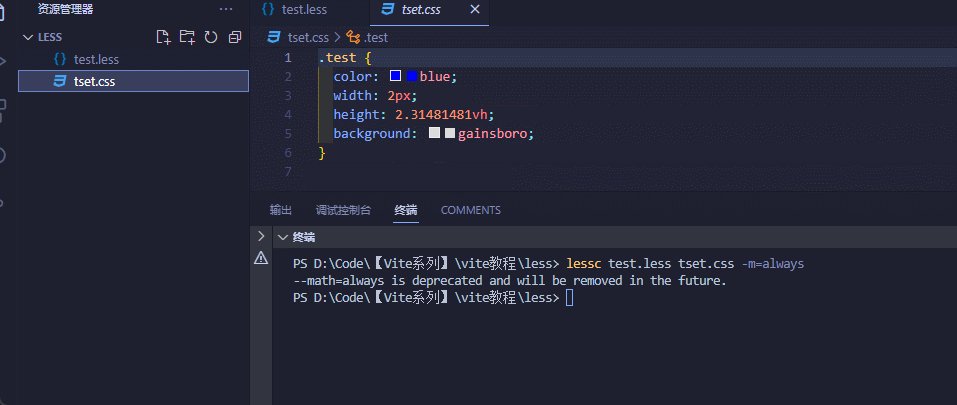
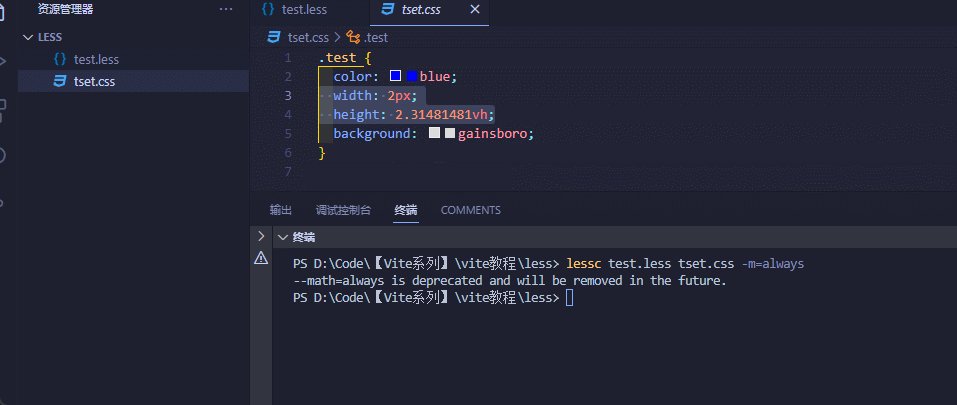
编译成了
width: 2px;
height: 2.31481481vh;
这意味着我们在项目开发时,甚至可以不写calc(), 牛逼Plus啊。
math用法
- 官网:https://less.bootcss.com/usage/#lessjs-options-math
- 命令行写法:lessc --math=[option 或 lessc -m=[option]
- 配置文件写法:{ math: ‘[option]’ }
- 可选参数:always、parens| strict。(具体示例参考官网)
vite中使用此配置
那么,我们如何在vite项目中配置less这个参数呢?我们以vue项目进行演示
首先,我们需要给项目安装less,然后再vite.config.ts中配置
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
css: {
// 预处理器配置项
preprocessorOptions: {
less: {
math: "always",
},
},
},
});
App.vue的less文件中,我们可以直接使用
{{ message }}
看看效果
看来,从此以后可以开心的不使用calc()了。
less的globalVars配置
趁热打铁,我们看一个vue中使用less可能遇到的问题。假设我们在某个文件定义了一个css全局变量
// test.less
@blue:#1CC0FF;
我们在其他文件使用这个变量,必须引入这个文件才可以
如果这个变量的使用非常频繁,频繁引入会让人崩溃。less的globalVars配置项则可以完美解决这个问题。
配置如下:
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
css: {
// 预处理器配置项
preprocessorOptions: {
less: {
math: "always",
globalVars:{
blue:"#1CC0FF"
}
},
},
},
});
此时,我们可以全局使用这个参数了
非常舒服!
现在,我们可以用这个配置项来丰富我们我vite配置了,快去试试吧!