微信小程序
微信小程序
- .json
-
- 全局配置app.json
- sitemap.json
- 模板
- WXSS
-
- 弹性盒子布局 flex
- vh、vw
- 高斯模糊filter
- 微信开发者工具快捷键
-
-
- 三级目录
-
- WXML
-
- 双花括号
- 组件
-
- 通用属性
- view
- input
- slider组件
- icon组件
- switch组件
- form组件
- radio和radio-group组件
- checkbox和checkbox-group组件
- label组件
- picker组件
- textarea组件
- swiper组件与swiper-item组件
- loading组件
- toast组件
- modal组件
- action-sheet组件与action-sheet-item组件
- audio组件
- video组件
- navigator组件
- rich-text富文本
- 自定义组件
- slot组件
- js
-
- 保存数据的API函数
- 使用数组保存多条数据
- 从本地缓存读取信息的API函数
- 页面切换的相关的接口API函数
- 清理本地缓存的API函数
- setInterval(param1,param2)和setTimeout(param1,param2)定时执行函数
- 接口函数wx.showToast加载
- API显示弹出框wx.showModal
- wx.showActionSheetAPI显示底部菜单
- auidoAPI
- wx.request接口函数
- 闭包
- forEach()方法遍历数组
- 注意事项
.json
全局配置app.json
app.json全局配置
- app.json全局配置
- pages字段 — 描述当前小程序所有页面路径,这是为了让微信客户端知道当前小程序页面定义在哪个目录(所有的页面都定义在pages字段中)
- windows字段 — 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
- tabBar配置窗口底部 “list”:[]数组
- 有时候定义组件样式可能是app.jsom中的style:“v2” 这是表明启用新版微信样式。可以去除或者在组件内定义style
样式问题
sitemap.json
- 用于设置在用户搜索时是否可以被搜索到以及搜索时相关的展示
模板
<template name="userTemp">
<view class="user">
<view>姓名:{{item.name}}view>
<view>性别:{{item.age}}view>
view>
template>
<block wx:for="{{users}}">
<template is="userTemp" data="{{item}}">template>
block>
特别注意 :模板中的item代指传入的对象,在调用时data="{{item}}" 必须也要为item,即模板与调用时名称要相同,如果模板写i.name,i.age那么在调用时要写data="{{i}}"
WXSS
wxss详细知识
- height和width
height min-height设置元素的最小高度 max-height设置元素的最大高度
width min-width设置元素的最小宽度 max-width设置元素的最大宽度
以下为两种取值方式
| length | % |
|---|---|
| rpx px rem | 相对于父类容器所占的百分比 |
| 屏幕固定为750rpx 20rem |
- padding margin

padding:5px; 上 右 下 左 均为 5px
padding:5px 5px; 上下为 5px 左右为 5px;
padding:5px 10px 15px 20px;按照上右下左的顺序

在content外view内的部分为padding,可以通过设置border边界颜色来观察view区域,通过padding设置content与边界的距离,如图绿色部分为padding,蓝色为content
- text-align 设置元素中文本的对齐方式
- WXSS中的display属性详解
diaplay:flex 设置排列方式为flex
display:inline 此元素前后不换行且不能设置padding和margin
display:none 不显示此元素
display:block 此元素以块元素的形式显示
display:inline-block 即可以不换行也能设置padding和margin - display:flex详解(包括justify-content和align-items)
display:flex详解 - align-items设置垂直方向的对齐方式
justify-content设置水平方向的对齐方式
设置组件排列布局方式,其中align-items默认为center justify-content默认为space-between
align-items与justify-content
align-items与justify-content详解

- font详解
color设置字体颜色
background-color设置背景颜色
.page_title{
display:inline-block;
padding:20rpx 40rpx;
/* 上下为20rpx 左右为40rpx */
font-size:32rpx;
color:#AAAAAA;
background-color:#26d420;
border-bottom:3px solid #0c0c0c;
}
- 盒模式-边框设置
1px solid red - 内联样式
内联CSS也可称为行内CSS或者行级CSS,它直接在标签内部引入,显著的优点是十分的便捷、高效。
"style1" style="flex-direction=column">
style设置的样式会覆盖在WXSS中设置的样式。
- border-radius: 3px;
设置边框为圆角后面的大致为圆角的程度,越大圆角的程度越大
- box-sizing: border-box;
设置后width=content+2padding+2border
由box-sizing理解盒模型
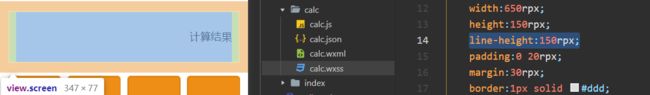
- height与line-height
当height=line-height时文字垂直居中显示
line-height,height和line-height的关系 - text-align,height,line-height

- text-align设置文本对齐方式
- height设置view标签高度
- line-height设置行高,文本所在位置,当等于line-height时,垂直居中对齐,小时向上移动,大时向下移动
- text-shadow设置文本阴影
text-shadow - opacity设置背景透明度,从0~1,由透明到不透明
opacity - 使用css变量设置改变主题颜色
小程序css变量的使用
通常现在app.wxss的page{}中设置,然后就可以在页面中任何的wxss中去使用变量调用,color:var(–themColor);
WXSS以及支持的选择器
::before ::after
支持.class::after view::after #id.after等等
<view class="a b">view>
定义的view标签有两个名称a和b,设置样式时,.a或者.b均会对view标签样式进行改变
text{
background-color:#000000;
}
.first{
background-color:#DDA000;
}
#first{
background-color:#000ADD;
}
.frist button{
background-color:#ffffff;
}
/* 设置class为frist的组件中所有的button组件 */
如果text的id="first"或者class="first"那么会被.first或者#first的颜色覆盖,text的样式会被忽略
设置文本居中
设置字体居中解决方案
可以使用flex布局
弹性盒子布局 flex
块状盒装内容布局
微信开放社区
flex:none | auto | @flex-grow @flex-shrink @flex-basis
为项目属性
vh、vw
css-新单位vh、vw
高斯模糊filter
在图片的wxss中加入
filter:blur(5rpx)即可让图片呈现出模糊的状态,blur()中的值越大越模糊
微信开发者工具快捷键
| 功能或命令 | 快捷键 |
|---|---|
| Ctrl+/ | 添加注释 |
| Ctrl+Shift+k | 删除行 |
| Ctrl+K+U | 添加注释和删除注释 |
| Ctrl+K+C | 添加注释和删除注释 |
| Ctrl + - | 编译器字体减小 |
| Ctrl + + | 编译器字体增大 |
| Ctrl+Shift+Enter | 在上面插入行 |
三级目录
-
- 标签定义了一个有序列表. 列表排序以数字来显示。
- 标签来定义列表选项。
- 表示起始序列,默认从1开始
表示一个无序序列
ol
ul -
HTML Color颜色表
颜色表 -
生成随机颜色
使用 - 标签来定义列表选项。
//生成随机颜色
function getRandomColor(){
var colorStr=Math.floor(Math.random()*0xFFFFFF).toString(16);//生成随机颜色值
//return "#"+"000000".substring(0,6-colorStr)+colorStr;//返回格式化的颜色字符串
return "#"+colorStr;
}
路径
./ ../ 与/
WXML
双花括号
双花括号的用处
组件
通用属性
- id
- 字符串类型
- 在HTML页面中,JavaScript通过id获取组件的DOM对象,微信小程序框架提供了动态绑定,因此很少使用id属性
- class
- 字符串类型
- 通过class属性设置组件的样式类,该属性的值为样式类名称,在wxss文件中定义样式,如果与动态数据绑定结合,组件的class也将具有动态变换的能力
- style
- 字符串类型
- 在该属性值中可以就可以设置样式,如果与动态数据绑定结合,组件的style也将具有动态变换的能力
- hidden属性
- Boolean类型
- 用来决定该组件是否显示。默认为false即不隐藏
- 通过修改组件的样式来进行隐藏,实际还存在
- data-*属性
- 可以为任何类型
- 用来设置自定义属性值。当组件上绑定的事件触发时,这些自定义属性将作为参数发给事件处理函数,通过传入参数对象的currentTarget.dataset方式获取
- bind*/catch*属性
- 用来为组件定义事件
- bind事件绑定不会阻止冒泡事件向上冒泡,catch事件绑定可以阻止冒泡事件向上冒泡
view
- 常用来作为容器
- view组件作为容器组件可以包括其他组件(包括view组件)
- text组件不能包括view组件,可以包括text组件
input
- 作为接受用户输入的组件,接受用户的输入的text,number,idcard,digit,time,data等类型的数据
- 常用属性
-
value属性
value用来表示输入框的内容,在这里设置的值为输入框的初始值 -
password属性
Boolean类型当为下列三种情况的时候均认为将组件设置为密码框
-
"输入密码" type="text" password/>
"输入密码" type="text" password="true"/>
"输入密码" type="text" password="false"/>
只有为下列情况时才设置为非密码框输入
"输入密码" type="text"/>
- placeholder属性
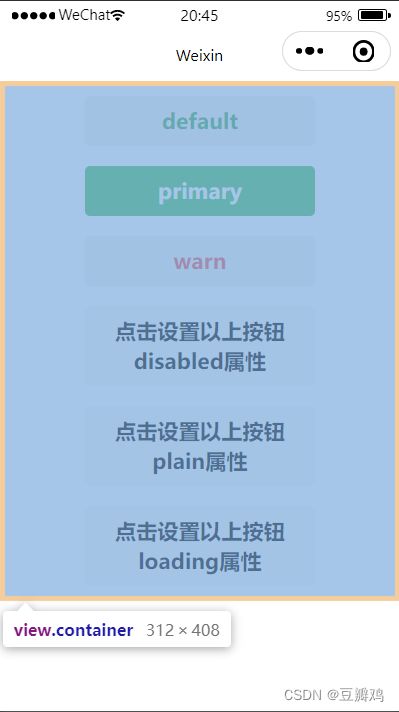
用来设置input组件的提示信息,当输入框中还没有输入内容时将显示这个属性中设置的内容。 - disabled属性
disabled属性设置输入框是否禁用,这是一个逻辑类型Boolean,设置为true或false,默认为false(不禁用)。当设置该属性后,输入框不接收用户输入,但仍然可以显示内容,如果其value属性使用动态数据绑定,则显示的数据仍然可以动态变化。 - maxlength属性
- 用来设置输入框可以输入字符的最大长度,输入时,如果输入的字符达到设置的最大长度,用户将不能继续输入内容。如果将该值设置为0,表示不限制长度
- bindchange属性(也可以写bindblur)
bindchange属性用来设置输入框的事件绑定,当输入框失去焦点时(输入结束时),将触发bindchange事件,执行该函数,其中event.detail.value中将包含输入框中输入的值 - input官方文档
slider组件
- min 组件的最小值,默认为0
- max 组件的最大值,默认为100
- step 步长值,必须大于0
- value 组件的当前值
- Show-value 逻辑值,是否在组件右侧显示组件当前值
- bindchange 这是一个组件事件,当拖动滑块操作完成时将触发该事件,并通过event.detail.value传递值到事件处理函数中
icon组件
<icon type="图片类型" size="图标大小" color="图标颜色"/>
type:指定icon类型,有效值:success、success_no_circle、info、warn、waiting、cancel、download、search、clear。
size:指定图标的大小,单位为px.
color:设置图标的颜色
switch组件
switch组件的显示样式有两种,一种为switch样式,一种为复选框checkbox样式,前者为switch,后者为checkbox,前者在手机端更常用

- 属性
- checked: 控制组件是否选中,默认为false未选中状态
- type: 设置组件的样式,有switch和checkbox两种,默认为switch
- bindchange: 绑定组件的checked改变时的事件,即当checked属性变化,将触发该事件,执行对应的事件处理函数,并在事件对象的detail属性中传入checked的值(即event.detail.value的值表示当前checked的状态)
form组件
使用表单(form)向后端提交数据是十分方便的,表单组件button、checkbox、form、input、label、picker、radio、slider、switch、textarea,携带name属性的表单组件会通过form表单传入e.detail.value中,在该对象中,可以通过e.detail.value.name进行查询
- form组件的特殊属性
- report-submit: 是否返回formId 用于发送模板消息
- bindsubmit: 携带form中的数据触发submit事件,event.detail={value:{‘name’:‘value’},formId:’’}
- bindreset: 表单重置时会触发reset事件
form表单提交,可以不在js设置变量,表单组件中的值全部都在e.detail.value(表单组件必须设置name才可)直接提交给后台
在js中设置变量,可以在视图层提供观察,便于用户使用
<view class="content">
<form bindsubmit="formSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section_title">声音view>
<switch name="voice" checked="{{open}}"/>
view>
<view class="section section_gap">
<view class="section_title">音量view>
<slider name="volume" show-value value="{{vol}}">slider>
view>
<view class="section">
<view class="section_title">配置名view>
<input name="config_name" placeholder="输入配置名" value="{{configName}}"/>
view>
<view class="btn-area">
<button formType="submit" type="primary" type="primary">确定button>
<button formType="reset">重置button>
view>
form>
view>
form表单中存放form组件,并设立bindsubmit和bindreset事件,通过两个按钮(设置按钮formType属性)进行绑定,提交后,可以通过js,函数的e.detail.value…来获取属性值,如果要将表单中的值提交到后端,需要微信小程序提供的网络API
<view class="btn-area">
<button formType="submit" type="primary" type="primary">确定button>
<button formType="reset">重置button>
view>
表单的提交与重置,设置form-type(老版为formType,现在仍可使用)类型即可
<view class="section">
<view class="section_title">性别:view>
<radio-group name="sex">
<label><radio value="male" checked/>男label>
<label><radio value="female" style="margin-left:20rpx;"/>女label>
radio-group>
view>
<view class="section">
<view class="section_title">想要去的国家view>
<checkbox-group name="region">
<label class="checkbox" wx:for="{{regions}}" wx:key="name">
<checkbox value="{{item.name}}" checked="{{item.checked}}">{{item.value}}checkbox>
label>
checkbox-group>
view>
group的name为提交后的Object对象的属性名,每个元素的值对应的是组件的value属性(可以为数组)
重置时,各组件恢复默认值,而不是重置为页面初始数据data中绑定的值,如果想,则要去实现reset函数
Page({
data:{
open:true,
vol:50,
configName:"配置1"
},
formSubmit:function(e){
console.log('表单提交数据');
console.log(e.detail)
},
formReset:function(e){
this.setData({
open:true,
vol:50,
configName:"配置1"
})
}
})
radio和radio-group组件
- radio-group组件作为一个容器组件,不具有value、checked等属性,只有一个bindchange的事件绑定属性,通过e.detail.value.name来获取选取的信息
- radio组件,要一个radio组件显示一个单选项
- value: 单选按钮的标识。当被选中时,radio-group的change事件会携带这个属性内容
- checked: 设置当前按钮是否被选中
- disabled: 设置是否禁用当前radio
<radio-group name="sex">
<label><radio value="male" checked/>男</label>
<label><radio value="female" style="margin-left:20rpx;"/>女</label>
</radio-group>
通过e.detail.value.sex获取选中的时male还是female,如果两个都没选中,则返回空字符串,即e.detail.value.sex=""
checkbox和checkbox-group组件
checkbox组件个checkbox-group组件与radio、radio-group类似,通常成对出现,checkbox-group将多个checkbox组合成一组
- checkbox-group组件作为一个容器组件,不具有value、checked等属性,只有一个bindchange的事件绑定属性,通过e.detail.value.name来获取选取的信息
- checkbox组件
- value: 单选按钮的标识。当被选中时,checkbox-group的change事件触发并会携带这个属性内容
- checked: 设置当前checkbox组件是否被选中
- disabled: 设置是否禁用当前checkbox组件
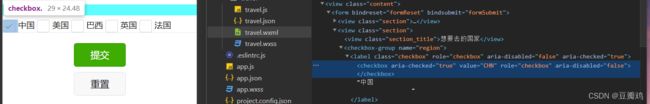
<checkbox-group name="region">
<label class="checkbox" wx:for="{{regions}}" wx:key="name">
<checkbox value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
label>
checkbox-group>
如果这么写,那么文字部分不属于checkbox,而是属于label标签
<checkbox-group name="region">
<label class="checkbox" wx:for="{{regions}}" wx:key="name">
<checkbox value="{{item.name}}" checked="{{item.checked}}">{{item.value}}checkbox>
label>
checkbox-group>
如此,checkbox和label标签均包含文字,但label是包含一个checkbox组件,其中并没有文字,而是checkbox包含文字
label组件
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}"/>{{item.value}}
label>
radio-group>
picker组件
input组件可以通过type属性指定输入的类型为data,但是,目前该组件还不能对输入的内容进行日期校验,存在非法日期值,而且需要手动输入,因此有了picker组件
picker滚动选择器组件支持三种数据类型选择器,通过mode属性来区分
分别为普通选择器、事件选择器和日期选择器,默认是普通选择器
- 普通选择器
将picker组件的mode属性设置为"selector"(或者不设置mode属性)- range: 这是一个字符串数组,数组中的每一个元素作为选择器的一个选项,当mode为selector时,该属性有效
- value: 为一个整数,表示选择了range数组中的第几个元素,与数组序号相同,从0开始,e.detail.value获取下标!!!
- bindchange: 当value属性改变时(即在选择器中进行了选择操作后)触发change事件,事件对象event中包含value值
- 日期选择器
将mode属性设置为"date",则为日期选择器,可选择日期值- value: 为一个日期格式的字符串,表示选中的日期值,格式为 yyyy-MM-dd
- start: 为一个日期格式的字符串,表示选择器中出现的有效日期范围的开始
- end: 为一个日期格式的字符串,表示选择器中出现的有效日期范围的结束
- fields: 为一个字符串,有效值为"year" “month” “day” ,表示选择器的粒度,默认为day即可选中的最小单位按天变化
- bindchange: 事件处理函数
- 时间选择器
mode属性设置为"time" 则为时间选择器- value: 为一个表示时间的字符串,表示选中的时间,格式为 “hh:mm”
- start: 为一个表示时间的字符串,表示选择器中的有效时间范围的开始
- end: 为一个表示时间的字符串,表示选择器中的有效时间范围的结束
- bindchange: 事件处理函数
textarea组件
普通的输入内容使用input组件就可以了,但只适用于输入内容较少的情况。当用户输入较多内容时,可以使用textarea组件,这个组件可接受多行输入数据,其他方面与input基本相同
- value属性
value用来表示输入框的内容,在这里设置的值为输入框的初始值 - placeholder属性
用来设置textarea组件的提示信息,当输入框中还没有输入内容时将显示这个属性中设置的内容。 - disabled属性
disabled属性设置输入框是否禁用,这是一个逻辑类型Boolean,设置为true或false,默认为false(不禁用)。当设置该属性后,输入框不接收用户输入,但仍然可以显示内容,如果其value属性使用动态数据绑定,则显示的数据仍然可以动态变化。 - maxlength属性
- 用来设置输入框可以输入字符的最大长度,输入时,如果输入的字符达到设置的最大长度,用户将不能继续输入内容。如果将该值设置为0,表示不限制长度
- bindchange属性
bindchange属性用来设置输入框的事件绑定,当输入框失去焦点时(输入结束时),将触发bindchange事件,执行该函数,其中event.detail.value中将包含输入框中输入的值
<view class="section">
<view class="section_title">其它建议view>
<textarea name="suggest" style="height:100rpx;" placeholder="建议" value="{{suggest}}">
textarea>
view>
只需要动态数据绑定到js即可,内容为value中的值,可一直发生变化
swiper组件与swiper-item组件
swiper组件的名称叫滑块视图容器,这是一个容器控件,其中放置的组件会轮换显示。需要注意的是,swiper组件中只能放置名为swiper-item的组件,其他组件会被自动删除。但swiper-item组件中又能放置其他要显示的组件。swiper中可放置多个swiper-item组件,然后轮番显示
- swiper组件
属性较多,主要用来控制滑块显示的指示点、是否自动播放、自动切换时间、滑动时间间隔等- indicator-dost: 设置是否在界面中显示面板指示点,默认值为false表示不显示。Boolean类型
- autoplay: 设置是否自动切换swiper-item,默认值为false表示不自动切换。Boolean类型
- current: 当前所在页面(一个swiper-item为一个页面)的序号,默认为0,表示显示的第一个页面
- interval: 设置自动切换页面的时间间隔,默认值为5000,即5秒
- duration: 设置页面滑动动画时长,默认为1000,即1秒
- vertical: 设置显示面板指示点是否为垂直方向的,false显示为水平方向的,true为垂直方向。Boolean类型
- bindchagne: current属性的值改变(即切换页面)时会触发change事件,事件对象中包含current的值
- swiper-item组件
swiper-item组件作为swiper的子组件。其实,swiper-item组件也是一个容器组件,可以在其中放置其他组件(如image组件),这样,就可以通过swiper组件滑动显示各种不同的内容了
swiper-item组件的宽度、高度自动设置为100%
loading组件
loading组件显示加载提示信息,组件的主要属性就是hidden,也可以设置bindtap属性来响应单击触按事件,在JS中使用计时器来进行控制
toast组件
toast组件多了两个属性来进行更多的设置,这样在JS中就可以不适用计时器来设计了
- hidden: 设置组件是否隐藏,默认值为false(即不隐藏)
- duration: 当hidden设置为false后,触发bindchange事件的延时,单位为毫秒,默认值为1500,即将组件显示出来后,在1.5秒后触发bindchange事件
- bindchange: 设置duration延时后触发的事件函数
duration属性并不是延时后自动关闭toast组件,而是延时后触发bindchange事件
无论是loading还是toast组件都逐渐被废弃,显示提示信息将使用新提供的API来完成
modal组件
很多时候,系统弹出的提示信息希望得到用户的反馈,从而决定系统下一步要执行的操作。因此使用弹出框modal组件来处理相关功能需求
- title: 设置对话框的标题
- hidden: 设置对话框是否隐藏,默认值为false
- no-cancel: 设置是否隐藏cancel(取消)按钮,默认为false,即要显示取消按钮
- confirm-text: 设置confirm(确定)按钮的文字,默认为“确定”
- cancel-text: 设置cancel(取消)按钮的文字,默认为 “取消”
- bindconfig: 设置单击confirm(确定)按钮执行的回调函数
- bindcancel: 设置单击cancel(取消)按钮以及屏蔽层时执行的回调函数
当弹出对话框时,对话框后面将添加一个屏蔽层,如果单击屏蔽层,就相当于单击cancel(取消)按钮,即使隐藏了cancel按钮,仍然会触发事件事件执行回调函数,因此即使设置了no-cancel,没有了取消按钮,也要设置bindcancel,因为点击屏蔽层也要执行这个函数
title非必要,可以不写
可以设置一个button按钮来通过点击事件控制modal的hidden属性,以此来控制modal的显示
<modal title="退出应用" hidden="{{modalHidden}}" bindconfirm="modalConfirm" bindcancel="modalCancel">您是否真的要退出应用modal>
<view class="btn-area">
<button type="default" bindtap="modalTap">退出应用button>
view>
bindconfig函数和bindcancel函数合并成了一个函数,可以通过e.type判断用户点击了哪个按钮
在新版微信中,modal组件被废弃,逐渐被wx.showModal接口函数替代
action-sheet组件与action-sheet-item组件
在底部弹出一个列表框供用户进行选择
action-sheet组件是从底部弹出的可选菜单项,他有两个子组件,其中一个为action-sheet-item表示每个菜单选项,一个action-sheet组件可以包含多个action-sheet-item子组件。另一个子组件名为action-sheet-cancel表示取消选项,通常一个action-sheet组件只包含一个action-sheet-cancel子组件,并显示在所有所选菜单项的想法,在点击取消按钮时触发action-sheet组件的change事件
常用属性
- hidden: 设置组件是否隐藏,默认值为true
- bindchange: 设置单击屏蔽层或action-sheet-cancel子组件时触发change事件
<view class="page_bd">
<button type="default" bindtap="actionSheetTap">弹出底部菜单button>
<action-sheet hidden="{{actionSheetHidden}}" bindchange="actionSheetChange">
<block wx:for="{{actionSheetItems}}">
<action-sheet-item class="item" bindtap="bind{{item}}">{{item}}action-sheet-item>
block>
<action-sheet-cancel class="cancel">取消action-sheet-cancel>
action-sheet>
view>
audio组件
使用该组件可以在微信小程序中播放音乐,该组件属性较多,常用如下
- id: 这是audio组件在页面中的唯一标识符。如果JavaScript代码需要控制audio组件中音乐的播放,则需要设置这个属性,否则,不设置该属性也可
- src: 要播放音频的资源地址
- loop: 设置是否循环播放,默认为false
- controls: 设置是否显示默认控件,默认为true
- poster: 设置默认控件上的音频封面的图片资源地址,如果controls属性值为false,则设置poster无效
- name: 默认控件上的音频名字,如果controls属性值为false,则设置name无效。默认值为"未知音频"
- author: 默认控件上的作者名字,如果controls属性值为false,则设置author无效。默认值为"未知作者"
- binderror: 当发生错误时触发error事件,detail={errMsg:MediaError.code}
- bindplay: 当开始/继续播放时触发play事件
- bindpause: 当暂停播放时触发pause事件
- bindtimeupdate: 当播放进度改变时触发timeupdate事件,detail={currentTime,duration}
- bindended: 当播放到末尾时触发ended事件
data:{
current:{
poster:'http://r1.ykimg.com/050E0000576B75F667BC3C136B06E4E7',
name:'青云志主题曲《浮诛》',
author:'张杰',
src:'http://scl.111ttt.com/2016/1/09/28/202280605509.mp3'
},
audioAction:{
method:'pause'
}
}
audioAction对象值设置了method属性,并绑定到audio的action属性上,初始设置为暂停状态,即打开页面时音乐不会播放,如果设置为play,则打开页面时音乐自动播放
可以使用微信小程序提供的wx.createAudioContext接口函数获取界面中的audio组件,通过自定义按钮来控制音乐的播放、暂停等功能
落后!!!!!!!!!!!!!!不用了
wx.createAudioContext(audioId)
audioId就是在wxmlaudio中的id属性的值,该接口函数创建并返回audio上下文对象audioContext
audioContext对象通过audioId与界面中的一个audio组件绑定,然后使用下面的方法来操作该audio组件
- play: 播放音频
- pause: 暂停播放
- seek: 将音频跳转到指定位置,参数为一个以秒为单位的数值,决定音频定位的位置
video组件
- src: 要播放视频的资源地址
- controls: 设置是否显示默认播放控件(播放/暂停按钮、播放进度、时间),默认为true
- danmu-list: 设置一个弹幕数组列表
- danmu-btn: 设置是否显示弹幕按钮,只在初始化时有效,不能动态变更。默认为false
- enable-danmu: 设置是否允许展示弹幕,只在初始化时有效,不能动态变更,默认为false
- autoplay: 设置是否自动播放视频,默认值为false
- bindplay: 当开始/继续播放时触发play事件,执行回调函数
- bindpause: 当暂停播放时触发pause事件,执行回调函数
- bindended: 当播放到末尾时触发ended事件,执行回调函数
- binderror: 当发生错误时触发error事件,event.detail = {errMsg: ‘somethingwrong’}
微信小程序为获取video上下文提供了一个名为wx.createVideoContext的接口函数,该函数的参数为video组件的id,通过该函数获取一个videoContext对象(视频上下文对象),通过这个对象的方法可操作绑定的视频,主要方法有以下几个 - play: 播放当前video组件中的视频
- pause: 暂停播放当前视频
- seek: 跳转到指定的视频位置,单位为秒
- sendDanmu: 发送一个弹幕到视频屏幕上,需要的参数为一个danmu对象,包含两个属性(text和color)
使用wx.createVideoContext获取视频上下文
通过danmu-list添加,每一个弹幕对象有3个属性,分别为文本,颜色,出现的时间,在视频播放到弹幕出现的时间时,该弹幕就从弹幕右侧出现,并向左侧移动
danmu-list:[
{
text: 弹幕文本,
color: 弹幕文本的颜色(十六进制),
time: 弹幕出现的位置(以秒计算)
},
]
在视频播放过程中,如果实时发射弹幕,就需要sendDanmu方法,只不过不需要time(即发射的时间)
而是立即在视频上出现
navigator组件
导航标签,类似超链接标签
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| target | String | self | 在哪个目标上发生跳转,默认为当前小程序,可选值有self/miniProgram,可跳转到其他小程序 |
| url | String | 当前小程序内的跳转链接 | |
| open-type | String | navigate | 跳转方式 |
open-type有效值:
| 值 | 说明 |
|---|---|
| navigate | 保留当前页面,跳转到应用内的某个页面,但是不能跳到tabbar页面 |
| redirect | 关闭当前页面,跳转到应用内的某个页面,但是不能跳到tabbar页面 |
| switchTab | 跳转到tabbar页面,并关闭其他所有非tabbar页面,因此无法返回 |
| reLaunch | 关闭所有页面,打开到应用内的某个页面,可以随意跳 |
| navigateBack | 关闭当前页面,返回上一页面或多级页面。可通过getCurrentPages()获取当前的页面栈,决定需要返回几层 |
| exit | 退出小程序,target="miniProgram"时生效 |
rich-text富文本
rich-text
自定义组件
详看视频
父组件向子组件传递数据

子向父传递数据使用 this.triggerEvent('',{},{}),this.triggerEvent(' ',{},{})第一个参数是自定义事件名称,这个名称是在页面调用组件时bind的名称,第二个对象就可以将想要的属性拿到,第三个参数文档中有介绍
slot组件
slot 标签 其实就是一个占位符(插槽),等到父组件调用子组件的时候 再传递 标签过来 最终这些传递的标签 就会替换 solt插槽的位置
注意
swiper标签存在默认宽度和高度
100% * 150px
image标签也存在默认的宽度和高度
320px * 240px
因此在使用swiper播放图片的时候,要通过设置来调整image与swiper的关系
步骤
1 先看一下原图的宽高
2 让图片的高度自适应 宽度等于100%
3 设置图片标签mode属性为widthFix
让图片的标签宽高 和 图片标签的内容的宽高都等比例的发生变化
4 让swiper标签的高度 变成和图片的高一样即可
js
-
如果字符串与一个数值相乘,则结果为数值,其中空字符串为0
-
isNaN()函数
把一个值传给isNaN()后,该函数会把传入的值尝试转化为数值,如果不能转化则返回true -
双引号与单引号
""会搜索引号的内容是不是有变量,有则输出其值,没有则输出其内容,单引号不进行检索,所以当为纯字符串时,单引号的效率更高 -
== 与 === 的区别
=== 只有在两个操作数在不转换的前提下相等才返回true
==两个操作符会先进行类型转换再确定操作数是否相等
-
e.target.id e.target获取当前组件
e.currentTarget.dataset. -
split()函数
split(separator)[length],其中不包括separator,此处为小程序中的写法,与js中的有些不同

JavaScript中splilt()函数用法
-
toString()函数
将数据转化为字符串并返回
JavaScript中的toString()方法
- 字符串方法
- indexOf(searchString,position)
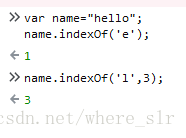
在string内查找另一个字符串searchString。如果它被找到,就返回第1个匹配字符的位置,否则返 回-1。 - substr(start,length)返回子串,length位长度
- indexOf(searchString,position)
在string内查找另一个字符串searchString。如果它被找到,就返回第1个匹配字符的位置,否则返回-1。
需要记住一点是:可选参数position可设置从string的某个指定的位置开始查找。
- indexOf(searchString,position)
- parseFloat(),parseInt()函数
将字符串强制转化为float,int类型
详解JS中Number()、parseInt()和parseFloat()的区别
保存数据的API函数
- wx.setStorage
- wx.setStorageSync
- wx.Storage接口函数
使用wx.setStorage函数可将数据存储在本地缓存的指定key中,如果在本地缓存中已存在指定的key,那么会覆盖原来该key的内容。这个接口函数是一个异步接口,其参数是个Object对象
- key: 本地缓存中的key,是一个字符串,相当于用来标识的关键字,key唯一
- data: 需要存储的内容,可以是一个字符串,也可以是一个Object对象。
- success: 接口调用成功的回调函数。
- fail: 接口调用失败的回调函数
- complete: 接口调用结束时的回调函数(调用成功、失败都会执行)
成功先调用success再调用complete,失败先调用fail再调用complete
wx.setStorage({
key:"key",
data:"value",
success:function(e){
console.log("success");
console.log(e);
},
fail:function(err){
console.log("fail");
console.log(err);
},
complete:function(e){
console.log("complete");
console.log(e);
}
})
errMsg属性的值都为“setStorage:ok”,表示本地缓存成功
- wx.setStorageSync函数
wx.setStorageSync接口函数的功能与wx.setStorage相同,不同之处是wx.setStorageSync是一个同步接口,不需要success,fail,complete三个回调函数,因此格式如下
wx.setStorageSync(KEY,DATA)
其中KEY、DATA与wx.setStorage中Object的同名属性相同
在很多情况下,使用这个同步接口就可以,但是最好在外部包一个错误捕获。
try{
wx.setStorageSync('key','value')
}catch(e){
console.log(e)
}
使用数组保存多条数据
如下,创建数组,和调用获取信息以及保存数据都有所不同
Page({
data:{
//expr:"历史记录"
exprs:[]
},
onLoad:function(options){
this.setData({
exprs:wx.getStorageSync("exprs") || []
})
}
})
var saveExprs = function(expr){
var exprs = wx.getStorageSync('exprs') || []
exprs.unshift(expr); //在数组开头增加一个元素
wx.setStorageSync('exprs',exprs); //保存数据
}
在进行保存时,调用该函数即可
从本地缓存读取信息的API函数
当小程序发布后,用户不能直观的看到这些数据,因此,需要编写代码将本地存储的数据调出来,显示到一个界面,让用户可以看到。可以设置新的页面,通过切换来展示数据,也可以在原页面进行显示
获取本地缓存数据
- wx.getStorage接口函数
这是一个异步接口,从本地缓存中获取指定key对应的内容,该接口函数有一个Object类型的参数,通过设置Object对象的属性进行操作,具体属性如下
- key: 本地缓存中指定的key
- success: 接口调用成功的回调函数,参数中包含key对应的内容,即res={data:key}对应的内容
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
- wx.getStorageSync接口函数
这是一个同步接口函数,从本地缓存中获取指定key对应的内容,该接口函数只有一个key参数,用来指定要获取缓存数据的key,函数的返回值就是指定key对应的内容
Page({
data:{
expr:"历史记录"
},
onLoad:function(options){
this.setData({
expr:wx.getStorageSync("expr")
})
}
})
页面切换的相关的接口API函数
- wx.navigateTo接口函数
该接口的作用是保留当前页面(指跳转前的页面仍然保留,不从内存中释放,在跳转的目标页面中可使用navigateBack接口函数返回),跳转到应用内的某个页面。
wx.navigateTo接口函数的参数是一个Object对象,具有的属性如下
- url: 需要跳转的应用内页面的路径,可以使用相对路径或者绝对路径,如"…/history/…history",通过"…"表示回退到父目录,这是相对路径,可使用绝对路径,“pages/history/history”
- success: 接口调用成功的回调函数
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数,无论接口调用成功或者失败都会调用
- wx.redirectTo接口函数
wx.redirectTo接口函数也可完成跳转页面的功能,与wx.navigateTo接口不同的是,wx.redirectTo接口在跳转之前会关闭当前页面,而不是保留,其余全部与wx.navigateTo相同,包括参数也相同 - wx.navigateBack接口函数
wx.navigateBack接口函数不需要参数,功能也非常简单,就是关闭当前页面,回退到前一页面。
清理本地缓存的API函数
在微信小程序中,本地缓存有永久存储的特性,但是数据量的大小是有限制的,最大为10MB,在极端情况下,会导致容量不够而不能使用,因此微信小程序提供了两个清理本地缓存的接口函数
- wx.clearStorage接口函数
wx.clearStorage接口函数清理本地数据缓存,该接口不需要任何参数,将缓存中所有的key清理 - wx.clearStorageSync接口函数
是同步清理本地数据缓存的接口函数,同样不需要任何参数,在使用时最好在外部进行异步捕获。
try{
wx.clearStorageSync()
}catch(e){
console.log(e)
}
setInterval(param1,param2)和setTimeout(param1,param2)定时执行函数
语法:setInterval(param1,param2)
param1 要调用的函数或要执行的代码串。
param2 周期性调用param1的时间间隔,单位:毫秒
表示每隔多少毫秒执行一次param1。
停止执行需要使用clearInterval()。
setTimeout(param1,param2)定时执行函数
param2 秒后执行 param1函数
可以有两种写法,一种为setTimeout内执行代码,一种为setTimeout内调用函数
setTimeout(function(){
console.log('123')
},2000)
setTimeout(this.funcA,2000)
funcA:function(){
console.log('funcA')
}
接口函数wx.showToast加载
显示消息提示框,该函数接受一个Object的参数
- title: 这是必须设置的属性,是要显示的提示内容
- icon: 用来设置显示在提示框中的图标,只支持"success"、"loading"这两个值之一
- duration: 用来设置提示框的延迟时间,单位毫秒,默认值为1500,最大可设为10000
- success: 这是一个回调函数,接口调用成功后将执行这里设置的回调函数
- fail: 这是一个回调函数,接口调用失败后将执行这里设置的回调函数
- complete: 这是一个回调函数,接口调用结束后执行
注意,三个回调函数的执行时机是在wx.showToast函数执行成功、失败、完毕之后马上执行,并不是等到duration延时之后才执行,提示框显示出来就表示执行成功,直接执行success和complete函数
微信小程序wx.showToast字数限制不能换行的问题
使用wx.showToast接口函数时,当有icon图标时提示信息只能显示一行,此时,如果想显示多行文字可以设置icon:'none',来隐藏图标,而让文字全部显示出来
在需要显示提示框时,只需要在JS中直接调用即可,不需要添加loading组件或者toast组件
API显示弹出框wx.showModal
目前wx.showModal函数的content属性只能显示普通字符串,还无法设置HTML代码或嵌入其他小程序组件,功能中还没有modal组件在WXML里设计出接收用户输入的对话框
该接口函数的参数为一个Object对象,通过对象的属性对弹出框进行控制
- title: 设置提示的标题,这项必须要有,如果不显示标题,可将其设置为空字符串
- content: 设置提示的内容,这也是必须设置的属性
- showCancel: 设置是否显示取消按钮,默认为true
- cancelText: 设置取消按钮上显示的文字,默认为"取消"
- cancelColor: 设置取消按钮的文字颜色,默认为"#000000"
- confirmText: 设置确定按钮上显示的文字,默认为"确定"
- confirmColor: 设置确定按钮的文字颜色,默认为"#3CC51F"
- success: 接口调用成功的回调函数,返回res.confirm1时,表示用户单击确定按钮,返回res.cancel1时,表示用户单击取消按钮
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
modalTap3:function(){
wx.showModal({
title:'提示',
content:'这是使用API显示的弹出窗',
success:function(res){
if(res.confirm){
console.log('用户单击确定')
}else if(res.cancel==1){
console.log('用户单击取消')
}
}
})
}
wx.showActionSheetAPI显示底部菜单
该接口函数的参数是一个Object对象,通过对象的属性对弹出菜单框进行控制
- itemList: 这是一个菜单项数组,数组长度最大为6个
- itemColor: 菜单项的文字颜色,默认为 #000000
- success: 接口调用成功的回调函数
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
- cancel: 用户是否取消选择,当该值为true时表示用户选择“取消”菜单项
- tapIndex: 当用户不是单击“取消”菜单项时,该属性将返回用户点击菜单项的序号,序号从上到下的顺序,从0开始
actionSheetTap2:function(e){
wx.showActionSheet({
itemList: items,
success:function(res){
console.log("success");
console.log(res);
if(!res.cancel){//用户单击的不是取消菜单项
console.log(res.tapIndex)
}
},
complete:function(e){
console.log("complete");
console.log(e);
}
})
}
在单击菜单项时,控制台输出信息res.tapIndex,即菜单项的下标,而没有cancel属性
在单击取消时,cancel属性值为true,而没有tapIndex属性(有出入)
auidoAPI
新版API
- 播放音乐wx.playBackgroundAudio
注意:同一时间内只能有一首音乐处于播放状态,API接口函数参数如下- dataUrl: 为音乐的链接,这个参数必须设置
- title: 设置音乐的标题
- coverImgUrl: 设置封面图片的URL
- success: 接口调用成功的回调函数
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
- 暂停播放音乐wx.pauseBackgroundAudio
wx.pauseBackgroundAudio接口函数不需要参数,因为同一时刻只能有一首音乐处于播放状态,因此,暂停播放操作也就是暂停正在播放的音乐 - 停止播放音乐wx.stopBackgroundAudio
wx.stopBackgroundAudio接口函数也不需要参数,用来停止当前正在播放的音乐 - 获取音乐播放状态wx.getBackgroundAudioPlayerState
wx.getBackgroundAudioPlayerState接口函数获取当前正在播放的音乐状态,由于同一时刻只有一首音乐正在播放,因此目标是明确的,不需要在参数中设置,但获取的状态需要在回调函数中作为参数,才能方便程序处理。该接口函数的参数为3个回调函数属性- success: 接口调用成功的回调函数
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
在success的回调函数中传入的参数是一个Object,该对象具有以下几个属性,用来描述播放音乐的状态 - duration: 选定音频的长度(单位为秒),只有在当前有音乐播放时才返回该值
- currentPosition: 选定音频的播放位置(单位为秒),只有在当前有音乐播放时才返回该值
- status: 播放状态(2: 没有音乐在播放,1: 播放中,0: 暂停中)
- downloadPercent: 音频的下载进度(整数,80代表下载了80%),只有在当前有音乐播放时才返回该值
- dataUrl: 歌曲数据链接,只有在当前有音乐播放时才返回该值
将这些数据属性值显示在界面中,即可动态更新界面中的播放状态
- 音乐监听器
除了上面四个控制音乐的API接口函数之外,还有三个监听音乐状态的API,每个API的参数都是一个回调函数,当相应的事件(播放、暂停、停止)发生时,将调用监听器中设置的回调函数- 监听音乐播放: wx.onBackgroundAudioPlay(CALLBACK)
- 监听音乐暂停: wx.onBackgroundAudioPause(CALLBACK)
- 监听音乐停止: wx.onBackgroundAudioStop(CALLBACK)
wx.request接口函数
这是一个函数可以完成从服务的获取数据,向服务器端提交数据等各种网络交互操作。wx.request接口函数的参数为一个Object对象,用来控制网络交互
- url: 开发者服务器接口地址
- data: 向服务器发送的请求参数,如果查询数据时发送的查询条件。这个参数可以为空
- header: 设置请求的header,header中不能设置Referer。这个参数可以为空
- method: 请求的方法,默认为GET,可设置的请求有效值包括OPTIONS、GET、HEAD、POST、PUT、DELETE、TRACE、CONNECT
- success: 收到开发者服务成功返回的的回调函数,其中的属性data表示开发者服务器返回的内容
- fail: 接口调用失败的回调函数
- complete: 接口调用结束的回调函数
微信小程序中的wx.request接口函数发起的是https请求。一个微信小程序,同时只能有5个网络请求连接
合法域名必须为https
访问的网址要添加到后台
闭包
内部函数调用外部函数
var items=['菜单1','菜单2','菜单3','菜单4'];
var pageObject={
data:{
actionSheetHidden:true, //action-sheet组件的隐藏状态
actionSheetItems:items //菜单数组
},
//按钮单击事件
actionSheetTap:function(e){
this.setData({
actionSheetHidden:false
})
},
//action-sheet的change事件
actionSheetChange:function(e){
this.setData({
actionSheetHidden:true
})
}
}
//循环生成4个菜单项的单击事件
for(var i=0;i<items.length;++i){
(function(itemName){
pageObject['bind'+itemName]=function(e){
console.log('click'+itemName);
console.log(e);
this.setData({
actionSheetHidden:true
})
}
})(items[i])
}
Page(pageObject) //初始化页面,将对象传入,Page({}) //对象在外面定义,而不是直接写入
forEach()方法遍历数组
注意
forEach()方法没有返回值
forEach
let {index}=this.data.dataset等价于let index=this.data.dataset.index- 自定义组件中的回调函数要放在methods方法中,页面要将回调函数放在page同层级下
- forEach()方法可以对原数组进行修改,但一定要setData将改变后的数据进行更新保存
methods: {
helloTap(){
let {arr}=this.data;
arr.forEach((v,i)=>{
console.log(v.id);
v.name+="3";
this.setData({
arr//赋值方法
})
})
}
}
注意事项
- 尽量使用let和const,减少var的使用