- Nodemailer使用教程:在Node.js中发送电子邮件
m0_74823683
面试学习路线阿里巴巴node.jslinux运维
目录1.简介2.安装3.基本配置3.1创建传输器3.2配置说明4.发送邮件4.1基本发送示例4.2发送验证码示例5.?常见问题解决5.1“Greetingneverreceived”?错误5.2?安全建议SMTP与邮件加密协议详解?1.SMTP简介1.1基本特点2.加密协议对比2.1SSL/TLS(端口465)?2.2?STARTTLS(端口587)3.端口使用建议3.1常用端口对比3.2选择建议
- Spring Boot 异步编程
珠峰日记
springbootjava后端
文章目录一、异步方法的使用1.开启异步支持2.定义异步方法3.调用异步方法踩坑记录心得体会二、线程池配置1.自定义线程池2.使用自定义线程池踩坑记录心得体会三、异步任务的监控与管理1.日志记录2.异常处理3.线程池监控踩坑记录心得体会在现代应用程序开发中,异步编程是提升系统性能和响应能力的重要手段。SpringBoot提供了便捷的方式来实现异步编程,下面将详细介绍异步方法的使用、线程池配置以及异步
- Springboot应用json数据传给前端首字母大写变小写的问题
珠峰日记
css3cssspringjqueryhtml
对接.net数据,属性首字母大写传给前端后自动转成了小写。解决思路网上有三种:1)如果没有使用fastjson(阿里巴巴出品),使用@JsonProperty("XXXX")的注解方式可以解决问题,XXXX就是转换成Json的属性名,但注意,只有放在getter上才是有效的,直接在属性上加没效果.(这说明spring默认的jackson类库处理是基于访问器。2)如果使用了fastjson,就用@J
- Python核心技术,Django学习基础入门教程(附环境安装包)
小白教程
pythonpythondjango学习Django项目Django项目实战Django教程Django入门教程
文章目录前言1.环境准备1.1Python安装1.2选择Python开发环境1.3创建虚拟环境1.4安装Django2.创建Django项目3.Django项目结构介绍4.启动开发服务器5.创建Django应用6.应用结构介绍7.编写视图函数8.配置URL映射9.运行项目并访问视图10.数据库配置与模型创建10.1数据库配置10.2创建模型11.使用Django管理界面11.1创建超级用户11.2
- java 进阶教程_Java进阶教程 第2版
m0_74825718
面试学习路线阿里巴巴java开发语言
第2版前言第1版前言语言基础篇第1章Java语言概述1.1Java语言简介1.1.1Java语言的发展历程1.1.2Java的版本历史1.1.3Java语言与C/C1.1.4Java的特点1.2JDK和Java开发环境及工作原理1.2.1JDK1.2.2Java开发环境1.2.3Java工作原理1.3第一个Java程序1.3.1JavaApplication程序第2版前言第1版前言语言基础篇第1章
- XHR请求解密:抓取动态生成数据的方法
亿牛云爬虫专家
爬虫代理代理IPXHRXMLHttpRequest动态加载Steam爬虫代理代理IP
在如今动态页面大行其道的时代,传统的静态页面爬虫已无法满足数据采集需求。尤其是在目标网站通过XHR(XMLHttpRequest)动态加载数据的情况下,如何精准解密XHR请求、捕获动态生成的数据成为关键技术难题。本文将深入剖析XHR请求解密的原理及实现方法,详细介绍5种主流方案,并以Steam游戏商店为案例,展示如何采集游戏介绍与评论数据。1.问题背景——旧技术的痛点传统爬虫技术主要基于页面静态H
- Kubernetes 基础学习和概念;PVC/Configmap/service/deploment/
敏君宝爸
kubernetes学习容器
Kubernetes-doc|kubernetes-doc教程|Kubernetesk8s-随笔分类-邹邹很busy。-博客园apiVersion:apps/v1#指定api版本,此值必须在kubectlapi-versions中kind:Deployment#指定创建资源的角色/类型metadata:#资源的元数据/属性name:demo#资源的名字,在同一个namespace中必须唯一name
- 影刀 RPA 实战开发阶段总结
微刻时光
RPA加油站rpa影刀实战低代码人工智能python自动化语言模型
目录1.影刀RPA官方教程的重要性1.1系统全面的知识体系1.2权威准确的技术指导1.3贴合实际的案例教学1.4高效的学习方法引导2.官方视频教程与实战2.1官方视频教程:奠定坚实基础2.2实战:拓展应用视野3.往期实战博文导航3.1初级实战3.2中级实战3.3拼多多移动端实战实战4最后欢迎关注,收藏,谢谢大家!预告:淘宝移动端商品价格信息采集实战1.影刀RPA官方教程的重要性1.1系统全面的知识
- 只需几步!在本地电脑轻松部署DeepSeek大模型
魔法小匠
AI大模型AI大模型DeepSeekOllama大模型部署大模型API
使用Ollama进行本地部署AI大模型一、Ollama简介Ollama是一个开源的本地大语言模型运行框架,支持在Windows、Linux和macOS上本地运行大语言模型。它提供了丰富的模型库,包括Qwen、Llama等1700+大语言模型,并支持用户上传自己的模型。Ollama还允许用户通过编写Modelfile配置文件来自定义模型的推理参数,支持多GPU并行推理加速。二、安装Ollama(一)
- 登录认证流程分析与总结
thankgoodneww
java安全gateway后端架构代理模式模板方法模式
内测之家一款功能强大且全面的应用内测与管理平台、分发平台,专为iOS和Android开发者打造,旨在为用户提供便捷高效、安全可靠的一站式服务。无论是从资源安全到传输安全,还是从数据保护到应用管理、统计分析,内测之家都展现出卓越的能力与优势。一、登录认证类型分类根据用户输入的认证方式,登录类型可分为以下类别:类型特点适用场景账密登录用户输入账号(邮箱、手机号、自定义账号)和密码,后端校验密码哈希值。
- Spring Boot整合Resilience4j教程
嘵奇
提升自己springbootjava
精心整理了最新的面试资料和简历模板,有需要的可以自行获取点击前往百度网盘获取点击前往夸克网盘获取以下是将SpringBoot与Resilience4j整合的详细教程,包含基础配置和核心功能示例:SpringBoot整合Resilience4j教程Resilience4j提供容错机制(断路器、重试、限流等),帮助构建弹性微服务。一、环境准备创建项目使用SpringInitializr生成项目,选择:
- React生态、Vue生态与跨框架前端解决方案
Coder LM Wang
JavaScript前端react.jsvue.js
React生态系统1基础框架React.js是一个用于构建UI的JavaScript库。2应用框架Next.js是基于React.js的完整应用框架。主要负责应用如何工作:应用架构:路由系统、页面结构渲染策略:服务端渲染(SSR)、静态生成(SSG)、客户端渲染性能优化:代码分割、图片优化、字体优化开发体验:热模块替换、TypeScript支持部署:Vercel平台集成、自托管选项3UI组件库MU
- 在R语言中,要在图形中添加组间p值,可以使用`geom_bracket`函数
ByteWhisper
r语言python开发语言R语言
在R语言中,要在图形中添加组间p值,可以使用geom_bracket函数。geom_bracket函数可以用来创建一个带有括号标记的图形,用于表示组间的显著性差异。本文将详细介绍如何使用geom_bracket函数来添加组间p值,并提供相应的源代码示例。首先,我们需要安装并加载ggplot2包,因为geom_bracket函数是ggplot2包中的一部分。可以使用以下代码安装和加载ggplot2包
- 电脑端WeChat微信自定义多开实例批处理脚本,带配置记录,一劳永逸
轶软工作室
日常命令脚本办公应用微信
一键打开多个电脑端的微信的小工具,自定义开启数量,带记录,带搜索,免安装,打开即用。使用方法:新建记事本,复制进去,另存为选择所有类型,名称为【微信多开.cmd】然后保存到任意位置运行即可,不过要看一下你的电脑中是否有D盘呢?没有D盘的话,需要修改相应D:\Ys\WeChatTools\Config.ini的位置,下面是批处理脚本代码:@echooff&setlocalenabledelayede
- 【实战】STM32MP157开发教程之FreeRTOS系统篇6:FreeRTOS 列表和列表项
华清远见IT开放实验室
stm32mp157教程FreeRTOS开发qtlinux嵌入式STM32MP157资源扩展板STM32MP157
1.写在前面:本文章为《STM32MP157开发教程之FreeRTOS操作系统篇》系列中的一篇,笔者使用的开发平台为华清远见FS-MP1A开发板(STM32MP157开发板)。stm32mp157是ARM双核,2个A7核,1个M4核,A7核上可以跑Linux操作系统,M4核上可以跑FreeRTOS、RT-Thread等实时操作系统,STM32MP157开发板所以既可以学嵌入式linux,也可以学s
- 通过 Groq 后端加载Llama 模型,并调用Function call,也就是通过Groq 后端进行工具的绑定和调用
背太阳的牧羊人
agent+langchainllama语言模型Function_call
完整代码:importgetpassimportosfromlangchain.chat_modelsimportinit_chat_modelfromlangchain_core.toolsimporttoolfromlangchain_core.messagesimportHumanMessage,ToolMessage,SystemMessage#如果没有设置GROQ_API_KEY,则提示
- vue3导入excel并解析excel数据渲染到表格中,纯前端实现。
m0_74825526
excel前端
需求用户将已有的excel上传到系统,并将excel数据同步到页面的表格中进行二次编辑,由于excel数据不是最终数据,只是批量的一个初始模板,后端不需要存储,所以该功能由前端独立完成。吐槽系统中文件上传下载预览三部曲走了一遍,万万没想到还要自己实现同步数据。实际反手各种资料开始查阅,终于找到了可以完美实现该需求的方法,来记录下我的实现方案。希望对有需要的小伙伴有帮助。注意以下为正文(重要内容),
- vue3动态路由+页面刷新丢失路由+再次加载路由
Angus-zoe
vue前端javascriptvue.js
1、保存路由信息在登录的时候从后端获取路由信息保存到全局pinia或者是vuex,我用的是pinia建议在保存的时候对路由信息数组做好处理2、在router.ts中引入pinia保存的路由信息:注意不要使用createWebHistory路由模式,不然上线后刷新会空白,需要使用hash模式import{createRouter,RouteRecordRaw,createWebHashHistory
- 大模型实战—Llama3-8B 中文微调
不二人生
大模型大模型llama3
Llama3-8B+LLaMA-Factory中文微调Llama3是目前开源大模型中最优秀的模型之一,但是原生的Llama3模型训练的中文语料占比非常低,因此在中文的表现方便略微欠佳!本教程就以Llama3-8B-Instruct开源模型为模型基座,通过开源程序LLaMA-Factory来进行中文的微调,提高Llama3的中文能力!LLaMA-Factory是一个开源的模型训练工具Llama3-8
- Chinese-Llama-2-7b 项目使用教程
朱均添Fleming
Chinese-Llama-2-7b项目使用教程Chinese-Llama-2-7b开源社区第一个能下载、能运行的中文LLaMA2模型!项目地址:https://gitcode.com/gh_mirrors/ch/Chinese-Llama-2-7b1.项目的目录结构及介绍Chinese-Llama-2-7b/├──example/│└──basic-chat/├──ggml/│└──quanti
- Stringer: Go 语言的字符串生成工具——Golang stringer 命令行工具详解
go命令行效率工具后端开发工具
文章目录使用Stringer接口自定义类型的字符串表示自定义字符串表示的优势可能存在的问题使用stringer命令行工具自动生成String()方法方法")安装stringer命令行工具stringer工具用法示例go:generate:简化stringer的使用总结本文将介绍Golang中的stringer工具,它可以帮助你自动生成String()方法,从而使代码更易于维护和理解。我们将从Str
- [特殊字符] 2025最全Manus保姆级教程:从注册到实战,手把手教你玩转AI智能体(附邀请码获取攻略)[特殊字符]
emmm形成中
人工智能
2025最全Manus保姆级教程:从注册到实战,手把手教你玩转AI智能体(附邀请码获取攻略)目录Manus是什么?为什么它一夜爆火?保姆级注册与邀请码获取攻略核心功能详解:从任务分解到结果交付实战案例:用Manus解决复杂任务常见问题与解决方案未来趋势与资源推荐一、Manus是什么?为什么它一夜爆火?1.1Manus的定义与核心能力Manus是一款通用AI智能体(AIAgent),能够独立思考、规
- 为什么不直接创建线程,自定义线程池需要指定哪些参数,重要性如何?
重生之我在成电转码
javajvm开发语言八股
为什么不直接创建线程,而要用线程池?直接创建线程的问题:性能开销大:每次创建新线程都有内存分配、上下文切换等开销,频繁创建销毁会导致性能下降。资源耗尽风险:线程数量不受控,可能导致内存溢出(OutOfMemoryError)或CPU过载。缺乏管理:线程生命周期不可控,难以统一管理。上下文切换频繁:过多线程会导致CPU在线程间频繁切换,反而降低性能。无法复用:直接创建的线程执行完毕后销毁,无法重复使
- 哈儿哥网络工作室
wodrpress资源分享
独立站前端
哈儿哥网络工作室是一家专注于外贸网站搭建与海外品牌营销、网络营销推广的专业机构。凭借多年的行业经验和技术积累,我们致力于为客户提供全面的数字化营销解决方案,帮助企业顺利出海并提升国际竞争力。主要服务内容外贸网站搭建我们提供专业的外贸网站建设服务,包括独立站搭建、商城建设及定制化设计。采用WordPress等主流平台,结合H5自适应布局和欧美设计风格,确保网站界面美观、功能强大且加载速度快。此外,我
- Three.js 入门(补间动画Tween.js)
庸俗今天不摸鱼
three.Js学习javascript开发语言ecmascript
本篇主要学习内容:Tween.Js补间动画点赞+关注+收藏=学会了1.什么是Tween.Js?TweenJS是一个由JavaScript语言编写的补间动画库,如果需要tweenjs辅助你生成动画,对于任何前端web项目,你都可以选择tweenjs库。如果你使用three.js开发web3d项目,使用tween.js辅助three.js生成动画效果也是比较好的选择。1.1)引入tween.Jsimp
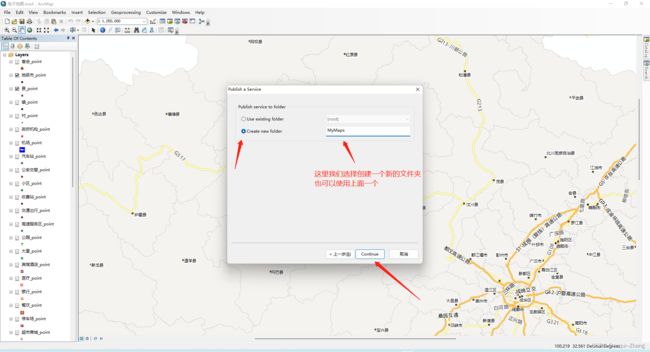
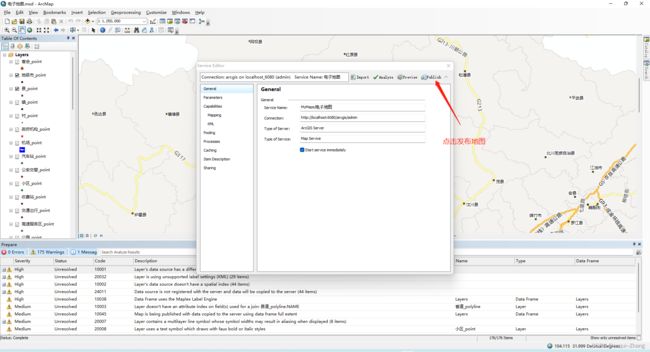
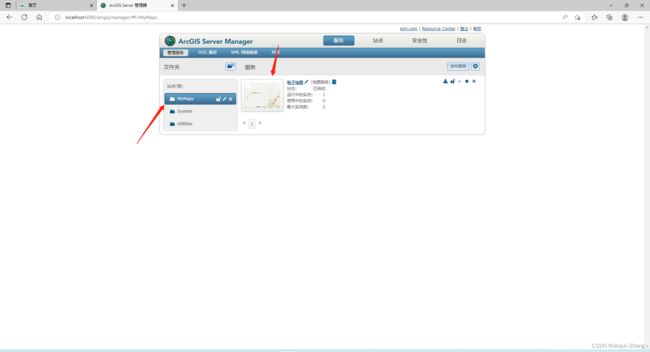
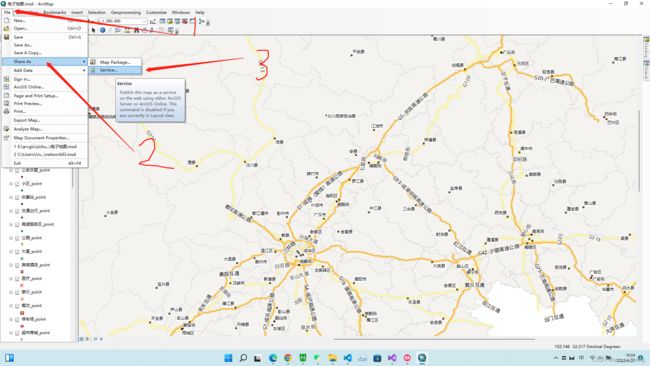
- 瓦片地图一键下载 ,支持自定义来源和下载范围
Baizoy
node.js瓦片地图
最近遇到内网加载地图需求,全网四处搜寻瓦片地图资源,无奈要么付费,要么操作复杂。身为程序员,遂自行实现了个自动获取的nodejs脚本(手懒,交给AI代劳)。1.完整代码如下:constaxios=require('axios')constfs=require('fs')constpath=require('path')//瓦片地图URL模板constTILE_URL_TEMPLATE='http:
- Java pdf 添加水印图片
大户都家的胡豆
javapdf开发语言
使用Java为PDF添加水印图片的完整指南在这篇文章中,我们将学习如何在Java中为PDF文件添加水印图片。这个过程包括几个简单的步骤。通过以下流程表,你可以快速了解整个过程。步骤操作1设置项目依赖2加载PDF文件3创建水印图片4将水印添加到PDF5保存新的PDF文件接下来让我们详细了解每个步骤。步骤1:设置项目依赖我们将使用一个名为ApachePDFBox的库,它是处理PDF文件的强大工具。你可
- (六) MyBatis面试通关宝典:让你在面试中脱颖而出的关键
Java_young
JAVAmybatis面试职场和发展
一、MyBatis中的工作原理1。介绍MyBatis的基本情况:ORM框架2。原理:MyBatis框架的初始化操作处理SQL请求的流程1.系统启动的时候会加载解析全局配置文件和对应映射文件。加载解析的相关信息存储在Configuration对象@Testpublicvoidtest1()throwsException{//1.获取配置文件InputStreamin=Resources.getRes
- 《Python基础教程》第7章笔记:进一步抽象(面向对象编程)
WalkingComputer
python笔记开发语言面向对象教程入门
《Python基础教程》第1章笔记https://blog.csdn.net/holeer/article/details/143052930目录第7章进一步抽象7.1对象魔法7.2类7.2.1类到底是什么7.2.2创建自定义类7.2.4再谈隐藏7.2.5类的命名空间7.2.6指定超类7.2.7深入探讨继承7.2.8多个超类7.2.9接口和内省7.2.10抽象基类7.3关于面向对象设计的一些思考第
- ThreeJS入门(140):THREE.Mouse 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs教程threejs示例threejs入门1024程序员节
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第140篇入门文章文章目录常量使用场景示例常量的使用总结THREE.MOUSE
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1