超级简短的 Svelte 框架入门教程,仅需十条推文
原文作者:Xiaoru "Leo" Li ,翻译内容载自 New Frontend
总想了解下 Svelte(web 开发的下一次革命)但是一直没时间?
这份十条推文组成的旋风教程正是为你准备的!
(剧透警告:Svelte 是如此直观易用,以至于你可能感觉这些你都已经知道了!)
1
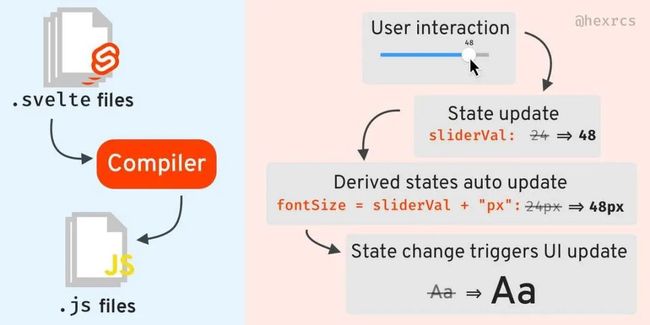
Svelte 的工作机制:
编译器:并不会分发一个 Svelte 「库」给用户,而是在构建阶段编译出优化的纯 JS 代码
组件:应用由可组合的 UI 元素组成
响应式:事件/用户交互触发一系列状态改变,自动更新整个应用的组件
2
用户界面是组件树。组件定义了应用应当如何解释一些抽象的「状态」值,以便在浏览器中转换为 DOM 元素,并最终转换为屏幕上的像素。
3
每个 .svelte 文件包含一个组件,由三部分组成: