Restful的详细介绍~
RESTFUL简介:
Restful是我们看待服务器的一种方式,我们都知道Java一切皆对象,因此在Java中,我们可以将所有的内容都看成对象,而在这里,RESTFUL是我们看待服务器的一种方式,我们可将服务器中的所有内容看成资源,"一切皆资源",每个资源是服务器上一个可命名的抽象概念,例如一张图片,一个文件,一首歌,数据库中的一张表等等,这些都可以是资源,那么我们该如何表示这个资源呢?在Restful中,我们可通过一个名词进行表示,其实也就是该资源的名字,就比如,在现实生活中,我们需要去一个班级寻找一个学生,那么就需要通过其名字,名字就是学生作为资源的名称,因此在服务器中,我们寻找一个资源,也是需要通过其名称进行寻找
RESTFUL的模拟实现:
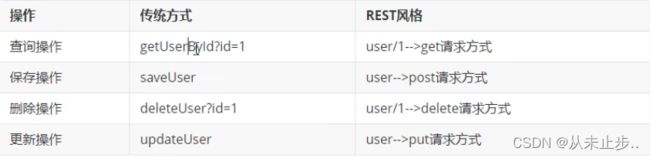
在服务器中,需要某一个资源,我们可通过其名称,但同一个资源又有不同的操作方式,那么该如何表示对同一个资源的不同操作方式呢? 在Restful中,我们可通过四个表示操作方式的动词,GET[查询资源,获取资源],POST[新建资源],PUT[修改资源],DELETE[删除资源],REST风格与传统方式不同的是,它提倡URL地址使用统一的风格设计,从前到后各个单词使用斜杠分开,不使用传统的问号键值对方式携带请求参数,而是将要发送给服务器的数据作为URL地址的一部分,以保证整体风格的一致性,如下所示为传统方式与REST风格的对比:
使用RESTFUL实现对信息的操作的准备工作
第一步:创建新的maven项目–>指定打包的方式,并且导入依赖
<packaging>warpackaging>
<dependencies>
<dependency>
<groupId>org.springframeworkgroupId>
<artifactId>spring-webmvcartifactId>
<version>5.3.1version>
dependency>
<dependency>
<groupId>ch.qos.logbackgroupId>
<artifactId>logback-classicartifactId>
<version>1.2.3version>
dependency>
<dependency>
<groupId>javax.servletgroupId>
<artifactId>javax.servlet-apiartifactId>
<version>3.1.0version>
dependency>
<dependency>
<groupId>org.thymeleafgroupId>
<artifactId>thymeleaf-spring5artifactId>
<version>3.0.12.RELEASEversion>
dependency>
dependencies>
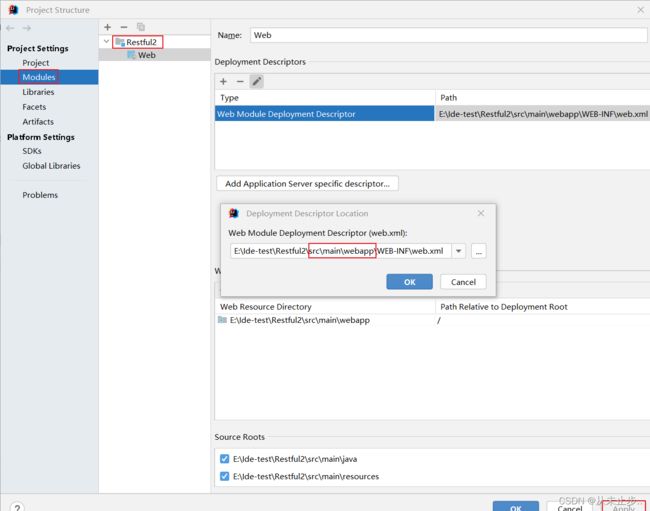
第二步:在项目结构中,添加web模块,如下所示:
第三步:在web.xml文件中设置编码过滤器和前端控制器
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<filter>
<filter-name>CharacterEncodingFilterfilter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilterfilter-class>
<init-param>
<param-name>encodingparam-name>
<param-value>UTF-8param-value>
init-param>
<init-param>
<param-name>forceEncodingparam-name>
<param-value>trueparam-value>
init-param>
filter>
<filter-mapping>
<filter-name>CharacterEncodingFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
<servlet>
<servlet-name>SpringMVCservlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServletservlet-class>
<init-param>
<param-name>contextConfigLocationparam-name>
<param-value>classpath:restful.xmlparam-value>
init-param>
<load-on-startup>1load-on-startup>
servlet>
<servlet-mapping>
<servlet-name>SpringMVCservlet-name>
<url-pattern>/url-pattern>
servlet-mapping>
web-app>
注意:如果web.xml文件中含有多个过滤器,那么编码过滤器需要放在最前面,原因是编码过滤器设置的是编码,而在设置编码之前,我们不能获取任何的请求参数,否则会导致设置的编码无效果
第四步:创建控制层Controller
第五步:在resources目录下创建XML文件,并配置,如下所示
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<context:component-scan base-package="Controller" >context:component-scan>
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<property name="prefix" value="/WEB-INF/templates/"/>
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8"/>
bean>
property>
bean>
property>
bean>
<mvc:annotation-driven/>
<mvc:view-controller path="/" view-name="index">mvc:view-controller>
beans>
第六步:在WEB-INF目录下,创建templates子目录,并且创建index.html和success.html
index.html
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>indextitle>
head>
<body>
<h1>欢迎进入首页!h1>
body>
html>
success.html:
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Successtitle>
head>
<body>
<h1>Success.htmlh1>
body>
html>
使用RESTFUL实现对信息的查询操作:
创建控制器方法:
package Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class RestfulTestController {
@RequestMapping(value = "/user", method = RequestMethod.GET)
public String getUser() {
System.out.println("查询所有的用户信息-->/user->get");
return "success";
}
}
index.html文件中添加如下超链接:
<a th:href="@{/user}">查询用户信息</a>
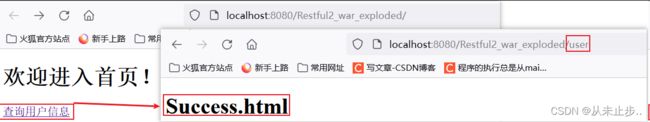
浏览器中运行如下所示:
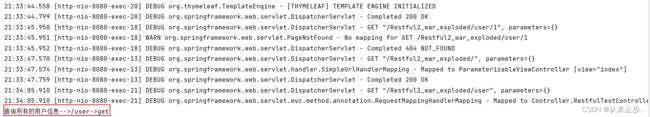
控制台输出:
使用RESTFUL实现对信息的条件查询操作:
创建控制器方法:
package Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class RestfulTestController {
@RequestMapping(value = "/user/{id}",method = RequestMethod.GET)
public String getUserId(@PathVariable("id") Integer id){
System.out.println("通过id查询用户信息-->/user/"+id+"->get");
return "success";
}
}
index.html文件中添加如下超链接:
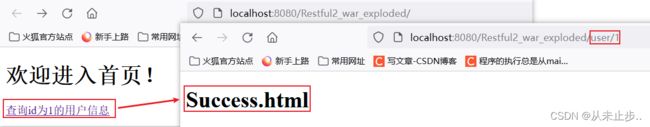
<a th:href="@{/user/1}">查询id为1的用户信息</a>
浏览器中运行如下所示:
控制台输出:
使用RESTFUL实现对信息的添加操作:
创建控制器方法:
package Controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class RestfulTestController {
@RequestMapping(value = "/user",method = RequestMethod.POST)
public String insertUser(){
System.out.println("添加用户信息--->/user->post");
return "success";
}
}
index.html文件中添加如下超链接:
<form th:action="@{/user}" method="post">
<input type="submit" value="添加用户信息">
</form>
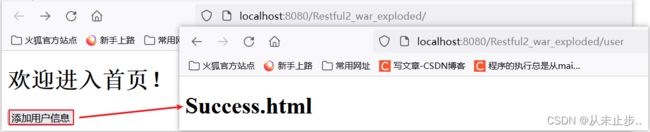
浏览器中运行如下所示:
控制台输出:
注意:浏览器目前只能发送get和post请求,若要发送put和delete请求,需要在web.xml中配置一个过滤器HiddenHttpMethodFilter处理隐藏的 HTTP 方法,如下所示,在web.xml文件中设置请求方式的过滤器
隐藏的 HTTP 方法是一种在 HTML 表单中使用 POST 方法来模拟其他 HTTP 方法(如 PUT、DELETE、PATCH)的技术。通过在表单中添加一个name为 _method 的隐藏字段(type=hidden),并将其value设置为要模拟的 HTTP 方法(如:delete/put),可以实现对应的操作。通过配置隐藏 HTTP 方法过滤器,可以在 Spring MVC 应用程序中使用 POST 方法来模拟其他 HTTP 方法,以便支持 RESTful 风格的请求。
<filter>
<filter-name>HiddenHttpMethodFilterfilter-name>
<filter-class>org.springframework.web.filter.HiddenHttpMethodFilterfilter-class>
filter>
<filter-mapping>
<filter-name>HiddenHttpMethodFilterfilter-name>
<url-pattern>/*url-pattern>
filter-mapping>
使用RESTFUL实现对信息的修改操作:
在index.html中添加form表单实现修改操作
<form th:action="@{/user}" method="post">
<input type="hidden" name="_method" value="put">
<input type="submit" value="修改用户信息">
form>
编写控制器方法
@RequestMapping(value = "/user",method = RequestMethod.PUT)
public String updateUser(){
System.out.println("修改用户信息--->/user->put");
return "success";
}
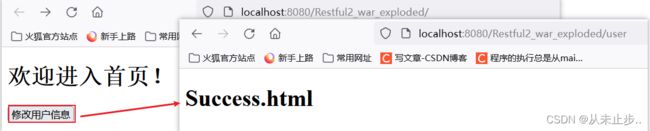
重新部署项目,运行结果如下所示:
控制台输出如下所示:
使用RESTFUL实现对信息的删除操作:
在index.html中添加form表单实现删除操作
<form th:action="@{/user}" method="post">
<input type="hidden" name="_method" value="delete">
<input type="submit" value="删除用户信息">
form>
编写控制器方法
@RequestMapping(value = "/user",method = RequestMethod.DELETE)
public String deleteUser(){
System.out.println("删除用户信息--->/user->delete");
return "success";
}
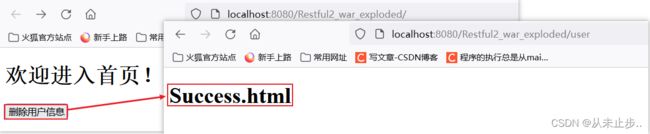
重新部署项目,运行结果如下所示:
控制台输出如下所示:
Restful案例准备工作:
第一步:创建实体类
package Pojo;
public class Employee {
private Integer id;
private String lastName;
private Integer gender;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public Integer getGender() {
return gender;
}
public void setGender(Integer gender) {
this.gender = gender;
}
@Override
public String toString() {
return "Employee{" +
"id=" + id +
", lastName='" + lastName + '\'' +
", gender=" + gender +
'}';
}
public Employee(Integer id, String lastName, Integer gender) {
this.id = id;
this.lastName = lastName;
this.gender = gender;
}
public Employee() {
}
}
第二步:创建实体类DAO层
package Dao;
import Pojo.Employee;
import org.springframework.stereotype.Repository;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
@Repository
public class EmployeeDao {
private static Map<Integer,Employee> employeeMap=null;
//初始化数据
static {
employeeMap=new HashMap<Integer,Employee>();
employeeMap.put(1001,new Employee(1001,"E-AA",1));
employeeMap.put(1002,new Employee(1002,"E-BB",1));
employeeMap.put(1003,new Employee(1003,"E-CC",0));
employeeMap.put(1004,new Employee(1001,"E-DD",0));
employeeMap.put(1005,new Employee(1005,"E-EE",1));
}
private static Integer initID=1006;
public void save(Employee employee){
//设置当前的用户id自增
if(employee.getId()==null){
employee.setId(initID++);
}
employeeMap.put(employee.getId(),employee);
}
//获得用户的所有信息
public Collection<Employee> getAll(){
return employeeMap.values();
}
//根据id获取用户信息
public Employee get(Integer id){
return employeeMap.get(id);
}
//根据id删除用户信息
public void delete(Integer id){
employeeMap.remove(id);
}
}
第三步:创建实体类控制层
package Controller;
import org.springframework.stereotype.Controller;
@Controller
public class EmployeeController {
}
实现列表功能:
package Controller;
import Dao.EmployeeDao;
import Pojo.Employee;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.Collection;
@Controller
public class EmployeeController {
@Autowired
//注意:如果这里的employeeDao报错,那么有两个原因:1:DAO层未添加@Repository注解 2:DAO层的类未被XML文件扫描到
private EmployeeDao employeeDao;
@RequestMapping(value = "/employee",method = RequestMethod.GET)
public String getAllEmployee(Model model ){
//获取所有的用户信息
Collection<Employee> employeeCollection=employeeDao.getAll();
//将所有员工的信息在请求域中共享
model.addAttribute("employeeCollection",employeeCollection);
return "employee_list";
}
}
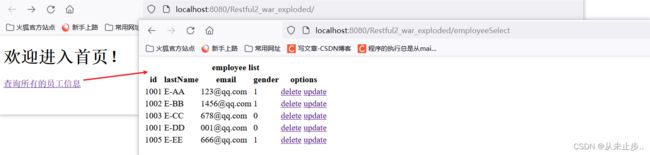
employee_list.html:
在 Thymeleaf 中, index.html: 重新部署项目,运行如下所示: 静态资源是指在 静态资源通常用于呈现网页的 与动态资源相比,静态资源的特点是内容相对稳定, 在Web开发中,静态资源通常存储在服务器的特定目录下,并通过URL路径来访问。例如,一个CSS文件可以通过th:each 是一个迭代器属性,用于循环遍历集合或数组。它的语法是 th:each="item : ${collection}",
其中 item 是每次迭代的元素,${collection} 是要遍历的集合或数组,将每个元素赋值给名为 item 的变量。通常,这个循环语句会嵌套在 HTML 的表格()中,以便在
每次迭代中生成表格的行()。
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>employee_listtitle>
head>
<body>
<table>
<tr>
<th colspan="5">employee listth>
tr>
<tr>
<th>idth>
<th>lastNameth>
<th>emailth>
<th>genderth>
<th>optionsth>
tr>
<tr th:each="employee:${employeeCollection}">
<td th:text="${employee.id}">td>
<td th:text="${employee.LastName}">td>
<td th:text="${employee.email}">td>
<td th:text="${employee.gender}">td>
<td>
<a href="">deletea>
<a href="">updatea>
td>
tr>
table>
body>
html>
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>indextitle>
head>
<body>
<h1>欢迎进入首页!h1>
<a th:href="@{/employee}">查询所有的员工信息 a>
body>
html>
RestFul处理静态资源:
什么是静态资源?
Web应用程序中不经常变化的文件,如HTML、CSS、JavaScript、图像、字体文件等。这些文件在服务器上存储为静态文件,并在客户端请求时直接返回给浏览器,不需要经过服务器端的处理。外观和功能,如布局、样式、交互行为等。它们不包含动态生成的内容,而是在开发过程中预先创建和维护的文件。不需要经常变化。由于不需要服务器端的处理,静态资源的响应速度通常更快,可以有效地减轻服务器的负载。标签的href属性引入,一个JavaScript文件可以通过