- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- 自己做微信小程序要钱吗 做小程序需要哪些费用 微信小程序收费标准
优惠券高省
目前想要做微信小程序的人越来越多了,小程序比软件好很多,很多的功能模块都精简了,而且都不占什么内存哦,如果自己做小程序的话,要不要钱呢?下面为大家带来介绍哦。给大家推荐一个适合任何人可做的线上副业项目,这个副业使用智能手机就可以做,兼职专职都可以,这个软件叫做高省,全程不用投资,而且返佣是很高的!是一个长期稳定副业项目!我已经做了3个月了,已经月入万元了,收入稳稳地,目标月入3万,给自己加油!月入
- 2022-04-16
L是木子李呢
小程序商城推广功能很多商家都做微信小程序商城,而营销推广是非常重要的,善用好高价值的小程序商城推广功能,就能起到事半功倍的效果①智能营销:小程序商城订阅消息--高效触达用户用户领券时,让用户选择授权[优惠券过期提醒]和[活动通知]的订阅消息通知,这样就可以在到期期间,提醒用户使用优惠券。②提升转化:商品标题展示服务标签--提高用户信任度在小程序商城商品标题后面加上【7天无理由退货】【支持退换】和【
- 如何为微信小程序添加二维码扫描和识别功能
为微信小程序添加二维码扫描和识别功能需要使用到微信提供的扫描二维码API以及相关的库函数。下面将详细介绍如何实现这个功能。一、创建小程序首先,你需要在微信开发者工具中创建一个小程序项目。在项目中,我们需要添加一个页面用于扫描二维码,以及相关的代码逻辑。二、添加扫描二维码页面在小程序项目的pages文件夹下创建一个新的页面,命名为scan。在scan页面的js文件中添加如下代码:constapp=g
- 现代前端开发流程:CI/CD与自动化部署实战
天天进步2015
前端开发ci/cd自动化运维
目录引言现代前端开发面临的挑战CI/CD基础概念前端CI/CD流程设计实战案例:构建前端CI/CD管道自动化部署策略监控与回滚机制最佳实践与优化建议总结引言随着前端技术的飞速发展,现代Web应用变得越来越复杂。前端项目不再只是简单的HTML、CSS和JavaScript文件的集合,而是演变成了包含众多依赖项、构建工具和框架的复杂系统。在这种情况下,持续集成和持续部署(CI/CD)流程成为了确保前端
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- 微信小程序-礼物商城:完整开发项目教程
薛迟
本文还有配套的精品资源,点击获取简介:微信小程序是腾讯公司推出的移动应用开发平台,适用于无需安装即可使用的在线服务。本项目分享的“微信小程序-礼物商城”源码为开发者提供了电商功能的实际参考,包括商品展示、搜索、购物车、订单管理、支付和用户评价等。源码覆盖了WXML、WXSS、JavaScript基础技术,数据存储、网络请求、页面路由、组件化开发、样式设计、调试与发布、授权与登录以及性能优化等微信小
- XSS总结:跨站脚本(XSS)攻击向量(精)
墨痕诉清风
渗透常识研究xssjavascriptfirefox
alert(1)alert("xss")alert(9801)//url参数,加载元素//edit输入框插入//学SQL注入?其第一个1为正常参数1">alert(1)事件处理不需要用户交互的事件处理程序激活元素时触发(IE)页面打印后触发(Chrome、Firefox、IE)CSS动画取消时触发(Firefox)@keyframesx{from{left:0;}to{left:1000px;}}
- 对于页面适配,你应该使用px还是rem
мо仙堡杠把子灬
css做一个有知识的流氓
其实一切都还好,没有那么糟糕。css中的单位很多,%、px、em、rem,以及比较新的vw、vh等。每个单位都有特定的用途,比如当需要设置一个矩形的宽高比为16:9,并且随屏幕宽度自适应时,除了用%,其他单位是很难做到的。所以不存在说某个单位是错误的,某个单位是最好的这种说法。那本文说的页面适配,指的是同样的布局,在不同大小的屏幕上怎么进行缩放、控制间距、宽高、字号等大小。页面适配的方式有很多:使
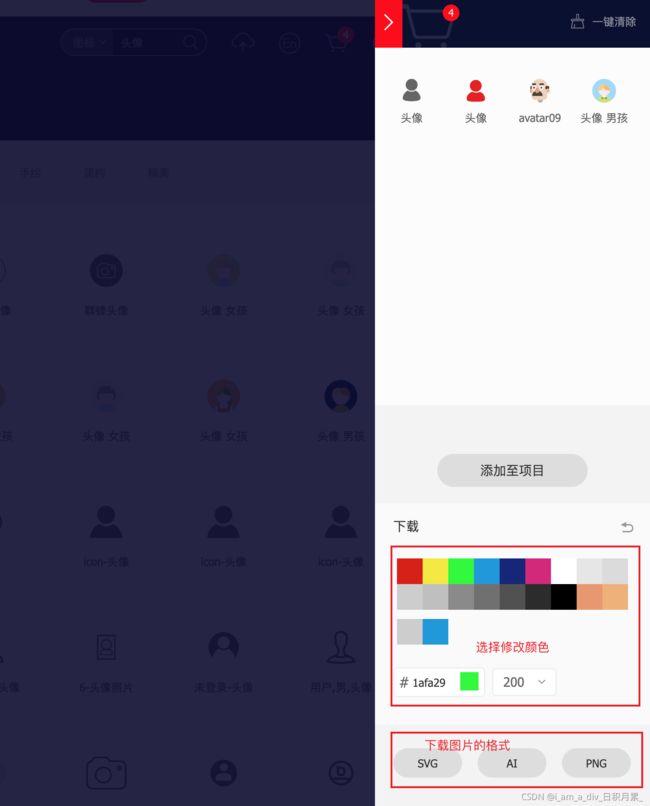
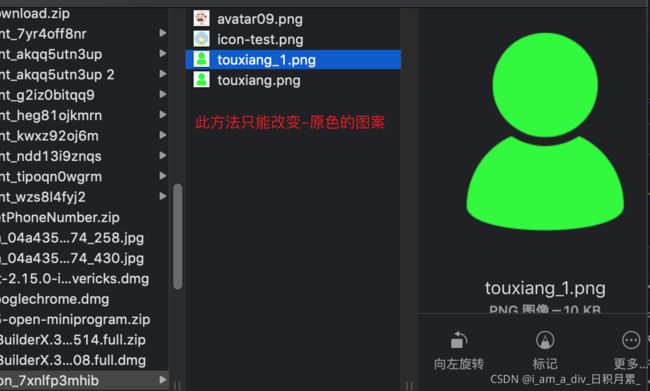
- 小程序, uni-app等不支持svg标签的情况下,svg图标解决方案
非常帅气的昵称吧
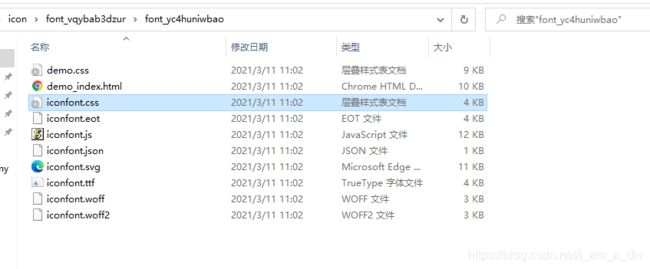
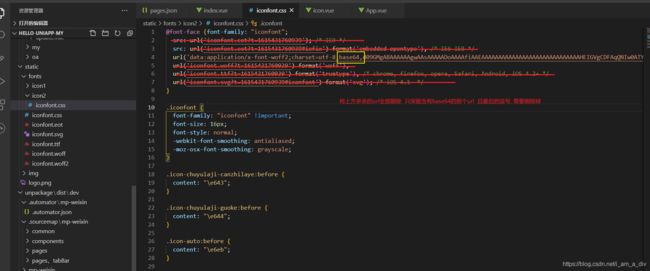
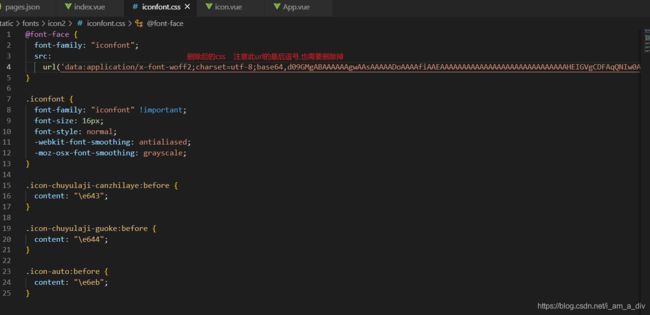
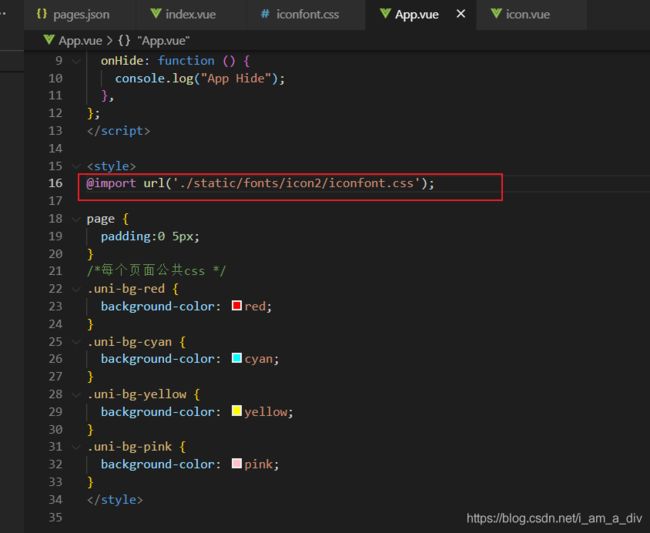
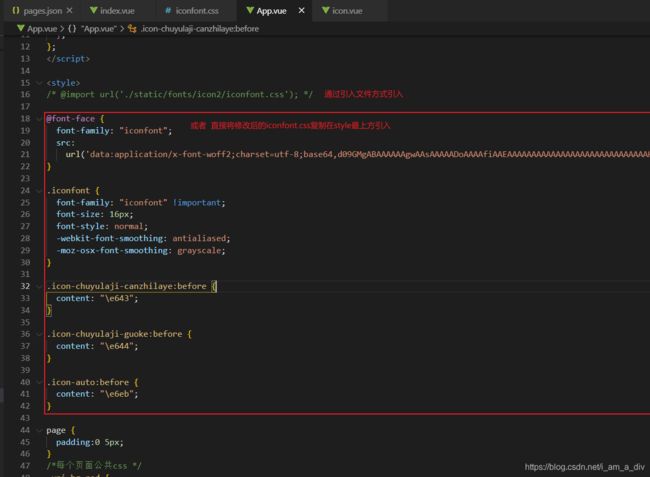
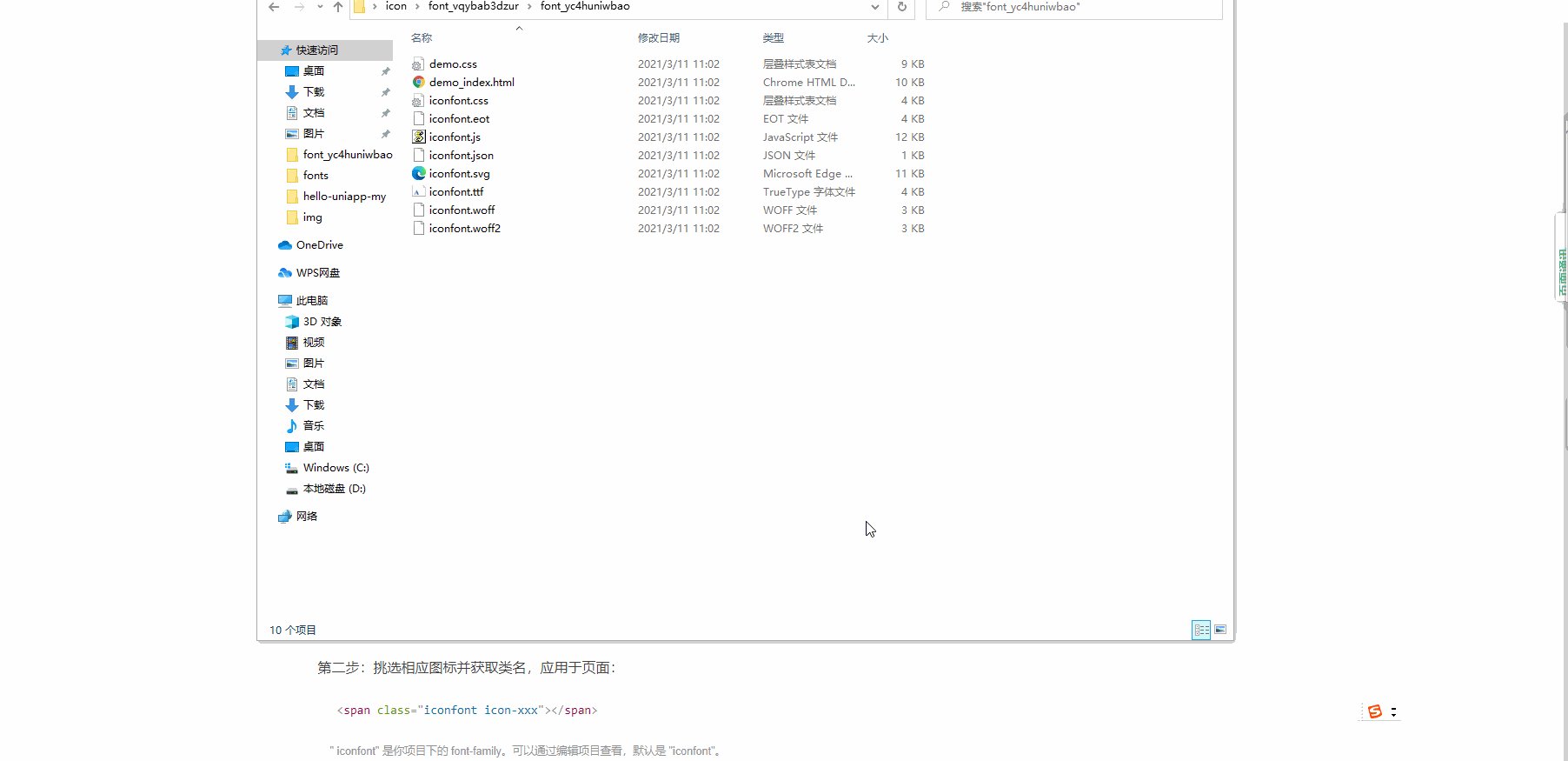
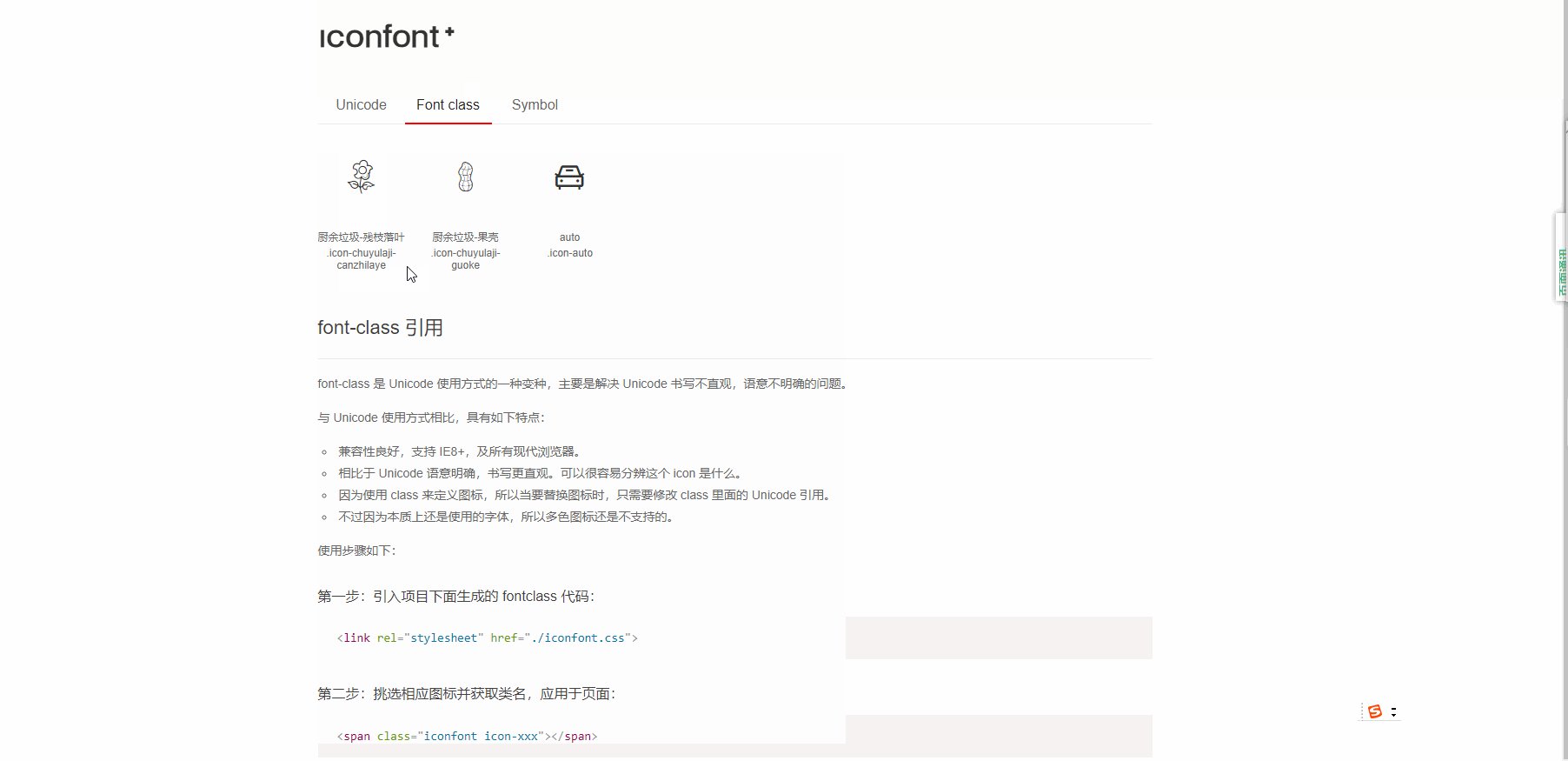
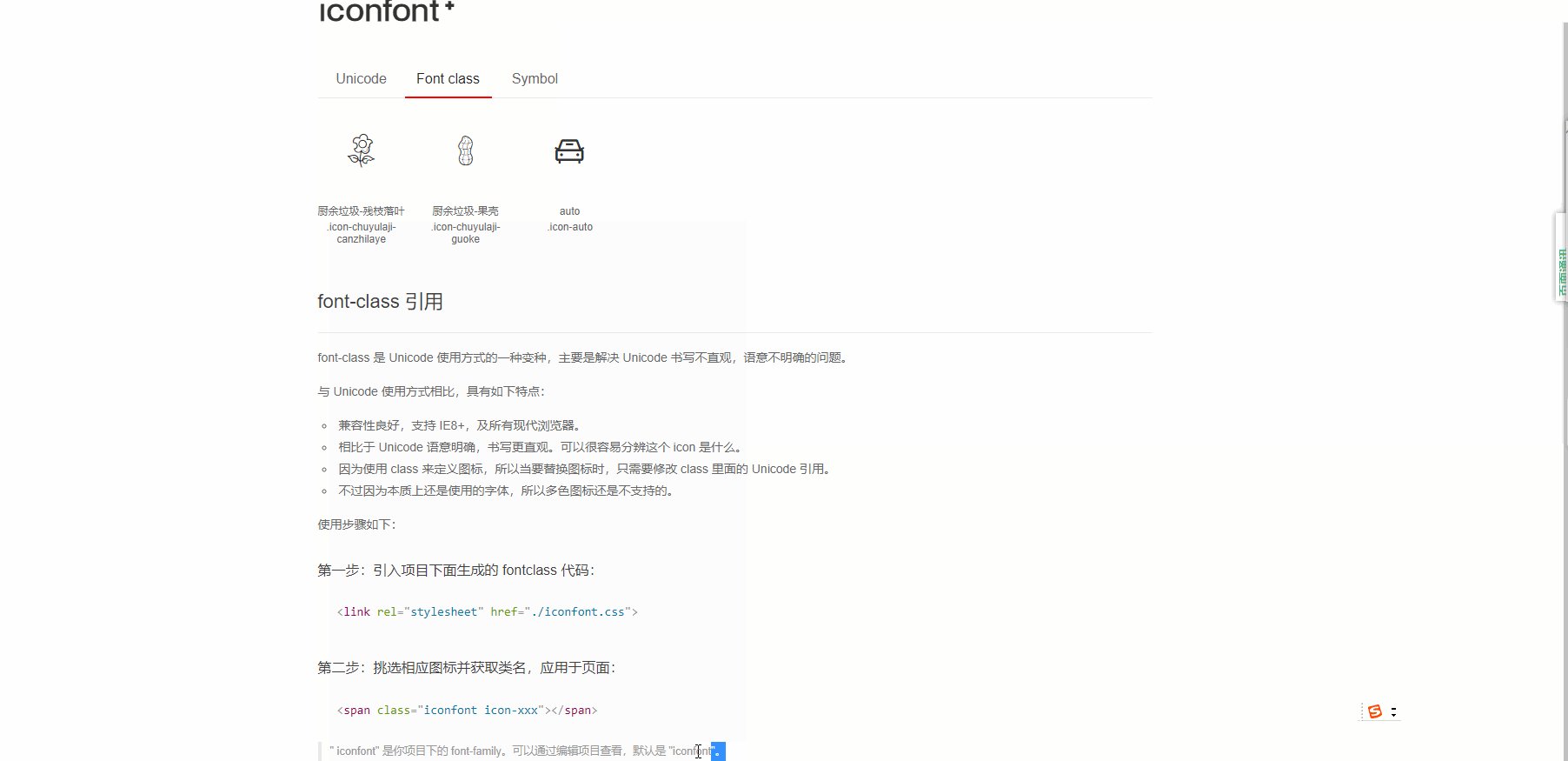
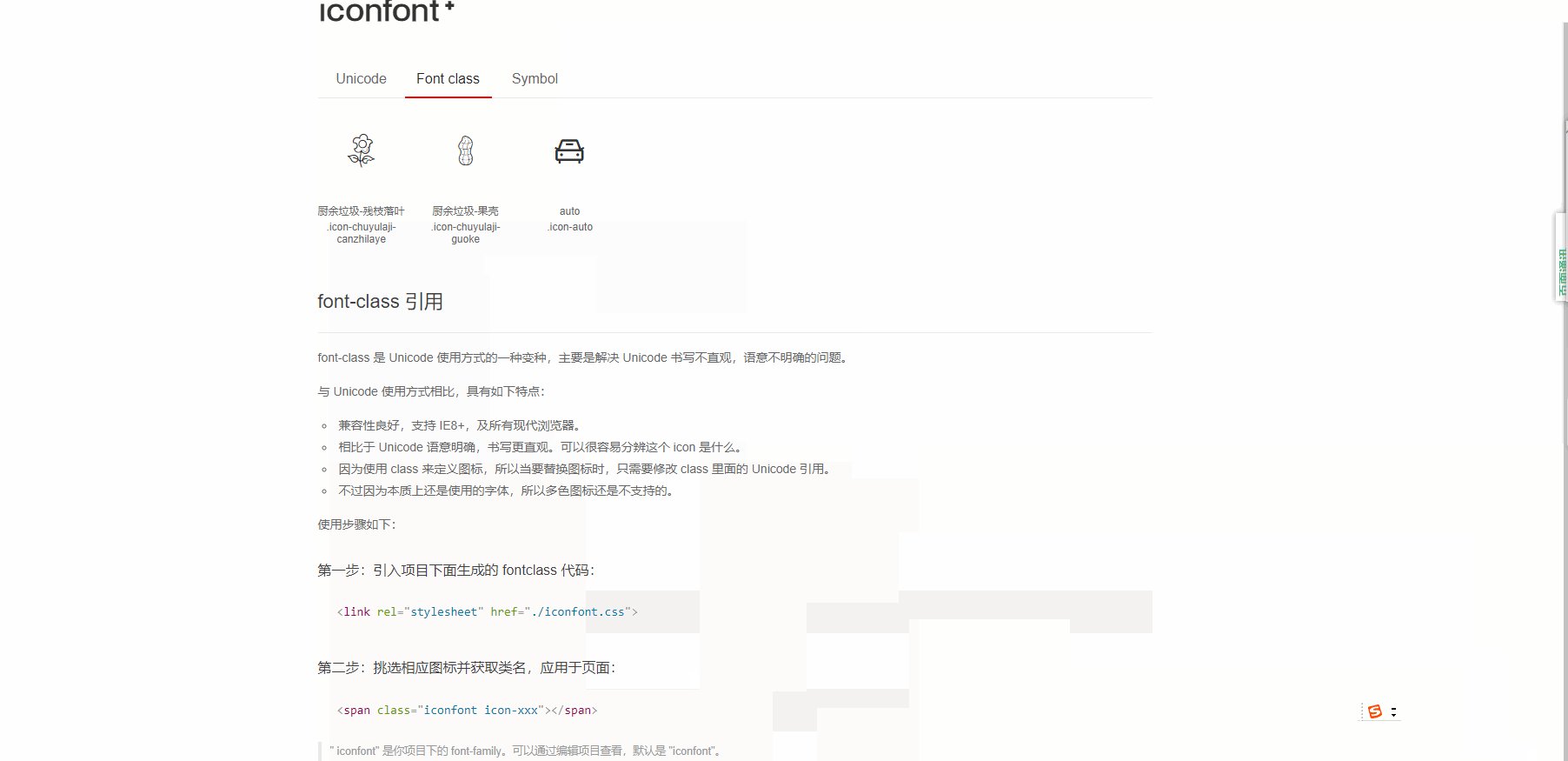
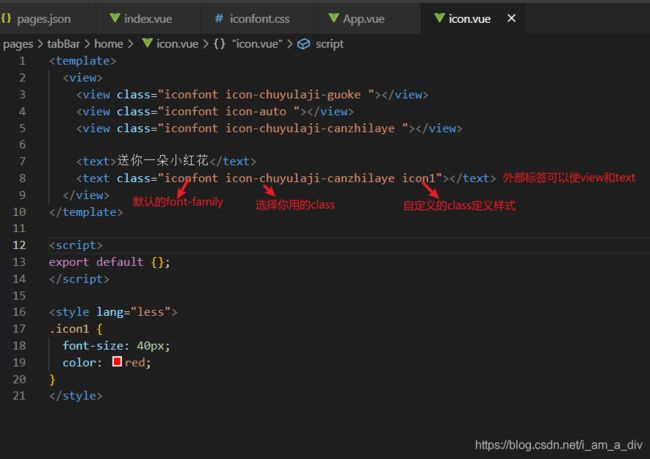
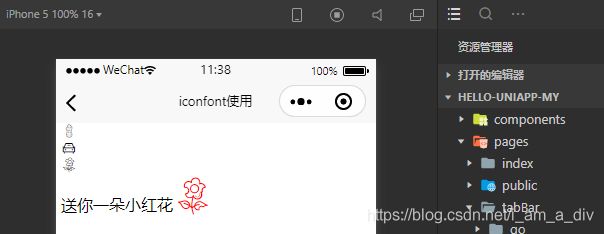
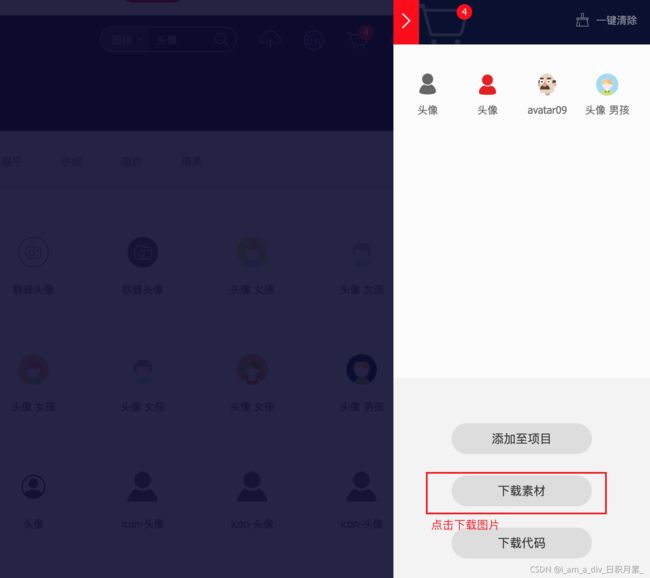
SVG因其缩放不失真,可动态改变颜色等特点,在web开发中得到了广泛的使用,目前常见的使用方式有两种1.转换成字体文件线上的网站很多,像iconfont,iconmoon等,可以把选定的图标整合成一套字体文件,然后以特定的标签+类名进行使用2.使用symbol引用主要原理就是把所有要用到的svg文件代码,整合到一个代码块内,并给定每个svg图片一个唯一ID,使用时候通个这个ID引入具体的svg图片
- 将HTML+JS+CSS数独游戏包装为安卓App
yivifu
web前端htmljavascriptcssandroidstudio
HTML+JS+CSS制作一个数独游戏-CSDN博客中开发了一个数独游戏,这个数独游戏提供了一次性回退到指定步骤的辅助功能,在解决复杂数独问题时十分有帮助,可作为玩数独游戏的辅助工具,因此,考虑将它改装成安卓App安装在手机上,可以更方便使用。将纯HTML程序包装成安卓App在编码方面根本没有什么难度,真正的难度在于开发环境的配置和程序的编译运行。花了一个多星期,才总算编译成功了。有图有真相,在A
- html5及css有什么区别,html5和css3的区别是什么?
weixin_39788256
html5及css有什么区别
html5和css3是什么?区别是什么?下面本篇文章给大家介绍一下。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。什么是HTML5?HTML,超文本标记语言(HyperTextMarkupLanguage),标准通用标记语言下的一个应用。是用于描述网页文档的一种标记语言。html5是HTML第五次重大修改后的版本,是当前最新版本,主要特点是支持原生的视频播放、离线存储、更多的语义
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 绝对定位 vs 浮动:CSS布局核心差异解析
代码的余温
css前端
在CSS布局中,position:absolute和float都能实现元素脱离常规文档流,但它们在定位机制、布局影响和使用场景上有本质区别:一、核心区别总结特性position:absolutefloat脱离文档流✅完全脱离,不占空间✅部分脱离(保留浮动流空间)定位基准相对于最近的非static祖先元素相对于父容器或相邻浮动元素元素类型转换自动转为块级元素(类似display:block)自动转为
- web前端入门到实战:CSS实现8种炫酷按钮
大前端世界
今天给大家分享8种炫酷按钮的CSS实现。1.3D按钮1现在的主流是扁平化的设计,拟物化的设计比较少见了,所以我们仅从技术角度去分析如何实现这个3D按钮该按钮的立体效果主要由按钮多出的左、下两个侧面衬托出来,我们可以使用box-shadow模拟出这两个侧面:HTML:3DButton1CSS:.button-3d-1{position:relative;background:orangered;bo
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- 学习 Python 爬虫需要哪些基础知识?
广州山泉婚姻
python爬虫
学习Python爬虫需要掌握一些基础技术和概念。1.Python基础语法这是最根本的前提,需要熟悉:-变量、数据类型(字符串、列表、字典等)-条件判断、循环语句-函数、类与对象-模块和包的使用(如import语句)2.网页基础了解网页的构成和工作原理:-HTML结构:能看懂标签、属性,知道如何定位内容(如div、span、a标签等)-CSS选择器:用于精准定位网页元素(如类选择器.class、ID
- 微信小程序全局数据共享
難釋懷
微信小程序小程序
一、前言在微信小程序开发中,随着项目规模的扩大,多个页面之间需要共享一些公共数据,例如:用户登录状态用户信息购物车数据配置信息主题设置等如何高效地实现跨页面的数据共享与管理,是提升小程序可维护性、降低耦合度的关键。本文将带你全面掌握微信小程序中实现全局数据共享的多种方式,包括:✅使用app.js全局变量✅使用globalData实现基础共享✅使用自定义模块封装全局状态管理✅使用本地缓存wx.set
- 微信小程序网络数据请求
難釋懷
微信小程序网络小程序
一、前言在网络应用中,获取远程数据是小程序开发中最常见的任务之一。微信小程序提供了强大的网络请求接口——wx.request(),它支持发送HTTP请求,并能处理JSON、文本等多种格式的数据。本文将带你全面了解小程序中网络请求的使用方式,包括:✅wx.request()的基本结构与参数说明✅如何发起GET和POST请求✅设置请求头、传递请求参数✅处理成功和失败回调✅域名白名单配置与HTTPS要求
- 微信小程序161~170
The_era_achievs_hero
微信小程序notepad++小程序
1.SwipeCell自动收齐删除滑块//导出exportconstswipeCellBehavior=Behavior({data:{swipeCellQueue:[]//存储滑动单元格实例},methods:{//当用户打开滑块时触发swipeCellOpen(event){this.instance=this.selectComponent(`#${event.target.id}`)//将
- 微信小程序案例 - 本地生活(首页)
一、前言随着微信小程序生态的不断壮大,越来越多的生活服务类App开始以小程序的形式落地。本篇文章将以一个典型的“本地生活”类小程序为例,详细讲解其首页页面的开发流程和实现思路。我们将从零开始构建一个具有如下功能模块的首页:✅轮播图广告位✅分类导航图标区域✅热门推荐商家列表✅底部TabBar导航栏并通过WXML、WXSS和JS的结合使用,带你完成整个页面的搭建与数据渲染。二、项目结构说明目录结构示意
- vue2 面试题及详细答案150道(121 - 130)
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录121.Vue2中如何实现组件的动态样式绑定?122.Vue2中如何处理跨域请求
- 如何用css画三角形&太极
阿小经
一、如何用css画一个三角形搜索学习资源:Google>>csstricksshape>>画一个如下图这样的三角形三角形htmltrianglecss1.先设置div元素,为它上下边界设置不同颜色,方便改动2.使其高度、宽度为03.使其上边界值为0(蓝色部分)4.使绿色和红色区域变成透明色就可以得到我们要的三角形了。5.简化代码二、如何用css画一个太极(带animation动效)静态效果图用到伪
- 微信小程序官方组件展示之视图容器page-container源码
MLC061
以下将展示微信小程序之视图容器page-container源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。功能描述:页面容器。小程序如果在页面内进行复杂的界面设计(如在页面内弹出半屏的弹窗、在页面内加载一个全屏的子页面等),用户进行返回操作会直接离开当前页面,不符合用户预期,预期应为关闭当前弹出的组件。为此提供“假页”容器组件,效果类似于pop
- wap页面和html5,WAP网站、3G网站、html5触屏版有什么区别?
目前手机上的网站主要就分为WAP格式和3G格式,从脚本语言来讲,我们通常喜欢说用WML开发的网站就是WAP网站,用XHTML开发的网上3G网站。WML是当初专门为2.5G时代开发的一个脚本,他的功能挺简单的,页面形式呢主要是文字居多,因为那个时候的网速带宽还有机型的限制,所以WAP网站不能用CSS,字体颜色也只有普通文字的黑色和链接文字的蓝色,至于页面背景什么的是不能设置的。3G网站,也就是我们所
- html5这什么意思,html5是什么意思?html5和html的区别介绍
wiles super
html5这什么意思
一、HTML5是什么?HTML5是HyperTextMarkupLanguage5的缩写,HTML5是超文本标记语言的最新版本,也就是描述网页的代码,html5实际上是三种代码形式,首先是HTML提供结构,其次是层叠样式表(CSS)负责网站的样式和布局,最后是JavaScript是给网站添加动态功能。二、html5和html的区别1、定义上区别HTML5是应用超文本标记语言(HTML)的第五次修改
- 2020-12-09
幸福大黑鸭
IT1.LeetCode:汇总区间Java编写2020-12-09(228.汇总区间)2.《Java从入门到精通》明日科技:P351~355阅读记xmind笔记,并自己实现实例。知识点之前确实都学过,但还是再系统复习一下吧。3.《Semantic-awareWorkflowConstructionandAnalysisforDistributedDataAnalyticsSystems》:粗读关键
- Web开发 02
im_AMBER
前端学习
今天梳理出的HTML+CSS核心知识点,涵盖基础结构、布局、样式优化等实用技巧:总结1一、HTML核心知识1.基础结构文档声明:定义文档为HTML5标准。基本标签::根元素,包裹整个页面。:元数据(标题、样式、脚本等),不显示在页面。:设置网页标题(浏览器标签显示)。:页面内容容器,所有可见内容写在这里。2.常用标签文本与标题:~:标题标签,自动加粗且有默认层级样式。:段落标签,默认有上下边距。图
- 第 13 题:谈谈你对 CSS 选择器以及优先级的理解?
Noxus丶SJ
常用的CSS选择器ID选择器、类选择器、标签选择器、属性选择器、伪类选择器、后代选择器权重划分在同一层级下!important>内联样式>ID选择器>类选择器>(标签选择器、伪类选择器、属性选择器)不同层级下正常来说权重值越高的优先级越高,但是一直以来没有具体的权重值划分,所以目前大多数开发中层级越深的优先级越高文章的内容/灵感都从下方内容中借鉴【持续维护/更新500+前端面试题/笔记】https
- mongodb3.03开启认证
21jhf
mongodb
下载了最新mongodb3.03版本,当使用--auth 参数命令行开启mongodb用户认证时遇到很多问题,现总结如下:
(百度上搜到的基本都是老版本的,看到db.addUser的就是,请忽略)
Windows下我做了一个bat文件,用来启动mongodb,命令行如下:
mongod --dbpath db\data --port 27017 --directoryperdb --logp
- 【Spark103】Task not serializable
bit1129
Serializable
Task not serializable是Spark开发过程最令人头疼的问题之一,这里记录下出现这个问题的两个实例,一个是自己遇到的,另一个是stackoverflow上看到。等有时间了再仔细探究出现Task not serialiazable的各种原因以及出现问题后如何快速定位问题的所在,至少目前阶段碰到此类问题,没有什么章法
1.
package spark.exampl
- 你所熟知的 LRU(最近最少使用)
dalan_123
java
关于LRU这个名词在很多地方或听说,或使用,接下来看下lru缓存回收的实现
1、大体的想法
a、查询出最近最晚使用的项
b、给最近的使用的项做标记
通过使用链表就可以完成这两个操作,关于最近最少使用的项只需要返回链表的尾部;标记最近使用的项,只需要将该项移除并放置到头部,那么难点就出现 你如何能够快速在链表定位对应的该项?
这时候多
- Javascript 跨域
周凡杨
JavaScriptjsonp跨域cross-domain
- linux下安装apache服务器
g21121
apache
安装apache
下载windows版本apache,下载地址:http://httpd.apache.org/download.cgi
1.windows下安装apache
Windows下安装apache比较简单,注意选择路径和端口即可,这里就不再赘述了。 2.linux下安装apache:
下载之后上传到linux的相关目录,这里指定为/home/apach
- FineReport的JS编辑框和URL地址栏语法简介
老A不折腾
finereportweb报表报表软件语法总结
JS编辑框:
1.FineReport的js。
作为一款BS产品,browser端的JavaScript是必不可少的。
FineReport中的js是已经调用了finereport.js的。
大家知道,预览报表时,报表servlet会将cpt模板转为html,在这个html的head头部中会引入FineReport的js,这个finereport.js中包含了许多内置的fun
- 根据STATUS信息对MySQL进行优化
墙头上一根草
status
mysql 查看当前正在执行的操作,即正在执行的sql语句的方法为:
show processlist 命令
mysql> show global status;可以列出MySQL服务器运行各种状态值,我个人较喜欢的用法是show status like '查询值%';一、慢查询mysql> show variab
- 我的spring学习笔记7-Spring的Bean配置文件给Bean定义别名
aijuans
Spring 3
本文介绍如何给Spring的Bean配置文件的Bean定义别名?
原始的
<bean id="business" class="onlyfun.caterpillar.device.Business">
<property name="writer">
<ref b
- 高性能mysql 之 性能剖析
annan211
性能mysqlmysql 性能剖析剖析
1 定义性能优化
mysql服务器性能,此处定义为 响应时间。
在解释性能优化之前,先来消除一个误解,很多人认为,性能优化就是降低cpu的利用率或者减少对资源的使用。
这是一个陷阱。
资源时用来消耗并用来工作的,所以有时候消耗更多的资源能够加快查询速度,保持cpu忙绿,这是必要的。很多时候发现
编译进了新版本的InnoDB之后,cpu利用率上升的很厉害,这并不
- 主外键和索引唯一性约束
百合不是茶
索引唯一性约束主外键约束联机删除
目标;第一步;创建两张表 用户表和文章表
第二步;发表文章
1,建表;
---用户表 BlogUsers
--userID唯一的
--userName
--pwd
--sex
create
- 线程的调度
bijian1013
java多线程thread线程的调度java多线程
1. Java提供一个线程调度程序来监控程序中启动后进入可运行状态的所有线程。线程调度程序按照线程的优先级决定应调度哪些线程来执行。
2. 多数线程的调度是抢占式的(即我想中断程序运行就中断,不需要和将被中断的程序协商)
a)
- 查看日志常用命令
bijian1013
linux命令unix
一.日志查找方法,可以用通配符查某台主机上的所有服务器grep "关键字" /wls/applogs/custom-*/error.log
二.查看日志常用命令1.grep '关键字' error.log:在error.log中搜索'关键字'2.grep -C10 '关键字' error.log:显示关键字前后10行记录3.grep '关键字' error.l
- 【持久化框架MyBatis3一】MyBatis版HelloWorld
bit1129
helloworld
MyBatis这个系列的文章,主要参考《Java Persistence with MyBatis 3》。
样例数据
本文以MySQL数据库为例,建立一个STUDENTS表,插入两条数据,然后进行单表的增删改查
CREATE TABLE STUDENTS
(
stud_id int(11) NOT NULL AUTO_INCREMENT,
- 【Hadoop十五】Hadoop Counter
bit1129
hadoop
1. 只有Map任务的Map Reduce Job
File System Counters
FILE: Number of bytes read=3629530
FILE: Number of bytes written=98312
FILE: Number of read operations=0
FILE: Number of lar
- 解决Tomcat数据连接池无法释放
ronin47
tomcat 连接池 优化
近段时间,公司的检测中心报表系统(SMC)的开发人员时不时找到我,说用户老是出现无法登录的情况。前些日子因为手头上 有Jboss集群的测试工作,发现用户不能登录时,都是在Tomcat中将这个项目Reload一下就好了,不过只是治标而已,因为大概几个小时之后又会 再次出现无法登录的情况。
今天上午,开发人员小毛又找到我,要我协助将这个问题根治一下,拖太久用户难保不投诉。
简单分析了一
- java-75-二叉树两结点的最低共同父结点
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import ljn.help.*;
public class BTreeLowestParentOfTwoNodes {
public static void main(String[] args) {
/*
* node data is stored in
- 行业垂直搜索引擎网页抓取项目
carlwu
LuceneNutchHeritrixSolr
公司有一个搜索引擎项目,希望各路高人有空来帮忙指导,谢谢!
这是详细需求:
(1) 通过提供的网站地址(大概100-200个网站),网页抓取程序能不断抓取网页和其它类型的文件(如Excel、PDF、Word、ppt及zip类型),并且程序能够根据事先提供的规则,过滤掉不相干的下载内容。
(2) 程序能够搜索这些抓取的内容,并能对这些抓取文件按照油田名进行分类,然后放到服务器不同的目录中。
- [通讯与服务]在总带宽资源没有大幅增加之前,不适宜大幅度降低资费
comsci
资源
降低通讯服务资费,就意味着有更多的用户进入,就意味着通讯服务提供商要接待和服务更多的用户,在总体运维成本没有由于技术升级而大幅下降的情况下,这种降低资费的行为将导致每个用户的平均带宽不断下降,而享受到的服务质量也在下降,这对用户和服务商都是不利的。。。。。。。。
&nbs
- Java时区转换及时间格式
Cwind
java
本文介绍Java API 中 Date, Calendar, TimeZone和DateFormat的使用,以及不同时区时间相互转化的方法和原理。
问题描述:
向处于不同时区的服务器发请求时需要考虑时区转换的问题。譬如,服务器位于东八区(北京时间,GMT+8:00),而身处东四区的用户想要查询当天的销售记录。则需把东四区的“今天”这个时间范围转换为服务器所在时区的时间范围。
- readonly,只读,不可用
dashuaifu
jsjspdisablereadOnlyreadOnly
readOnly 和 readonly 不同,在做js开发时一定要注意函数大小写和jsp黄线的警告!!!我就经历过这么一件事:
使用readOnly在某些浏览器或同一浏览器不同版本有的可以实现“只读”功能,有的就不行,而且函数readOnly有黄线警告!!!就这样被折磨了不短时间!!!(期间使用过disable函数,但是发现disable函数之后后台接收不到前台的的数据!!!)
- LABjs、RequireJS、SeaJS 介绍
dcj3sjt126com
jsWeb
LABjs 的核心是 LAB(Loading and Blocking):Loading 指异步并行加载,Blocking 是指同步等待执行。LABjs 通过优雅的语法(script 和 wait)实现了这两大特性,核心价值是性能优化。LABjs 是一个文件加载器。RequireJS 和 SeaJS 则是模块加载器,倡导的是一种模块化开发理念,核心价值是让 JavaScript 的模块化开发变得更
- [应用结构]入口脚本
dcj3sjt126com
PHPyii2
入口脚本
入口脚本是应用启动流程中的第一环,一个应用(不管是网页应用还是控制台应用)只有一个入口脚本。终端用户的请求通过入口脚本实例化应用并将将请求转发到应用。
Web 应用的入口脚本必须放在终端用户能够访问的目录下,通常命名为 index.php,也可以使用 Web 服务器能定位到的其他名称。
控制台应用的入口脚本一般在应用根目录下命名为 yii(后缀为.php),该文
- haoop shell命令
eksliang
hadoophadoop shell
cat
chgrp
chmod
chown
copyFromLocal
copyToLocal
cp
du
dus
expunge
get
getmerge
ls
lsr
mkdir
movefromLocal
mv
put
rm
rmr
setrep
stat
tail
test
text
- MultiStateView不同的状态下显示不同的界面
gundumw100
android
只要将指定的view放在该控件里面,可以该view在不同的状态下显示不同的界面,这对ListView很有用,比如加载界面,空白界面,错误界面。而且这些见面由你指定布局,非常灵活。
PS:ListView虽然可以设置一个EmptyView,但使用起来不方便,不灵活,有点累赘。
<com.kennyc.view.MultiStateView xmlns:android=&qu
- jQuery实现页面内锚点平滑跳转
ini
JavaScripthtmljqueryhtml5css
平时我们做导航滚动到内容都是通过锚点来做,刷的一下就直接跳到内容了,没有一丝的滚动效果,而且 url 链接最后会有“小尾巴”,就像#keleyi,今天我就介绍一款 jquery 做的滚动的特效,既可以设置滚动速度,又可以在 url 链接上没有“小尾巴”。
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/37.htmHTML文件代码:
&
- kafka offset迁移
kane_xie
kafka
在早前的kafka版本中(0.8.0),offset是被存储在zookeeper中的。
到当前版本(0.8.2)为止,kafka同时支持offset存储在zookeeper和offset manager(broker)中。
从官方的说明来看,未来offset的zookeeper存储将会被弃用。因此现有的基于kafka的项目如果今后计划保持更新的话,可以考虑在合适
- android > 搭建 cordova 环境
mft8899
android
1 , 安装 node.js
http://nodejs.org
node -v 查看版本
2, 安装 npm
可以先从 https://github.com/isaacs/npm/tags 下载 源码 解压到
- java封装的比较器,比较是否全相同,获取不同字段名字
qifeifei
非常实用的java比较器,贴上代码:
import java.util.HashSet;
import java.util.List;
import java.util.Set;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
import net.sf.json.JsonConfig;
i
- 记录一些函数用法
.Aky.
位运算PHP数据库函数IP
高手们照旧忽略。
想弄个全天朝IP段数据库,找了个今天最新更新的国内所有运营商IP段,copy到文件,用文件函数,字符串函数把玩下。分割出startIp和endIp这样格式写入.txt文件,直接用phpmyadmin导入.csv文件的形式导入。(生命在于折腾,也许你们觉得我傻X,直接下载人家弄好的导入不就可以,做自己的菜鸟,让别人去说吧)
当然用到了ip2long()函数把字符串转为整型数
- sublime text 3 rust
wudixiaotie
Sublime Text
1.sublime text 3 => install package => Rust
2.cd ~/.config/sublime-text-3/Packages
3.mkdir rust
4.git clone https://github.com/sp0/rust-style
5.cd rust-style
6.cargo build --release
7.ctrl