flex弹性布局知识点
文章目录
- 前言
- 一、flex弹性布局
- 二、flex布局父项属性
-
- 1.flex-direction
- 2.justify-content
- 3.flex-wrap
- 4.align-content
- 5.align-items
- 三、flex布局子项属性
-
- 1.flex属性
- 2.align-self
- 3.order
- 总结
前言
好好学习,记住这些属性,以后用处会很大的。
提示:以下是本篇文章正文内容,下面案例可供参考
一、flex弹性布局
布局原理:
flex是flexible Box的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。总结:flex布局原理就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式。
注意:
1、当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效。
2、伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局(别称)
定义:
采用flex布局的元素,称为flex容器,简称“容器”。它的所有子元素自动成为容器成员,称为flex项目,简称“项目”。
举例:
div就是flex父容器,span就是子容器flex项目,子容器可以横向排列也可以纵向排列。
二、flex布局父项属性
父项常见属性
- flex-direction:设置主轴的方向;
- justify-content:设置主轴上的子元素排列方式;
- flex-wrap:设置子元素是否换行;
- align-content:设置侧轴上的子元素的排列方式(多行);
- align-items:设置侧轴上的子元素排列方式(单行);
- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap。
主轴与侧轴
1、默认主轴方向就是X轴方向,水平向右
2、默认侧轴方向就是Y轴方向,垂直向下
1.flex-direction
属性值以及说明:
row:从左到右;(默认值)
row-reverse从右到左;(反方向)
column:从上到下;
column-reverse:从下到上;
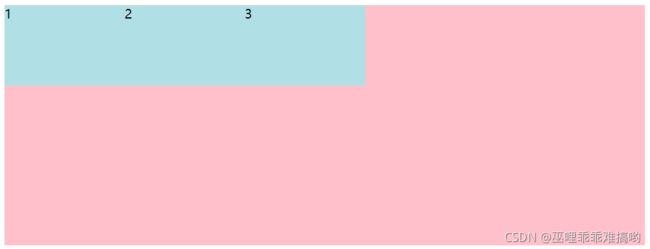
代码如下(示例):
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
flex-direction: row;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
div>
body>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* Y轴为主轴 */
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
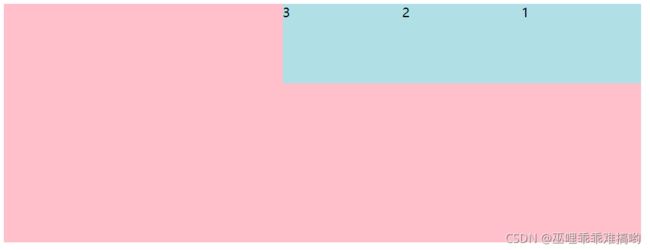
代码如下(示例):
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
flex-direction: row-reverse;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
看数字,注意盒子顺序发生了变化,效果图如下:
2.justify-content
justify-content属性定义了项目在主轴上的对齐方式。
- flex-start:默认值从头部开始,如果主轴是x轴,则从左往右;
- flex-end:从尾部开始排列;
- center:在主轴居中对齐(如果主轴是x轴则水平居中)
- space-around:平分剩余空间;
- space-between:先两边贴边,再平分剩余空间(重要)
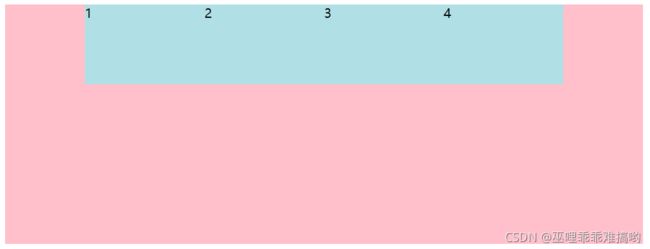
代码如下(示例):
<style>
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 先两边贴边,再平分剩余空间 */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
div>
body>
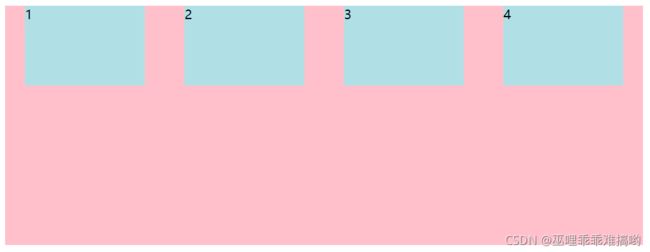
代码如下(示例):
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 平分剩余空间 */
justify-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 在主轴居中对齐 */
justify-content: center;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
div {
display: flex;
width: 800px;
height: 300px;
background-color: pink;
/* 从尾部开始排列 */
justify-content: center;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
}
3.flex-wrap
默认情况下,项目都排在一条线(又称“轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。
- nowrap:默认值,不换行;
- wrap:换行。
代码如下(示例):
<style>
div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
div>
body>
在不换行的情况下,盒子的宽度会自动缩小以便于一行可以放下所有盒子,默认不换行的效果图:

div {
display: flex;
width: 600px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
margin: 10px;
}
4.align-content
该属性是控制子项在侧轴上的排列方式,并且只能用于子项出现换行的情况(多行),在单行下是没有效果的。
- flex-start:默认值在侧轴的头部开始排列;
- flex-end:在侧轴的尾部开始排列;
- center:在侧轴中间显示;
- space-around:子项在侧轴平分剩余空间;
- space-between:子项在侧轴先分布在两头,再平分剩余空间;
- stretch:设置子项元素高度平分元素高度;
代码如下(示例):
<style>
div {
display: flex;
width: 800px;
height: 400px;
background-color: pink;
flex-wrap: wrap;
align-content: center;
}
div span {
width: 150px;
height: 100px;
background-color: powderblue;
margin: 10px;
}
style>
head>
<body>
<div>
<span>1span>
<span>2span>
<span>3span>
<span>4span>
<span>5span>
<span>6span>
div>
body>
5.align-items
该属性是控制子项在侧轴
(默认是Y轴)上的排列方式,在子项为单行的时候使用;
- flex-start:默认值,从上到下;
- flex-end:从下到上;
- center:挤在一起居中(垂直居中);
- stretch:拉伸;
三、flex布局子项属性
1、flex子项占的份数;
2、align-self控制子项自己在侧轴的排列方式;
3、order属性定义子项的排列顺序(前后顺序);
1.flex属性
flex属性定义子项目分配剩余空间,用flex来表示占多少份。
代码如下(示例):
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: red;
}
section div:nth-child(2) {
flex: 1;
background-color: blue;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: magenta;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: pink;
margin: 100px auto;
}
p span {
flex: 1;
}
p span:nth-child(2) {
flex: 2;
background-color: magenta;
}
style>
head>
<body>
<section>
<div>div>
<div>div>
<div>div>
section>
<p>
<span>1span><span>2span><span>3span>
p>
body>
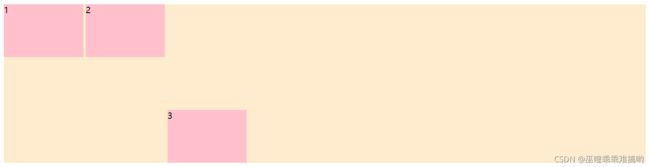
2.align-self
align-self属于允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性;默认值为auto,表示继承父元素的align-items属性,如果没有父属性,则等同于stretch。
语法:
div span:nth-child(3) {
//设置自己在侧轴上的排列方式
align-self: flex-end;
}
代码如下(示例):
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: blanchedalmond;
}
div span {
width: 150px;
height: 100px;
background-color: pink;
margin-right: 5px;
}
div span:nth-child(3) {
align-self: flex-end;
}
style>
head>
<body>
<div><span>1span><span>2span><span>3span>div>
body>
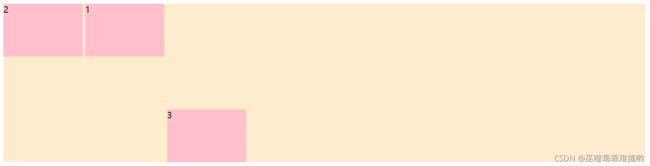
3.order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
注意:和z-index不一样。
接着上面的例子加了一行代码,代码如下(示例):
div span:nth-child(2) {
order: -1;
}
效果图:

给第二个盒子加了order属性之后,它就排到第一个盒子前面去了。
总结
flex布局的属性很多其实都是相同的属性值,只要注意区分主轴侧轴和父项子项,使用起来就不会很难的,后面会继续更新一些好玩的案例来一起学习flex布局。