Qt 弹窗拖动范围限制、QML GridView
想要实现的效果是:
在桌面调起一个窗口,点击窗口中的组件会弹出一个弹框,使用模态窗口(设置windows属性 modality: Qt.ApplicationModal)属性使弹窗出现时桌面的窗口无法接收和响应事件;弹窗的拖动范围是桌面窗口内部当超过时被桌面窗口的边界拦住。
遇到问题:
弹框移动后的位置无法控制,需要查看移动后位置控制的逻辑
解决方法:
因为没有把坐标转换成在桌面坐标系的坐标 ,坐标转换方法有如下几种mapToGlobal,mapFronGlobal,mapToItem,mapFromItem
//object mapToGlobal(real x, real y)
//object mapToItem(Item item, real x, real y)
//object mapToItem(Item item, real x, real y, real width, real height)
//dlg向X方向移动的距离,dlgY向Y方向移动的距离,网格窗口坐标(outSide.x,outSide.y)
首先需要获取两坐标和两个值:
弹窗在点击拖动前的顶点坐标(在桌面坐标系中)(mouseChange.xyPoint.x,mouseChange.xyPoint.y)
鼠标点击时的坐标(在桌面坐标系中)clickPoint = mapToGlobal(mouse.x,mouse.y)
鼠标在X方向的移动(可以是负值) mouse.x - clickPoint.x
鼠标在Y方向的移动 (可以是负值)mouse.y - clickPoint.y
//弹窗拖动范围限制 dlgX:X方向的移动 dlgY:Y方向的移动
function setDlgPoint(dlgX, dlgY) {
//设置窗口拖拽不能超过父窗口
if (mouseChange.xyPoint.x + dlgX < outSide.x) {
myRect.x = outSide.x
} else if (mouseChange.xyPoint.x + dlgX > outSide.x + outSide.width - myRect.width) {
myRect.x = outSide.x + outSide.width - myRect.width
} else {
myRect.x = mouseChange.xyPoint.x + dlgX
}
if (mouseChange.xyPoint.y + dlgY < outSide.y) {
myRect.y = outSide.y
} else if (mouseChange.xyPoint.y + dlgY > outSide.y + outSide.height - myRect.height) {
myRect.y = outSide.y + outSide.height - myRect.height
} else {
myRect.y = mouseChange.xyPoint.y + dlgY
}
}
想要实现的效果是:
数据模型和视图用例,使用网格布局(GridView)显示,每一个小格子里面有图片和文字(按列排布),视图方法还有很多ListView, PathView,TreeView没有一一尝试
遇到问题:
显示出的小格子之间重叠
解决办法:
设置每一个小格子的 cellWidth: 200 和 cellHeight: 300 否则默认是parent 的宽高
GridView {
width: parent.width
height: parent.height
//里面一项的宽高
cellWidth: 200
cellHeight: 300
model: MyModel {} //Refers to MyModel.qml
delegate: MyDelegateView {} // Refers to the delegate component
highlight: Rectangle { color: "lightsteelblue"; radius: 20 }
focus: true
}
//模型提供显示的数据
ListModel {
id: constellMation
ListElement {
pic:"qrc:/new/prefix1/picturename.jpg"
tex:"Monday"
}
ListElement {
pic:"qrc:/new/prefix1/picturename.jpg"
tex:"Tuesday"
}
ListElement {
pic:"qrc:/new/prefix1/picturename.jpg"
tex:"Wednesday"
}
}
//代理提供显示式样
Item {
Column {
Image {
source:pic
}
Text {
text:tex
}
}
}
自定义属性:
proverty var caicia: “” //定义一个空的可以是任何类型的属性
属性和变量的区别:
属性可以被调用,通过直接调用或者id,变量只能在定义它的组件里面用
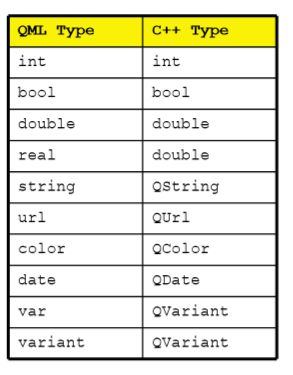
QML属性在C++中的对应