【腾讯云Cloud Studio实战训练营】使用React快速构建点餐H5
文章目录
- 前言
- 一、Cloud Studio是什么
- 二、Cloud Studio特点
- 三、Cloud Studio使用
-
- 1.访问官网
- 2.账号注册
- 3.模板选择
- 4.模板初始化
- 5.H5开发
-
- 安装 antd-mobile
- 安装 Less
- 安装 normalize:
- 上传项目需要的素材:
- 替换App.js主文件:
- 项目启动、展示
- 6.发布仓库
- 总结
前言
随着云计算产业的发展,各种基于云端的 IDE 相继出现。相比于传统的 IDE,云端 IDE 可以更大程度的提升用户工作的效率。
云 IDE Cloud Studio 作为腾讯云出品的一款在线云端开发工具,它可以帮助用户减少安装 IDE 的成本,提供在线代码开发、编译、运行、存储的一站式服务。
下面我们以“云端开发”为主题,聚焦使用 Cloud Studio 进行编程学习、技术开发等多维度研发体验与探索,实现为公司和团队进行降本增效。
本篇也将带大家快速构建React点餐H5页面。
一、Cloud Studio是什么
Cloud Studio 是基于浏览器的集成式开发环境(IDE),为开发者提供了一个永不间断的云端工作站。用户在使用 Cloud Studio 时无需安装,随时随地打开浏览器就能在线编程。

Cloud Studio 作为在线 IDE,包含代码高亮、自动补全、Git 集成、终端等 IDE 的基础功能,同时支持实时调试、插件扩展等,可以帮助开发者快速完成各种应用的开发、编译与部署工作。
二、Cloud Studio特点
Cloud Studio的特点主要包括以下几点:
- 支持多种开发模版示例库,包括Java Spring Boot、Python、Node.js等。
- 支持自定义模板和在线预览调试功能。
- 具备在线开发、调试、预览、端口自动识别等能力。
- 支持Git版本控制和连接云主机进行资源管理。
- 具有SSH连接能力,可以将用户安全连接到云端工作空间里,更方便地连接云资源。
- 具有标准化的云端安装部署能力,支持主流代码仓库的云端克隆。
三、Cloud Studio使用
1.访问官网
打开官网,官网地址
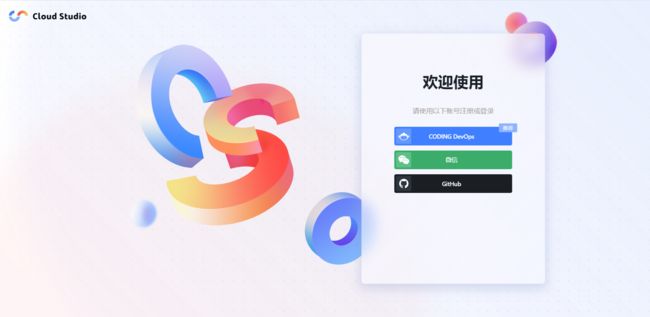
2.账号注册
这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号授权注册/登录(本文使用方式)
- 使用微信授权注册/登录
- 使用 GitHub 授权注册/登录
输入对应的团队域名前缀,点击登录,即可跳转到 CODING 平台进行相关授权。

找到对应登录的方式,进行登录。

授权成功后,可以跳转到 Cloud Studio 首页,可以看到 Cloud Studio 提供了很多模板(框架模板、云原生模板、建站模板),都是预装环境了,开箱即用的模板,可以快速搭建环境进行代码开发,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
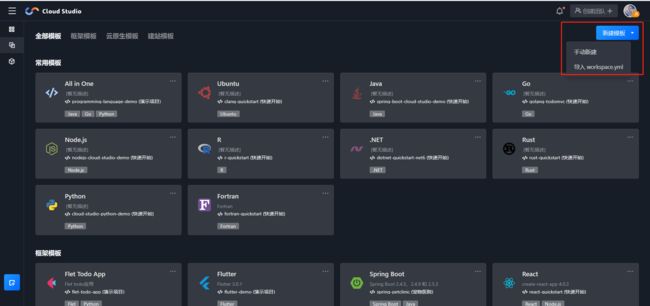
3.模板选择
登录之后进入模板选择页面,里面包括三类,框架模板、云原生模板、建站模板,大家可以根据需要,选择合适的模板进行项目初始化。

如果没有找到合适的模板也可以选择模板新建。这里就不阐述了,我们直接选择react模板。
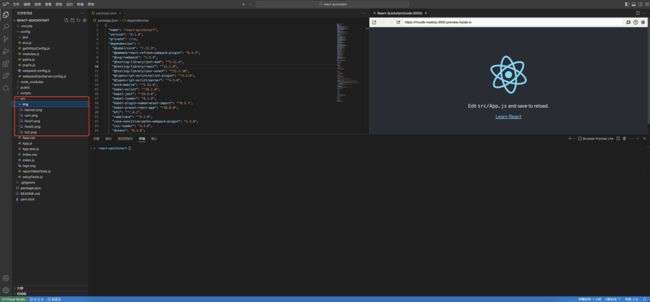
4.模板初始化
即使从来没有学习过 React,只需要打开对应的 React 框架模板,即可开始初始化一个 React 的工作空间,在等待不到 10s 左右(与带宽网速差异有区别),云 IDE 就已经初始化完毕。

可以看到初始化左侧代码后,控制台会安装依赖及启动一个 React 简单的模板项目。
// 进入当前目录
cd ./ &&
// 设置port的环境变量
set port=3000 &&
// 导出port的环境变量
export PORT=3000 &&
// 相当于 yarn install,安装相关依赖
yarn &&
// 启动开发环境
yarn start --port=3000
到此,可以发现我们如果用一台新主机,只要有浏览器,就不需要准备任何环境,不需要安装任何软件,只需要能够联网,就能在几分种内初始化一个 React 项目,这对新技术的学习是非常高效的。
5.H5开发
安装 antd-mobile
$ yarn add antd-mobile@^5.32.0
# or
$ npm install --save antd-mobile@^5.32.0
安装 Less
平时我们在进行React项目开发的时,可能会使用到Less、Sass进行样式开发,默认 React 是集成Sass的,因此对于习惯书写Less的小伙伴十分不
(1).安装 less 和 less-loader :
yarn add -D less@^3.12.2 less-loader@^7.0.1
(2).暴露 webpack 配置文件:
在webpack.config.js中进行配置,这样进行配置需要暴露出React的config配置文件,警告:该操作不可逆
npm run eject
完成命令之后,项目根目录会出现一个config文件夹,里面是一些配置相关的脚本,也可以看到 package.json 中多了很多属性值,如 “dependencies”.
找到 config/webpack.config.js 文件,找到第60行左右,这块是设置 css 相关的代码。
复制一下sass的代码,改为less
// style files regexes
const cssRegex = /\.css$/;
const cssModuleRegex = /\.module\.css$/;
const sassRegex = /\.(scss|sass)$/;
const sassModuleRegex = /\.module\.(scss|sass)$/;
// 新增加 Less 代码
const lessRegex = /\.(less)$/;
const lessModuleRegex = /\.module\.(less)$/;
继续向下搜索sass,位置在 504 行左右,能够找到以下代码。
和之前配置一样,仿照sass的配置,进行less的配置。
// less
{
test: lessRegex, // 有改动
exclude: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader' // 有改动
),
sideEffects: true,
},
{
test: lessModuleRegex, // 有改动
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader' // 有改动
),
},
这样就完成了webpack.config.js配置less,可以在项目中使用less样式了。
安装 normalize:
Normalize.css 是CSS重置的现代替代方案,可以为默认的HTML元素样式上提供了跨浏览器的高度一致性。相比于传统的CSS reset,Normalize.css是一种现代的、为HTML5准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
上传项目需要的素材:
以前上传服务器代码,需要使用 Scp 命令或者装 Remote SSH 插件支持,Cloud Studio 可以很方便默认支持文件上传与下载等常规的操作,与本地 IDE 体验一致:
可以直接拖动文件到 IDE 编辑区域(本文使用方式)
右击 IDE 编辑区域"上传"
直接将 img 文件夹拖动到src目录下即可。(点击下载img压缩包)
替换App.js主文件:
以下是点餐系统的主要业务代码,复制到src/App.js直接替换即可。
import './App.css';
import React, { useState } from 'react'
import { NavBar, Toast, Swiper, SideBar, TabBar, Badge } from 'antd-mobile'
import {
AppOutline,
ExclamationShieldOutline,
UnorderedListOutline,
UserOutline,
} from 'antd-mobile-icons'
import BannerImg from './img/banner.png'
import HotImg from './img/hot.png'
import Food1Img from './img/food1.png'
import Food2Img from './img/food2.png'
import CartImg from './img/cart.png'
import './index.less'
import "normalize.css"
function App() {
const [activeKey, setActiveKey] = useState('1')
const tabbars = [
{
key: 'home',
title: '点餐',
icon: <AppOutline />,
},
{
key: 'todo',
title: '购物车',
icon: <UnorderedListOutline />,
badge: '5',
},
{
key: 'sale',
title: '餐牌预告',
icon: <ExclamationShieldOutline />,
},
{
key: '我的',
title: '我的',
icon: <UserOutline />,
badge: Badge.dot,
},
]
const back = () =>
Toast.show({
content: '欢迎进入点餐系统',
duration: 1000,
})
const items = ['', '', '', ''].map((color, index) => (
<Swiper.Item key={index}>
<img style={{
width: '100%'
}} src={ BannerImg }>img>
Swiper.Item>
))
const tabs = [
{ key: '1', title: '热销' },
{ key: '2', title: '套餐' },
{ key: '3', title: '米饭' },
{ key: '4', title: '烧菜' },
{ key: '5', title: '汤' },
{ key: '6', title: '主食' },
{ key: '7', title: '饮料' },
]
const productName = [
'小炒黄牛肉',
'芹菜肉丝炒香干',
'番茄炒鸡蛋',
'鸡汤',
'酸菜鱼',
'水煮肉片',
'土豆炒肉片',
'孜然肉片',
'宫保鸡丁',
'麻辣豆腐',
'香椿炒鸡蛋',
'豆角炒肉'
]
const productList = productName.map((item, key) => {
return {
name: item,
img: key % 2 === 1 ? Food1Img : Food2Img
}
})
return (
<div className="App">
<NavBar onBack={back} style={{
background: '#F0F0F0',
fontWeight: 'bold'
}}>点餐NavBar>
<div className='head-card'>
<Swiper
style={{
'--border-radius': '8px',
}}
autoplay
defaultIndex={1}
>
{items}
Swiper>
div>
<div className='product-box'>
<SideBar activeKey={activeKey} onChange={setActiveKey}>
{tabs.map(item => (
<div>
<div className='flex-center'>
<img style={{
display: 'block',
width: '16px',
marginRight: '5px'
}} src={ HotImg }>img>
<div>{ item.title }div>
div>
div> : item.title
} />
))}
SideBar>
<div className='product-right'>
<div className='product-title'>热销div>
<div className='product-list'>
{
productList.map((item, key) => {
return (
<div className='product-item'>
<div className='product-item-left'>
<img style={{
display: 'block',
width: '76px',
marginRight: '5px'
}} src={ item.img }>img>
<div className='product-item-left-info'>
<div>
<div className='product-item-left-info-name'>{ item.name }div>
<div className='product-item-left-info-number'>月售{key + 1}0 赞{key * 5}div>
div>
<div className='product-item-left-info-price'>¥10div>
div>
div>
<div className="cart">
 Toast.show({
content: '添加购物车成功'
}) }>img>
div>
div>
)
})
}
div>
div>
div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
TabBar>
div>
);
}
export default App;
Toast.show({
content: '添加购物车成功'
}) }>img>
div>
div>
)
})
}
div>
div>
div>
<TabBar>
{tabbars.map(item => (
<TabBar.Item
key={item.key}
icon={item.icon}
title={item.title}
badge={item.badge}
/>
))}
TabBar>
div>
);
}
export default App;
在 src 目录下,创建一个 index.less 文件,将以下 less 相关的代码复制到该文件中即可。
.head-card {
padding: 10px 20px;
box-sizing: border-box;
}
.flex-center {
display: flex;
align-items: center;
}
.product-box {
display: flex;
align-items: center;
width: 100%;
height: calc(100vh - 45px - 130px - 50px);
}
.product-right {
flex: 1;
height: 100%;
}
.product-title {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
padding-bottom: 10px;
}
.product-list {
height: calc(100% - 24px);
overflow-y: auto;
}
.product-item {
position: relative;
width: 100%;
display: flex;
align-items: center;
justify-content: space-between;
padding-left: 10px;
box-sizing: border-box;
margin-bottom: 10px;
&-left {
display: flex;
&-info {
padding-left: 3px;
box-sizing: border-box;
display: flex;
flex-direction: column;
justify-content: space-between;
&-name {
font-family: PingFangSC-Regular;
font-size: 14px;
color: #000000;
text-align: left;
}
&-number {
padding-top: 3px;
font-family: PingFangSC-Regular;
font-size: 11px;
color: #787878;
text-align: left;
}
&-price {
font-family: PingFangSC-Regular;
font-size: 18px;
color: #FF1800;
text-align: left;
}
}
}
}
.cart {
position: absolute;
right: 10px;
bottom: 0;
}
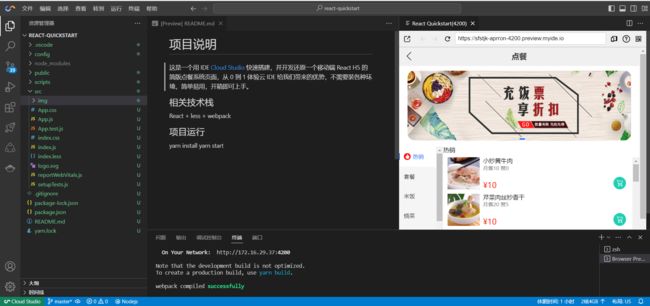
项目启动、展示
复制完成后,在控制台中输入 yarn dev即可启动该项目。
- Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了
- 因为本项目是移动端H5的项目,所以需要打开“toggle device”按钮查看样式。
- 提供了二唯码在手机端进行调试。
6.发布仓库
填写README.md文件。
# 项目说明
这是一个用 IDE [Cloud Studio](https://www.cloudstudio.net/?utm=csdn) 快速搭建,并开发还原一个移动端 React H5 的简版点餐系统页面,从 0 到 1 体验云 IDE 给我们带来的优势,不需要装各种环境,简单易用,开箱即可上手。
## 相关技术栈
React + less + webpack
## 项目运行
yarn install
yarn start

左边功能菜单区找到“源代码管理”。使用 git init 进行仓库初始化。
git init
输入需要提交的message信息,再点击"Commit"进行仓库提交。
因为代码现在托管到 Coding 上,演示如何发布到 Coding 仓库中,点击"Publish Branch" -> 选择"Publish to CODING"

输入Coding 团队域名前缀,后面发布代码就会发布到这个团队项目下了。
到此快速构建点餐H5就完成了。
总结
Cloud Studio是一款非常实用的云端集成开发环境,具有很多优势,如全部托管在云端、支持多种编程语言、提供一系列自动化测试工具和框架、具有在线预览功能等等。使用Cloud Studio可以大大提高开发效率和代码质量,是非常值得尝试的一款开发工具。对我而言,最喜欢的地方在于学习不同语言时不用本地搭建各种开发环境,从而把自己的电脑搞得很乱,但实际真正需要的没有几个。
当然,Cloud Studio也存在一些缺点,如界面设计不够直观、文档和社区支持可能不够完善、性能和稳定性可能存在一些问题等。但是,这些缺点并不会对使用造成太大影响,开发者可以根据自己的需求和习惯进行选择和调整。
同时建议Cloud Studio从以下几个方向进行精进:
- 提供更多的存储空间:允许用户上传更多的文件并存储在云端,以便用户可以随时访问和编辑这些文件。
- 增加更多的模板和预设:为用户提供更多样化的模板和预设,以便用户可以更轻松地创建和编辑内容。
- 改进协作功能:增强多人协作的功能,以便多个用户可以更轻松地共同编辑和处理项目。
- 增加更多的导出格式:允许用户将项目导出为多种格式,以便用户可以更灵活地与他人共享和传输项目。
- 改进性能和稳定性:优化软件的性能和稳定性,以确保用户可以更流畅地使用cloud studio并进行创作。
- 提供更多的教程和帮助文档:为新手用户提供更多的教程和帮助文档,以便用户可以更快速地了解和使用cloud studio的功能和工具。
- 增加更多的插件和扩展:允许用户安装更多的插件和扩展,以便用户可以更轻松地扩展cloud studio的功能和工具。