生不带来,死不带去;留与来者,照着镜去。人体节律【智力、情绪、体力】
人体节律【智力、情绪、体力】软件编写,虽然在这个论坛上得不到任何代码支持和帮助,花2天时间学习例子,修改参数,温习知识(三角函数、圆周、正弦、余弦...)终于弄明白了该如何写出正确代码,主要算法代码不过几行即可,记录如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.Windows.Forms.DataVisualization.Charting;
namespace 人体节律
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
三曲线(生日.Value);
}
private void 三曲线(DateTime 生日)
{
//曲线显示.ChartAreas.Clear();
//曲线显示.ChartAreas.Add("Default");
曲线显示.ChartAreas["Default"].AxisX.LabelStyle.Interval = 1;
//曲线显示.ChartAreas["Default"].AxisX.LabelStyle.Format = "##.##";
曲线显示.ChartAreas["Default"].AxisX.MajorGrid.Interval = 1;
曲线显示.ChartAreas["Default"].AxisY.MajorGrid.Interval = 0.1;//Y轴间隔
曲线显示.ChartAreas["Default"].AxisY.LabelStyle.Interval = 0.1;//Y轴标注
//曲线显示.ChartAreas["Default"].Area3DStyle.Enable3D = true;
//曲线显示.ChartAreas["Default"].AxisX.MinorGrid.Interval = 1;
//曲线显示.ChartAreas["Default"].AxisX.MinorTickMark.Interval = 1;
//曲线显示.ChartAreas["Default"].AxisX.MajorTickMark.Interval = 1;
//曲线显示.ChartAreas["Default"].AxisY.MinorGrid.Interval = 0.1;
//------------------------------------
DateTime 当前日期 = System.DateTime.Now;
DateTime 假定日期 = Convert.ToDateTime("1900-1-1");
if (生日 != 当前日期) { 假定日期 = 生日; }
System.TimeSpan 日差值 = 当前日期 - 假定日期;
int 间隔 = 日差值.Days, 智力 = 间隔 % 33, 情绪 = 间隔 % 28, 体力 = 间隔 % 23; double 均值 = (智力 + 情绪 + 体力) / 3;
曲线显示.Series["智力"].Points.Clear(); 曲线显示.Series["情绪"].Points.Clear(); 曲线显示.Series["体力"].Points.Clear(); 曲线显示.Series["均值"].Points.Clear();
for (double t = 0; t <= 2 * 16.5; t++)//画多长的曲线 t <= 数值可调整如等于33则显示完整的33一个正弦波形
{
double ch1 = Math.Sin((t + 智力) * 2 * Math.PI / 33);//2*Math.PI*r一个圆周按R的步进增长乘以正弦函数得到点坐标形成以时间为X轴展开的正弦波形/一个周期画多少个点(周期)
曲线显示.Series["智力"].Points.AddXY(t, ch1);
double ch2 = Math.Sin((t + 情绪) * 2 * Math.PI / 28);
曲线显示.Series["情绪"].Points.AddXY(t, ch2);
double ch3 = Math.Sin((t + 体力) * 2 * Math.PI / 23);
曲线显示.Series["体力"].Points.AddXY(t, ch3);
double ch4 = 0.1 * Math.Sin((t + 均值) * 2 * Math.PI / 23);
曲线显示.Series["均值"].Points.AddXY(t, ch4);
}
}
private void Form1_Paint(object sender, PaintEventArgs e)
{
画网格();
}
private void 画网格()
{
int 小时 = DateTime.Now.Hour;
int 秒 = DateTime.Now.Second;
int 分钟 = DateTime.Now.Minute;
//Graphics 实例 = 曲线显示.CreateGraphics();
Graphics 实例 = this.CreateGraphics();
//实例.Clear(Color.White);
Pen 线条 = new Pen(Color.Green, 1);
Pen 线条1 = new Pen(Color.Orange, 1);
for (int 线 = 10; 线 < 210; 线 += 10)
{
实例.DrawLine(线条, new Point(线 + 30, 10), new Point(线 + 30, 200));//竖线需X坐标=同
实例.DrawLine(线条1, new Point(40, 线), new Point(230, 线));//横线需Y坐标=同
}
string[] 标注 = { "100", "90", "80", "70", "60", "50", "40", "30", "20", "10", "0", "-10", "-20", "-30", "-40", "-50", "-60", "-70", "-80", "-90", "-100" };
int y = 0; Font font = new System.Drawing.Font("Arial", 9, FontStyle.Regular);
for (int i = 0; i < 21; i++)
{ 实例.DrawString(标注[i].ToString(), font, Brushes.Red, 0, y); y += 10; }
PointF[] 弦线值 = new PointF[200], 弦线值1 = new PointF[180];
for (int i = 0; i < 弦线值.Length; i++)
{
弦线值[i].X = 40 + i;//起始位置
弦线值[i].Y = 220 / 2 * (1 - (float)0.8 * (float)Math.Sin(i * 2 * Math.PI / 33));
}// 轴位置 幅度
for (int i = 0; i < 弦线值1.Length; i++)
{
弦线值1[i].X = 40 + i;//起始位置
弦线值1[i].Y = 220 / 2 * (1 - (float)0.8 * (float)Math.Sin(i * 2 * Math.PI / 28));
}
实例.DrawLines(new Pen(SystemColors.WindowText), 弦线值);
实例.DrawLines(new Pen(SystemColors.WindowText), 弦线值1);
}
private void 生日_ValueChanged(object sender, EventArgs e)
{
三曲线(生日.Value);
}
private void button1_Click(object sender, EventArgs e)
{
//三曲线(生日.Value);
}
private void 曲线显示_Paint(object sender, PaintEventArgs e)
{
//三曲线(生日.Value);
}
}
}
//
// 曲线显示
//
this.曲线显示.Anchor = ((System.Windows.Forms.AnchorStyles)((((System.Windows.Forms.AnchorStyles.Top | System.Windows.Forms.AnchorStyles.Bottom)
| System.Windows.Forms.AnchorStyles.Left)
| System.Windows.Forms.AnchorStyles.Right)));
chartArea1.AxisX.IsMarginVisible = false;
chartArea1.AxisX.ScaleBreakStyle.MaxNumberOfBreaks = 1;
chartArea1.AxisX.ScaleBreakStyle.Spacing = 1D;
chartArea1.AxisY.IsMarginVisible = false;
chartArea1.IsSameFontSizeForAllAxes = true;
chartArea1.Name = "Default";
this.曲线显示.ChartAreas.Add(chartArea1);
legend1.Name = "Legend1";
this.曲线显示.Legends.Add(legend1);
this.曲线显示.Location = new System.Drawing.Point(2, 3);
this.曲线显示.Name = "曲线显示";
series1.ChartArea = "Default";
series1.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Spline;
series1.IsXValueIndexed = true;
series1.Legend = "Legend1";
series1.Name = "智力";
series2.ChartArea = "Default";
series2.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Spline;
series2.IsXValueIndexed = true;
series2.Legend = "Legend1";
series2.Name = "情绪";
series3.ChartArea = "Default";
series3.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Spline;
series3.IsXValueIndexed = true;
series3.Legend = "Legend1";
series3.MarkerSize = 1;
series3.Name = "体力";
series4.ChartArea = "Default";
series4.ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.Spline;
series4.IsXValueIndexed = true;
series4.Legend = "Legend1";
series4.Name = "均值";
this.曲线显示.Series.Add(series1);
this.曲线显示.Series.Add(series2);
this.曲线显示.Series.Add(series3);
this.曲线显示.Series.Add(series4);
this.曲线显示.Size = new System.Drawing.Size(780, 186);
this.曲线显示.TabIndex = 0;
this.曲线显示.Text = "曲线";
this.曲线显示.Paint += new System.Windows.Forms.PaintEventHandler(this.曲线显示_Paint);
运行效果如图:
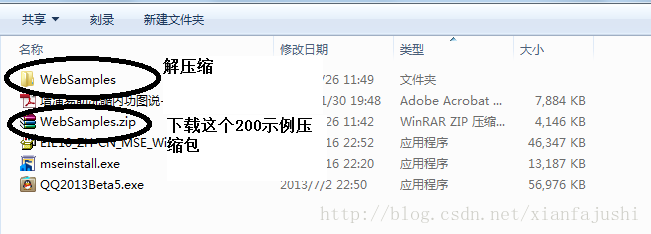
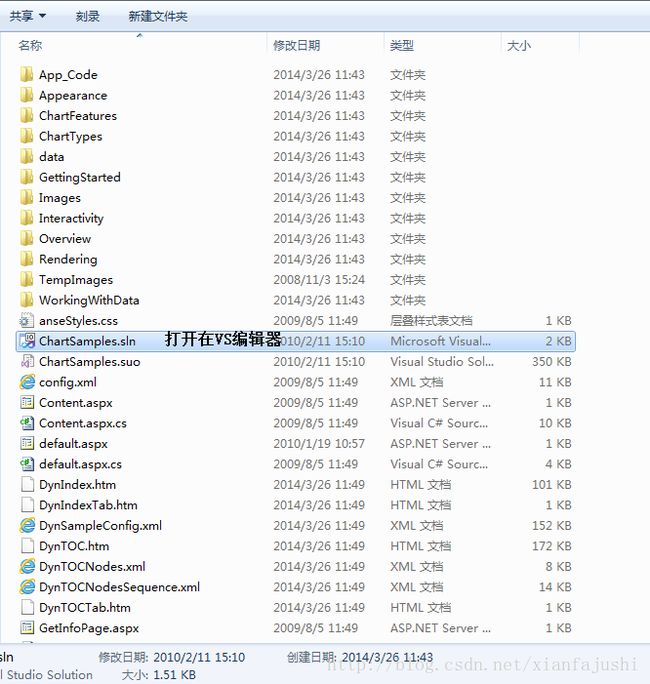
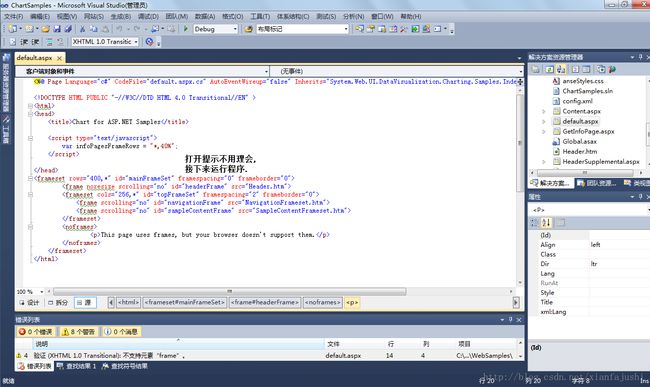
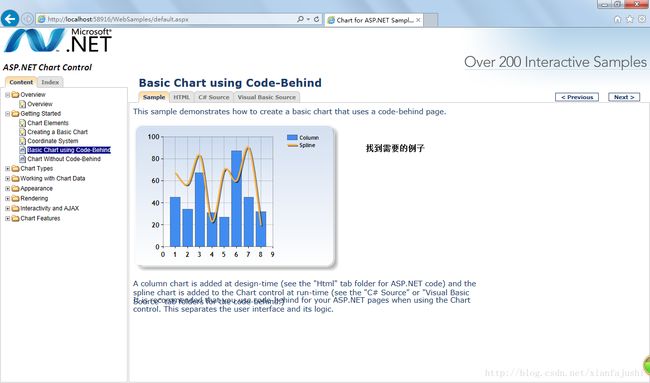
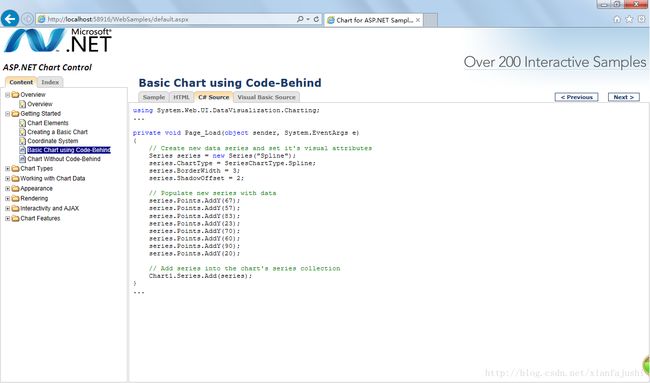
点击打开[图表控件—Chart-200个示例]链接,下载其中ASP的示例压缩包,FORM的好像无更新,如何打开示例及查看代码看最后图示。
一些较早开发的类似软件已经显得不太好用,采用新的控件设计出来,在操作上更好用,比如输入生日,新的控件点击选择年月日更方便,而且可以使用键盘上的4个方向键调节,即时得到曲线的滚动变化,还可以做到3D图像、漂亮的背景图片显示等......
以上初步完成主要功能和算法,有这个基础,再想怎么开发就看开发的人是怎么想的了,哈哈......;“前不见古人,后不见来者,念天地之悠悠,没人支持几下怆然怆然”哈哈哈哈......
private void 标注提示(int 线序, int 位置, int[] 颜色, string 内容, string 图表名, string 形状)
{
if (形状 == "标注形")
{
CalloutAnnotation 标注形 = new CalloutAnnotation();
标注形.AnchorDataPoint = 曲线显示.Series[线序].Points[位置];
标注形.Text = 内容;
标注形.BackColor = Color.FromArgb(颜色[0], 颜色[1], 颜色[2]);
标注形.ClipToChartArea = 图表名;
曲线显示.Annotations.Add(标注形);
}
if (形状 == "矩形")
{
RectangleAnnotation 矩形 = new RectangleAnnotation();
矩形.Text = 内容;
矩形.BackColor = Color.FromArgb(颜色[0], 颜色[1], 颜色[2]);
矩形.AnchorX = 线序;
矩形.AnchorY = 位置;
曲线显示.Annotations.Add(矩形);
}
}200例示例如何查看图示:
多少年才遇到哦啊
另2014-9-20摆渡知道答复例子.