- AWS Nitro架构简介
河马虚拟化
计算机架构虚拟化aws虚拟机架构
AWS(AmazonWebServices)Nitro架构为Amazon的云服务提供了底层的支持。Nitro架构的总体设计思想是:轻量化的hypervisor配合定制化的硬件,让用户无法区分出运行在虚拟机内和运行在裸金属上操作系统的性能差异。为了实现定制化的硬件(ASIC),Amazon和以色列的一家芯片公司——Annapurna实验室合作,并在后面将其收购,其芯片的logo就是Annapurna
- SOAMANAGER 打不开浏览器
小飞猪猪猪猪猪猪猪
开发知识点sapabap
导语:最近做Webservices的配置,但是SOAMANAGER不弹出浏览器,总是一闪而过,下面提供来那种解决办法当然HOST文件没有配置的话弹出网页也打不开。。。方案一:找到soamanager对应的网址soamanager的原理其实就是掉一个webdynpro的网页,所以找到这个网页就可以了。执行事务码:SICF查找路径:/default_host/sap/bc/webdynpro/sap/
- C# WinForm实现WebService接口进行图片上传下载
诡道荒行
本文还有配套的精品资源,点击获取简介:本文深入介绍了在C#WinForm应用程序中使用WebService接口连接服务器,实现图片的上传和下载功能。通过理解WebService基础,利用WinForm工具创建用户界面,并实现客户端与WebService的连接,我们详细探讨了图片上传与下载的具体步骤,包括文件选择、数据转换、接口调用,以及异常处理和进度显示。同时,还强调了安全性与性能优化的重要性,确
- ios流媒体直播整个框架介绍(HLS、RTSP)
少一些浮躁__
IOS
一、HTTP(WebService)基于HTTP的渐进下载ProgressiveDownload流媒体播放仅是在完全下载后再播放模式基础上做了一些小的改进。与下载播放模式中必须等待整个文件下载完毕后才能开始播放不同,渐进下载客户端在开始播放之前仅需等待一段较短的时间用于下载和缓冲该媒体文件最前面的一部分数据,之后便可以一边下载一边播放。在正式开始播放之前的这一小段缓冲应使得后续即使在网络较为拥塞的
- 如何进行 AWS 云监控
ManageEngine卓豪
云安全云监控AWSAWS云安全云监控AWS云监控
什么是AWS?AmazonWebServices(AWS)是Amazon提供的一个全面、广泛使用的云计算平台。它提供广泛的云服务,包括计算能力、存储选项、网络功能、数据库、分析、机器学习、人工智能、物联网和安全。使用AWS有哪些好处?使用AWS可为企业提供可扩展性、成本效益、可靠性、安全性、灵活性、全球覆盖和创新等。凭借对计算资源的按需访问、即用即付定价、全球基础设施、强大的安全功能以及广泛的服务
- WebService环境安装+编写+发布部署+调用
时光书签
c#专题c#webserviceiis
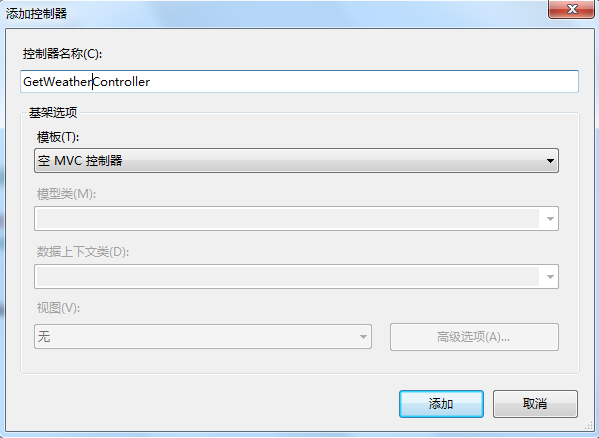
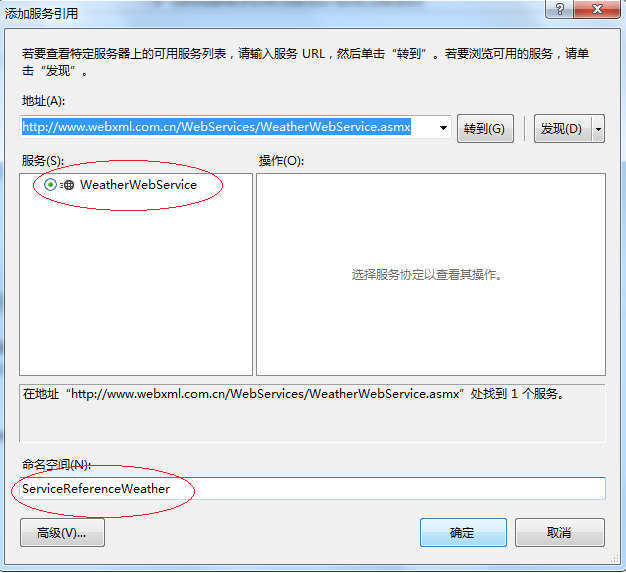
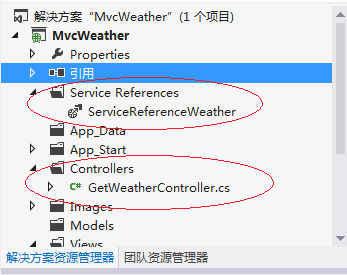
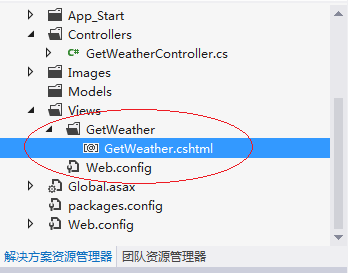
内容目录:1.WebService环境安装2.WebService编写3.WebService的发布及部署4.WebService调用一、WebService环境安装部署IIS环境。win7中打开控制面板--->程序和功能--->打开或关闭Window功能,按以下安装好,就部署好IIS环境了。二、WebService编写1.我使用的是VS2019.首先,在解决方案中,右击解决方案->添加->新建项
- 目前支持云计算的有哪些厂家?
江河之流
计算机的工具开发#专升本#改善自己的生活方式云计算
目前市场上提供云计算服务的厂家众多,以下是一些主要的云计算服务提供商:1.**亚马逊网络服务(AmazonWebServices,AWS)**:全球市场份额最大的云服务提供商。2.**微软Azure**:微软提供的云计算平台,提供全面的云服务和解决方案。3.**谷歌云平台(GoogleCloudPlatform,GCP)**:谷歌提供的云计算服务,以其强大的数据分析和机器学习能力著称。4.**阿里
- spring揭秘-概念以BeanFactory介绍
liangxifeng833
本质:Spring框架为POJO提供的各种服务共同组成了Spring的生命之树Paste_Image.pngspring框架为基础,有很多家庭成员,比如(SpringWebFlow,SpringWebServices,SpringSecurity,SpringBatch等等),这些家族成员全部以ApacheLisenceVersion2.0协议发布,共同组成了SpringProjects组合,因为
- SOAP HTTP Binding
wjs2024
开发语言
SOAPHTTPBindingIntroductionSOAP(SimpleObjectAccessProtocol)isaprotocolspecificationforexchangingstructuredinformationintheimplementationofwebservicesincomputernetworks.ItusesXMLInformationSetforitsmes
- 概念梳理:tcp http soap rpc socket websocket rmi webservice RESTful
yfraquelle
工具
理解可能不到位,长期更新。TCP:传输控制协议,一种网络通信协议,将消息发送到指定地址,双方通过握手形成全双工通信,直到一方关闭通信。HTTP:超文本传输协议,一种网络通信协议,用于www服务器传输超文本到本地浏览器,通常基于TCP协议,如果基于TLS或SSL就是HTTPS。只能客户端发起请求,服务器响应。HTTP长连接:HTTP1.1默认保持长连接,即数据传输完成后保持TCP连接不断开,当出现对
- Springboot-RPCServiceClient调用WebService客户端发送短信
ZHOU_VIP
MACjava前端服务器
要在SpringBoot应用程序中使用RPCServiceClient调用WebService客户端发送短信,可以按照以下步骤进行:步骤1:添加依赖首先,在pom.xml文件中添加Axis2的相关依赖。pom.xmlorg.apache.axis2axis2-kernel1.7.9org.apache.axis2axis2-transport-http1.7.9org.apache.axis2ax
- 对接高德开放平台API
只年
Demojava
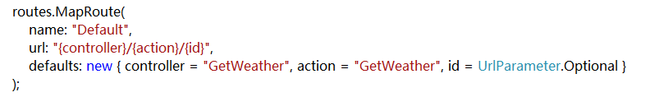
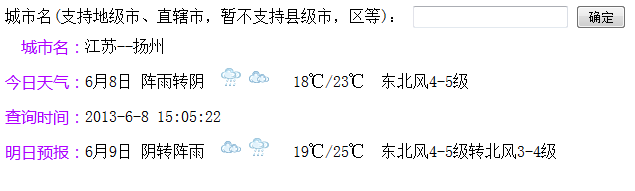
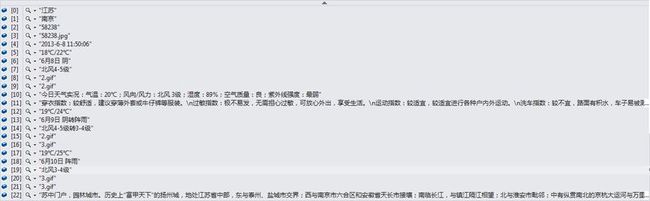
高德开放平台API:https://lbs.amap.com/一、天气查询天气查询:https://lbs.amap.com/api/webservice/guide/api/weatherinfoadcode城市码表下载:https://lbs.amap.com/api/webservice/download@ComponentpublicclassWeatherUtil{@Resourcepr
- SpringBoot -在Axis2中,RPCServiceClient调用WebService
ZHOU_VIP
MACjava开发语言
在Axis2中,RPCServiceClient是一种用于调用WebService的客户端实现。下面是如何将它们结合起来使用的一个示例:步骤1:添加依赖首先,在pom.xml文件中添加Axis2的相关依赖。org.apache.axis2axis2-kernel1.7.9org.apache.axis2axis2-transport-http1.7.9org.apache.axis2axis2-t
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- java根据PostMan发送请求:设置接口请求工具类。
Dubbo-罗
javajava
我们使用java代码进行接口远程调用第三方接口时,总会抒写接口代码,那么有这么多种方式进行发送请求。那我们应该怎么使用呢?比如有webservice接口,比如有Post请求的接口,必须有Get请求的接口。比如传的参数有xml的形式,比如传的参数有json格式等等格式情况,那我们的接口请求代码应该如何区别,抒写呢?我们要根据postMan中的方式来,只要是能够通过postMan发送成功的请求都可以使
- 第六十五天 API安全-接口安全&WebPack&REST&SOAP&WSDL&WebService
清歌secure
网络安全全栈学习笔记安全web安全网络安全
第65天API安全-接口安全&WebPack&REST&SOAP&WSDL&WebService知识点1.HTTP类接口-测评2.RPC类接口-测评3.WebService类-测评参考链接:https://www.jianshu.com/p/e48db27d7c70内容点:SOAP(SimpleObjectAccessProtocol)简单对象访问协议是交换数据的一种协议规范,是一种轻量的、简单的
- php curl爬取页面
有衡
php
简单的爬取页面//初始化$curl=curl_init("http://baidu.com");//创建curl资源curl_exec($curl);//关闭curl并释放资源curl_close($curl);调用webService获取天气//调用webService获取天气header("Content-Type:text/html;charset=utf-8");$data='theCit
- 什么是计算机领域的 hyperscaler agnostic?
计算机
在计算机软件领域,hyperscaleragnostic是一个描述软件设计哲学或者架构选择的术语,它意味着该软件或系统被设计为不依赖于任何特定的超大规模云服务提供商(如AmazonWebServices、MicrosoftAzure、GoogleCloudPlatform等)的特定技术或服务。这种设计哲学旨在确保软件应用能够在不同的云环境中灵活运行,而不会因为对某个特定云提供商的技术依赖而受限。在
- Python+Pytest+Allure+Git+Jenkins接口自动化框架
测试大大怪
pytestgitjenkins测试工具功能测试
一、接口基础接口测试是对系统和组件之间的接口进行测试,主要是效验数据的交换,传递和控制管理过程,以及相互逻辑依赖关系。其中接口协议分为HTTP,RPC,Webservice,Dubbo,RESTful等类型。接口测试流程1、需求评审,熟悉业务和需求2、开发提供接口文档3、编写接口测试用例4、用例评审5、提测后开始测试6、提交测试报告两种常见的HTTP请求方法:GET和POST二、项目说明本框架是一
- php导出excel失败原因,php导出excel问题之解决
weixin_40007541
php导出excel失败原因
java实现REST方式的webService一.简介WebService有两种方式,一是SOAP方式,二是REST方式.SOAP是基于XML的交互,WSDL也是一个XML文档,可以使用WSDL作为SOAP的描述文件:REST是基于HTTP...自定义citationstyles(cls)文献引用模板最近需要用国内某期刊的模板来写东西.所以需要自定义模板.国内的期刊主要遵循GB7714-2005的
- Go json Marshal & UnMarshal 的一点小 trick
yeshan333
golangjson开发语言
在编写WebService等涉及数据序列化和反序列化的场景,对于JSON类型的数据,在Go中我们经常会使用到encoding/jsonPackage。最近微有所感,小水一篇omitemptyJSON数据的UnMarshal我们经常会配合StructTags使用,让Struct的Filed与JSON数据的指定property绑定。如果要序列化为GoStruct的JSON数据对应的Fields相关的J
- http协议详解01——http协议概念及工作流程
Sheldon一蓑烟雨任平生
http协议http网络服务器
http协议详解01——http协议概念及工作流程1.重要性2.原理2.1形象理解http协议2.2什么是http协议3.http请求信息和响应信息的格式4.动手试试http协议(使用telnet,而非浏览器)4.1测试4.2分析请求信息5.练习:使用telnet进行一次post请求1.重要性以后无论是使用webservice还是用rest做大型架构,都离不开对http协议的认识。设置可以简化地说
- Amazon Web Services -- 全球云计算领导者
AmazonWebServices--全球云计算领导者AmazonWebServices--全球云计算领导者、云基础设施与平台服务(Iaas&PaaS)领导者;计算、存储和数据库等基础设施技术,到机器学习、人工智能、数据湖和分析以及物联网等新兴技术,亚马逊云科技提供丰富完整的服务及功能,他们的每一行代码都为满足苛刻的需求而编写AmazonEC2AmazonEC2弹性计算服务,允许用户在云中租用虚拟
- AWS 登录页面上 Root user 和 IAM user 的区别
在AWS(AmazonWebServices)中,可以通过两种用户类型登录到AWS管理控制台,即Rootuser和IAMuser。这两种用户类型之间存在一些主要的区别,这些区别主要涉及账户所有权、权限级别和安全方面的问题。首先,我们要理解Rootuser和IAMuser的含义。Rootuser代表AWS账户的所有者或管理员。当您首次创建AWS账户时,您将以Rootuser的身份登录。Rootuse
- Java发送WebService请求并解析数据(与大华DSS 7016s2设备对接为例)
Time Stamp
java菜鸟笔记javapostman开发语言
最近项目需要与大华的监控设备做对接,需要使用WebService发送请求,并解析数据刷入数据库,总结了一套我认为好理解的方案:WebService首先了解一下WebService,跨语言,跨平台的远程调用技术。一共有三种,一般是采用的http、soap协议。我举例的这种就是基于soap协议的,我简单的理解就是XML格式携带参数的一种请求方式。在PostMan中大概长这样:使用Java发送并解析We
- java webservice 接收数据_java向webService(java)接口请求并接收数据
LaserComposites
javawebservice接收数据
importjava.net.URL;importjava.util.ArrayList;importjava.util.HashMap;importjava.util.List;importjava.util.Map;importjavax.xml.namespace.QName;importjavax.xml.rpc.ParameterMode;importorg.apache.axis.cl
- Feign远程调用
杀了小惠
springcloud
Feign是一款Java语言编写的HttpClient绑定器,在SpringCloud微服务中用于实现微服务之间的声明式调用。Feign可以定义请求到其他服务的接口,用于微服务间的调用,不用自己再写http请求Feign是一个声明式的webservice客户端,它使得编写webservice客户端更为容易。创建接口,为接口添加注解,即可使用Feign。Feign可以使用Feign注解或者JAX-R
- web service(SOAP)与HTTP接口的区别:
虾米咬小米
**webservice(SOAP)与HTTP接口的区别:**什么是webservice?**答:soap请求是HTTPPOST的一个专用版本,遵循一种特殊的xml消息格式Content-type设置为:text/xml任何数据都可以xml化。**为什么要学习webservice?**答:大多数对外接口会实现webservice方法而不是http方法,如果你不会,那就没有办法对接。**webser
- 扩展速度提高了12倍!AWS Lambda 函数重大改进!
诗者才子酒中仙
物联网/互联网/人工智能/其他awsjava面试
Marcia是AmazonWebServices的首席开发倡导者,在软件行业构建和扩展应用程序方面拥有20年的工作经验。她热衷于设计能够充分利用云并拥抱DevOps文化的系统。最近她发表了一篇博文,带来了一个AWSLambda重大改进:扩展速度提升了12倍!1、Lambda函数更新,扩展速度倍增现在,AWSLambda的扩展速度提高了12倍。每个同步调用的Lambda函数现在每10秒扩展1000个
- C#用 IPC通道 进程间通信
北风知我意
有一个解决方案,其中包括一个Windows服务和一个Windows应用程序,两者之间需要进行通信。查了下,可以使用多种方法,如Webservice(适用于不同系统及跨平台情况)、.NETRemoting、消息队列、WCF(集成了前述方法的功能,但太新,不支持Windows2000及以前的系统),其中Remoting可以支持TCP、HTTP、IPC通道的通信,而IPC通道速度快,且仅能供处于同一个系
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam